デザインに欠かせないのが、フォントの存在です。
デザインで使う文字のことを「フォント」と言います。正確にいうと、文字のデザインの総称・書体のことというべきでしょうか。
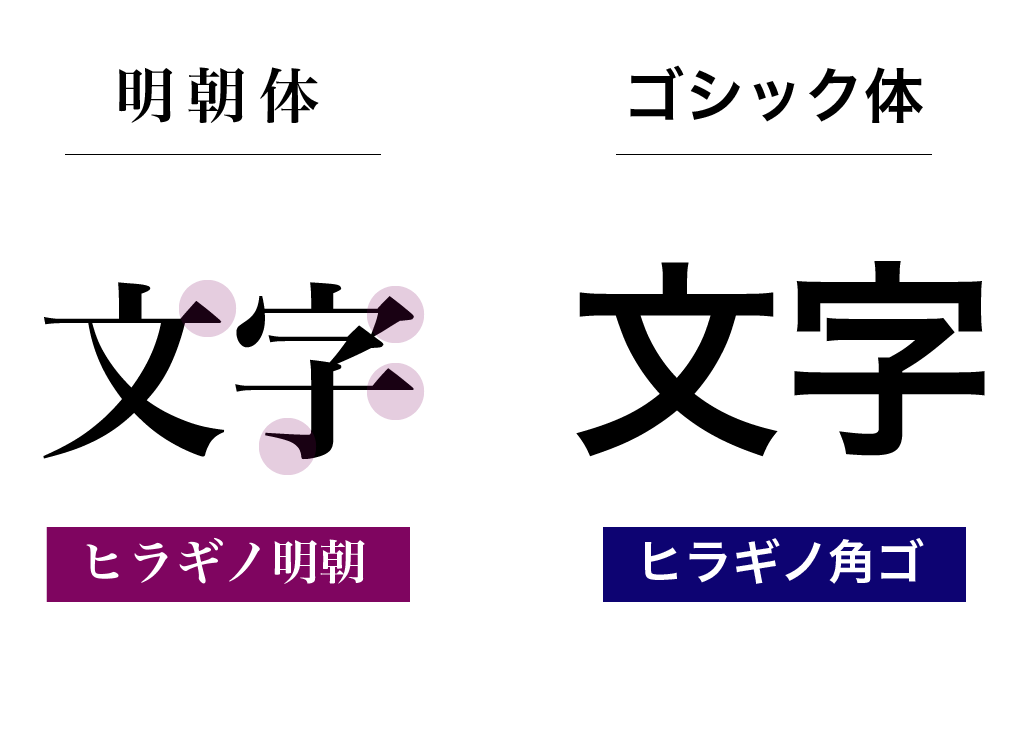
例えば、日本語にも明朝体とゴシック体という区分があり、それぞれ見た目が違っているのは見てわかりますよね。明朝体は、ハネがついています。明朝体とゴシック体では、受け取る印象も違うのがわかるでしょうか。

このように文字にはデザインがあり、フォントデザイナーの手によって、世界中で数えきれない数の種類のフォントが生まれています。
それぞれのフォントには名前がついていて、例えば今この記事の文章で使っているフォントの名前は「Noto Sans JP」といいます。
またフォントは、フォントメーカーもしくはフォントを提供している会社が管理しています。例えばこの「Noto Sans JP」はGoogleが提供している「Google Fonts」からダウンロードできるフォントです。
フォントはデザインの自由度を高め、ブランドの個性を際立たせる、重要な役割を持っています。
どのフォントを使うかでデザインの仕上がりが決定されるくらい、フォントというのはデザイナーにとってとっても重要
そして、WebデザインにはWebフォントを使うのが一般的です。
Webフォントは今やWeb制作には欠かせない存在です。
この記事では、初心者向けにWebフォントの基礎的な話を解説します。さらにWebフォントを使うメリットやデメリット、具体的な実装方法についても解説していきます。
この記事でWebフォントに関する知識が深まるように解説を進めていきたいと思います。
Webフォントが使えると、より魅力的で個性のあるサイトが作れるようになります!
Webフォントとは?初心者にもわかりやすく解説
従来のフォントは各自のパソコン内にフォントデータを内包していました。
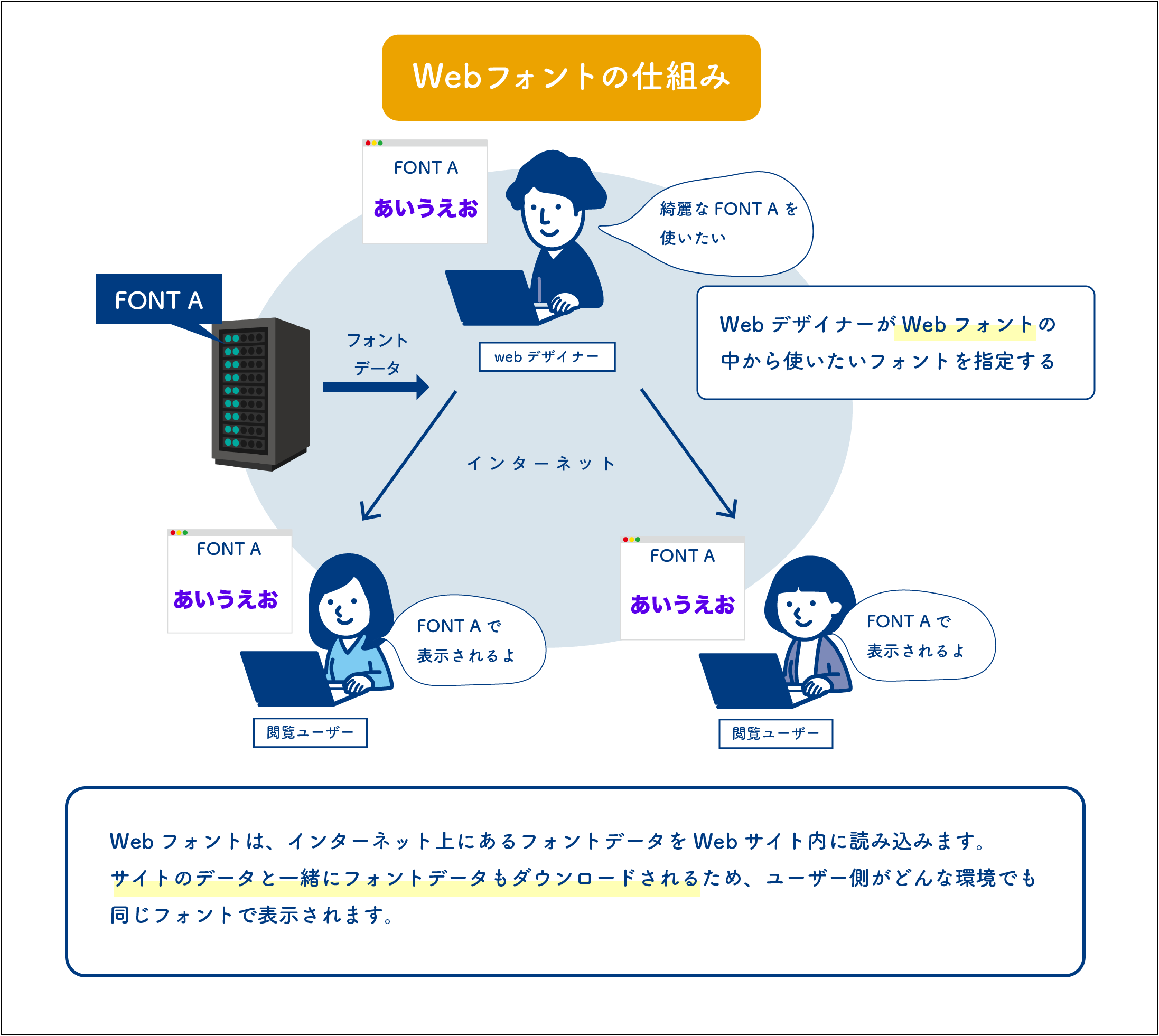
一方、Webフォントとは、フォントデータをインターネット上に持っています。
HTML・CSSにて使いたいフォントを指定してあげることで、インターネットからフォントデータを引っ張ってきて、自分のWebサイトに好きなWebフォントを反映できる仕組みになっています。
利用方法も、HTMLとCSSに数行書き加えるだけなので、簡単に利用することができます。※具体的な方法は後述します
Webフォントの成り立ちについて
Webフォントがどういう仕組みかを知るには、まずは昔のWebサイトの作り方を知るとわかりやすいかと思います。
Webフォントの歴史は比較的新しくここ10年前くらいに生まれたものです、それまではフォントはもちろんありましたが、Webフォントという概念はありませんでした。
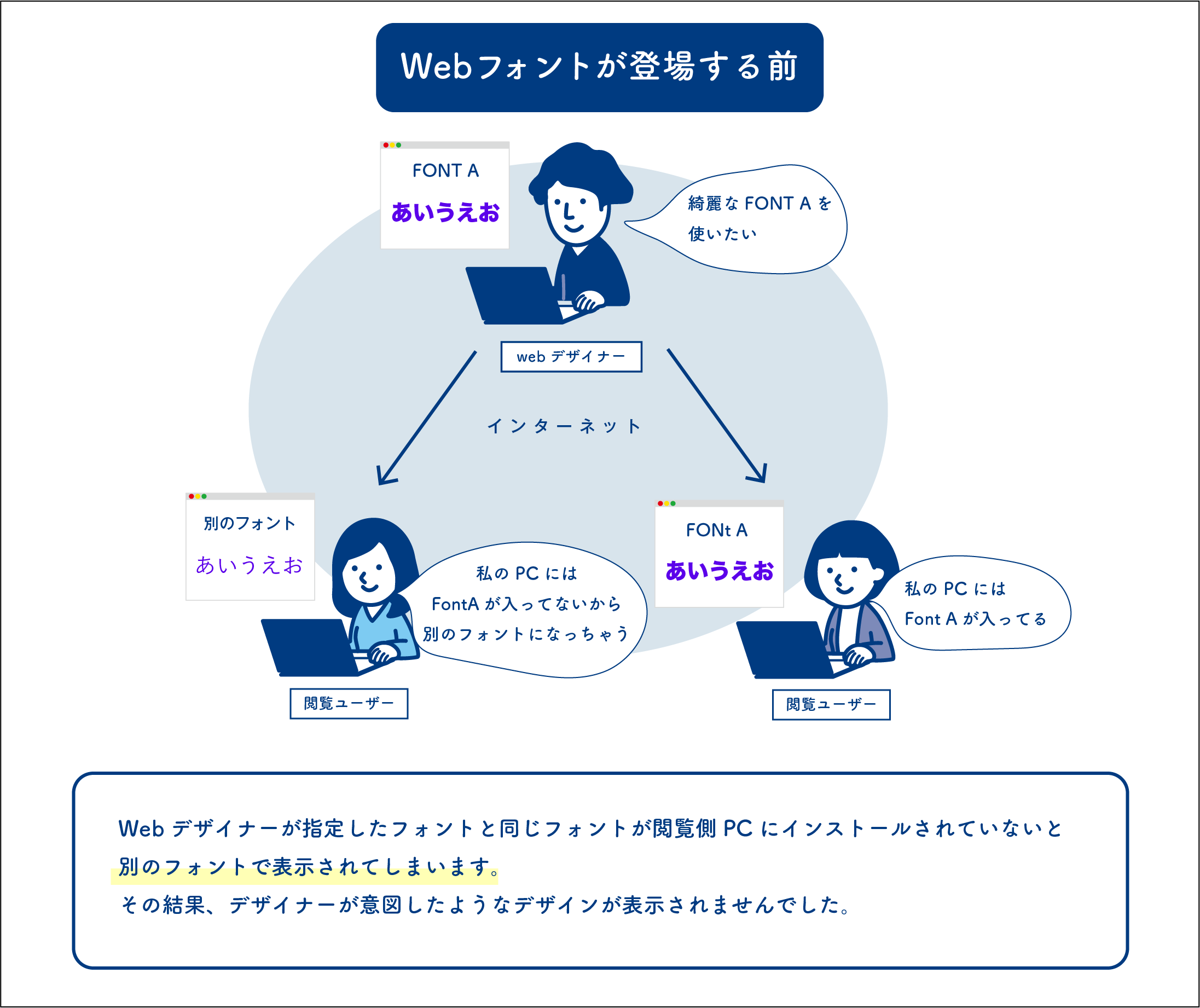
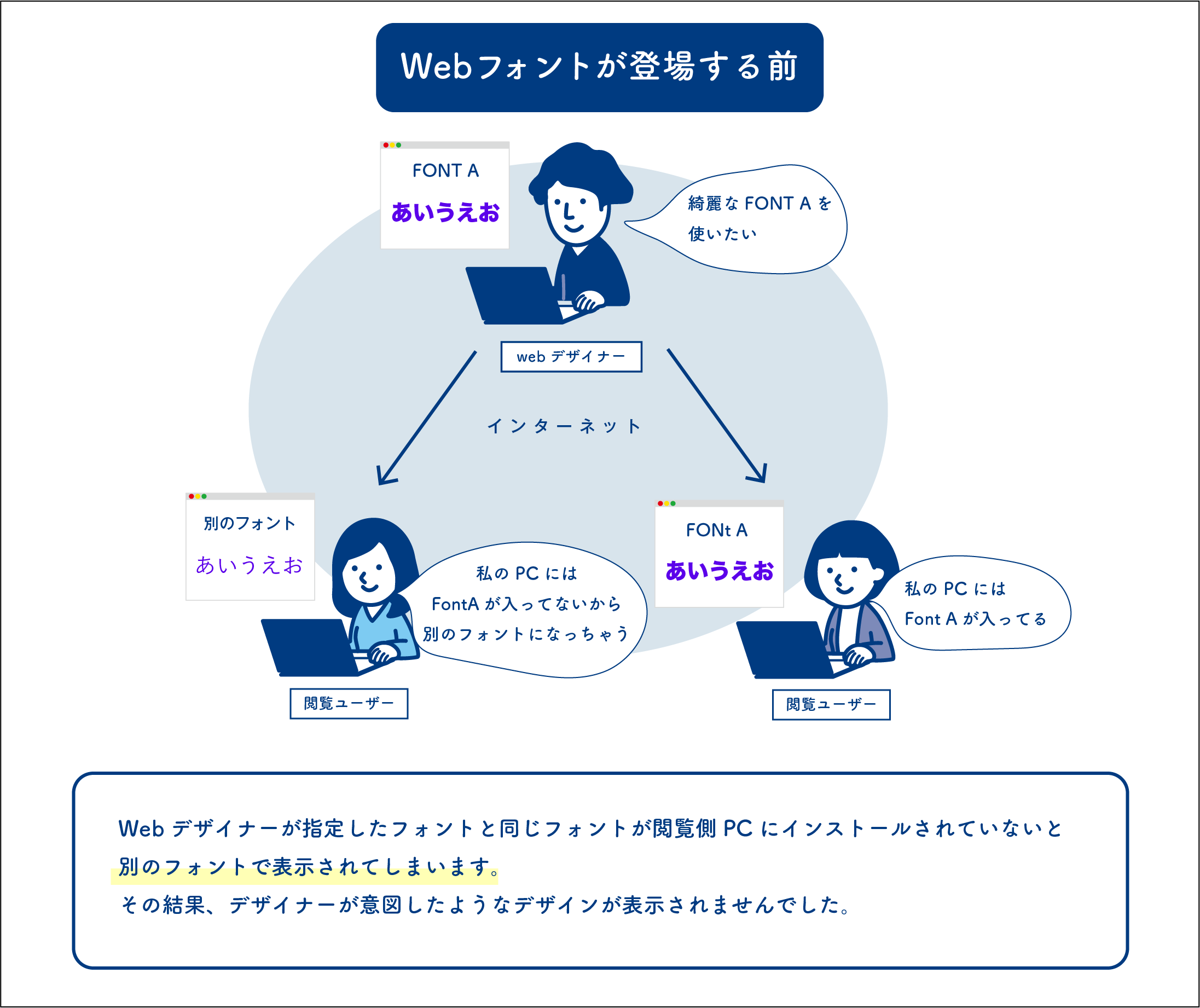
昔のWebサイトは、閲覧ユーザーが使っているパソコン内に入っているフォント(=デバイスフォント)しか表示することができませんでした。
仮に制作者側がオシャレなフォントを指定しても、閲覧側のパソコンがそのフォントをインストールしていなければ、全く違うフォントがあてがわれて表示されていました。


