Webデザイン上達のコツ。ずばり、それは模写です。
イラストでもとにかく好きな絵を模写するのが上達のコツだと言われますよね。
世界的名画の弟子たちも師匠の絵を何百枚と模写していたと言われています。
デザインも全く同じです。とにかく模写で手を動かすことこそが上達への近道です。
どうやってデザイン力を上げたらいいかわからない人は、SNSや本で勉強するのもいいのですが、とにかくプロのデザインのサイトを模写しまくることをおすすめします。
初心者こそ、模写をしまくるべし!
とにかく手を動かすことが大事
ここでは、Webデザインの模写をするにあたって、私が思うちょっとしたコツを紹介したり、模写におすすめの題材を紹介したいと思います。
この記事を書いているのは、Webデザイナー歴18年の現役フリーランスです
デザイン模写のおすすめ題材
先のデザイン模写におすすめしたい題材をさくっと紹介しますね。プロのデザインを参考まとめサイトやテンプレートから探すのをおすすめします。
デザイン模写で学べること
Webデザインを模写することで学べることは2点です。
- デザインの引き出しを増やす
- デザインの思考力を身につける
デザインの引き出しが増える
ひとつは、「デザインの引き出しを増やす」です。メインビジュアル・ボタンデザイン・見出しの作り方など、模写をすることで自分のデザインストックに入れて、引き出しを増やします。
参考サイトを眺めて「こういうボタンがあるんだ」と思って終了の場合と、実際に手を動かしてそのボタンをデザインソフトで描いてみる場合。後者の方が確実にあなたのスキルとしてインプットされます。
特に初心者はグラデーションひとつでもつまづくものです。同じようなデザインを再現できるには、相応のスキルが必要になります。youtubeでヨガを視聴するだけでは、インストラクターと同じように体が動かないのと一緒です。確かな実力をつけるには、手や体を動かして自分のものにすることです。
デザインを思考する力がつく
もう一つ学べることは、「デザインの思考力」です。なぜこのレイアウトなのか、ユーザーの導線をどうやって考えているのか、Webならではの効果的な仕組み、などを見本サイトから学びとります。
どちらもWebデザイナーにはとっても大事な力!
デザイン模写のコツ
Webデザインの模写とトレースは違う。できれば模写で
トレースでデザイン力をつける書籍も出ていたりするので、絶対ダメというわけではないのですが、個人的にはトレースより模写をおすすめします。
模写とトレースは違います。
トレースとは、下に見本となる絵を置いて薄く透けるようにして重ね書きすることです。
フォトショップでいえば、一番下のレイヤーに見本サイトを置いて、その上からなぞる作業ですね。
これは、きちんと考えながらやればいいのですが、ついつい慣れから思考停止状態で手だけ動かすことになりがちで、下絵をなぞっているだけの作業になってしまいます。これではなかなか力はつきません。
模写の場合、見本を参考にしつつも、実際には真っ白なキャンパスに同じように似せて書いていきます。余白の取り方、写真のサイズやフォントのバランス等、とにかく全てのデザイン要素を自分の頭で考えてから、手を動かす作業に落としていきます。
もちろん最初はうまくできませんが、無理をする必要はありません。何回もやっていくうちに慣れてきます。
最後に答え合わせをして、見本との違いを確認することも大事です。
継続は力なり
写真は自分で選んでみよう
見本サイトで使われている写真やアイコンは、見本からとるのではなく、できれば素材サイトで自分で選ぶようにしてみましょう。
アイコンも自分ならどのアイコンにするか、大きさも含めて考えてみてください。自分で作るも良し、アイコンの素材サイトで探すも良しです。
アイコンや写真素材のチョイスだけでもセンスが出ます。初心者はまずここを鍛えるべきだと思います。
練習なので、写真はカンプの状態でOK。購入までする必要はないですよ。
例えば写真だったら「デザイナーはなぜこの写真を選んだのか」というのをじっくり考えてみることです。
最近のWebサイトは、オリジナル撮影のものも多いですが、あえて素材写真を使うのであればどの写真を使うかを考えるのも、十分センスを鍛える練習になります。
また写真に加工がついてある場合もあります。特にメインビジュアルは、あえてトーンを落としたり、彩度を変えている場合もあります。これらのレタッチも真似することで、良い練習になります。
まずはバナーから模写しよう
デザイン初心者の方は、まずはバナーの模写から始めましょう。
バナーデザインは、基本中の基本。Webデザイナーの最初の一歩です。
あの小さいサイズの中に、イラストと文字の配置をする構成力やデザイン力が身につきます。
バナー制作はプロになってからも続きます。バナーデザインはパターンがあるので、模写しているうちにこつが掴めて来ますよ。
おすすめは以下のサイトです。
Webサイトの前にまずはバナーデザインの模写から
好きなサイトを模写しない
よく、「自分の好きなサイト」を模写しようと言われてますが、必ずしもそうとは私は思いません。
模写する時ってデザインのまとめサイトとかで模写する見本を選ぶと思うのですが、最高にカッコ良くておしゃれなサイトがいっぱいありますよね。
例えば余白の使い方が最高にかっこいいサイト。こういうデザインを好きだと思うのはとてもいいことなのですが、初心者がいきなりこれを模写してもあまり意味はない…と思います。
クールでシンプルなデザインは、上級デザイナーが要素を削って削ってその上で高いデザイン力の元に作られた形だからです。デザイン力やデザインの思考力がないうちにシンプルすぎるデザインを真似してもあまり意味はないかなと。
じゃあどんなサイトを模写すればいいのかというと
テンプレートを模写しよう
wordpressでもHTMLでもいいのですが、テンプレートというのは、基本中の基本のデザインからなっています。
