「デザインを学びたいのに、HTMLばかり勉強させられる…」
そんなあなたにぴったりなのが、デザインだけを集中して学べるWebデザインスクールです。
HTMLが必須だったのは昔の話。2025年現在では、Webデザイナーは、必ずしもHTMLコードを書ける必要はありません。
バナーやサイトデザインなど“見た目をつくる”スキルだけでも、仕事につながります。
この記事では、コーディングを含まないカリキュラムでデザイン力を磨けるスクールを厳選し、選び方や学んだ後のキャリアまで解説します。
この記事を書いた人

- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています
HTMLコーディングなしでもWebデザイナーになれる?
Webデザイナーを目指して検索すると、HTMLやCSSの情報ばかりで混乱してしまう人も多いのではないでしょうか。
「デザインを作るのがWebデザイナーじゃないの?」と疑問に思う方もいると思います。
実際、多くのWebデザインスクールでは、カリキュラムにHTMLコーディングが含まれているのが現状です。
デザインをやりたいのだから、コードなんて書きたくない!そう思う気持ちもわかります
なぜWebデザイナーにコーディングが求められてきたのか? そして、2025年の今「HTMLが必須ではない」といえる理由について解説していきますね。
「そんな説明はいいから早くスクール情報を知りたい!」という方は、こちらからどうぞ ↓
コーディングなし。デザインのみのWebデザインスクールおすすめ一覧
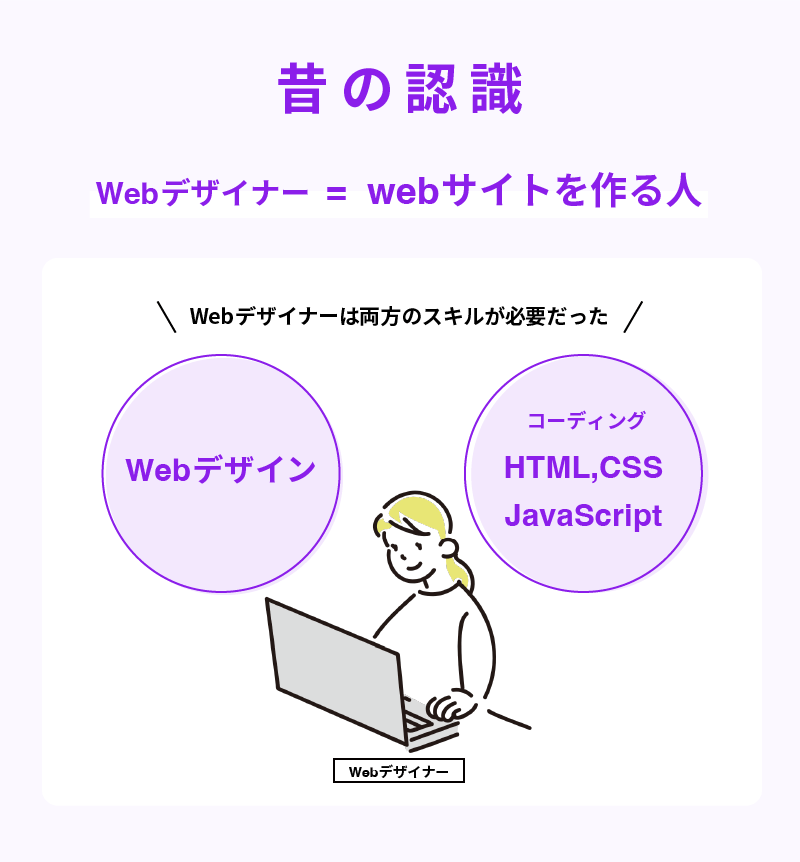
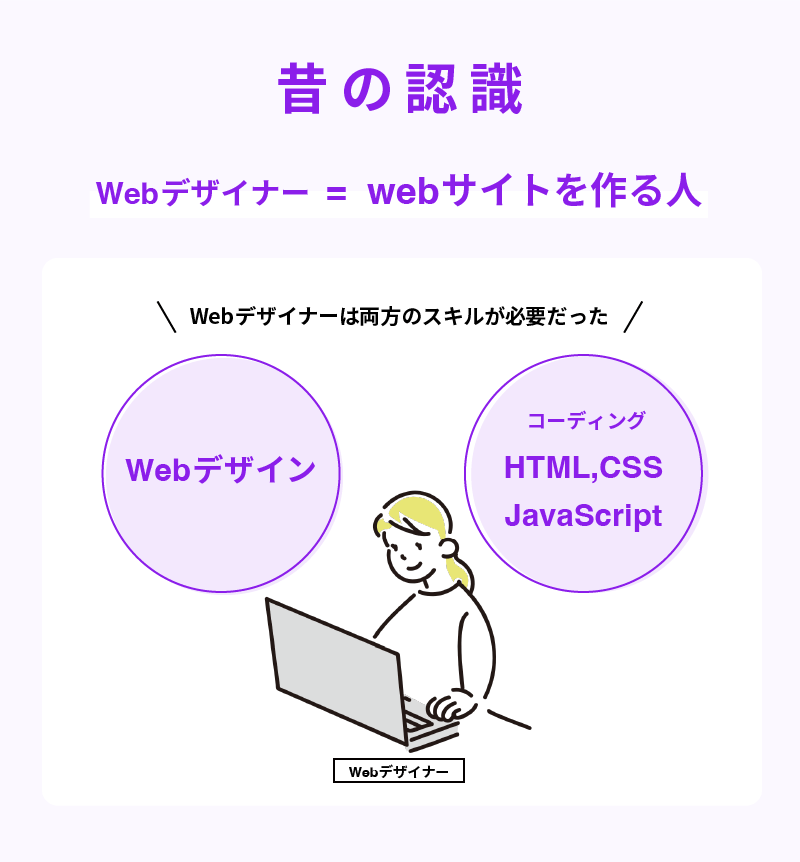
なぜWebデザイナーにHTMLコーディングが必要だったのか
昔は「Webデザイナー=Webサイトを最初から最後まで全部作れる人」というイメージが強かったのです。
そのため、webデザイナーとコーダーの境界が曖昧で、デザインもコーディングも両方できることが当たり前の様に求められていました。
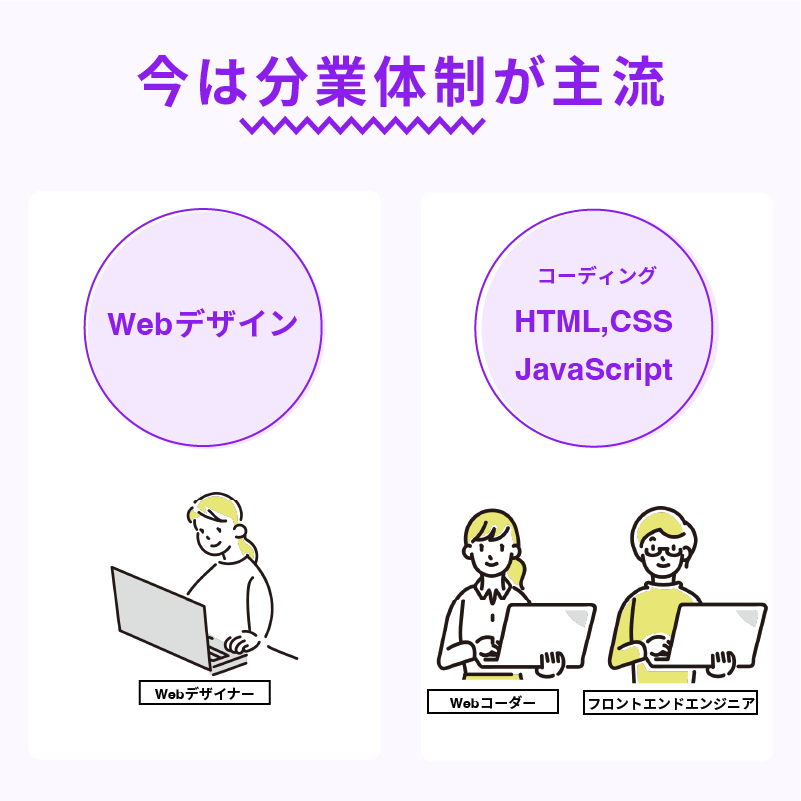
しかし、今ではサイトの複雑化の影響とそれに反してタイムスケジュールはどんどん厳しくなっていき、結果分業が進み、デザイナーは「ビジュアルデザインを作る人」、コーダーやエンジニアは「コードを実装する人」として役割が分かれることが一般的になりました。
そのため、「HTMLが書けないとWebデザイナーになれない」という考えは、今ではあまり当てはまらなくなっています。




