「LP(ランディングページ)ってよく聞くけど、ホームページと何が違うの?」
「どうやって作ればいいの?」
そんな疑問を持つ初心者に向けて、この記事では LP(ランディングページ)の基本についてや、役割・費用相場 を初心者向けに解説します。
この記事を書いた人

- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています
おすすめの書籍はこちら!


LP(ランディングページ)とは?
こんなふうに、縦に長くスクロールしながら商品やサービスを紹介しいていて、購入ボタンがあるページを見たことはありませんか?


こうしたページを、Web業界では LP(Landing Page = ランディングページ) と呼ばれます。
縦に長い1ページで完結するのが特徴で、「ランディングページ」を略して LP(エルピー) と言うのが一般的です。
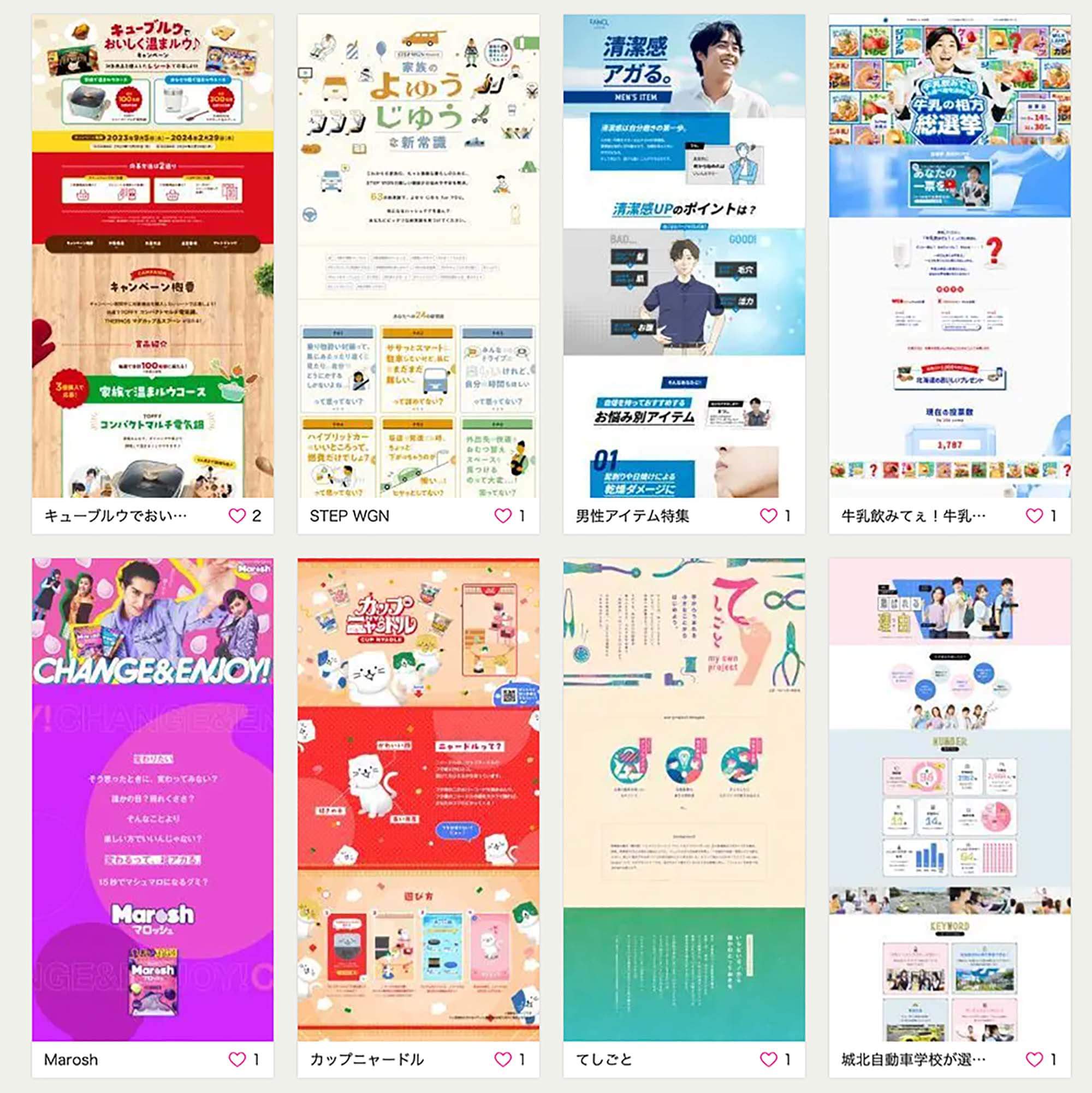
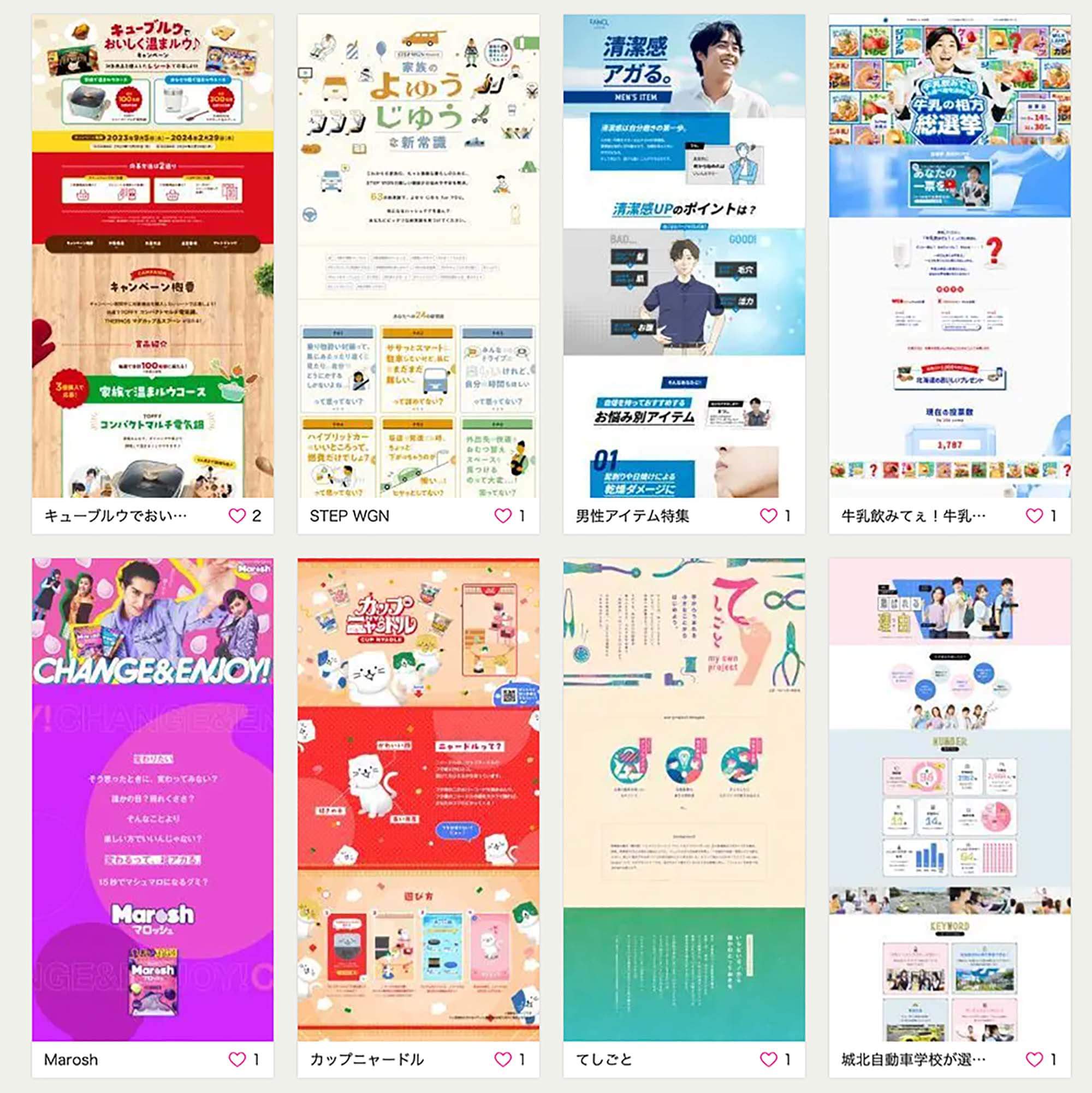
下の画像は、LPのギャラリーサイトの例です。縦長なデザインなのがわかりますか


LPの特徴として、ひとつの商品やサービスを1ページだけでまとめて解説するという点があります。
では、なぜわざわざこのようなページを作るのでしょうか?