オーソドックスで汎用性の高いパーツ、普遍的でよく見かけるレイアウト。
メニューの大きさ、コンテンツの横幅サイズ、見出し文字の大きさ、キービジュアルの大きさなど、全てが参考になります。
初心者であれば、まずはテンプレートを模写して、Webデザインのパターンを覚えるのがいいと思います。
実際Webサイトは、汎用的な要素の組み合わせであることが多いです。
パターンの引き出しを増やすことが、脱・初心者デザイナーの道です
ランディングサイトを模写する
LP(ランディングページ )の模写もおすすめです。
良いLPは、多い情報量をいかにわかりやすくユーザーに見せるかをとことん追求して作られたデザインになっています。
「サービスの特徴」や「お客様の声」「実績」などをうまく見せ、「購入」へとうまくつなげています。画面構成やデザイン思考力の勉強にもってこいです。
また、デザインも優れたデザインが多いので、LPを模写することはデザインセンスの向上にもつながります。
ひと昔前のお年寄り向けの広告みたいなLPはダメですよ。あの時代はあえてあのデザインが流行っていたのですが、流石にもう時代遅れです
特に、フリーランスの場合はLP制作の単発案件がとれると強いです。
ただしLPにはクオリティの高すぎるデザインも多いです。最初に高レベルなのを選んで挫折しないようにしましょう。
配色を意識して模写しよう
デザインにおいて配色はかなり大事です。メイン色と補色、差し色は何かをまず捕らえましょう。
生合成のとれているデザインサイトは、だいたい3色くらいのカラーを使っています(写真・イラストは除く)あえてカラフルな色味にしているサイトもありますが、まずはメインカラーが決まっているサイトを模写するのをおすすめです。
模写しているうちに、このカテゴリのデザインにはこの色味が合うといった配色のパターン・トーンの合わせ方に気づくはずです。
また、同じグリーンでも明るいグリーンと彩度を抑えたグリーンでは印象が違います。
グリーン×黄色、グリーン×黒、グリーン×ベージュ、とメイン色に合わせる色を変えても雰囲気はガラッと変わります。
あえて似たような配色を使っているサイトを複数模写してみるのもおすすめです。黒×黄配色のサイトを2種類とか。引き出しが増えますよ。
ポスター等の印刷デザイン(DTPデザイン)と違って、Webデザインというのはレイアウトやフォントの扱い方がある程度制限されます。どうしても似たようなものになってしまう。
なので、まずは配色を意識すると、ぐっと垢抜けたデザインに近づきます。配色のパターンが自分の中に蓄積されていくと、デザイン案を考える時にすっと配色が思いつくようになりますよ。
自分の得意ジャンルのデザインを積極的に模写しよう
将来的に、自分の得意ジャンルを持つことはデザイナーにとって非常に大切です。
得意ジャンルがあるとないのとでは、全然依頼の数が違います。
例えば「女性的なデザイン」というデザインの指向でもいいし、「IT系」「住宅系」というジャンルでもいいと思います。
1ヶ月に何サイトか模写するとして、得意ジャンルにしたいWebサイトは多めに模写してみましょう
ECショップを模写しよう
ECショップ(ネットショップ)の模写も面白いです。
ECショップと一口に言っても、ひとつの商品にフォーカスしているものと、複数ジャンルの商品を売っているものとでは、レイアウトも見せ方も全然違います。そういった点にも意識して模写してみましょう。
例えば初心者が作るとつめつめになってしまうスペース。見本サイトではどのくらい余白をとっているのか。
商品の紹介文と、スペック、購入ボタンはどうデザインされているか。ユーザー導線はどうなっているか。
また、サムネイルやバナーはデザイナーに単品で発注されることも多いです。さくっと作れるように一緒に模写しておくといいでしょう。
ECショップのゴールは、ユーザーの獲得・商品の購入・ブランディングです。
この3つを意識して模写をしてみてくださいね。
最初はECサイトのテンプレート(プロがデザインしたもの)を模写して、基本の形を覚えるといいです。
その後、SANKOU!等のサイトデザイン参考サイトで、実稼働しているネットショップを模写するようにすると力がついてくると思います。
スマホサイトも忘れずに模写しよう
模写する時は、レスポンシブでPC・スマホ両方をデザインを模写するようにしましょう。
今はモバイルファーストの時代なので、どちらかというとパソコンよりスマホデザインの方が重要です。
PCとスマホではどう見せ方を変えているのか、ここは必ず意識して観察するといいです。
下層ページのデザインも模写する
たまにいるんです、トップページしか模写しない人。そしてそういう人は、下層ページのデザインが下手なんです。下層ページなんてそんなに工夫いらないんじゃない?と思うかもしれませんが、一カラムでコンテンツを見せるにしろ、サイドナビを置くにしろ、バランスが重要になってきます。
下層ページはトップページほど要素がないので、簡単に見えるかもしれませんが、その分コンテンツの中身をユーザーに「読ませる」「読みやすくする」工夫が必要です。
プロデザイナーが作った下層ページをしっかり研究して、バランス力を鍛えましょう。
模写ってただの作業じゃないの?
模写をしていると、その時は自分がすごく良いデザインが作れるような気がします。でも、白紙の状態になると、なぜか全く手が動かなくなるんですよね。大丈夫、それが普通です。すぐに綺麗なサイトが作れるわけではありません。
模写に飽きると、ついついデザインまとめサイトを流し見したりSNSで流したりするだけで、デザインの引き出しを増やした気分になることもあります、いや、私もです。
でも、初心者のうちこそ頑張って模写の数を増やして欲しいです。
1ヶ月だけでも頑張ってみてください。確実にデザインレベルが上がることを実感できると思います。
地味な作業ですが、頑張りましょう!