HTMLは独学でも学べる
デザインスキルを伸ばすには、書籍や動画学習だけでは限界があります。大切なのは、プロのデザイナーから受けるフィードバックやレビューです。
素人の自分では気づけない改善点も、プロから的確に添削してもらうことで大きくレベルアップすることができるのです。
一方で、デザインがプロのフィードバックなしでは伸ばしにくいのに対して、HTMLは決まったルールに沿えばいいので、独学でも十分に学びやすい分野です。
今は、オンライン教材も豊富。無料や低コストで学べるサービスも多いです。
そのため、「まずはデザインを専門家から学び、必要に応じてHTMLを後から習得する」という流れも十分可能です。
デザインはスクール、HTMLは独学という学習もあり!
WebデザイナーにHTMLが必要ではない理由
2025年現在では、webデザイナーは必ずしもHTMLを学ぶ必要はありません。
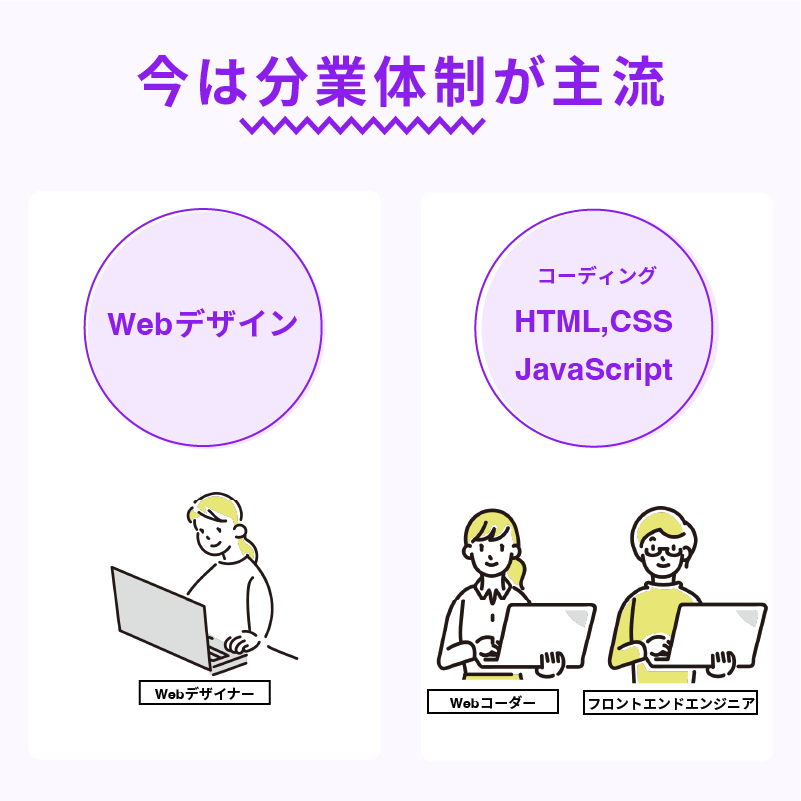
今は分業制が多いから
今のWeb制作の現場では、デザインとコーディングの担当が分かれていることが多いです。
デザイナーはFigmaやPhotoshopなどのデザインツールを使ってビジュアル設計を行い、コーダーがHTMLやCSSで実装する流れが一般的です。
特に企業のプロジェクトでは、デザイナーがコードを書く必要はほぼなく、デザインに集中できる環境が整っています。
生成AIがあるから
最近では、AIがコードを自動生成してくれるツールも登場しています。
例えば、Adobe FireflyやFigmaのAI機能を活用すれば、デザインデータからコードを自動で生成することもできます。
今後、AI技術の進化によって、Webデザイナーがコードを書かなくてもよい場面はさらに増えていくのは間違いないと思います。
ノーコードツールがあるから
ノーコードツールとは、HTMLの知識がなくてもWebブラウザ上で操作しながらサイトを作れるサービスのことです。
ドラッグ&ドロップだけで綺麗なサイトを作れる手軽さと、仕上がりのクオリティの高さから近年人気が高まっています。
WixやSTUDIO、Jimdoといったツールを使えば、HTMLやCSSを知らなくても視覚的にサイトを作成し、そのまま公開まで可能です。
特にフリーランスで活動するなら、こうしたツールを使いこなすだけで、コーディングができなくても案件を受注できるチャンスは十分にありますよ。
デザイン特化スクールの特徴
デザインに専念できる
HTMLやCSSを学ばないスクールでは、デザインに特化したカリキュラムが組まれています。
そのため、デザインの基礎から応用までをじっくり学ぶことができます。
スクールによっては、webデザインといいつつカリキュラムのほとんどがHTMLの学習ばかりのところもありますが、デザイン特化スクールなら、ちゃんとデザインのみを学ぶことができます。
コーディングの勉強に時間を取られず、デザインスキルに集中できるので、効率よく学習を進められるのが嬉しい!
早く、安く終わる
デザインだけを学ぶスクールは、コーディングのカリキュラムがない分、受講期間が短めに設定されていることが多いです。そのため、一般的なWebデザインスクールよりも学習時間が少なく、費用も抑えられることがメリットです。
副業としてデザインを学びたい人や、できるだけ早く仕事を始めたい人におすすめですね。
初心者でも学びやすいカリキュラムが多い
HTMLやCSSを学ぶスクールでは、コードの記述や構造の理解が必要になるため、初心者にはハードルが高く感じられることがあります。実際多くのデザインスクールでは、コーディングで挫折したと言う声をよく聞きます。
一方で、デザイン特化型のスクールでは、ツールの使い方やデザインの基礎から学べるため、直感的な内容が多く、初心者でも取り組みやすいのが特徴です。
学習コストが低く、基礎をマスターした後は、すぐに実践的な学習に入ることができます。
デザインに必要なツールが学べる
デザイン特化のスクールでは、PhotoshopやFigma、Illustrator、Canvaなどのツールの使い方を重点的に学ぶことができます。これらのツールは、デザイナーとして仕事をする際に欠かせないものなので、スクールでしっかり学んでおくことで、すぐに仕事に活かせるスキルが身につきます。
グラフィックデザインも学べる
中にはWebデザインだけでなく、グラフィックデザイン(DTPデザイン)を学べるスクールがあります。
例えば、名刺やチラシ、ショップカードなどが作れる様になると、仕事の幅が広がります。
Webデザイン+グラフィックデザインもできるようになると、より多くの案件に対応できるようになるので、キャリアの選択肢が増えますね。
デザインのみを学べるWebデザインスクールおすすめまとめ
SHElikes|45以上の職種スキルが選び放題!女性向けキャリアスクール