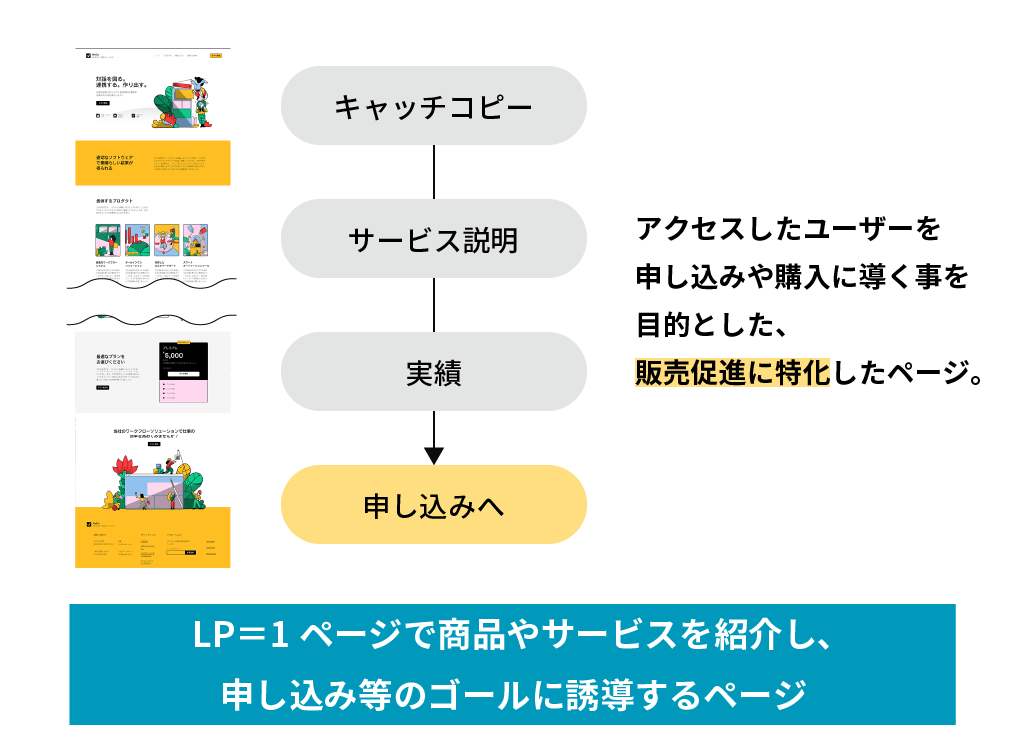
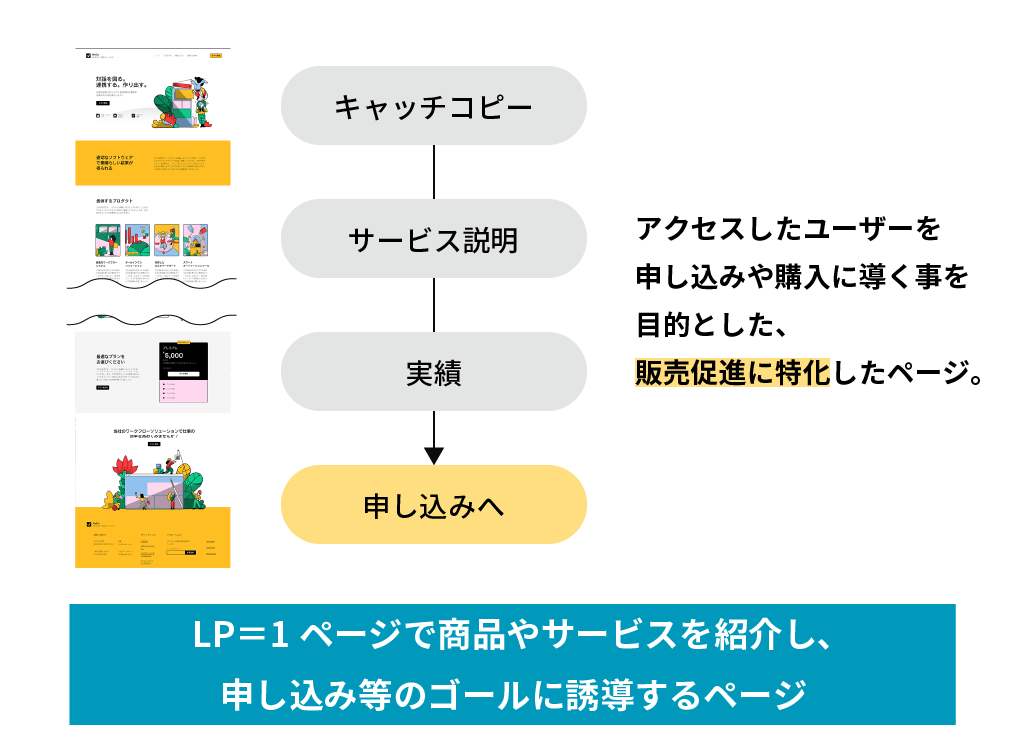
LP=1ページで商品やサービスを紹介し、申し込みに誘導するページ
LPは、
商品やサービスを紹介する「セールス専用ページ」
です。
1ページの中で、
キャッチコピー
↓
商品・サービスの説明
↓
実績や信頼性の紹介
↓
申し込みボタン
という流れを完結させるのが特徴です。
LPは、Web広告をクリックした際に、最初に表示されるページとして使われることが多いです。


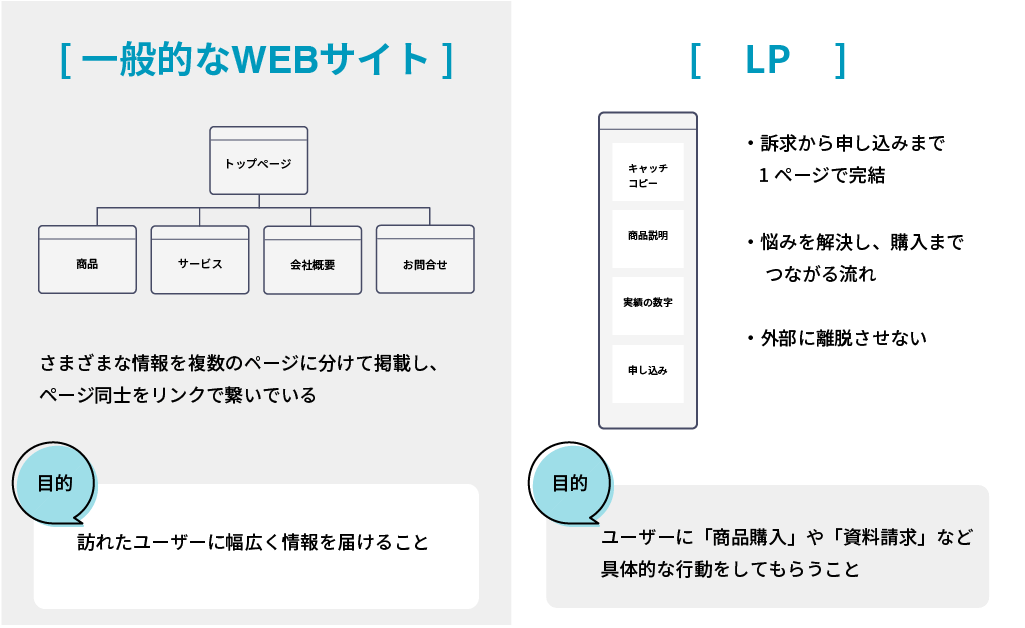
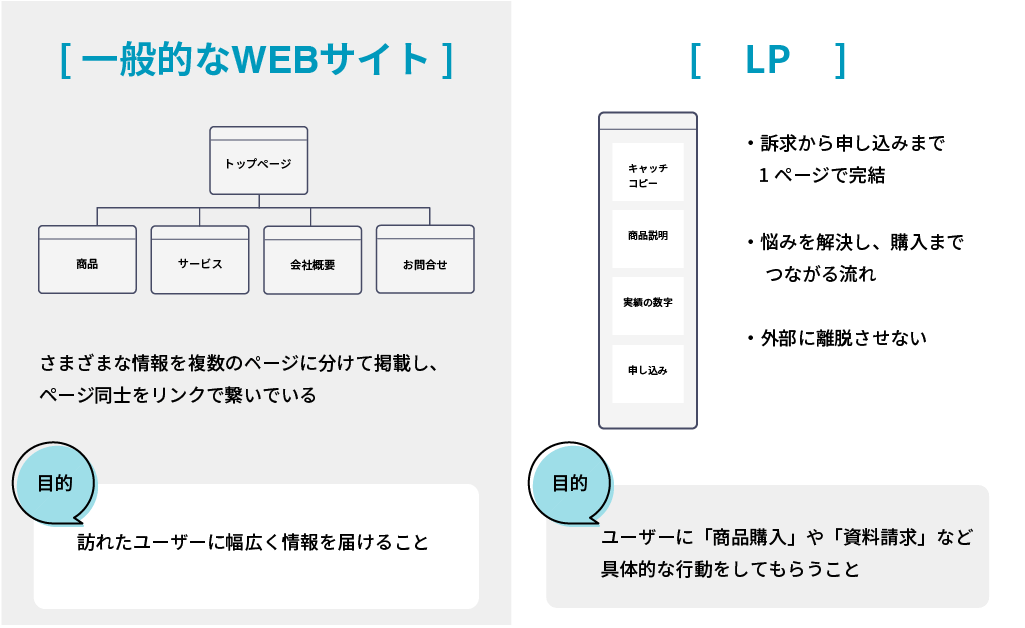
LP(ランディングページ)とホームページとの違い
企業のホームページは、会社情報・商品紹介・アクセスマップなど、さまざまな情報を複数のページに分けて掲載しています。
目的は「訪れたユーザーに幅広く情報を届けること」。
ページ同士がリンクでつながり、全体でサイトを構成しています。
ただ、近年は、コーポレートサイトやブランドサイトでも縦長1ページのデザインが増えています。
これは見た目はLPと似ていますが、あくまで「企業情報やブランドの魅力を伝える」ことが目的であって、LPとは役割が異なります。
一方でLP(ランディングページ)は、ユーザーに「商品購入」や「資料請求」など特定の行動をしてもらうことに特化しています。
アクセス数ではなく、「問い合わせ数や申し込み数が増えたか」が成功の基準になります。
作られる目的がまず違う。LPの場合、「アクセスが多くてよかったね」じゃダメで、申し込みや購入までつながったかが重要