なので、Webフォントが普及する前は、日本のWebサイトのデザインには、「MSゴシック・MS明朝」「メイリオ」「游ゴシック」といったWindowsに標準装備で入っているフォントがよく使われていました。
当時(今でもですが)Macがデザイン性の高いフォントを標準でインストールしていたのに比べて、Windowsの標準フォントは本当にしょぼいものでした。
どうしてもデザイン性の高いフォントを使いたい。その場合はどうしたかと言うと、全て画像で作成するしかありませんでした。見栄えの良いサイトほど、見出しやボタンはテキストではなく画像になっていました。
その後登場したのが、Webフォントです。普及し始めたのは2010年過ぎからでしょうか。
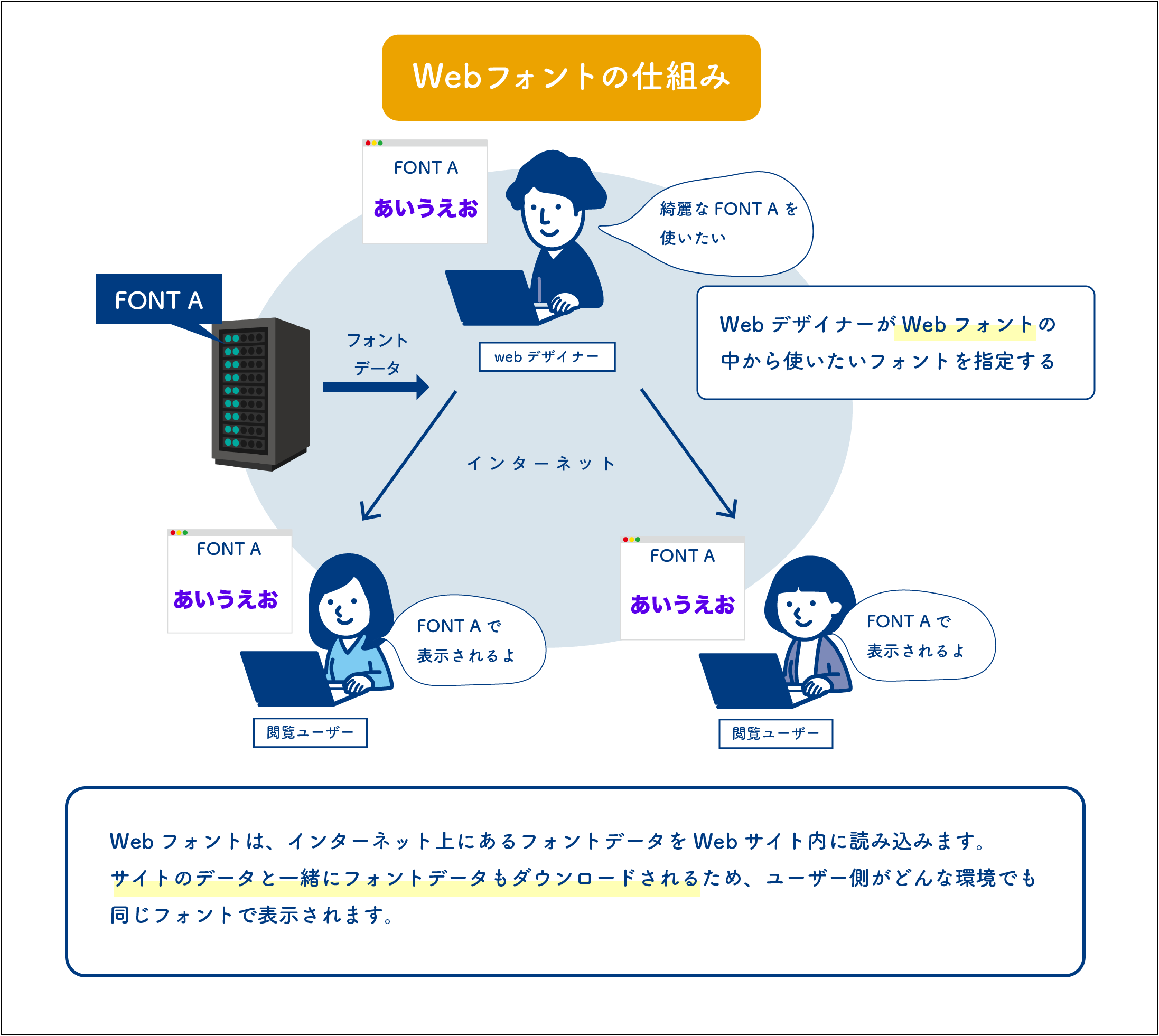
Webフォントは、インターネット上にあるフォントデータをサイトに読み込ませることで、特殊なフォントもサイトで表示することができるようになったものです。
これで、閲覧ユーザー側のPCの環境に左右されることなく、誰でも統一された同じフォント、デザイナーの指定したフォントでサイトを見ることができるようになりました。


Webフォントの台頭はWebデザインのレベルをぐっと引き上げました!
Webフォントは画期的でした。
まず、テキストを画像化する必要がなくなりました。画像化すると解像度が落ちて粗さが目立ったものですが、Webフォントはどんなデバイスでも綺麗に表示されます。また、テキストデータのサイズはほんの数KBです。文字を画像化するよりずっと軽量化することができ、文字ひとつを直すのに画像をいちいち修正する必要がありません。画像よりテキストの方がSEO的に強いので、そういった面でもWebフォントは素晴らしかったです。
当時流行り出したレスポンシブデザインにも最適でした。文字を画像化すると、どうしてもデバイスごとに画像の荒さ・見栄えが変わってくるし、サイズの問題もあります。その点Webフォントだとテキストでの表示なので、CSSで文字サイズさえ変えれば何の問題もなしでした。
- どのデバイス・端末からでも見た目を統一できるので、デザイン性が格段にアップ
- いろいろな種類のフォントを使えるようになった
- デザイン性のためにテキストを画像化する必要がなくなった
- SEOに最適
- レスポンシブデザインとも相性がいい
Webフォントのメリット
Webフォントのメリットはたくさんあります。
幅広いデザインが可能に
Webフォントを使うことで、サイトのデザインを大きく変えることができます。また、一つではなく複数のフォントやスタイルを組み合わせることで、サイトの印象や雰囲気の表現に幅ができます。
例えば、シンプルで清潔なフォントを使用するとモダンで洗練された印象を与えることができます。また、おしゃれで個性の強いフォントを大きく使用すると、クリエイティブな雰囲気を演出することができます。
特別なWebフォントを使うことは、サイトのブランディングにもつながります。
デザインの統一性が保てる
Webフォントのおかげで、パソコンのOSや環境に関わらず、すべてのユーザーに同じフォントデザインを見せることができるようになりました。
文章の読みやすさの向上
適切なフォントサイズや行間、文字間隔の設定によって、テキストの読みやすさを向上させることができます。ターゲットに合わせて、読みやすいWebフォントを使用することで、ユーザーはストレスなく快適にコンテンツを読むことができます。
低コスト
Webフォントの多くはありがたいことに無料です。有料でも低価格なものが多いですので、気軽に利用することができます。
Webフォントのデメリット
便利なWebフォントですが、デメリットもあります。それは、データが重すぎるとフォントの表示に時間がかかるということです。
日本語というのは英語に比べて、文字数が多いのはわかりますよね。英語はアルファベット26文字に対して、日本語はひらがなカタカナ漢字合わせて2000文字以上です。
これらをWebフォントのあるサーバーから呼び出して自分のサイトに表示する場合、環境次第ではボリューミーすぎてすぐに表示がされず、ユーザーにもわかるレベルで一瞬の間があります。ちょっとカッコ悪いんです。
そうならないよう、フォントの指定は最低限にすることです。フォントデータには、太字・細字・ちょっと細字・ちょっと太字とたくさんあって全部使いたい期持ちもわかりますが、いらないデータは全部切り捨てるようにしましょう。太さも2〜3種類でいいです。
ただし、インターネットの速度は年々拡大していきますし、Webフォントの技術も飛躍的に進歩していますので、使いすぎに注意すればこの重すぎる問題はデメリットというほどのものでもありません。
プロが御用達のおすすめWebフォントサービス(無料あり)
次にプロがよく使っているWebフォントサービスを3つ紹介します。
完全無料なものから、有料ライセンスのものもあるよ
Google Fonts


googleが提供しているWebフォントです。完全無料で商用ももちろんOKな万能Webフォントです。プロもアマもみんなが使っています。実に1400もの、使いやすいフォントから凝ったフォントまで、魅力的なフォントが多数揃っています。
ブラウザ上で文字を打ち込むとプレビュー画面も見ることができます。
Google Fontsのおすすめフォント
Google Fontsの中には60くらいの日本語フォントがあり、使い勝手の良いものから個性的なものまで幅広くあります。
中でも「Noto Sans JP」「Noto Serif JP」は、読みやすさから爆発的に流行し、本当に多くのサイトで使われています。このサイトのテキストも、「Noto Sans JP」です。
初心者が迷ったら「Noto Sans JP」か「Noto Serif JP」にしておけば、とりあえず間違いはありません。