公式サイト:shelikes.jp
SHElikes(シーライクス)は、累計会員数約17万人、女性向けキャリアスクール累計会員数No1※ を誇る女性向けのキャリアスクール。Webデザインやライティング、マーケティングなどのWeb系スキルが学び放題なのが大きな魅力です。
※2024年4月時点の自社調べによる当社の累計会員数(卒業生含む無料会員登録者数)
働き方やキャリアに悩む女性たちから圧倒的な支持を集め、「社会人スクール」としても有名。未経験からスキルを身につけたい人や、理想の働き方を目指したい人にぴったりのスクールです。
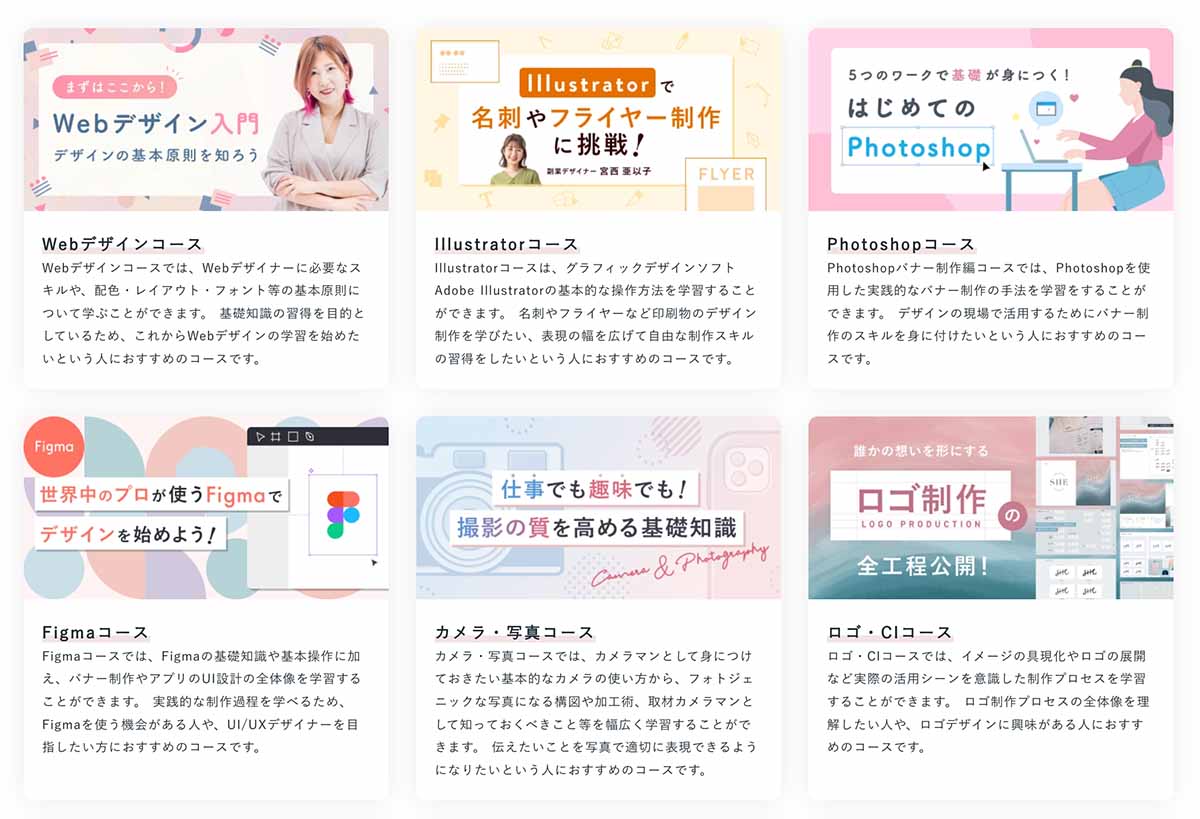
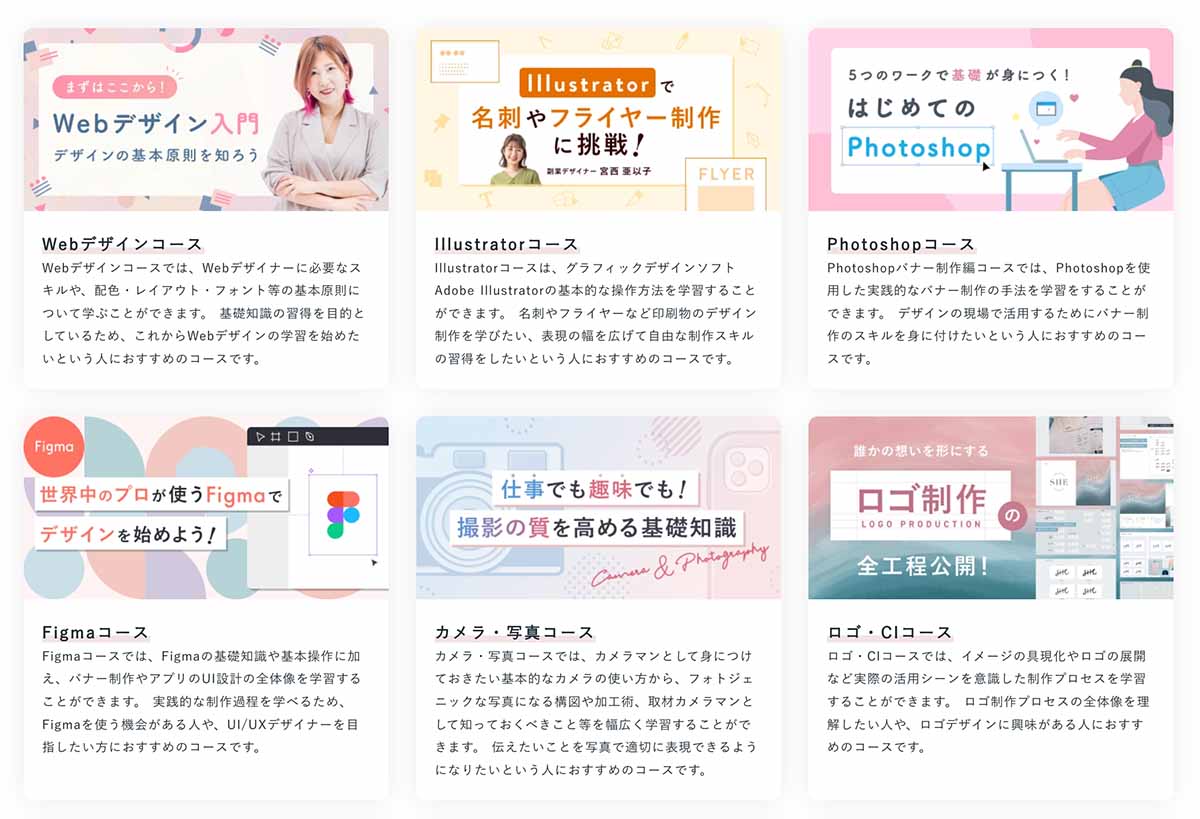
SHElikesの特徴は、スクールが用意した45種類以上(※2025年4月時点)のスキルの中から、自分の学びたいスキルを選び放題!
SHElikesは女性向けのスクールなので、目移りしそうなほど魅力的な講座がたくさんあります。
デザイン系スキルのコースは多彩にあります