最初は慣れないデザインソフトも、模写をしているうちにどんどん上達してきますよ
具体的なwebデザイン模写のやり方
ここからは実際にデザインソフトを使って模写をやっていく流れと、具体的な着目ポイントについて解説していきたいと思います。
バナーデザインを模写する
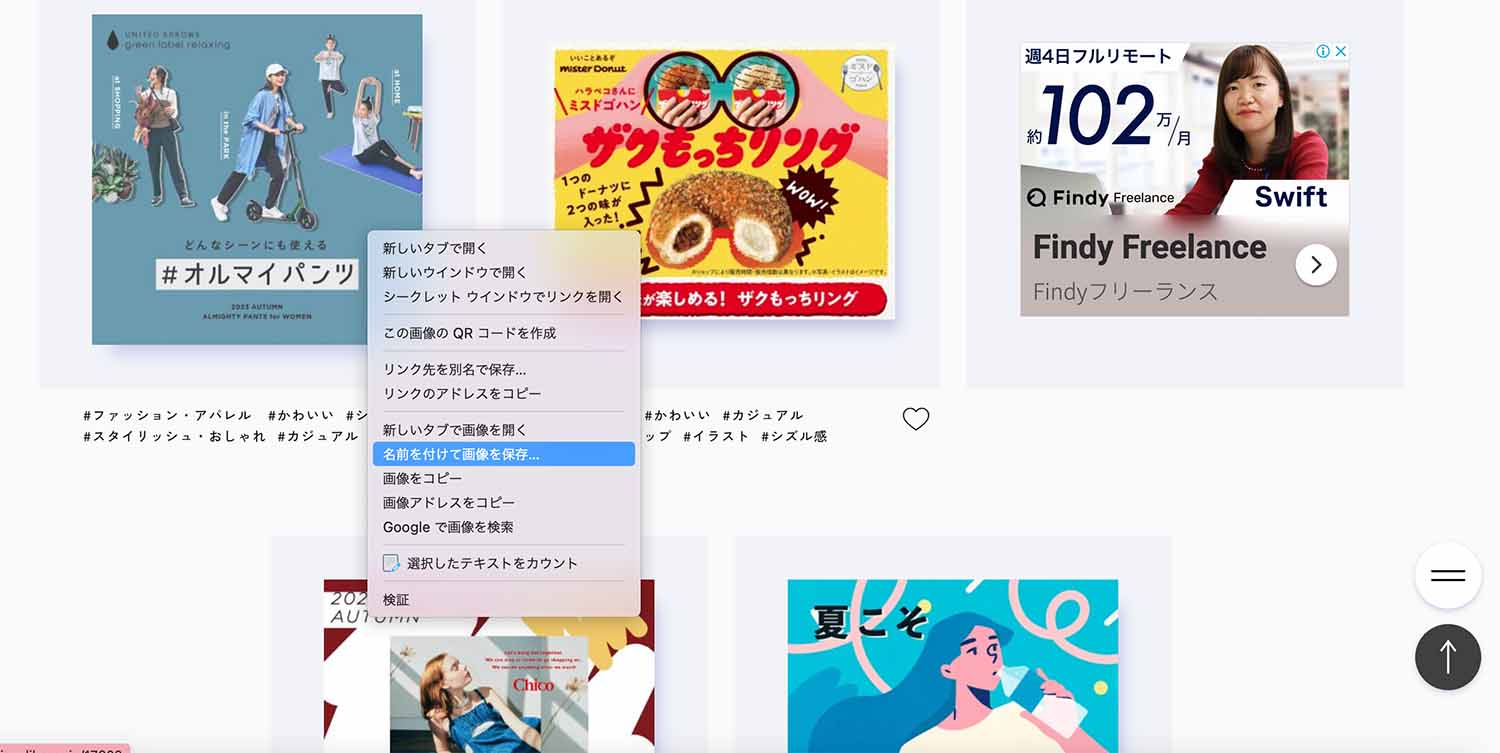
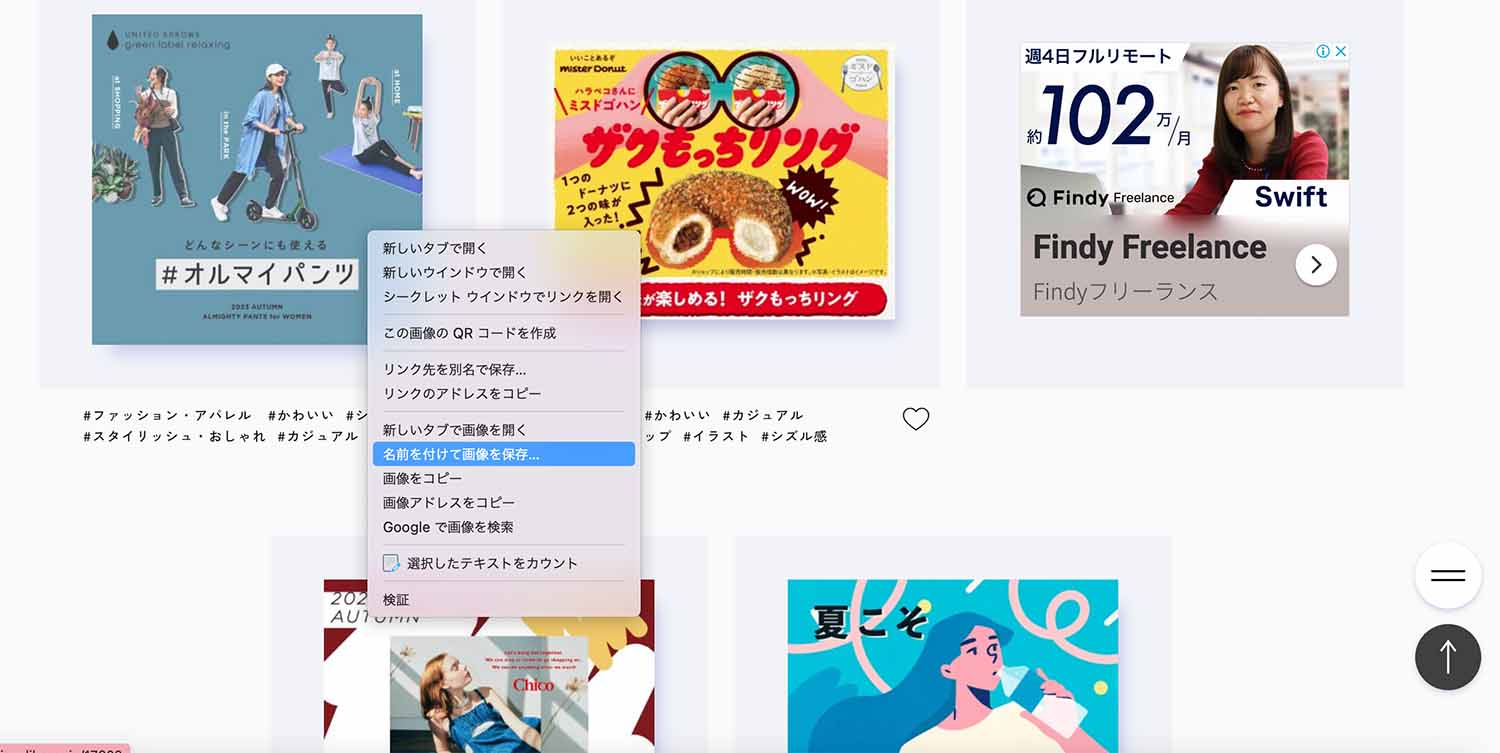
まず、模写してみたいバナーを参考サイト[BANNER LIBRARY]からダウンロードしてきます。


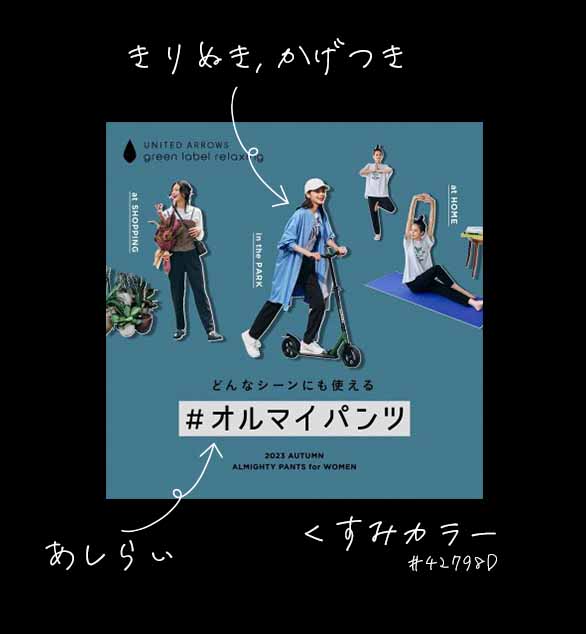
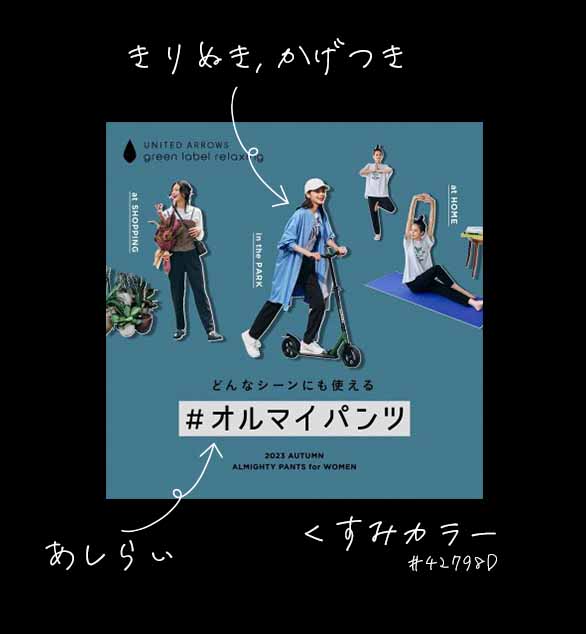
カテゴリ「ファッション・アパレル」でgreen label relaxingさんのバナーを模写させていただきます。
右クリックで保存(模写の練習以外には使用しないでくださいね!)
ネットの広告バナーはサイズが決まっています。これであれば400×400サイズの正方形です。
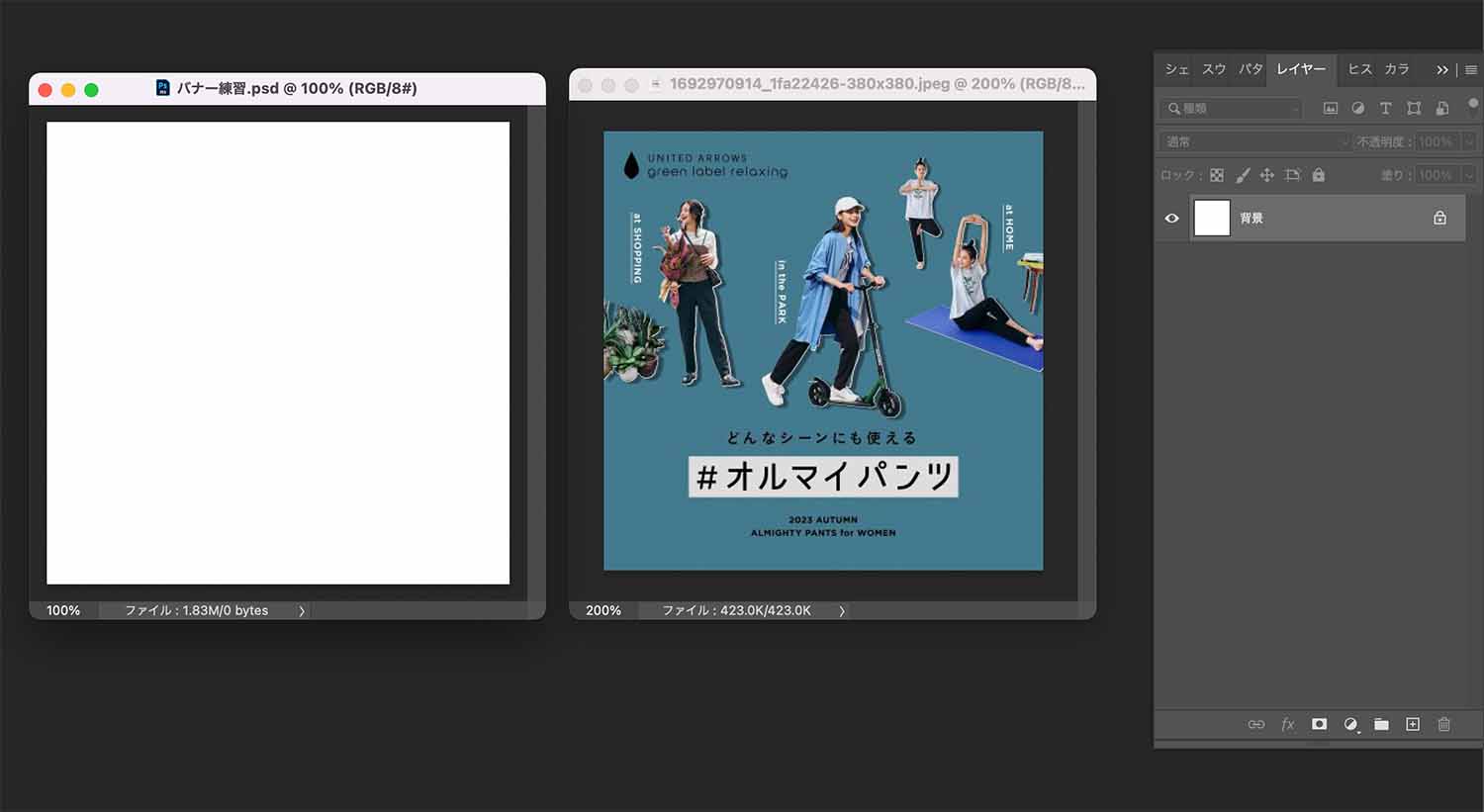