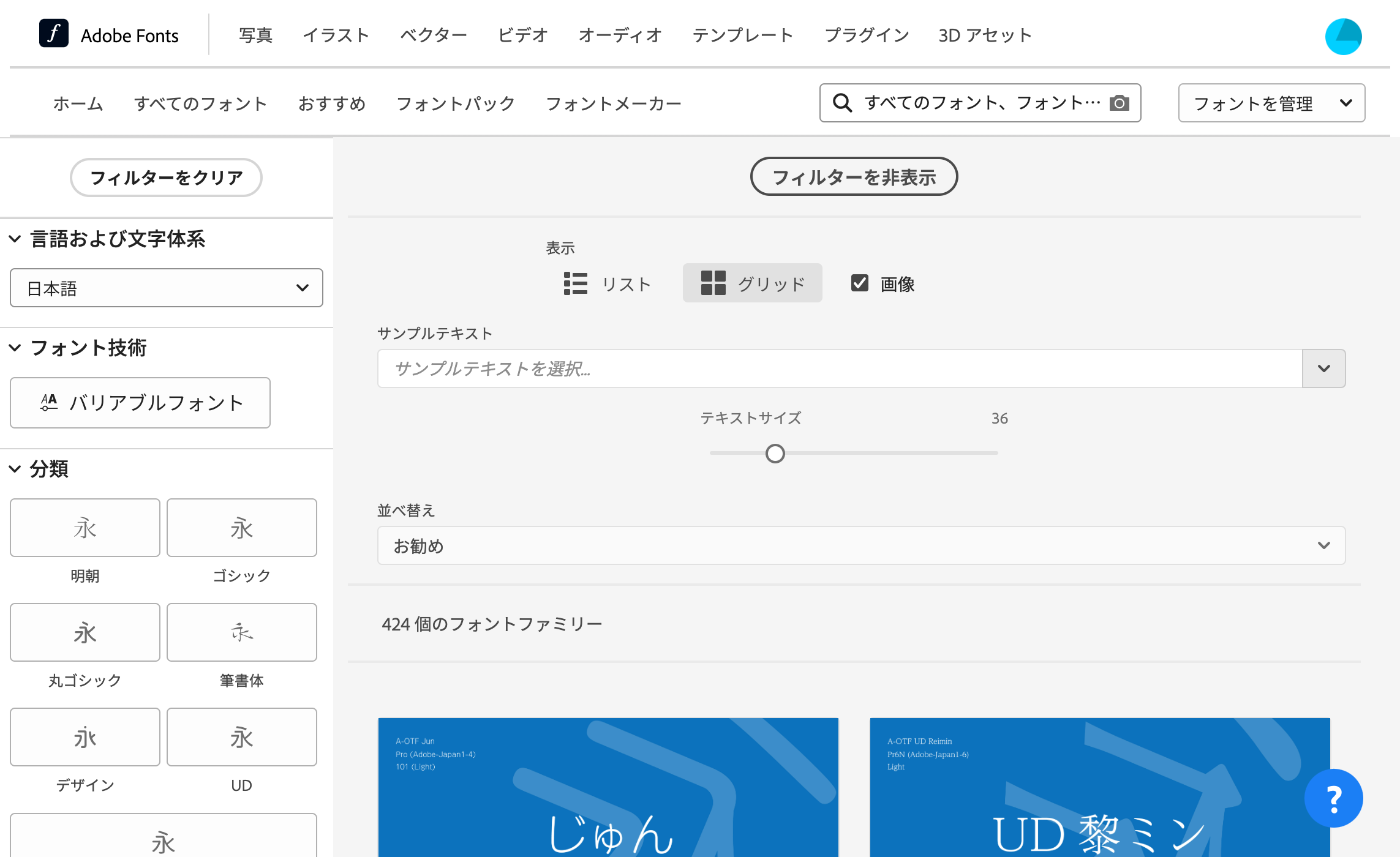
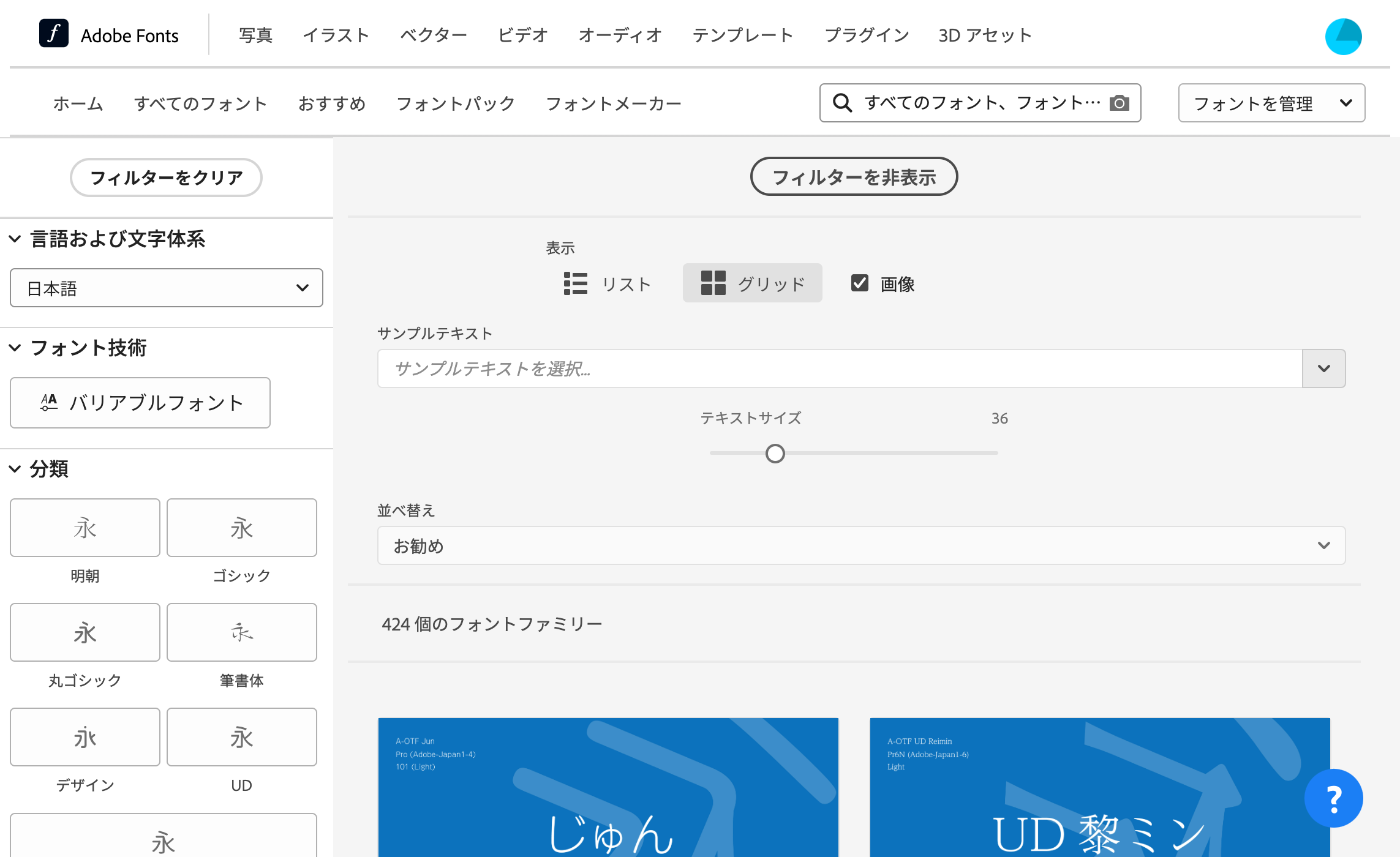
Adobe Fonts


Adobe FontsはAdobeが提供するWebフォントサービスです。商用OK、Web利用OK、ロゴの作成・商標登録OKです。
Adobe FontsはAdobeユーザーへの加入(ユーザー登録は無料)が条件になります。
全部で20,000以上のフォント、500以上の日本語フォントが使い放題という大ボリュームなのですが、全てのフォントを利用したければ、AdobeのCreative Cloudプランへの加入が条件になります。
ただし無料の範囲でも6,000フォントを使うことができますよ。
世界中のフォントメーカーはもちろん、日本を代表するフォントメーカーの日本語フォントも入っているので、Adobeユーザーなら使わない選択肢はありません。
また、Adobe Fontsは、Photoshop・IllustratorといったAdobeのデザインソフトと連動しているので、PhotoshopやIllustrator内でフォントを探せるのがむちゃくちゃ便利です。
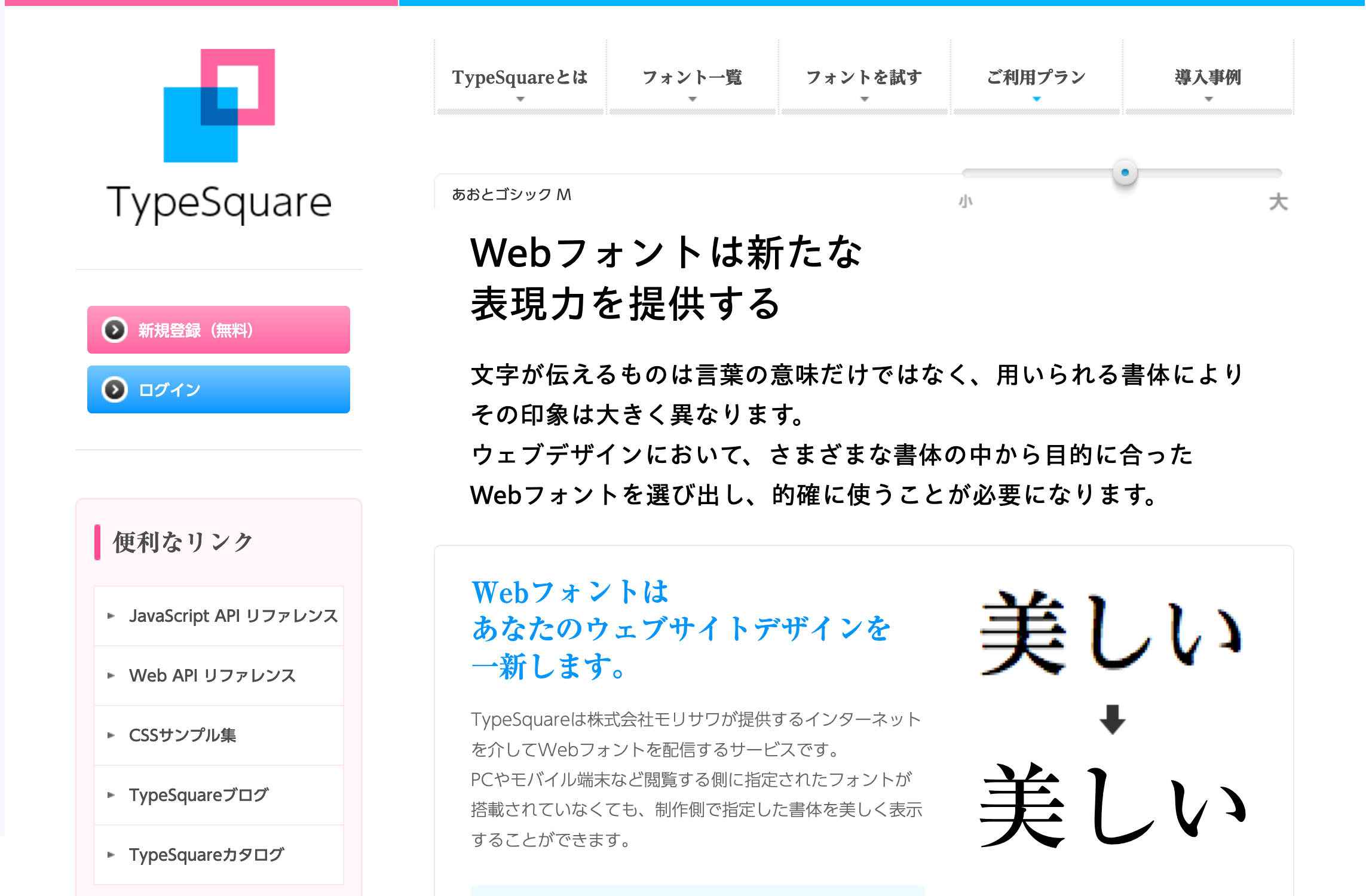
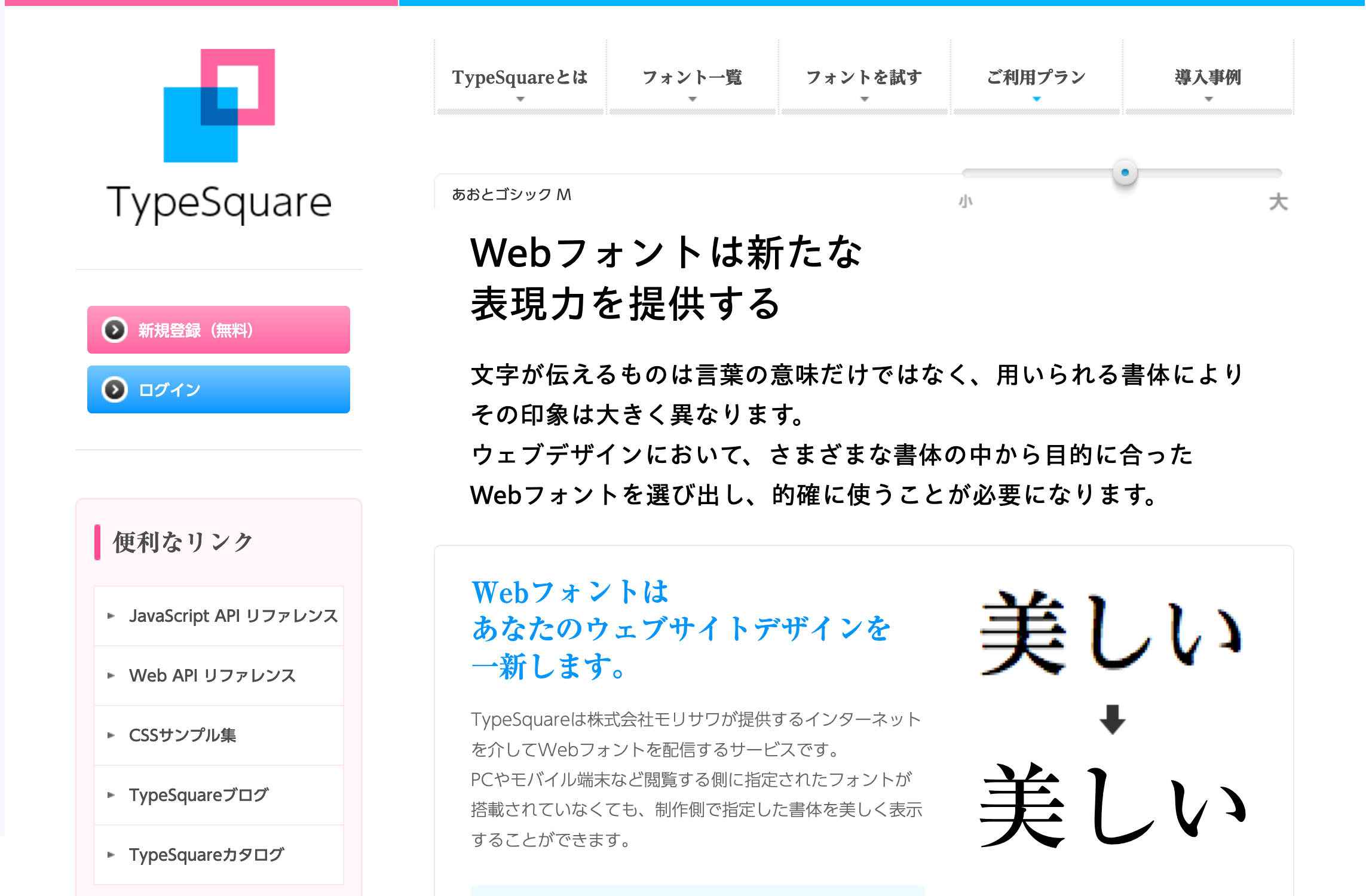
TypeSquare(Morisawa Fonts)