なぜLP(ランディングページ)をわざわざ別に作るのか?
LPは、リスティング広告・SNS広告といったWeb広告をクリックした際に、一番最初に開かれる用のページとして作られることが多いです。
Web広告は費用がかかります。クライアントとしては、確実に売上や申し込みに繋げたい。
そのため公式サイトへ直接誘導するのではなく、購入・資料請求といった行動を起こしてもらいやすい専用ページ(LP)を用意するのです。
LP制作で重視するポイント
- 強いアピール力(ユーザーの心を動かすコピー)
- 説得力(実績・お客様の声など)
- デザイン性(信頼感・読みやすさ)
- ユーザー導線(スクロールの流れやボタン配置)
LPは成果を出すことが第一目的。そのため通常のWebサイトよりも、オリジナリティや工夫が求められ、制作に手間や費用がかかる傾向があります
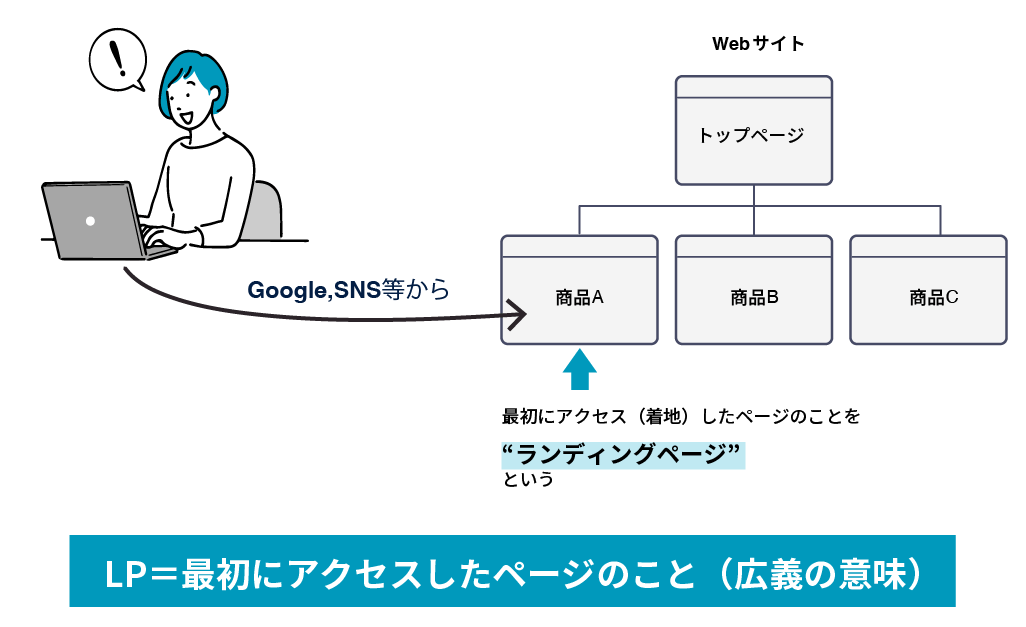
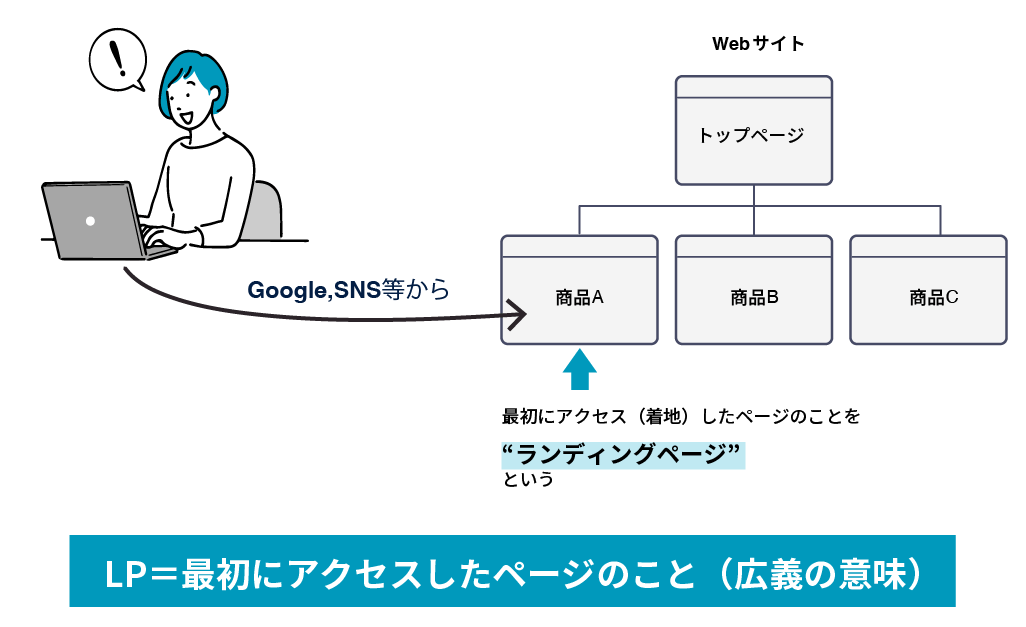
LPにはもう一つ意味がある
「ランディングページ」という言葉には、実はもう一つ意味があります。
それは、ユーザーが最初にアクセスしたページという意味です。
たとえば、Googleの検索結果から商品ページに直接入った場合、そのページがランディングページになります。(わかりやすく「入口ページ」と言ったりもします)
ランディングを直訳すると「着地」という意味。
一般的に「LPを作って」と言われたら縦長ページのことですが、「ユーザーの最初の着地ページ」という概念は覚えておくと便利です。


LP(ランディングページ)はなぜ縦長?
以下の画面は、よくあるタイプの美容系のLPのサンプルです。(画像は生成AIにつくってもらいました)


