前回の記事では見積書のフォーマットについて説明しました。
今回は、具体的な項目について解説していきたいと思います。
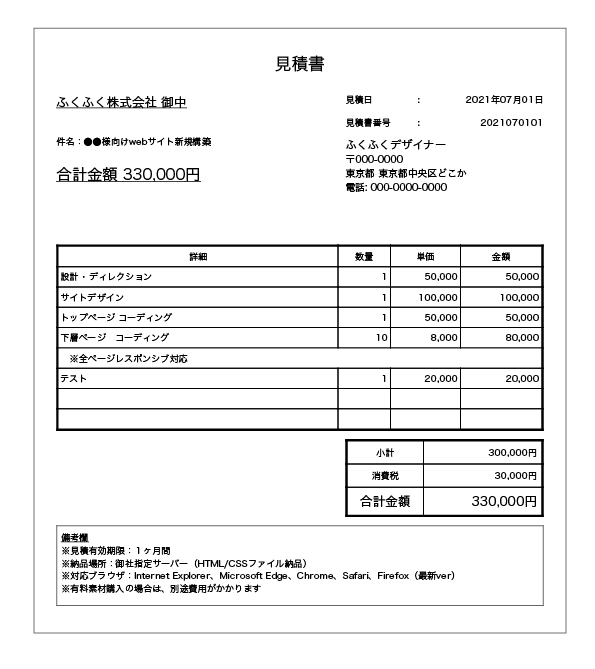
Webサイトの新規作成・デザイン&HTMLコーディングのみという案件を依頼された時の、見積書です。

同業者の見積を見たことがあまりないのですが、割とシンプルな方だと思います。
私のクライアントは小規模事業主が多いので、余計な項目を入れない、読みやすい素直な見積書を心がけています。
サンプルの項目を追う前に、まずWebサイト制作見積書におけるよくある項目を挙げましょう。
作業を一つ一つ項目に分けていきますと、大体は以下の感じになります。
1. 営業・ディレクション・設計:クラインアントとのやりとり、サイト設計、ディレクションにかかる費用
2. デザイン:サイトデザイン費
3. HTMLコーディング:サイトのHTML/CSSをコーディングする費用
4. プログラム構築:HTML以外でプログラムが必要な部分にかかる費用(プログラム言語を使用する場合)
5. CMS導入:CMSを使う場合の費用
6. テスト:ブラウザチェック、動作テストにかかる費用
7. サーバー費用:クライアント側にサーバーの用意がなく、こちらでサーバーを用意した場合の費用
8. マニュアル作成:Webサイト構築後、先方にてサイト更新できるよう準備を求められた時のマニュアル作成にかかる費用
9. 画像加工費、または有料素材購入費:画像を補正する場合はその加工費を、有料素材をこちらで購入した場合はその費用
今回のサンプルでは、
4. プログラム構築
5. CMS導入
7. サーバー費用
8.マニュアル作成
は入っていません。
サイト設計・ディレクション費用とは
| 項目 | 数量 | 単価 | 金額 |
| 設計・ディレクション | 1 | 5,0000 | 50,000 |
「サイト設計・ディレクション費」とは。サイトを構築するにあたりクライアントと何度か打ち合わせを重ね、どんなサイトをつくりあげていくかというのを構築していくことになります。どんなデザインにするか、どんなコンテンツにするか、どんなページが必要か、ターゲットユーザーはどこにおくか、デザイン前のサイトの基礎を設計していく作業に対する金額です。
また、もし自分だけでは負担が大きい場合、外注をお願いしたり、チームを作ったりすることもあります。その際、クライアントとの交渉やチームのまとめ係としての内部ディレクションを、この費用に含みます。
デザイン費とは
| 項目 | 数量 | 単価 | 金額 |
| デザイン | 1 | 100,000 | 100,000 |
サイトのデザイン費用です。トップページと下層ページを分けて出すところもありますが、私はトータルデザインとして一括として出しています。トップと下層でデザイン費用を分けるのに個人的に違和感があるからです。
コーディング費とは
| 項目 | 数量 | 単価 | 金額 |
| トップページコーディング | 1 | 50,000 | 50,000 |
| 下層ページコーディング | 10 | 8,000 | 80,000 |
コーディング費とは、作成したデザイン通りの画面をHTMLとCSSを使って構築する費用のことです。
他にJavaScript等を使って動的な動きの作り込みもありますが、線引きは難しいですが、定番のバーガーメニューやスライドショー等であればHTMLコーディング費用に入れてしまう(追加料金は特になし)。大掛かりな動きを希望するようであれば、プログラム費用(JavaScript費)を追加するというやり方にしています。
もしくは、動的デザインについては別途費用がかかります。応相談 という一文を見積条件のところに記載して、見積時には細かい金額を提示しないことがあります。というのも、その後の打ち合わせでどんどん仕様が変更になることもめずらしくないからです。
コーディングは、デザインと違って、トップページと下層ページを分けて金額を出しています。
これは多くのサイトがトップページは手が混んでいる一方で、下層ページは同じレイアウトの使い回しが多いためです。下層ページはテキストの流し込みだけで作業が終わることもあるので、トップと下層を分けて単価を低く見積します。
ただし、下層ページの内容がほぼオリジナルになるようであれば、区別がわかりにくくなるので、全部まとめてコーディング費一括で出しても問題ありません。こんなふうに。
| 項目 | 数量 | 単価 | 金額 |
| ページコーディング | 一式 | 13,0000 | 130,000 |
余談ですが、以前はこのように「レスポンシブ費用」という項目を追加していたこともありました。
| 項目 | 数量 | 単価 | 金額 |
| トップページコーディング | 1 | 30,000 | 30,000 |
| 下層ページコーディング | 10 | 5,000 | 5,0000 |
| レスポンシブ対応 | 1 | 65 | 50,000 |
PCだけでなくスマホ対応にもしてくれ、という依頼が多かったためです。
しかし現在ではそんなことを聞かれることもなくレスポンシブ対応が当たり前ですので、あえて項目分けをすることなく初めからレスポンシブ対応前提の金額をコーディング費の単価にしています。
テスト
| 項目 | 数量 | 単価 | 金額 |
| テスト | 1 | 30,000 | 30,000 |
テスト費は、主要なブラウザで全て問題なく表示されているか、動的な動きに問題はないか。レスポンシブが崩れていないか。問い合わせフォーム等の動きは問題がないか。等、サイトを公開する前にチェックする作業に対する費用です。
マンパワーな作業ですし時間もそれなりにとられますので、見積項目に入れています。テストを軽視するWeb制作者はいけません。テスト・デバッグこそが納品物のクオリティをあげ、フリーランスである自分の信頼度を底上げする最たるものです。
Chrome、Safari、edge、firefoxといった主要ブラウザ、Windows or Mac 、iPhone or Android or タブレットでの表示確認。フリーランスの場合は実機で確認できるスマホ機種は限られていますので、基本はエミュレータでの確認になると思います。どこまで対応するかはクライアントと相談になります。
以上が、今回のサンプルにおける項目の解説になります。
これはあくまで一つの例であり、見積書の項目は基本的に自由に書いてOKです。
次の記事ではもうちょっと項目を増やして、wordpressでのWebサイト構築の見積書のサンプルを解説したいと思います。
値段は一緒でも、項目の書き方によって違いが出るという例になれば幸いです。