モリサワフォントのWebフォントです。モリサワフォントとは、日本語フォントの中で最も有名なフォントです。webフォント登場前はデザイナーであれば誰しもが持っていて当たり前とされていました。
モリサワフォントは、有料ライセンスでサブスク制(月額/年額)になっています。
非常に高品質の優れたフォントで、特にグラフィックデザイン(DTPデザイン)をやっている人であればほぼ必須フォントではあるのですが、いかんせんライセンス代が高いです…。下手すると年間5万円以上かかるので、AdobeCCを契約するより高くつく場合もあります。なので、勉強中の身であったりフリーランスであれば、必ずしも契約する必要はないと思います(だいたい会社で契約している場合が多いです)
Webデザイナーであれば、Googe Fonts とAdobe Fontsでも十分仕事はできます。
私も一時期契約していましたが今はもう辞めました
はじめて使うのであれば、まずはgoogleフォントを使ってみてください。完全無料なので安心して使えますよ。
Webフォントの使い方・実装方法
Webフォントはどのタイミングで使うのか、またどういうふうに実装するのかを解説します。
デザイナーがデザインソフトにインストールして、デザイン作成時に使う
使いたいWebフォントを自分のPCにインストールすることで、デザインソフト上でWebフォントを使えるようになります。
デザイナーはデザイン作成時に自分の使いたいフォントで作り込みます。
そして、Webコーダーはデザインカンプで使われたフォントをそのままHTMLに起こしますので、Webコーダーも同様に、自分のデザインソフトにインストールしなければいけません。Webコーダー側に同じフォントがインストールされていないと別のフォントで表示されてしまいますので、同じデザインを共有することができません。
また、必ずしもHTMLと連動する必要はありません。Webデザイナーでないグラフィックデザイナーが自分のデザインソフトにWebフォントをインストールしてデザインを作ることも普通です。Webフォントには多様な種類があってしかも無料も多いので、グラフィックデザイナーにとっても手放せないフォントなのです。
バナーデザインにも使える?
バナーデザインにも、もちろんWebフォントを使うことができます。パソコン内にインストールすることで、デザイン性のあるWebフォントをデザインソフトで使えるようになりますので、好きなWebフォントを探してみてくださいね。
バナーには個性的なフォントが似合いますので、ぜひいろいろ試してみましょう。
コーダーがHTMLで実装する時に使う
コーダはデザイナーが指定したWebフォントを使ってコーディングします。
HTMLのヘッダー内とCSSファイルに記述することで、そのサイトのテキストが指定したフォントになります。
難しい知識は必要なく、簡単な設定でWebフォントを使うことができます。
Webフォントをパソコンにインストールする方法
Google Fontのインストール方法
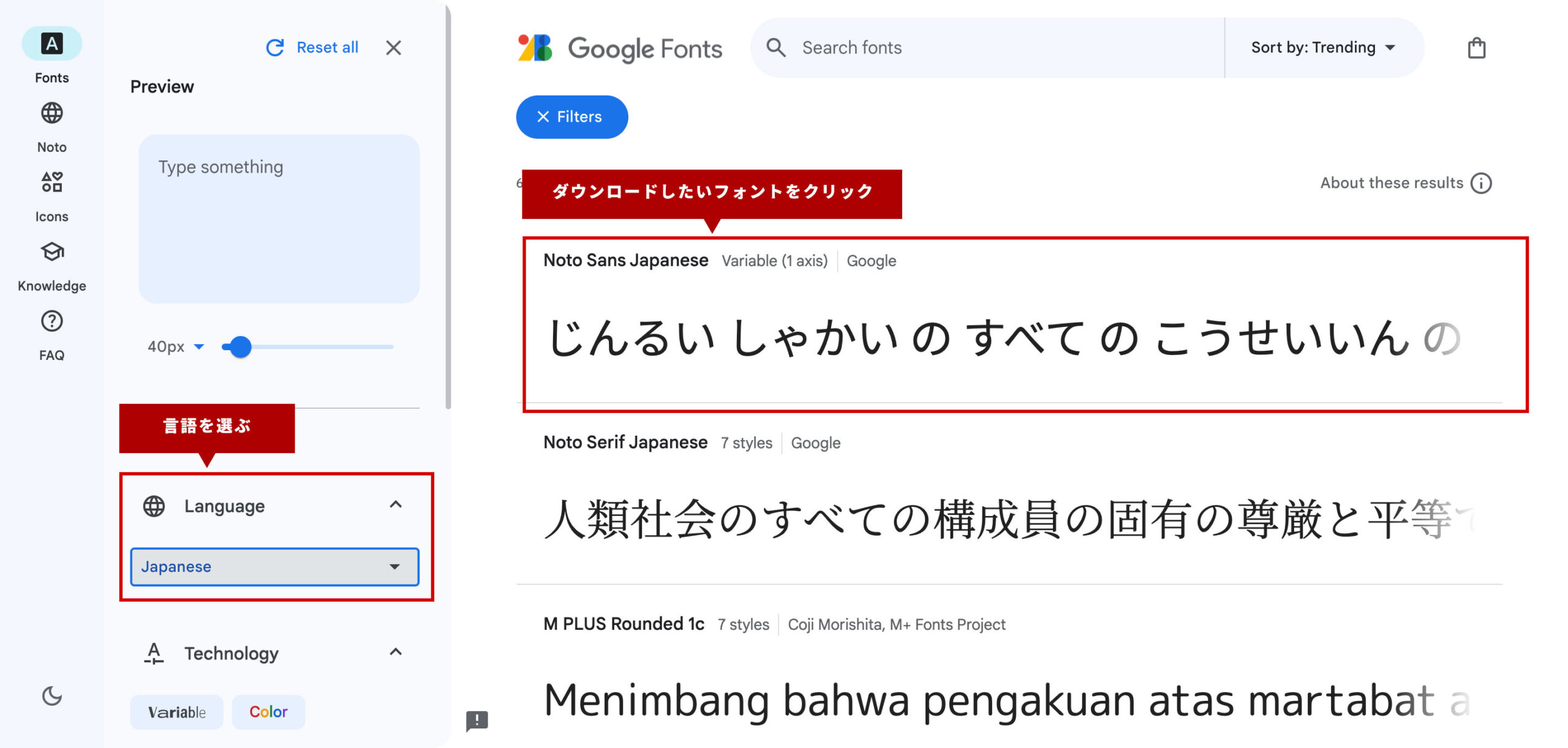
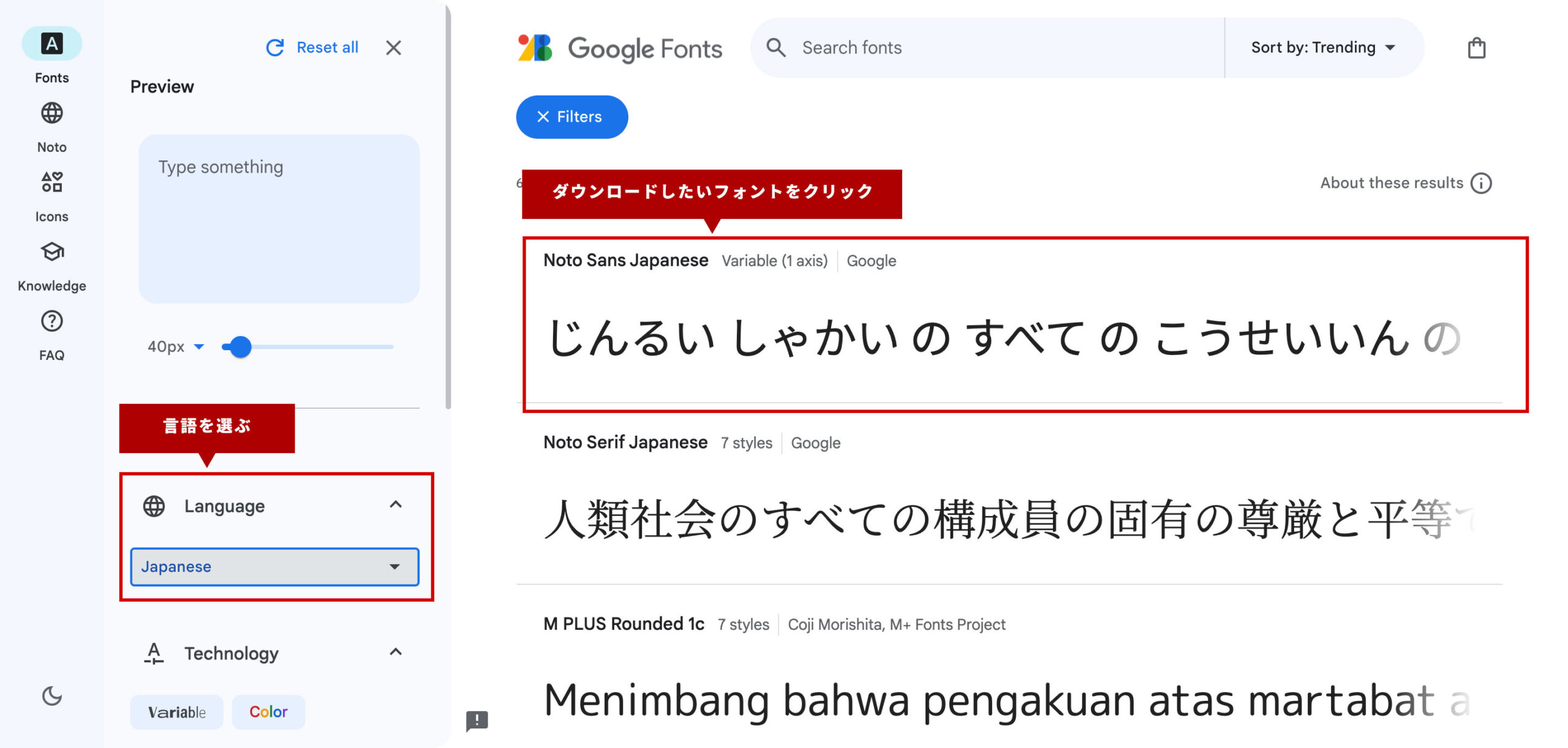
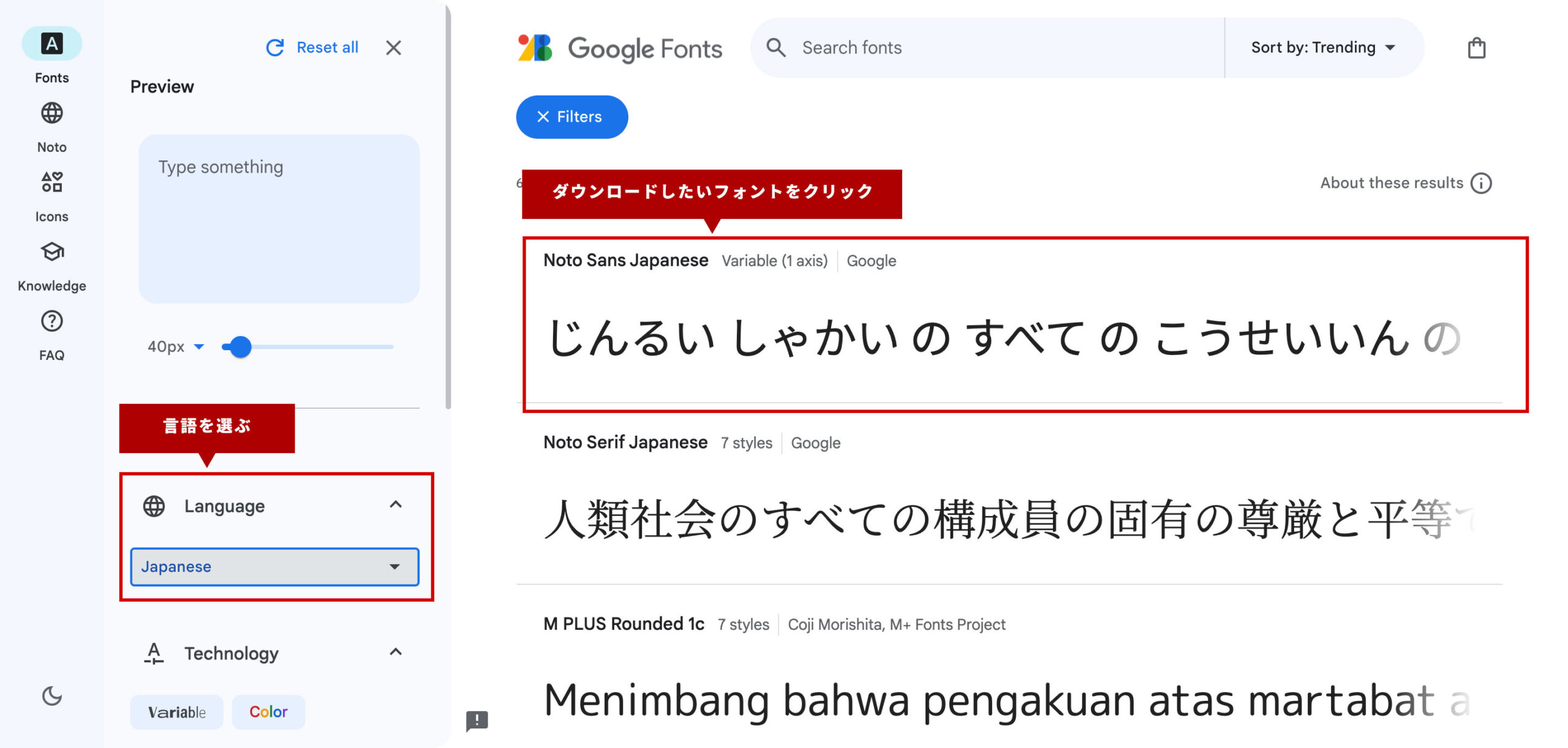
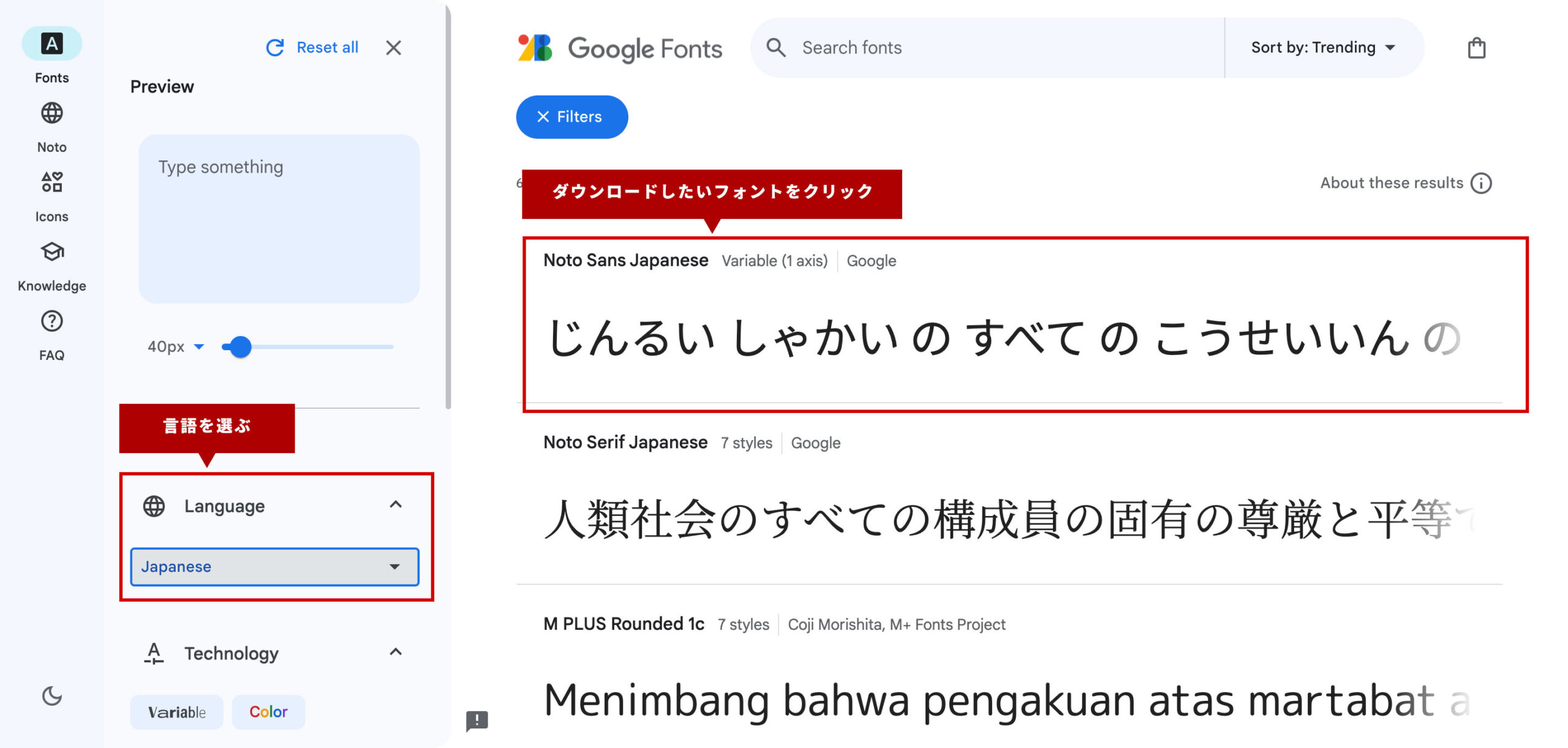
まずはGoogle Fontsのサイトを開きます。