このように多くのLPは、スクロールしていく縦長のデザインになっています。
その理由はシンプルで、1ページの中でユーザーを購入や申し込みまで導くためです。
- 興味を引くキャッチコピー
- 悩みや課題の提示
- 商品やサービスの紹介
- 実績やお客様の声で信頼性を強調
- 最後に「購入」や「申し込み」などの行動につなげる
「共感 → 解決策 → 信頼 → 行動」の流れを1ページにまとめることで、ユーザーは迷わず最後まで読めます。
また、通常のWebサイトのようにリンクを貼って他のページへ飛ばすと、途中で離脱してしまうリスクがあります。
LPはあえてリンクを最小限にし、縦にスクロールするだけでゴール(購入や申し込み)にたどり着けるように設計されているのです。
なので、必ずしも縦長でなければならないわけでもなく、そのような定義もありません。
知名度が高い商品やターゲット層によっては、短めのページでも十分効果が出ることも
縦長にするメリットとデザイン上の理由
LPは、例えるなら『お店で店員さんが1対1で商品説明から購入まで案内してくれる』ようなものです。
- 単独ページとして稼働(公式サイトとは別)
- 1ページ完結で、他ページへのリンクはほぼない(ユーザーを逃がさない)
- 訴求したい情報をすべて1ページに詰め込み、説得力を高める
- 購入・申し込みボタンまでの導線をしっかり設計する
- SEO(検索流入)はあまり意識せず、広告流入を前提に作られることが多い
他の商品に浮気する前に、「今すぐ資料請求してみようかな」と思わせる力強い説得が仕組まれているイメージですね
LPの最終目標(申し込みや購入につなげる)
LPのゴールは、アクセス数を増やすことではなく、「最終的に行動してもらうこと」です。