コースの学習以外にも、SHElikesには以下のサービスがあります。
- プロによる課題の添削
- 毎月のコーチング
- 講師に質問できる会
- お仕事チャレンジの機会
- 受講生限定の特別イベントの参加
受講生同士や講師も含めたコミュニティが活発で、勉強会などもあり、挫折しない環境作りになっています。
SHElikesは補助金でお得に学べる!受講料が最大70%還元
SHElikesは、経済産業省の「リスキリングを通じたキャリアアップ支援事業」の対象コースを持つスクールです。
これは、社会人が未経験の新しいスキルを学ぶことを支援し、転職活動をスムーズに行えるための国からの補助金です。
以下の条件を満たす人が、SHElikesの【レギュラープラン】を受講すると、
受講料の最大70%が還元
になります。
条件とは、「現在、会社や企業と雇用計画を結んでいる人」です。正社員でなくても、パート・アルバイトで構いません。
| ◯ 対象となる方 | × 対象外となる方 |
|---|---|
| 企業等と契約して働いている方 正社員 パート・アルバイト 契約社員 派遣社員 ※転職を目指している方に限りますが、今すぐでなくても転職を目指していれば問題ありません | 雇用契約がない働き方をしている方 経営者 取締役、役員 業務委託 フリーランス 公務員 など |
デザイナーから見たSHElikesのメリット・デメリット
私が思う SHElikes の一番の魅力はやっぱり、「多彩なスキルを学び放題」なところです。
仮にもし途中でデザインに飽きてしまったとしても、ライティングやマーケティングなど別のスキルにシフトできたり、気になる講座をつまみ食い感覚で試せるのも、SHElikesならではの魅力だと思います。
さらに、SHElikesは会員数17万人を超える人気のキャリアスクール。20代〜40代の女性たちが多く在籍していて、おしゃれな校舎(青山・銀座・名古屋・梅田)もあるのがすごい。リアルな環境で仲間と一緒に学んだり、刺激を受けたりできるのは心強いですよね。
また、コンペやイベント、SNSを使ったオンラインコミュニティも活発なので、「一人だと挫折しそう…」という方にもぴったりです。仲間がいる環境は、モチベーションにつながります。
しかも、SHElikesはリスキリング対象スクールでもあるので、キャリアチェンジを考えている方ならお得に学べるチャンス。
SHElikesのデメリットですが、学び放題は魅力的だけど逆に広く浅く、になりがちでもあります。
デザインに特化したコースは多いですが、どれも基礎的なものが多く、深く学びたい人には、物足りなさを感じるかも。
| 目的 | 転職 / フリーランス / 副業 |
| 受講スタイル | オンライン (イベントで校舎利用あり) ※校舎は、青山・銀座・梅田・名古屋 |
| 受講費用 | 【レギュラープラン】(補助金対象者) 合計:514,800円 補助金適用で→250,800円 【スタンダードプラン】(サブスク型) 入学金162,800円+16,280円×月 |
| 学習形式 | 動画学習 |
| 受講期間 | レギュラープランは12ヶ月。スタンダードプランは、毎月サブスク形式 |
| LIVE授業 | なし。イベントで講師の登壇等あり |
Fullme|ベストセラー書籍の講師から実践で役立つデザインを学べる