日本語を選びたいときは、言語を「Japanese」に変更して、リストの中から好きなフォントを選んでクリックします。(左側が開いていないときは、[Filters]のボタンをクリック。


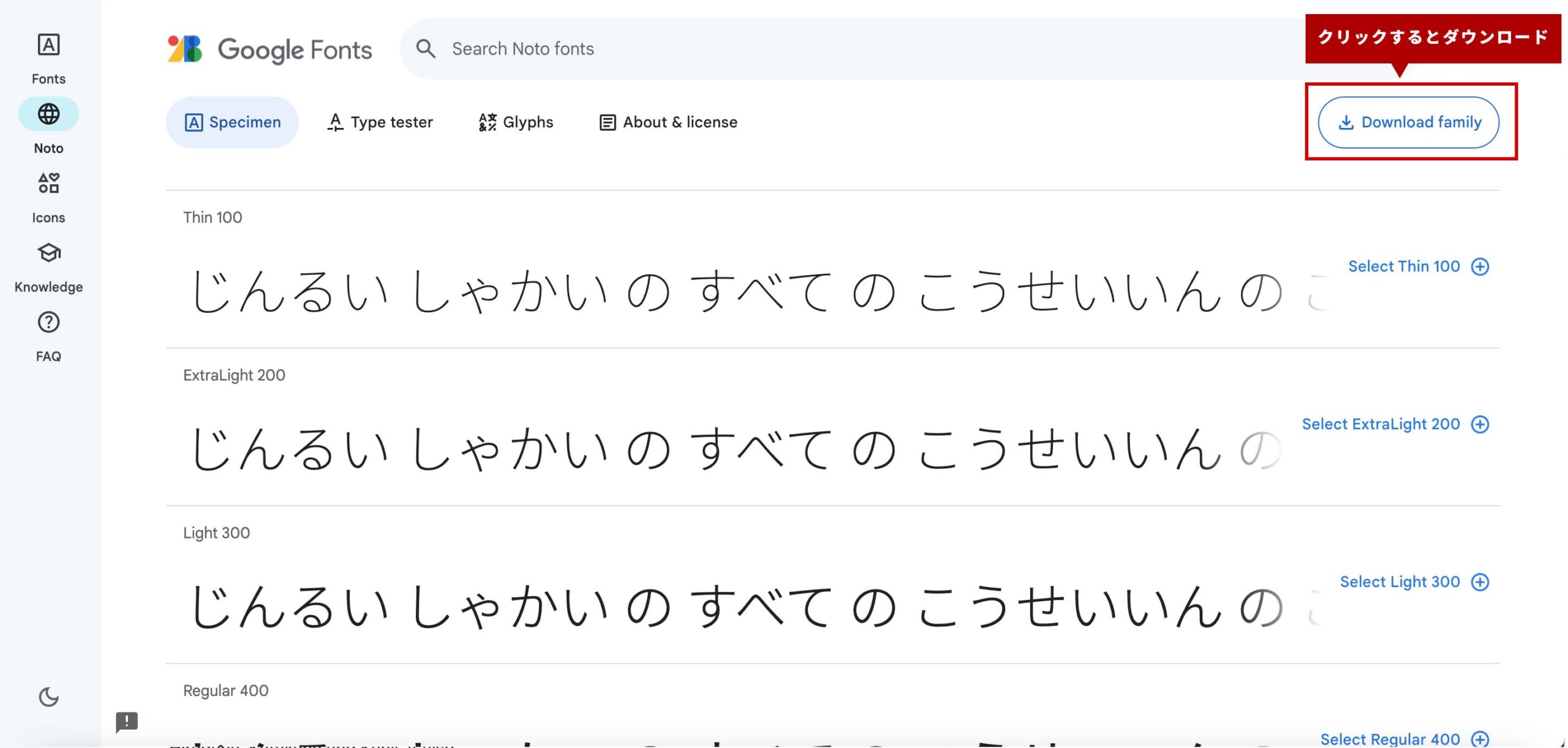
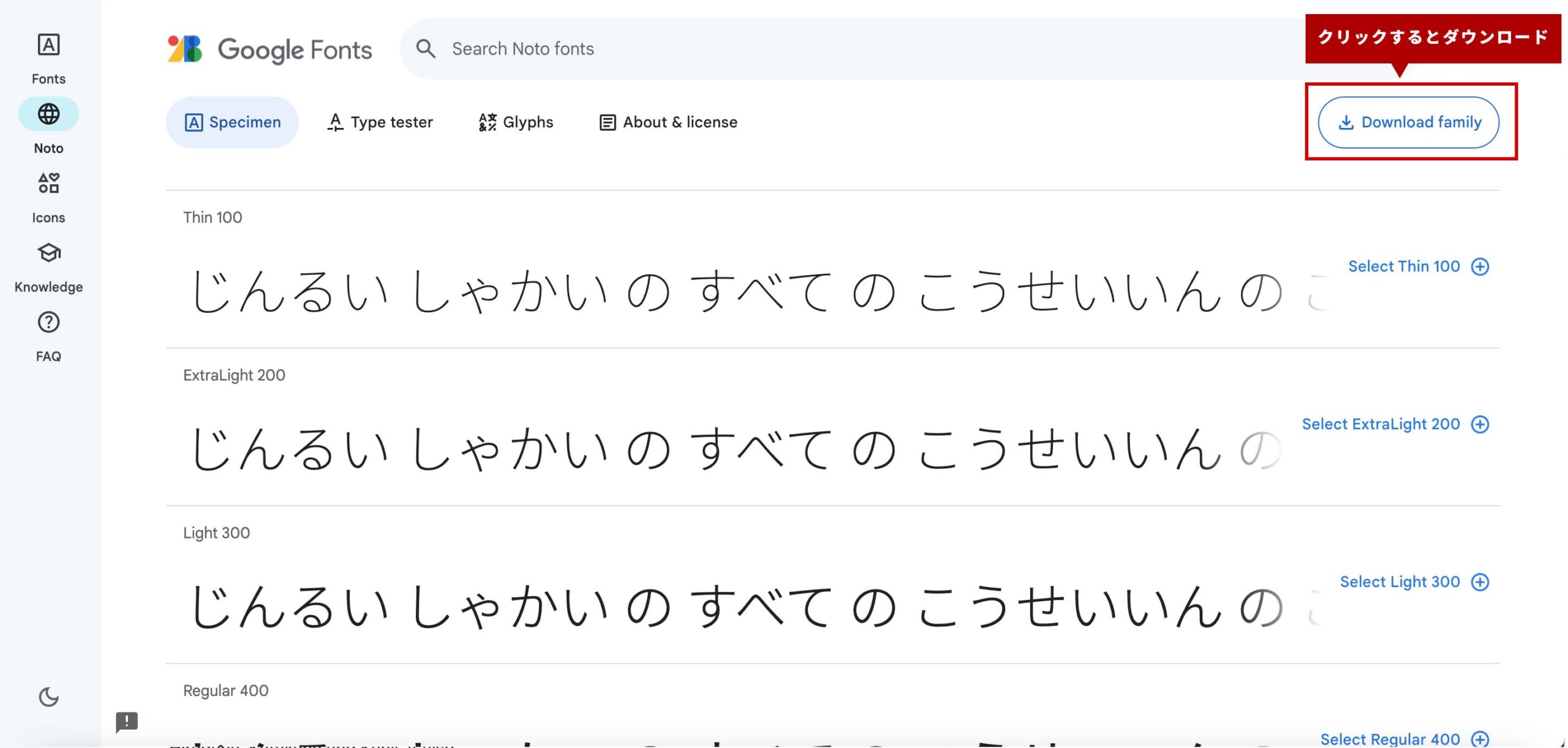
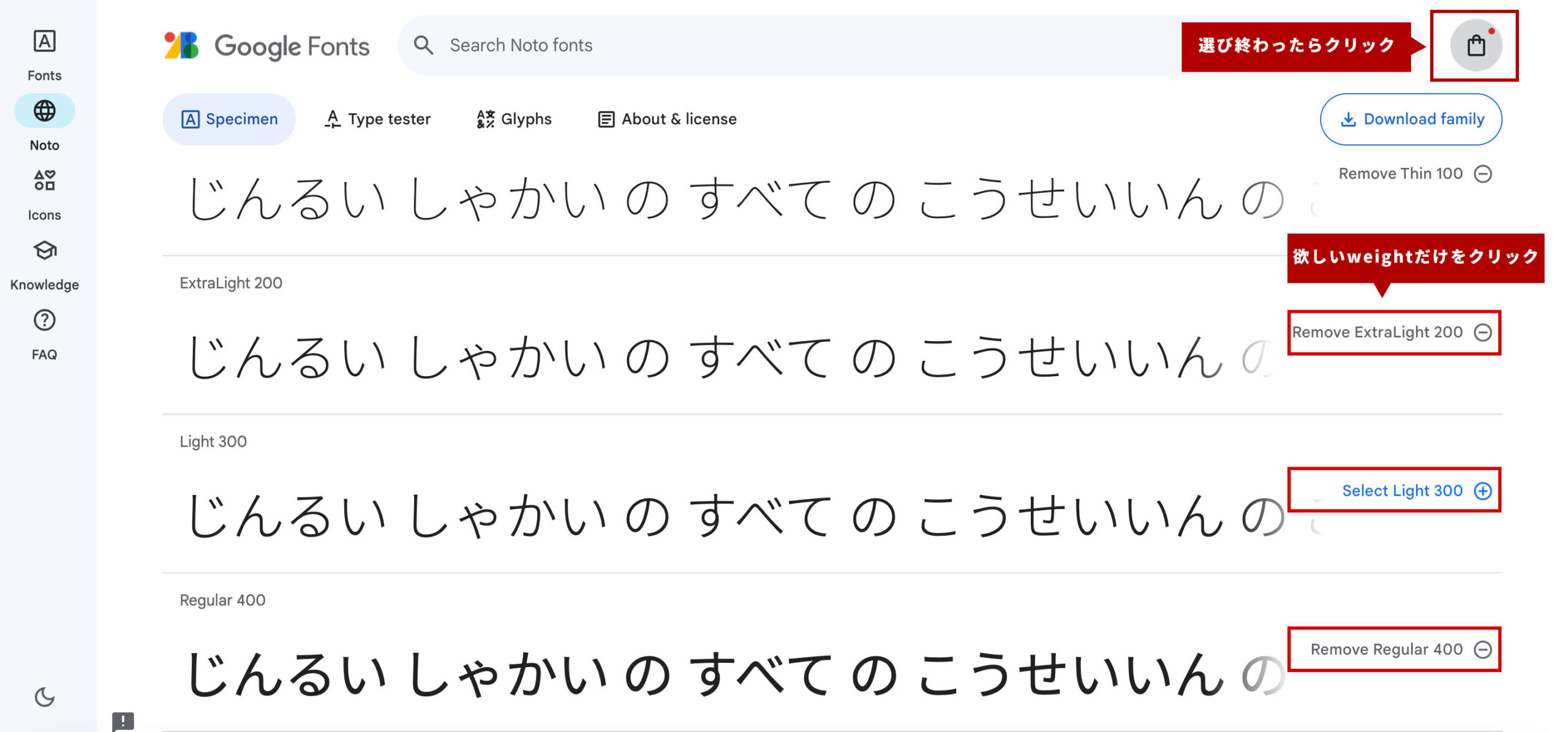
選んだフォントのweight(太さ)の一覧が出てきます。パソコンにインストールする場合は、どの太さも持っていた方がいいので、一番右上にある「Download family」ボタンをクリックします。
このボタンを押すと、このフォントの全てのweight種類がダウンロードされます。