例えば、
- 商品の注文完了
- 資料請求
- お問い合わせ
- 説明会や体験予約
こうした最終目標をWeb用語で「コンバージョン(成約)」と呼びます。
LPを作るときは、必ず最初に「コンバージョンは何か」を決め、そのゴールに一直線で導く構成を考えるのです。
LP(ランディングページ)の構成要素
ランディングページは「1ページで購入や申し込みまで完結させる」ことが目的なので、流れがとても大事です。
ここでは、一般的なLPに入っている主な要素を紹介します。
1.ファーストビュー
ページを開いた瞬間に目に入る部分です。
商品写真やサービスのイメージが一目でわかるデザイン。
また、「◯%オフ」や「期間限定キャンペーン」など、ユーザーの興味を引くものは、必ずファーストビューに入れます。
キャッチコピーやメインビジュアルで「おっ、気になる」と思わせることが重要です。
ここで興味を持たれなければ、すぐに離脱されてしまいます
2.問題提起・共感
「こんな悩みありませんか?」とユーザーの課題に寄り添う部分。
自分ごととして読んでもらえるようにすることで、続きを見てもらいやすくなります。
3.商品・サービスの紹介
悩みを解決する方法として、自社の商品やサービスを提示します。
機能や特徴だけでなく「どう役立つのか」をわかりやすく伝えるのがポイントです。
4.実績・お客様の声
数字や導入事例、レビューなどを載せて「信頼できる」と思ってもらう部分。
安心感がないと、行動にはつながりません。
5.CTA(行動喚起)
最後に「購入」「申し込み」「問い合わせ」などのボタンを配置。
ここまで読んできた流れを、行動に結びつけるゴール地点です。
それ以外にも、LPを制作するときは以下の要素は必ず意識して制作します