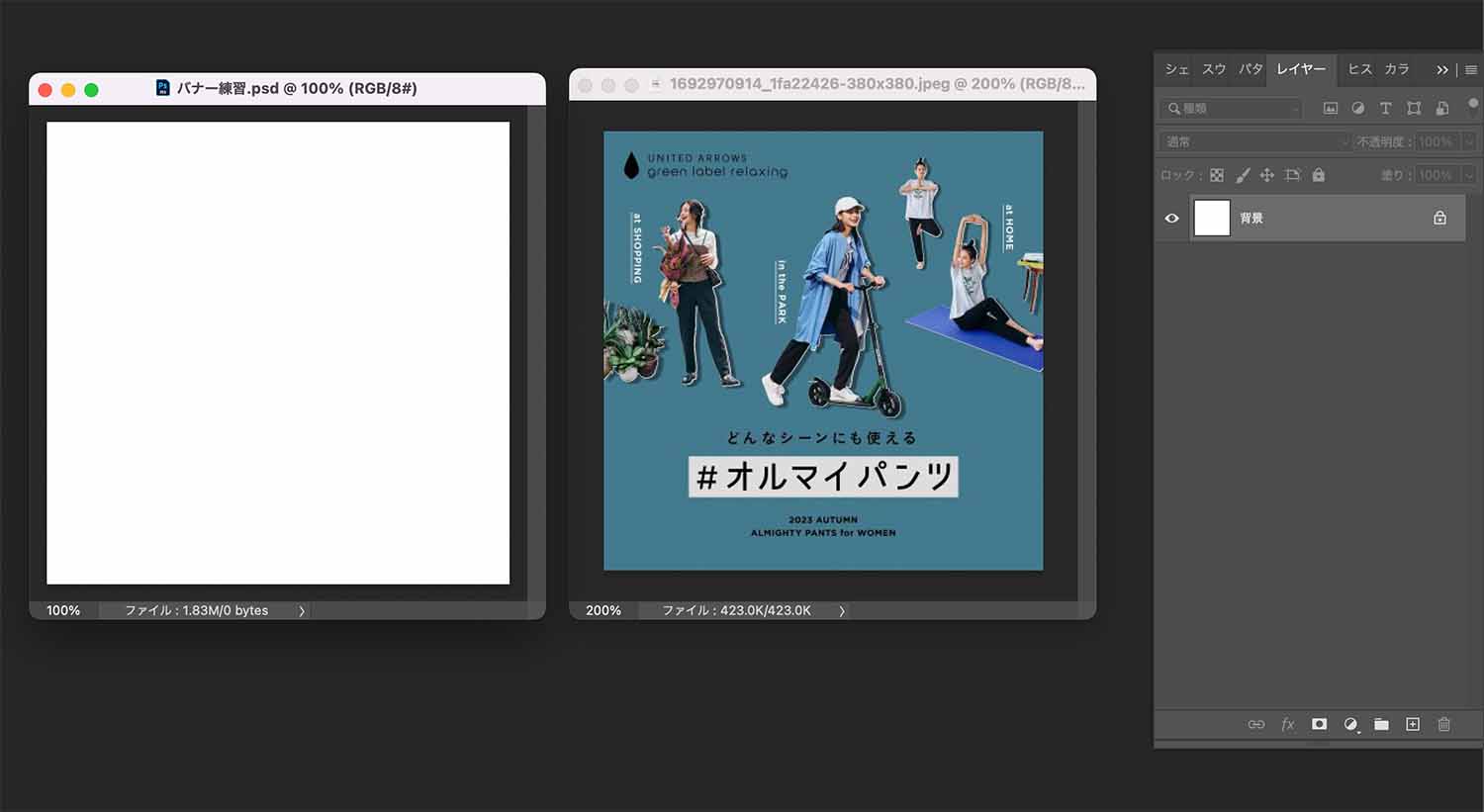
今回はフォトショップで作成してみましょう。
フォトショップの場合は2倍の800×800で作ります。なぜ2倍にするかというと、等倍サイズだとパソコンのディスプレイで見た時に解像度が低くて滲んでしまうからです。そのため、元データを2倍で作ることで綺麗に見せることができます。


ファイルを2つ並べて、作っていきます。
バナーデザインの場合、全て画像なので素材写真を模写元のデザインから取ることができず、またフォントも知識がないとどんなフォントを使っているか、わかりません。
なので、どちらも自分でオリジナルで入れていくことになります。
写真・フォントはなるべく似た雰囲気のものを選ぶようにしましょう。素材を探すのも良い練習になります。ただし、多少違っていても気にせず先に進むことも大事です。手が止まってしまうことが一番ダメですので。
写真は、プロ御用達素材サイトAdobe Stockで探すといいです。購入する必要はありません。サンプルデータ(透かしロゴが入っているやつ)で構いませんので、ダウンロードしてきて練習用に使いましょう。