公式サイト:fullme.jp
累計発行部数100万部を超え、ベストセラーにもなったデザイン書籍を数多く手がける、デザイン制作会社「ingectar-e」は、デザインのプロ集団とも言える存在。
Fullmeは、そんな会社が運営している、デザイン特化型スクールです。


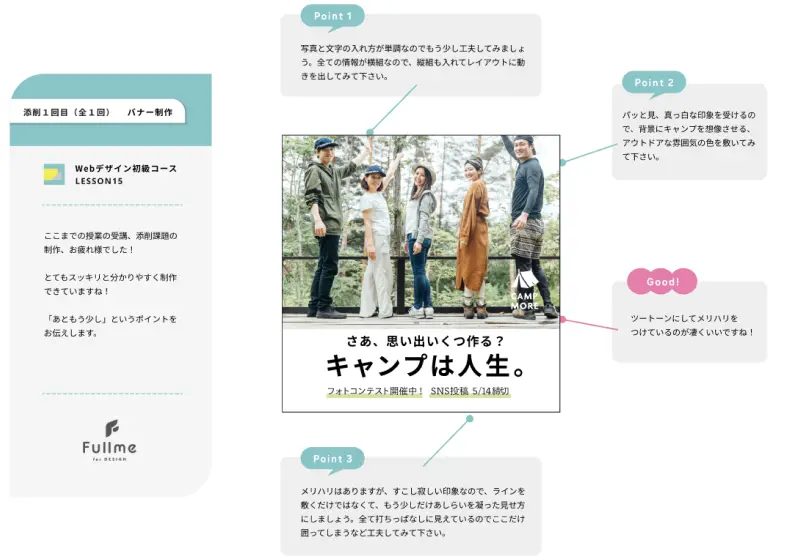
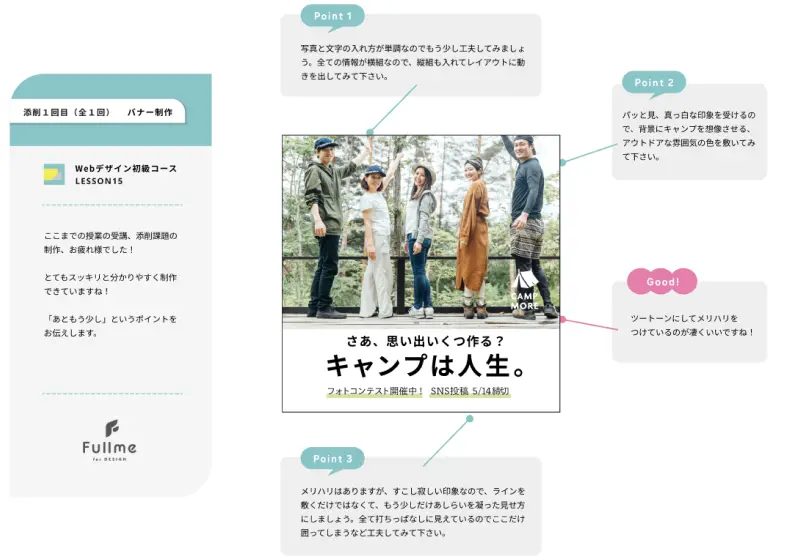
Fullme(フルミー)は、スクールというより「動画教材+プロの添削」といった方がわかりやすいサービスです。
動画でしっかり学んだあと、自分で課題を制作。それを、Fullmeの現役デザイナーがしっかり添削してくれます。添削がレベル高めで「実践的なアドバイスがもらえる!」と評判です。