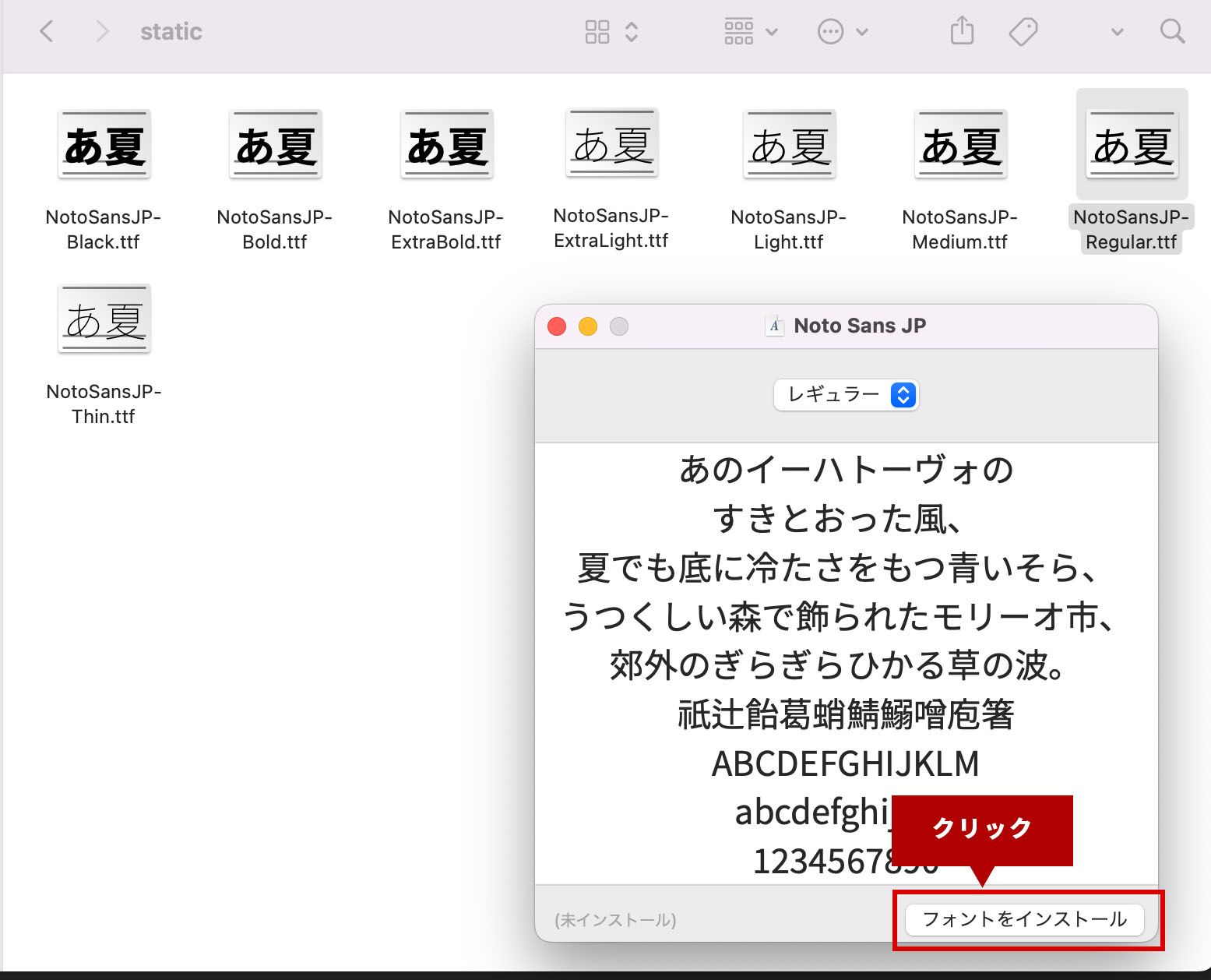
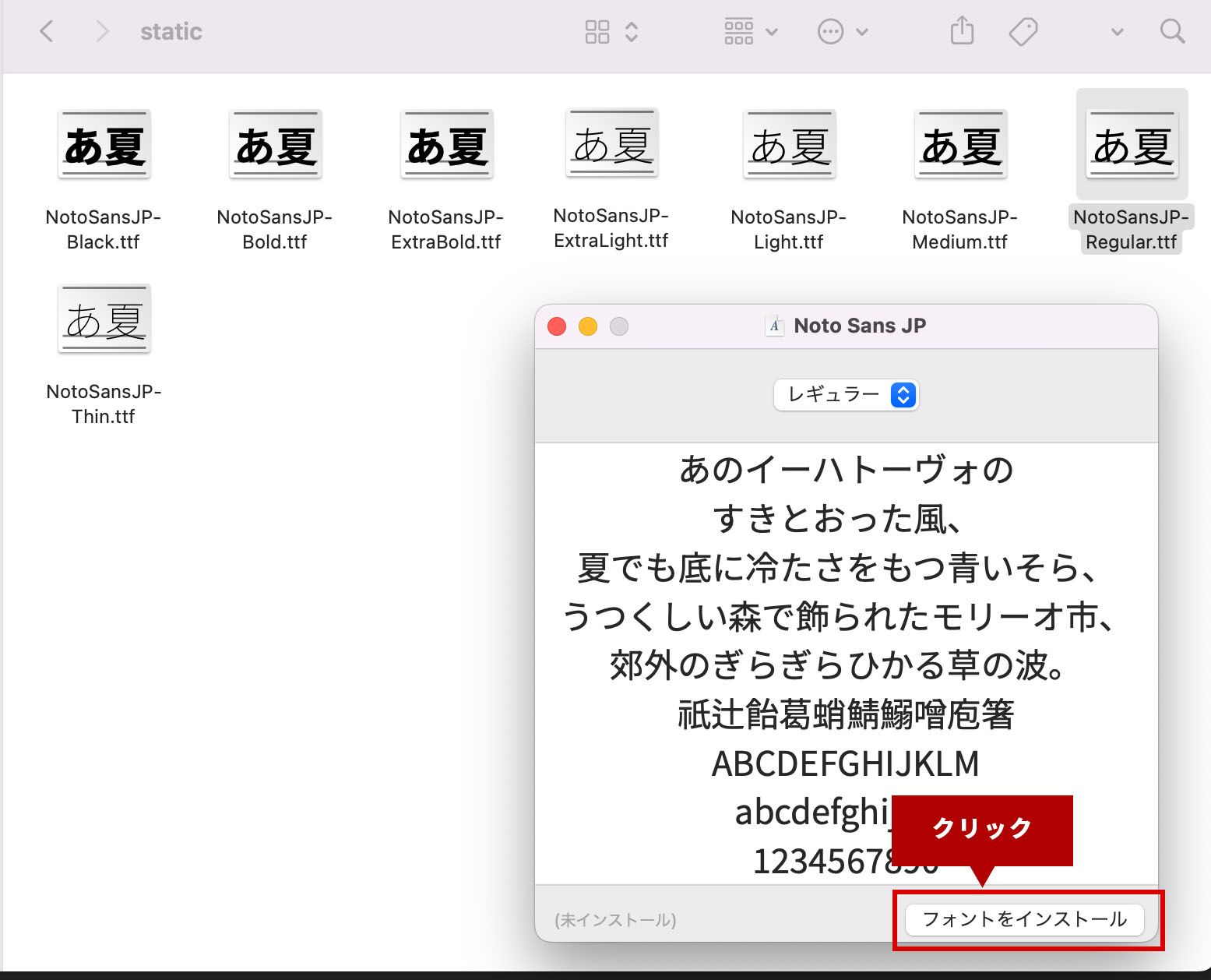
ダウンロードしたフォントを解凍すると、weight毎のアイコンが表示されます。クリックして、画面右下の「フォントをインストール」をクリックするとパソコンにインストールされます。※上記はMacの画面です。
これで、PhotoshopやIllustratorを開くと、インストールしたフォントが使えるようになっています。
WebフォントをHTMLで実装する方法
今度はWebサイトに実際にWebフォントを表示させる方法を紹介します。実装には、HTML/CSSの基礎知識が必要です。
ただし、慣れると1分で実装できますよ。
Google Fontsを実装させる方法
まずはGoogle Fontsのサイトを開きます。


日本語を選びたいときは、言語を「Japanese」に変更して、リストの中から好きなフォントを選んでクリックします。(左側が開いていないときは、[Filters]のボタンをクリック。