フリー素材で探してもいいのですがあまりクオリティが高くないし、実際にプロになれば有料素材を使うケースが多いので、目を肥やすためにもAdobe Stockで探すのをおすすめします。
フォントは、プロがよく使っている Goolge Fonts (フリーフォント)や、もしAdobeCC契約中の方ならAdobe Fontで似たフォントを探してみましょう。


写真の切り抜きや配置、今風のあしらい、くすみカラーなどデザイン引き出しにストックしたい点がたくさん。ひとつひとつ丁寧に模写していってくださいね。
Webサイトを模写する
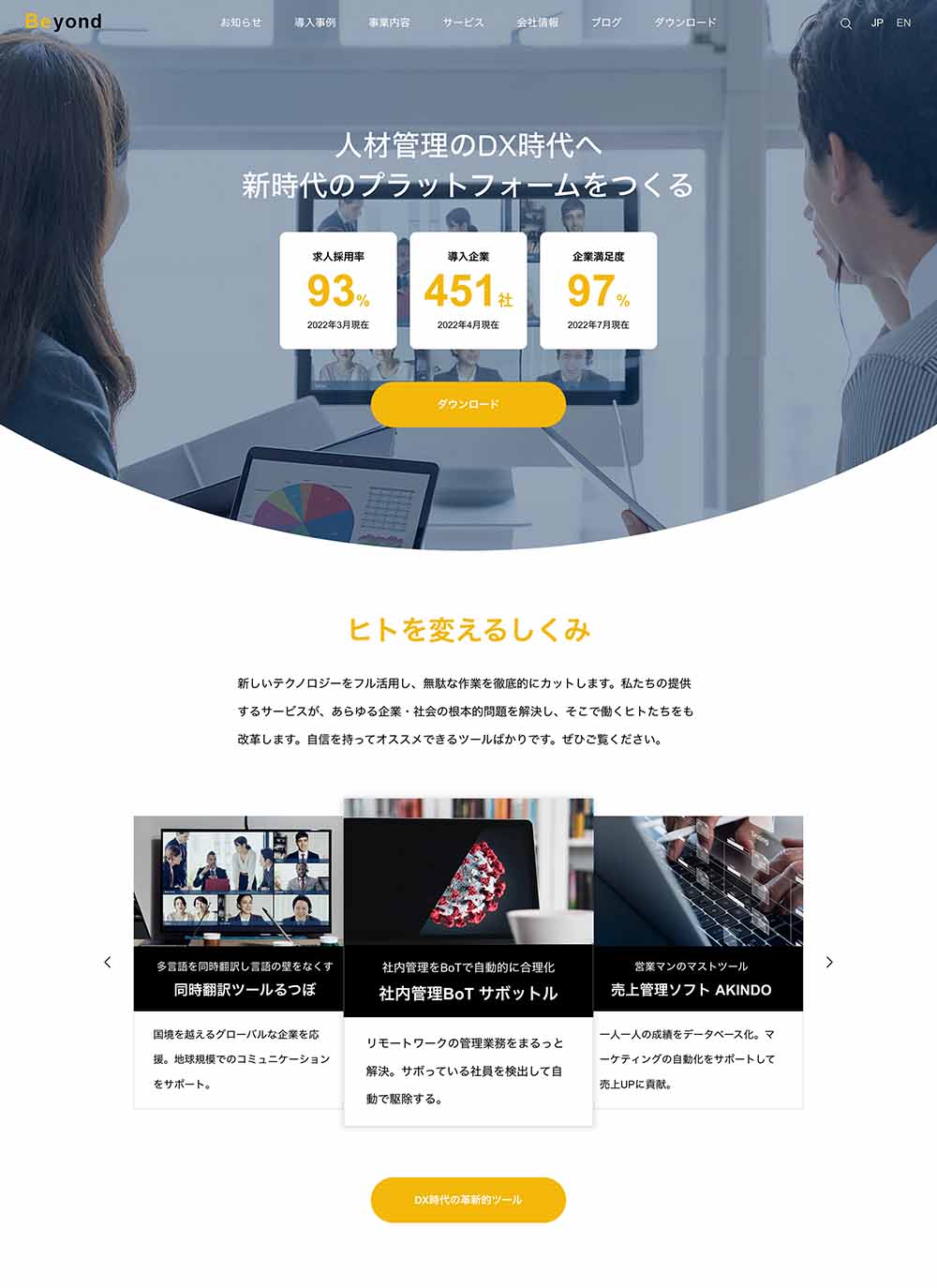
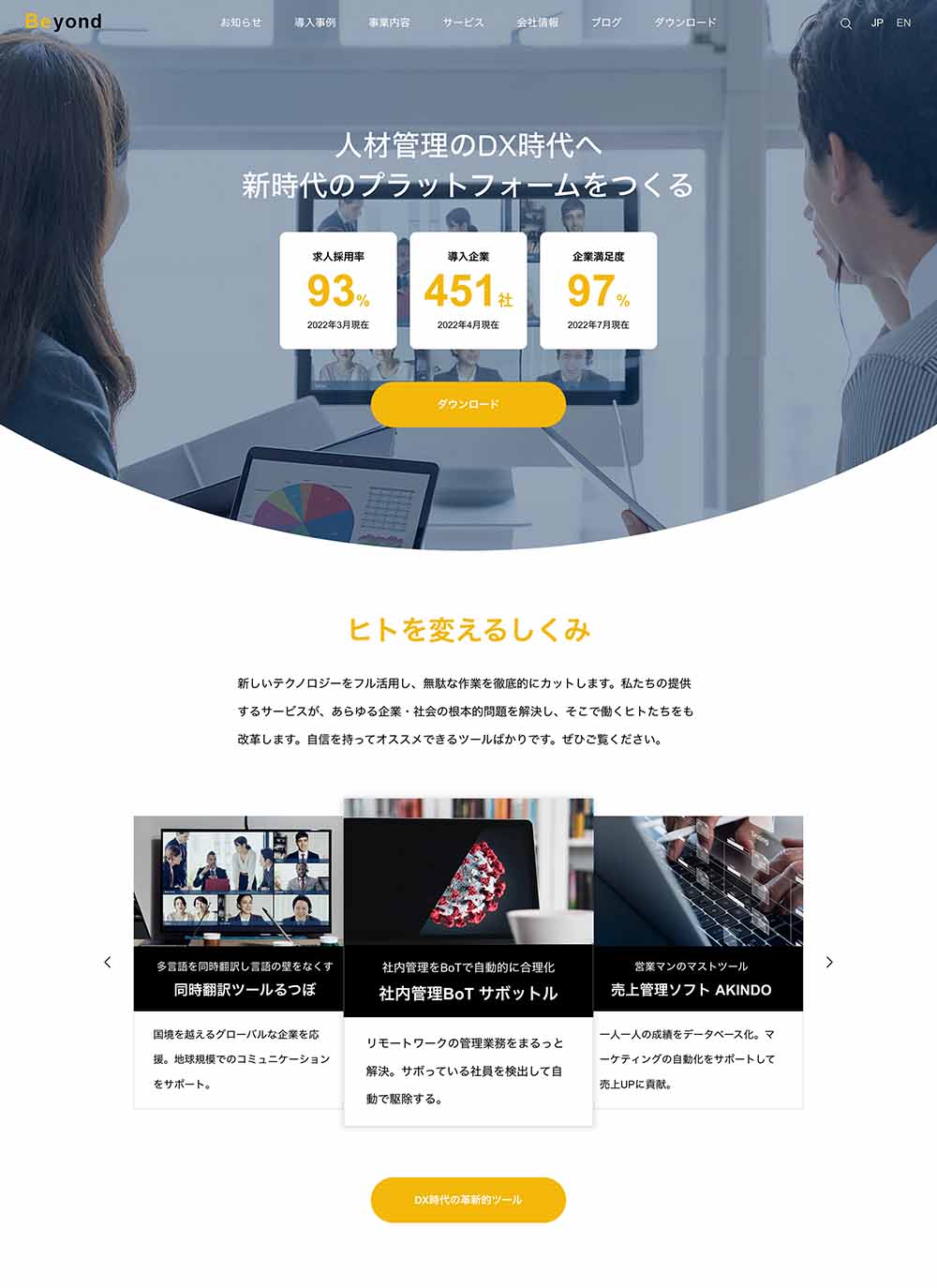
次にWebサイトの模写です。普段依頼が多いコーポレートサイトのテンプレートを模写するのがおすすめです。こちらのTCDさんのテンプレートデザインの中にあるものをお借りしました。
デモサイトまで進んで、画面をキャプチャします。画面キャプチャの方法はいろいろありますが、私はGoogle Chrome の拡張機能FireShotを使っています。