ingectar-eの現役デザイナーからの添削は、Fullmeの一番の魅力でもあります。
また、講座の全てがまるっとwebデザインのみなので、無駄がありません。余計な知識を入れることなく、集中してデザインスキルを積み上げることができます。
学習に使うデザインソフトは、一般的なスクールではPhotoshopが多いですが、Fullmeでは、Figmaという無料のデザインツールを使います。
無料といっても、Web業界で一番使われているソフトなので、今からデザイン学習を始めたい人にはぴったり。効率よく作業を進めるコツや、実務でも役立つスキルが身につきます。
Photoshopを学びたいという人には、単独でPhotoshopコースもあるので安心してくださいね
Fullmeのコースは全部で6つ。
レベル別に分かれているので、どこからはじめてもOK。
- Web Design セットコース:172,000円(税込)
- はじめてのデザイン 入門コース:29,800円(税込)
- Web Design 初級コース:55,000円(税込)
- Web Design中級コース:75,000円(税込)
- Web Design上級コース:85,000円(税込)
- Photoshop 初級コース:39,600円(税込)
おすすめは、初級・中級・上級と段階的に学べる「WebDesignセットコース」(まとめて購入するとお得)未経験者はもちろん、独学でなんとなくデザインを始めたけど基本がわかっていない人にもぴったりです。
Fullmeのコースは価格も良心的。一番安いと、29,800円からスタートできるので、「スクールは高すぎて…」と悩んでいる人にもぴったり。
必要なところだけ学びたい人や、実務レベルのスキルを身につけたい人にもおすすめですね。
デザイナーから見たFullmeのメリット・デメリット
添削レベルや動画教材のデザインレベルの高さは、ピカイチのスクールです。
今流行りのトレンド、特に女性向けのデザインを学びたい人にとっては、選んで間違いないスクールだと思います。
一方デメリットは、横のつながりが弱いということ。女性向けスクールはイベントやオンラインで同級生同士刺激を与え合う機会が多めなのですが、Fullmeは基本個人主義です。(いちおうコミュニティはありますが有料)
ただ、特にコミュニティは必要ないという人であれば、デメリットにはならないですね。
もう一点は、就職サポートやフリーランス向けの案件獲得サポートも特にないということです。キャリアに関する相談はできなそうなので、スキルを身につけた後は、自力で活動する必要があります。
ただ、ポートフォリオの添削はしっかりしてくれますよ。
| 名称 | FullMe |
| 目的 | 転職 / フリーランス / 副業 |
| 受講スタイル | オンラインのみ |
| 学習形式 | 動画学習+課題制作+質問・添削サポート |
| 受講費用 | Web Design セットコース:172,000円(税込) はじめてのデザイン 入門コース:29,800円(税込) Web Design 初級コース:55,000円(税込) Web Design中級コース:75,000円(税込) Web Design上級コース:85,000円(税込) Photoshop 初級コース:39,600円(税込) |
| 受講期間 | 6ヶ月 (セットコースのみ12ヶ月) |
| 学べるスキル | デザインスキル、Figma、Photoshop、ワークフロー、レスポンシブデザイン、Webマーケティング、UI/UXデザイン、ポートフォリオ |
| その他 | 無料体験レッスンあり |
Fullmeについてもっと詳しく知りたい方は、「Fullmeの評判や口コミまとめ・未経験からプロまで。おすすめの魅力」の記事にもっと詳しくおすすめポイントを書いていますので、ぜひ読んでみてください。


FACT|制作会社運営!実践に役立つデザインスキルが身につく


公式サイト:https://fact.field.asia/
FACTは、webデザインから開発・マーケティングまでの専門集団であるFIELDが立ち上げた、webデザインスクールです。
コースは4つありますが、その中のひとつ「デザインコース」は、webデザインに特化したコースで、期間は3ヶ月間です。
| デザインコース | |
|---|---|
| 入会金 | 50,000円 |
| コース料金 | 150,000円(税込) 補助金適用で→ 45,000円(税込) |
| 期間 | 3ヶ月 |
Figmaを使ったWebサイト/LPのデザイン
情報デザインとしてのワイヤーフレーム作成
使用デザインソフトは、Figma。Fullmeと同じですね。実際の制作現場で今一番マストに使われているデザインツールです。
また、運営が制作会社なので、実プロジェクトのノウハウについても学べます。
特に「情報設計」という、ただ綺麗なサイトを作るのではなく、情報を整理しユーザーにわかりやすく届けるデザイン力を学習することで、実践で役に立つデザイン力を身につけることができます。
FACTは補助金でお得に学べる!受講料が最大70%還元
FACTもまたSHElikes同様、経済産業省の「リスキリングを通じたキャリアアップ支援事業」の対象コースを持つスクールです。
以下の条件を満たす人は、
受講料の最大70%が還元
になります。
条件とは、「現在、会社や企業と雇用計画を結んでいる人」です。正社員でなくても、パート・アルバイトで構いません。
| ◯ 対象となる方 | × 対象外となる方 |
|---|---|
| 企業等と契約して働いている方 正社員 パート・アルバイト 契約社員 派遣社員 ※転職を目指している方に限りますが、今すぐでなくても転職を目指していれば問題ありません | 雇用契約がない働き方をしている方 経営者 取締役、役員 業務委託 フリーランス 公務員 など |
デザイナーから見たFACTのメリット・デメリット
メリットは、実際に使える実践的なスキルを教えてもらえること。教科書通りの内容ではなく、本当に現場で役に立つスキルが身に付くのは、FACTが制作会社だからこそ。
デザインコースは、3ヶ月という短さで終わるのも魅力的ですね。
また、リスキリング対象コースというのを差し引いても、安めの金額設定になっています。
150,000円(税込)→ 45,000円(税込)
という安さ。※入会金に+5万円かかるので、実質料金は95,000円になります。
それでも10万円以下はかなり安い金額と言えます
FACTのマイナス面はただひとつ、受講の条件が、Macパソコンを持っていなければいけないこと。
デザイナーにとってMacは必需品なのでもしパソコンを持っていないのであれば購入をおすすめしたいところですが、もうWindowsを持っている人であれば悩ましいですよね。
| 目的 | 転職 / フリーランス / 副業 |
| 受講スタイル | オンライン、通学 (校舎:札幌) |
| 学習形式 | 動画学習 |
| 入学金 | 50,000円 ※デザインコース以外は特別特典で0円 |
| 受講費用 | デザインコース:150,000円 →補助金適用なら:45,000円 デザイン&コーディングコース:298,000円 →補助金適用なら:89,400円 デザイナーエキスパートコース:498,000円 →補助金適用なら:149,400円 デザイン&開発マスターコース:800,000円 →補助金適用なら: 240,000円 |
| 受講期間 | コースにより異なる(3ヶ月〜12ヶ月程度) |
| 学べるスキル | Figma、ワイヤーフレーム、HTML、CSS3、JQuery、GitHub、PHP、WordPress、Vue.js、Laravel |
| その他 | MacPCを持っている方 |
FACTの口コミやプロ目線で見た他のスクールと違う特徴をまとめた記事もありますので、読んでみてください。