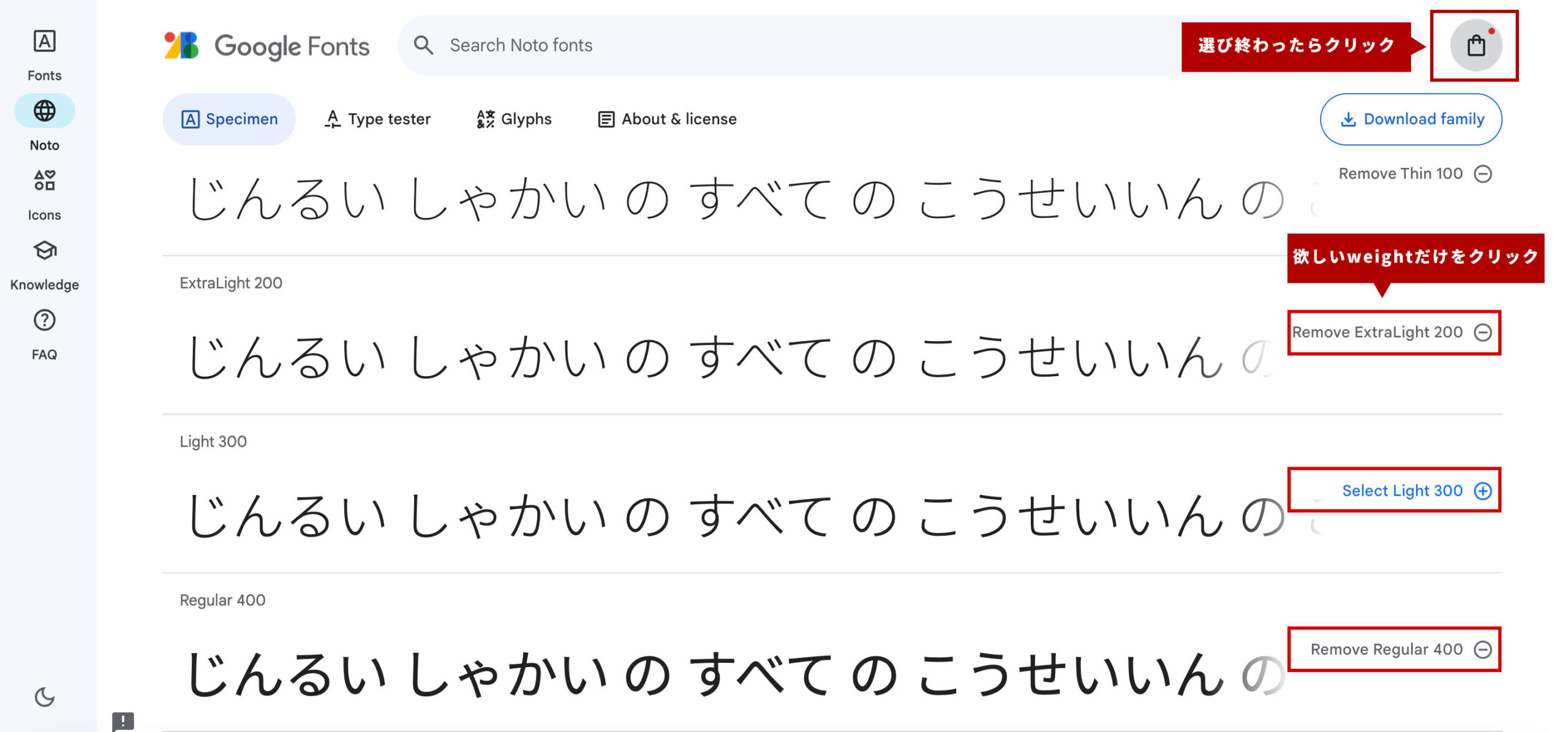
選んだフォントのweight(太さ)一覧が表示されます。
デザインで実際に使用しているweightのみを選んで、右側にあるプラスボタンをクリックします。(全部選びたくなりますが、ダウンロードサイズが増えてWebサイトが重くなってしまうので、必要なweightだけ選ぶようにしましょう。デザイン作成時も、無駄に太さを変えるのはやめましょう。仮にコンテンツが増えて別のweihtが必要になっても、その時に追加すればいい話です)
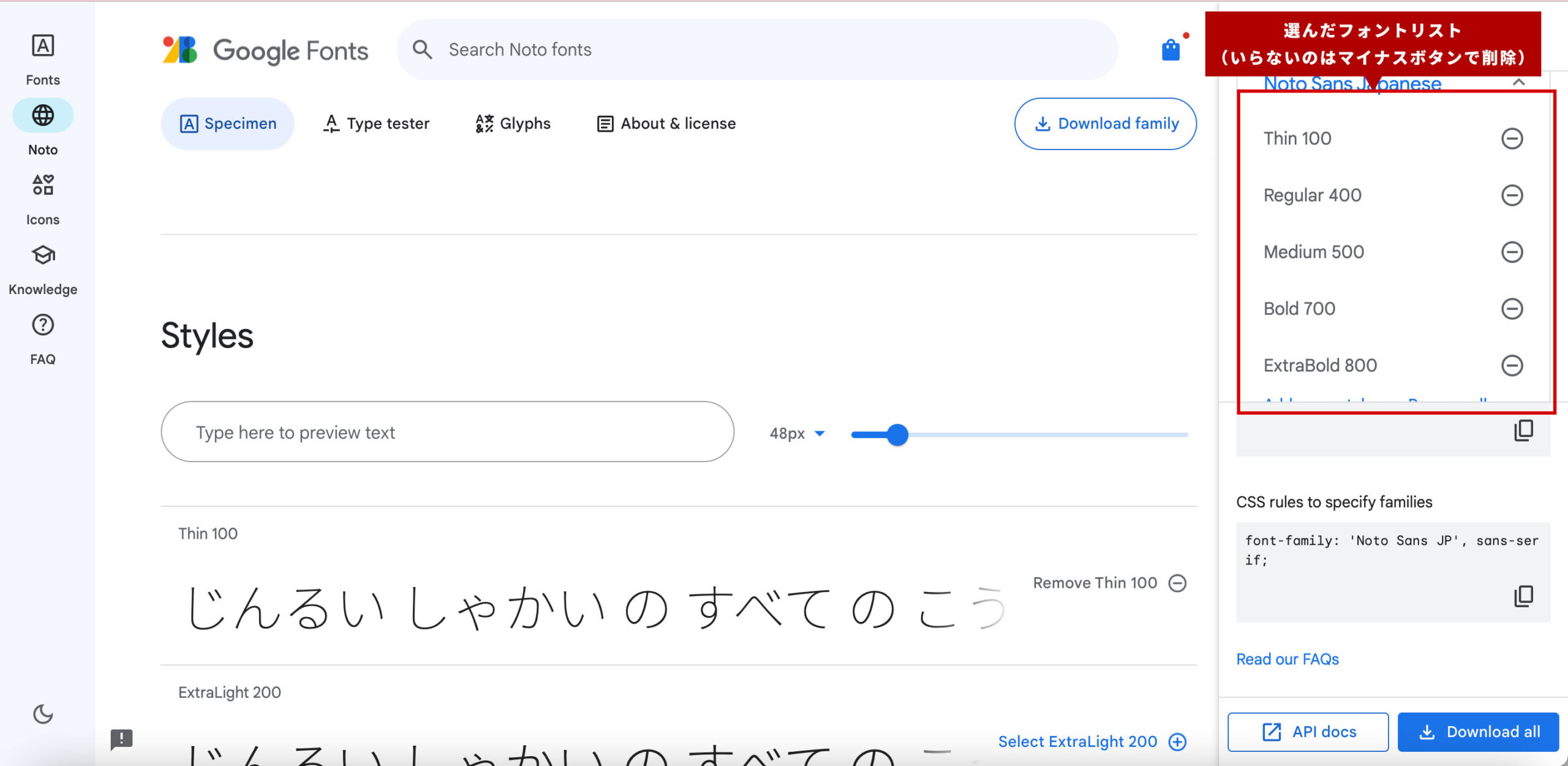
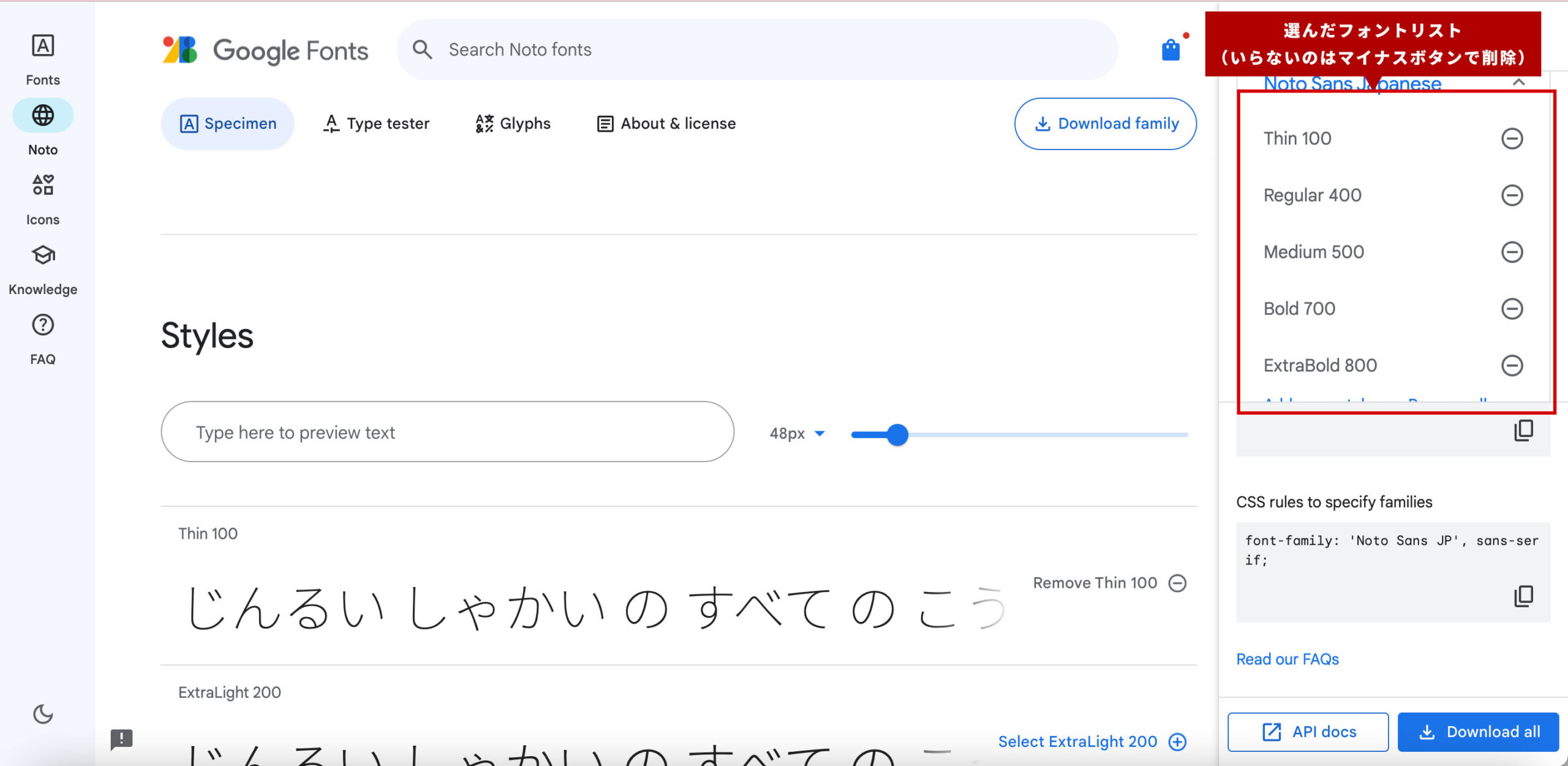
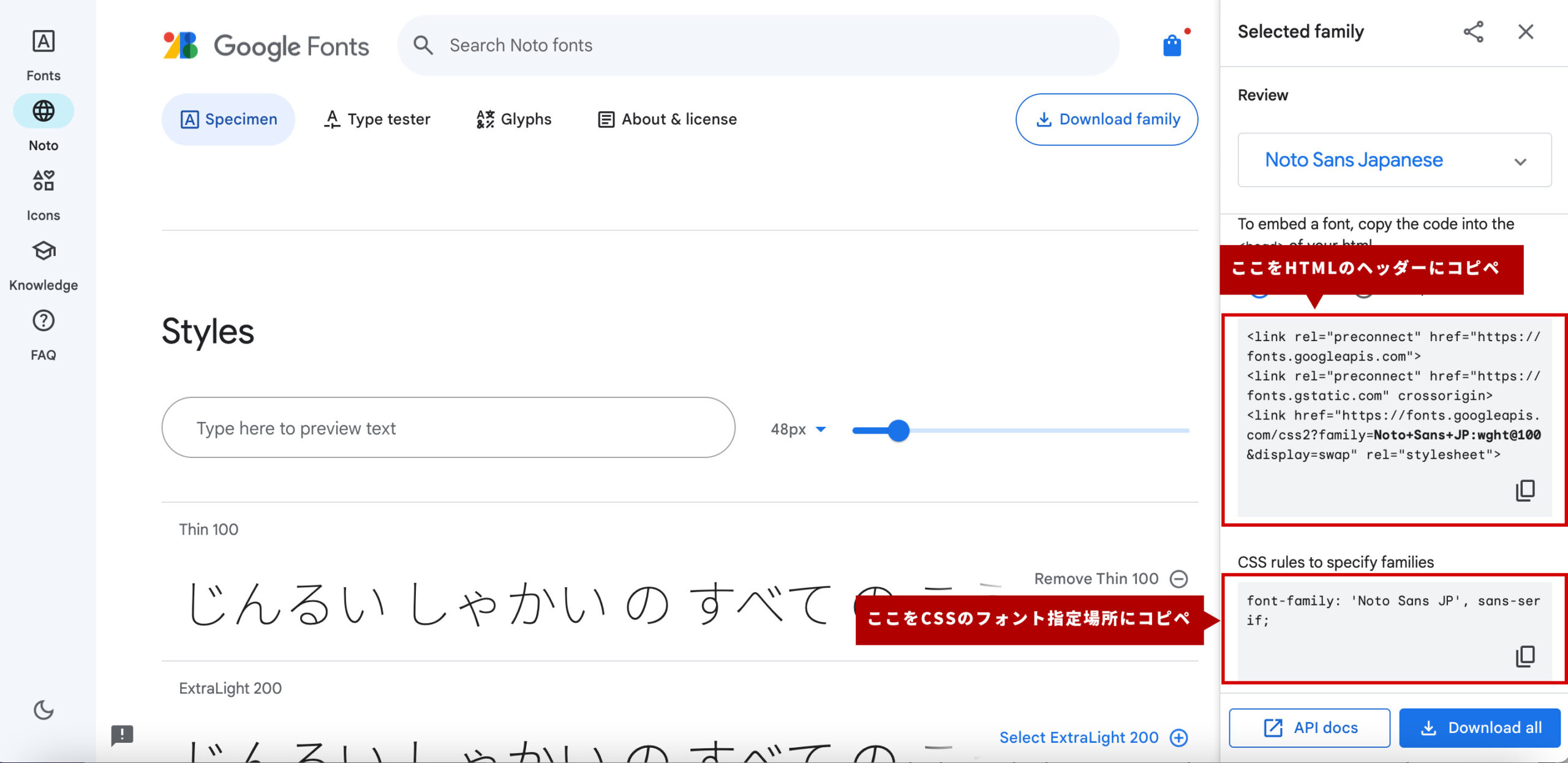
必要なweightを選び終わったら、右上のカートマークをクリックします。