こんな感じのデザインを模写していきます。


画面下はカットしていますが、実際に模写する時は下までしっかり模写しましょう。
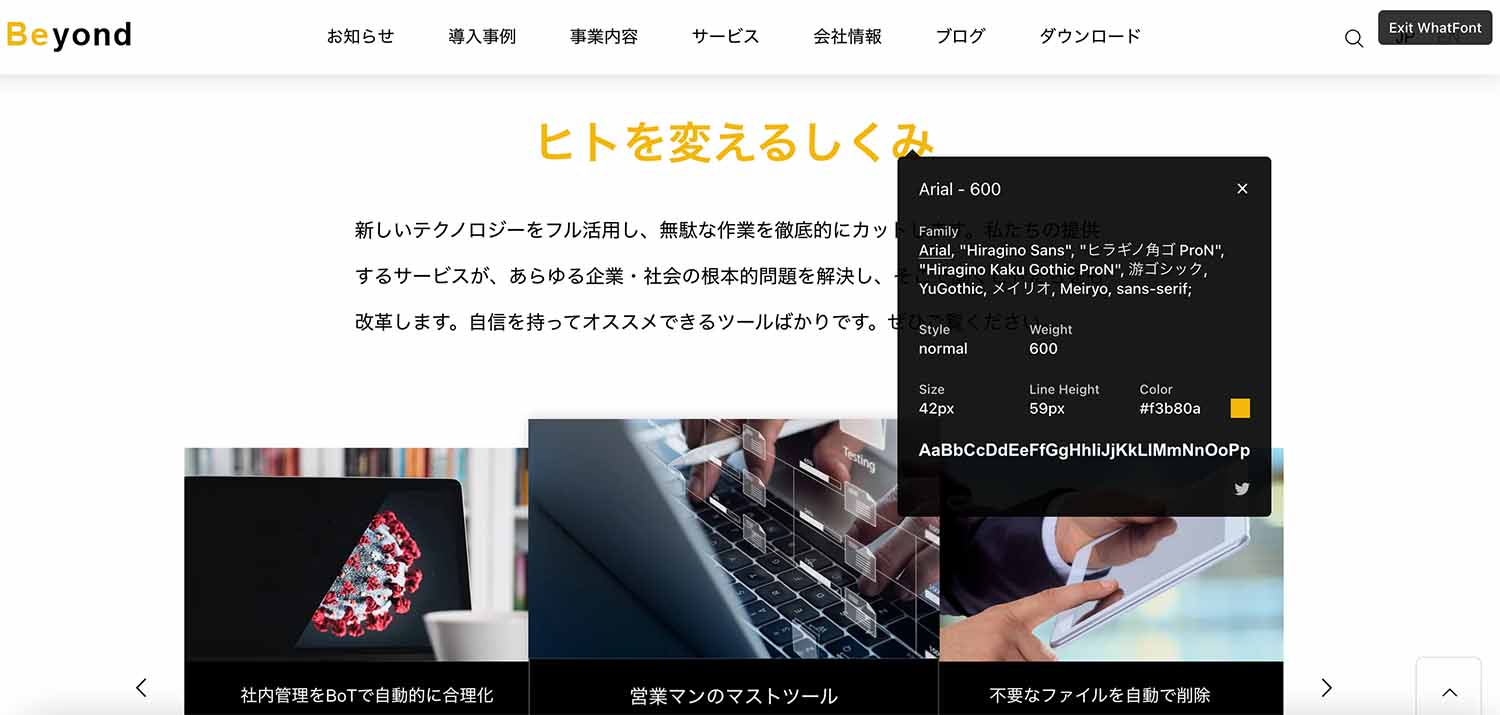
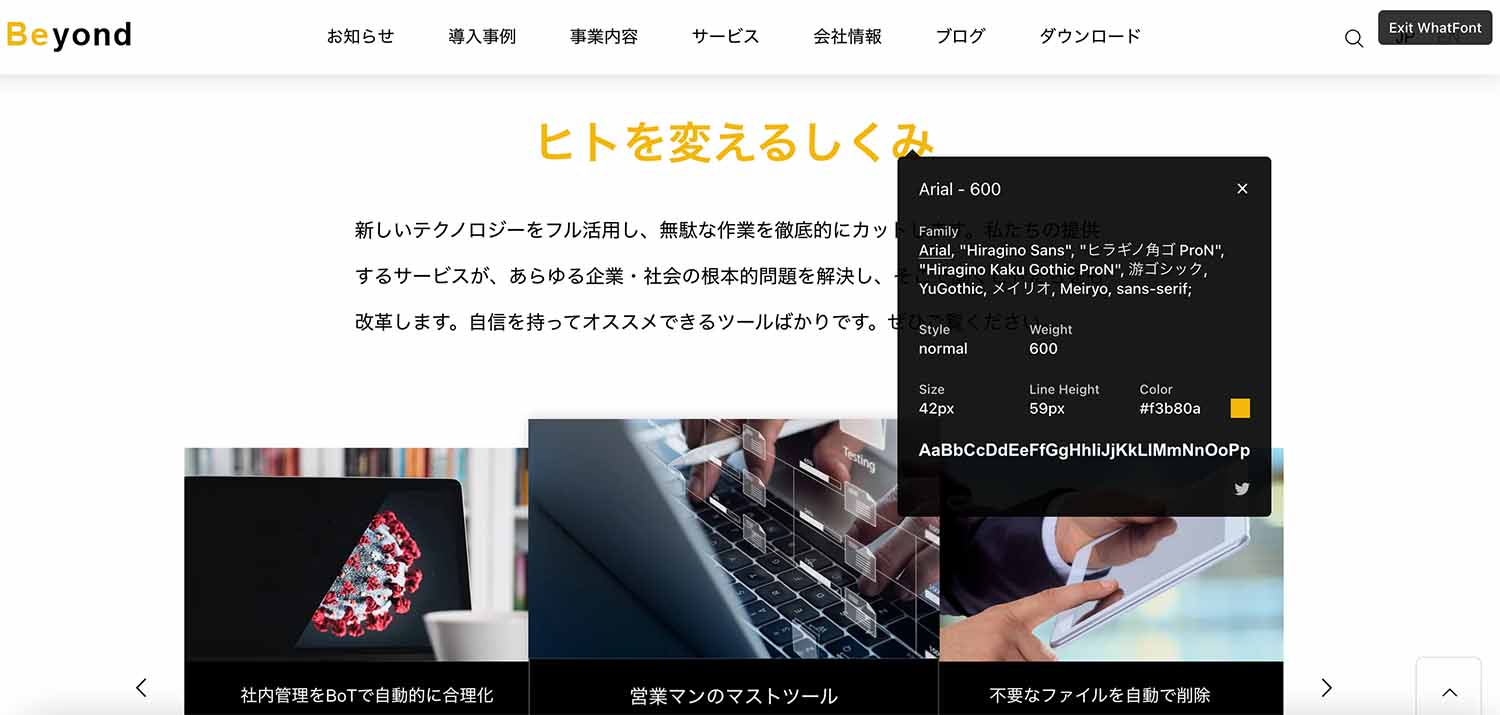
フォントの調べ方
Webサイトでどんなフォントが使われている調べるには、Google Chrome の拡張機能What Fontがおすすめです。プラグインをインストールした後、マウスをフォント上でクリックすると、フォントの種類・サイズ・ウェイト・行間・色といった情報が全て取れます。


マージンや余白を意識する
模写で一番大事なのは、余白を意識することです。余白は初心者が最も苦手とするところです。
要素と要素の間の数値を「マージン」と言いますが、マージンがいくつなのかをデザインソフトで細かく拾って、同じように模写していきましょう。
見出し、ボタンのフォーマットを意識する