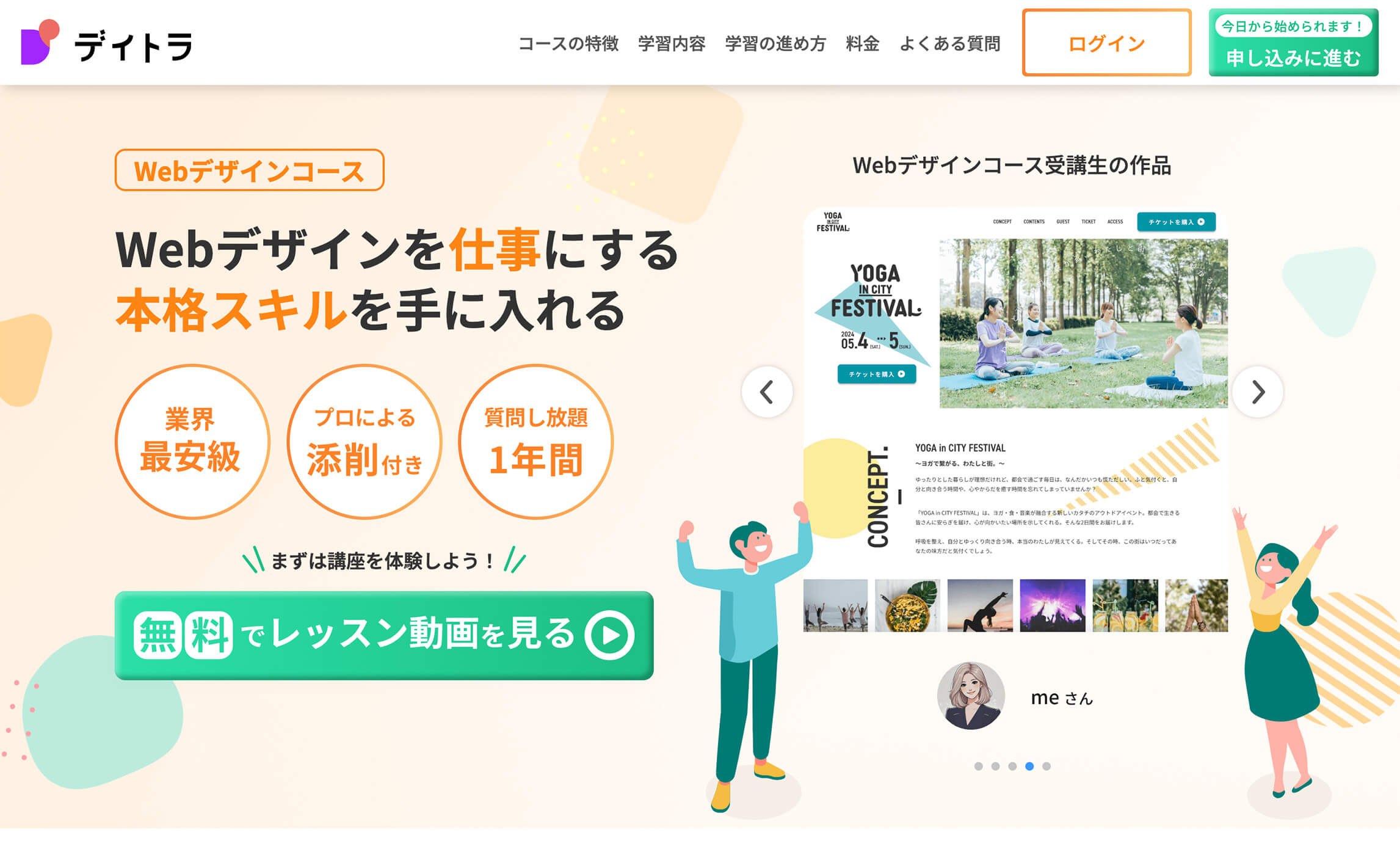
デイトラ|業界最安級の料金で学べるデザイン特化コース


公式サイト:daily-trial.com/web_design/
デイトラは、SNSから生まれた人気のオンライン限定スクール。
今までにかなりの数のフリーランスを排出している実績のあるスクールです。
デイトラには「Webデザインコース」という、デザインに特化したコースがあります。
コーディング(HTML/CSS)ではなく、デザインスキルを集中して学びたい方にぴったりの内容で、PhotoshopやFigmaなどのツール操作から、実際のバナー・LPデザインまで段階的に学べます。
受講スタイルは、動画教材での自学自習型。わからないことがあればチャットで質問できます。教材は無期限で閲覧可能なので、自分のペースで学びたい方にもおすすめです。
料金が他スクールと比べて非常にリーズナブルなのも魅力。
| Webデザインコース | |
|---|---|
| コース料金 | 129,800円(税込) |
| 期間 | 約110日分の学習カリキュラム(閲覧期限は無期限) 1年間のチャットサポート |
WEBCOACH|初心者も安心!マンツーマンで学べるWebデザイン