ページ右側が開きます。選んだweightがリストで表示されます。過不足ないか確認しましょう。


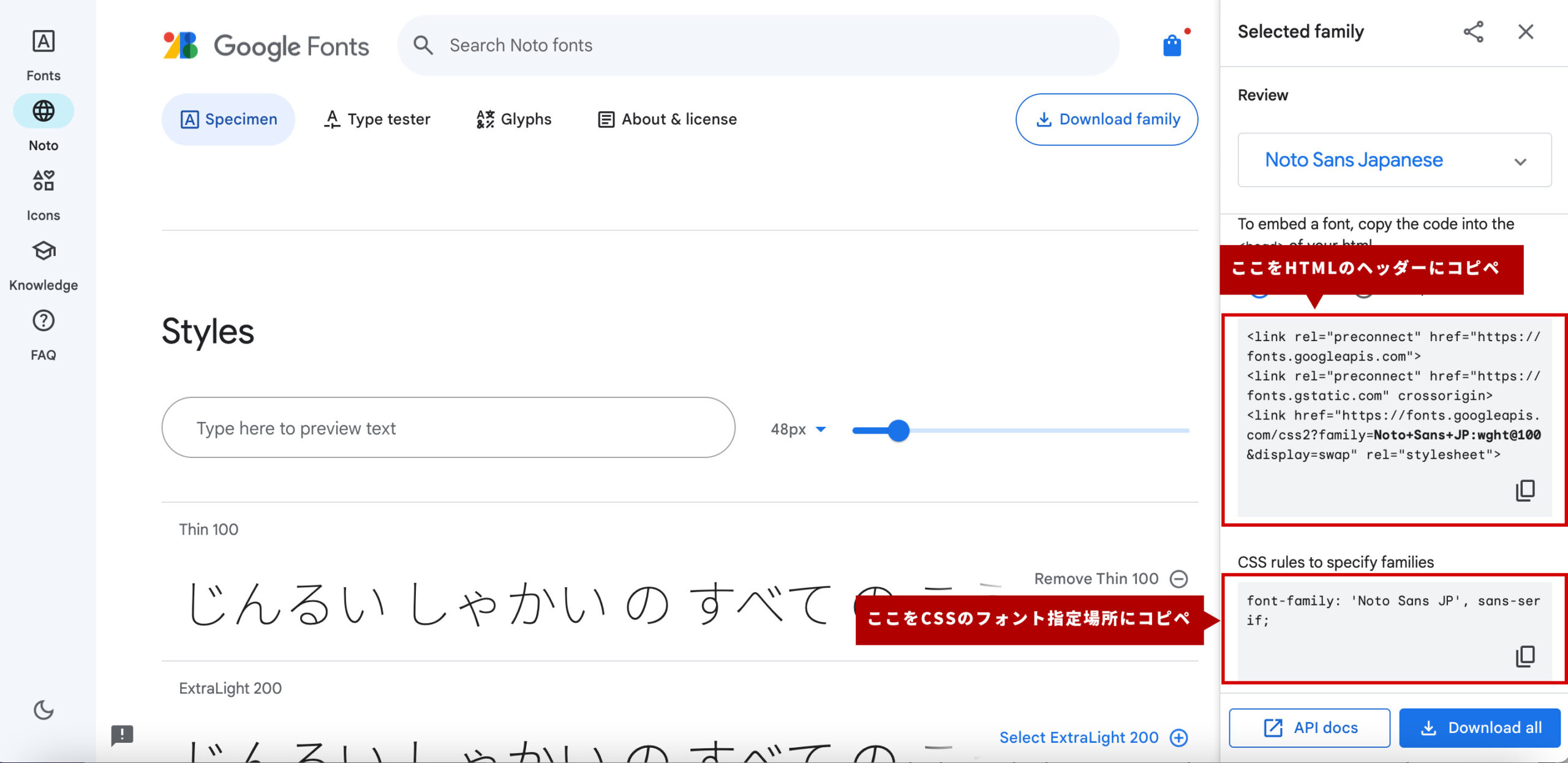
実際の実装方法です。
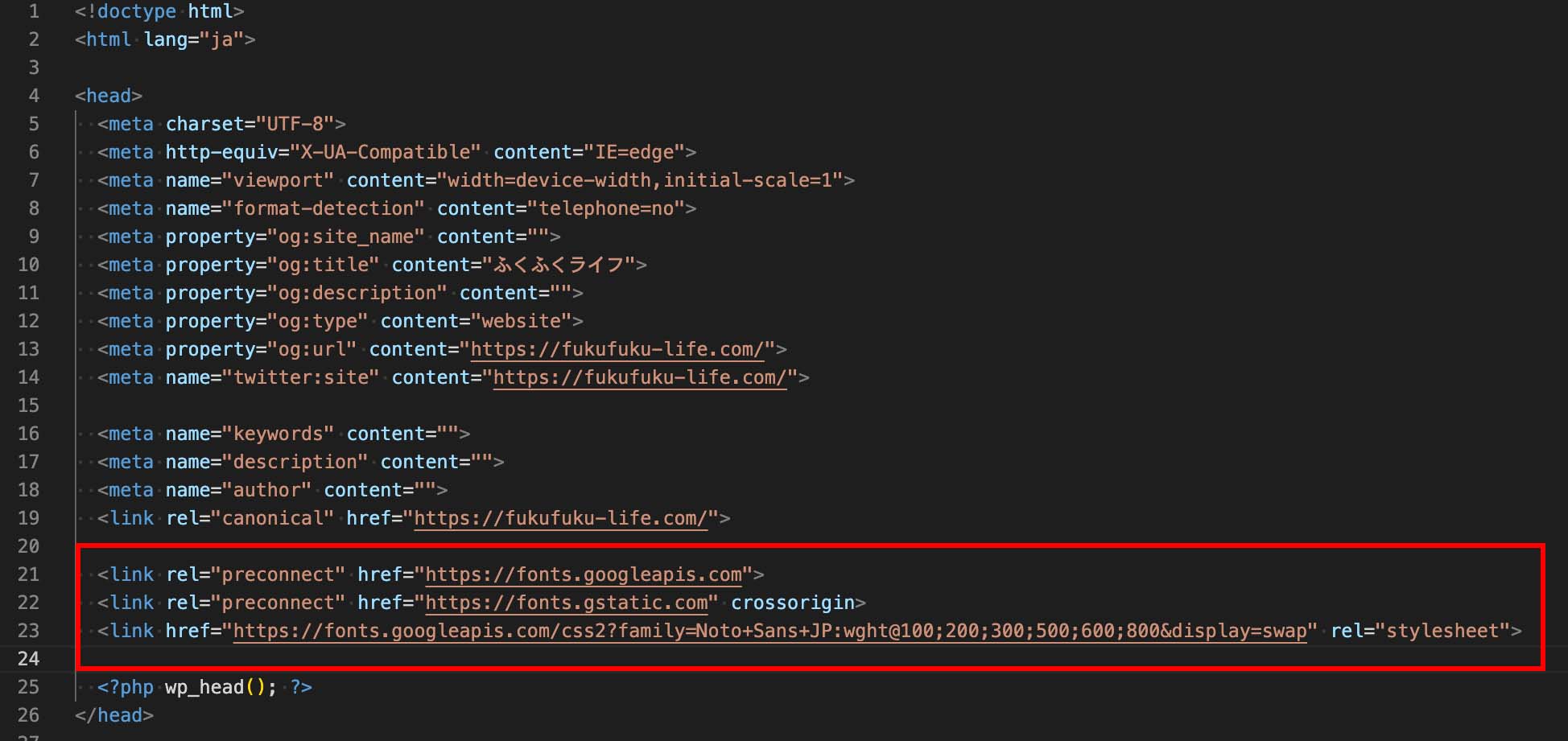
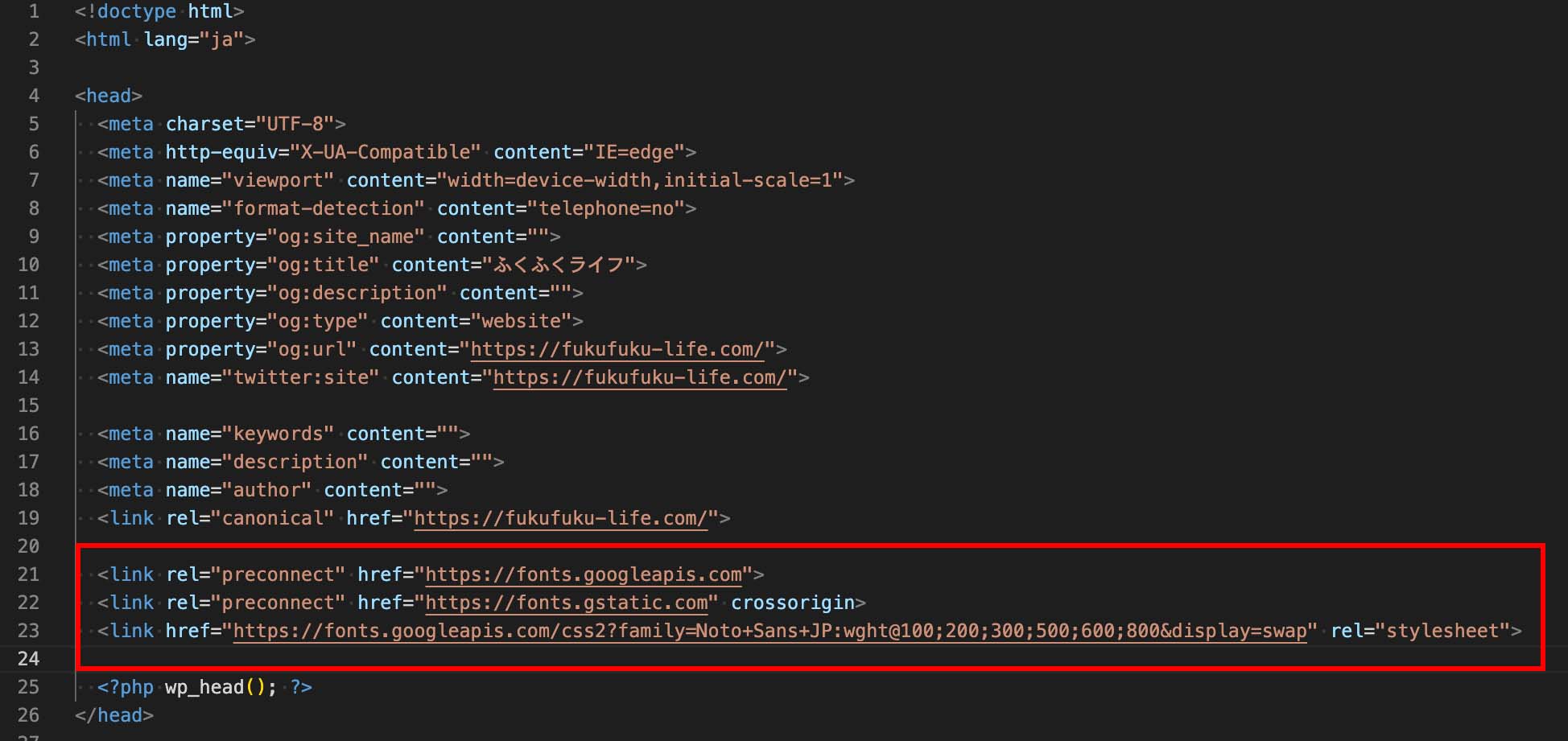
まず、<link>タグで囲まれたコード(コピペエリアの上の方)をHTMLのヘッダー部にコピペします。


上記は、テキストエディタで開いたHTMLです。<header></header>タグ内のどこかに、コピーしたコードを貼り付けます。
また、下のコピペブロックは、CSSファイルでのフォント設定箇所にコピペします。
見出し部分でもテキスト部分でも、全体に効かせたかったらbodyに。
body {
font-family: 'Noto Sans JP', sans-serif;
}このようにコピペするだけで使えるのでwebフォントは本当に便利です。
まとめ
WebフォントはWebデザイナーにとって欠かせないフォントです。紹介したGoogle FontsやAdobe Fontsは無料で使うことができるので、まずは自分のパソコンにインストールして遊んでみてください。ちなみに、デザインソフトだけでなく、Wordやエクセル上でも使うことができますよ。
フォントの世界は奥深いです。フォント一つでデザインが変わる。フォントを楽しんで使いましょうね。