見出しデザインやボタンデザインは、だいたいフォーマットが決まっています。どこかで見たデザインというパターンも多いです。が、そのデザインが、全体的にそのサイトにしっくりきているかどうかは、経験を踏まなくてはわかりません。
なぜそのボタンデザインなのか、なぜその見出しサイズなのか、といったことを考えながら模写してみましょう。
また、ボタンや見出し以外にもよくある、ブログコンテンツのレイアウト、フッターデザイン・ヘッダーデザインの見せ方も意識してみてください。
見せ方、あしらいを意識する
数字の見せ方。背景に動画を動かす。カラーの入れ方。細かいあしらいが、サイトの全体イメージを作ります。
写真の使い方を意識する
例えばこのサイトでは、メインビジュアルの写真は明度を落として、その上に強調したいキャッチコピーや数字をおいていますね。この技法はよく使われます。
他にもところどころでイラストを使ったり、商品写真を切り抜いたり、彩度を変えたり、デザイナーによって様々な工夫があります。これらは、サイトのブランディングイメージを作るためにデザインされています。
バランスを意識する
デザインを模写することでわかるのは、全体バランスがわかるということです。
見出しのフォントの大きさに対して、テキストフォントはどのくらいか。ヘッダーの大きさに対してメインビジュアルはどのくらいか。といった全体バランスを学ぶことができます。
また、ブロックによって横100%に伸びているところと、真ん中にテキストがよっている(左右に空白ができている)ところがあります。このサイズ間も意識してみてください。
まとめ
模写は、お金をかけずにデザインスキルをアップできる、最適の方法です。ポイントを押さえながら、とにかく模写すること。トップクリエイターもみんな先人の模写をしながら腕を磨いてきました。
また、模写はネット上にあるものじゃなくてもいいです。
デザイン本のサンプルや、雑誌の中にあるあしらいでもいいです。とにかく見ることと手を動かすことが上達への近道です。
ある程度模写したら、次は自分でデザインしてみましょう。模写でインプットしたものをうまく組み合わせて自分のデザインを作ってみてください。この地道な繰り返しが大事です。
デザインに必要なのは、発想力でもセンスでもなく、継続できる力とどれだけ引き出しをもっているかです。
幸いデザインを参考にしたいWebサイトは星の数ほどありますので、ぜひ皆さんも模写を頑張って、自分のデザインレベルをあげてくださいね。