- ユーザーがページを見た瞬間に帰ってしまう確率(直帰率)を下げるアイディア
- ユーザーを惹きつける情報を読ませる工夫
- 説得力のある数字を明確に出す
- イラストや図でわかりやすく伝える
LP(ランディングページ)制作に必要なスキル
LP(ランディングページ)は、ぱっと見はデザインの美しさに目を奪われがちです。
でも、成果を出すために本当に大切なのは「デザイン」よりは、Webマーケティングの考え方です。
ユーザーを最終的に購入や申し込みに導くためには、いくつかのスキルをバランスよく身につける必要があるので、代表的4つを紹介していきますね。
1. デザインスキル
- 見やすいレイアウトを組む力
- 写真やイラストを効果的に使うセンス
- 配色やフォント選びで「信頼感」や「購買意欲」を高める工夫
2. コピーライティング(文章)
- 「思わず続きを読みたくなる」キャッチコピー
- 悩みや課題に寄り添う共感の文章
- 購入を後押しする説得力のあるフレーズ
3. マーケティングの理解
- ユーザーがどんな流れで申し込むのかを考える「導線設計」
- 実績やデータをどう見せれば信頼につながるか
- 広告の流入を前提に「刺さるターゲット」を設定する力
4. 実装(ツール)
- FigmaやPhotoshopなどデザインソフトでワイヤーフレームを作る
- コーディング(HTML/CSS)またはノーコードツール(STUDIOやWix)で実装する
まとめると、「デザイン × コピー × マーケティング × 実装」 がそろってはじめて成果の出るLPが作れます。
最初から全部完璧である必要はありませんが、「どの力も必要になる」と知っておくだけで学び方が変わります。
LP(ランディングページ)の費用相場はいくら?
LPほど費用がピンキリなものもありません。
1ページでも情報量が多く、広告向けに高いクオリティが必要です。
仮にクラウドソーシングを使うとすると、フリーランスの受注価格の最低ラインは5万円程(ただしクオリティ不明)。
一方、本格的に設計から戦略・改善まで含めて依頼する制作会社では、30万〜100万円近くかかることも珍しくありません。
大手制作会社や広告連携型のLPだと、さらにそれ以上になるケースもあります。
「10万円~60万円以上」がLP制作でよく見られる価格帯かな
LP(ランディングページ)の作り方と改善(LPO)
LP制作の基本的な流れ
LPを作るときは、いきなりデザインから入るのではなく、まず設計(ワイヤーフレーム)を作るのが基本です。
- ゴールを決める
資料請求なのか、購入なのか、まず「最終目標(コンバージョン)」をはっきりさせます。 - ターゲットを考える
誰に向けたLPなのかを決め、その人が抱える悩みや欲求を書き出します。 - 構成を作る(ワイヤーフレーム)
キャッチコピー → 商品説明 → 実績 → お客様の声 → 申し込み、といった流れを設計します。 - デザインに落とし込む
ユーザーの気持ちを妨げない、読みやすく信頼感のあるデザインを作ります。 - 実装(コーディングやノーコードツール)
STUDIOやWixなどのノーコードツール、もしくはHTML/CSSで形にします。
LP制作の具体的な制作方法やデザインについては、書籍や動画で学習できます。以下が、おすすめをまとめた記事です。


LPO(Landing Page Optimization)で改善する方法
LPは「作って終わり」ではありません。公開してからが本番です。
LPOとは、ランディングページを見直して「もっと申し込みや購入につながるように改善する」ために工夫することです。
例えば、
- データを分析する
アクセス数やどの部分で離脱しているかを確認します。 - A/Bテスト
キャッチコピーやボタンの色・配置を変えて、どちらが成果につながるかを検証します。 - 要素の差し替えや追加
実績やお客様の声を増やす、図解を追加するなど、信頼性を高める工夫をします。
これらのLPOを繰り返すことで、同じ広告費でもどんどん成果があがってきます。
LP制作は「設計 → 制作 → 改善」の繰り返しなんです。
LP制作に便利なツールを紹介
1. 設計・デザイン用ツール
LPの設計・デザインに使うソフトでおすすめなのは、Web制作現場で広く使われているFigmaです。
- Figma(フィグマ)
無料で使えるデザインツール。ブラウザ上で動くのでインストール不要。LPのような縦長のレイアウトを作成するのにぴったりです。共同編集もできるので、チームで使いやすいのもポイント。
2. 実装(コーディング不要で作れるツール)
デザインを作った後はWebサイト用にHTMLコードに起こす必要がありますが、おすすめなのはノーコードで作れるサービスです。HTMLの知識がなくても、LPのような複雑なサイトもドラッグ&ドロップで作成可能ですし、実装後の運用も簡単にできます。
また、ノーコードツールには、高品質のLP用のテンプレートが最初から揃っています。
- STUDIO(スタジオ)
日本製のノーコードツール。直感的に操作でき、デザイン性も高い。副業や小規模案件に向いています。 - Wix(ウィックス)
世界的に利用されているノーコードツール。テンプレートや機能が豊富で、予約や会員制サイトにも対応可能。 - Shopify
ECサイト(ネットショップ)用のノーコードツール。商品販売や決済機能が標準装備されているので、物販系LPには欠かせません。
3. 分析・改善に使えるツール
LPを公開後の分析・改善でよく使う代表的なツールです。
これらでサイトを分析して、売上を伸ばしていきます
- Google Analytics(GA4)
アクセスを分析できる無料ツールです。「どこから来たのか」「どんな人が訪れたのか」「購入や申し込みにつながったか」などを確認でき、改善のヒントになります。 - ヒートマップツール(User Heat / Ptengine など)
画面を色付けしてくれて、LP画面でユーザーがどこをよく見ているか、どこで離脱しているかを「色」で可視化できます。視覚的にユーザーの行動がわかるのでとても便利です。 - A/Bテストツール(VWO / Optimizelyなど)
異なるデザインやコピーを出し分けして、どちらが成果が出やすいか検証できます。
このように「設計・制作・改善」それぞれのステップでツールを組み合わせることで、初心者でも効率よくLPを作って改善していけます。
まとめ
LP(ランディングページ)は、商品やサービスを売るための強力な武器です。
広告やキャンペーンと組み合わせれば、小さなビジネスでも大きな成果を出すことができます。
大事なのは「作り方の流れを理解すること」と「実際に手を動かしてみること」。
まずはシンプルな構成でいいので、どんな要素が入っていて、どんな順番でユーザーを導くのかを体験してみましょう。
一度作ってみると「ここを改善すればもっと成果が出るかも」と気づけるようになります。
LP制作は、デザイン・コピー・マーケティングの力を総合的に磨けるので、自分の得意分野にできるとかなり強みになりますよ。