公式サイト:webcoach.jp
WEBCOACHは完全オンライン限定の女性向けWebスクールです。
SHElikesと同じで、複数のスキルが選び放題。自分の好きな分野を組み合わせて受講することができます。
スキル数は、WEBスキルが47種類と、ビジネススキルが11種類。
Photoshop、Figma、Illustrator、Canvaとデザイナーが使うデザインツールは全て網羅されていますので、デザインスキルに注力して学ぶことができますし、広く浅く学ぶことで自分の好きや得意を見つけることもできます。
またWEBCOACHの魅力は、専属コーチがマンツーマンでついてくれること。スキル学習はもちろんのこと、卒業後のキャリアに関しても、コーチングしてくれます。あなたにぴったりの専属コーチを選んでくれますよ。
デザイナーから見たWEBCOACHのメリット・デメリット
全くの未経験で手取り足取り教えてほしい、キャリア相談にもしっかり乗ってほしいという人なら、WEBCOACHが一番おすすめです。
転職サポートや副業サポート(案件の獲得支援)もあります。最初の実案件の獲得から納品まで、専属コーチがサポートしてくれますよ。初めての仕事のやり方に不安がある方には、ピッタリです。
デメリットは、スキルを選びたい放題な分、広く浅くの学習になりやすいこと。また、完全オンラインでグループ単位の授業もありませんので、受講者同士のコミュニティが少なめなことですね。
ただ、その方がいいという方にとっては、デメリットにはならないと思います。
| 名称 | WEBCOACH |
| 受講スタイル | 完全オンライン |
| 学習形式 | 動画学習 + チャットでの質問・添削サポート + コーチング |
| 期間 | 6ヶ月・9ヶ月・12ヶ月 |
| 学べるスキル | Webスキル・ビジネススキル・AIなど40以上のスキルの中から選べる |
| サポート体制 | マンツーマン講師 |
| コース | 定価(税込) |
|---|---|
| 6ヶ月 | 475,600円 |
| 9ヶ月 | 572,800円 |
| 12ヶ月 | 648,400円 |
WEBCOACHのさらに詳しい情報、口コミを集めた記事は「WEBCOACHの口コミ・講座内容を他スクールと比較してプロが現場目線で解説」にまとめました。WEBCOACHの口コミを調べて、またどんな学べるスキルについても具体的に解説しています。


コペンカレッジ|Webもグラフィックデザインも学べるスクール


公式サイト:copen-college.com
コペンカレッジは制作会社コペンフラップと連携して、実践的なワークフローを学べるデザイン制作会社です。
コペンカレッジの受講生は育児中のママが中心、卒業後は在宅ワークでwebの仕事をできるようなスタイルを目指します。
コペンカレッジは、基礎コースと専攻コースに分かれています。まず全員基礎コースを受講し、その後、グラフィック専攻かWebデザイン専攻を選びますが、グラフィック専攻を選ぶとデザインのみを引き続き学ぶことができます。
コペンカレッジでは、Webデザインだけでなく、チラシやポスターといった印刷物のグラフィックデザインも基礎から実践までを学べるのが魅力的。
webサイトのデザインだけでなく、ショップカードや販促物といった、ブランディングやマーケティングに強いデザイン力を磨くことができるのです。
グループ会社の制作会社「コペンフラップ」の方からの実案件を通して、より実践的なデザインを学ぶことができます。
また、人数と期間を絞って一期生、二期生とグループ単位でzoomで学びますので、完全オンライン型スクールながら横のつながりもあり、アットホームな雰囲気が魅力的なスクールです。
デザイナーから見たコペンカレッジのメリット・デメリット
コペンカレッジのゴールは、基本的にママの在宅ワークなので、育児中で在宅でのデザインの仕事を考えている人には良いスクールだと思います。
また、制作会社コペンフラップは女性向けデザインに強く、ブランディングを得意としています。コペンフラップのノウハウを学べるのも魅力的。
コペンカレッジのデメリットですが、基礎コースと専攻コースを受けると、他のスクールと比べて費用が高くついてしまうこと。基礎コースだけで終了してももちろんいいのですが、そうすると、卒業後のコペンフラップからの案件紹介を受けることができないのが残念な点です。
「コペンカレッジを口コミ・評判をもとにプロがメリットやデメリットを本音で解説」の記事に詳しく書いています。口コミからスクールの印象もわかると思うので、ぜひ読んでみてください。


デザインスクールを選ぶ際のポイント
未経験の方は以下のポイントに注目して選ぶのがおすすめです
卒業後のサポートがあるか?
スクールを選ぶ際に重要なのが、卒業後のサポートが充実しているかどうかです。例えば、転職支援やフリーランスの仕事獲得サポートがあるスクールでは、学んだ後に仕事につなげやすくなります。
また、卒業後も質問できるコミュニティを設けているスクールもあります。学び続ける環境を整えやすいです。
現役デザイナーから学べるか?
講師が現役のデザイナーであるスクールでは、最新のトレンドや実務に役立つスキルを学ぶことができます。現場で使われているテクニックや、クライアントワークの進め方など、実践的な知識が得られるため、より実務に近い学びができるます。
実践的な課題があるか?
実際の案件を想定した課題があるスクールは、学習の定着がしやすくなります。実務に即したデザイン課題をこなすことで、仕事をする際のイメージがつかみやすくなります。
学習スタイルは自分に合っているか?
オンライン完結型、動画楽手、LIVE授業、マンツーマン指導など、スクールごとに学習スタイルが異なります。自分の生活スタイルや学習のしやすさを考え、無理なく続けられる形式を選ぶのがポイントです。
実際の制作実績が作れるか?
スクールで作成したデザインがポートフォリオとして活用できるかも重要です。実践的な制作実績があると、就職や案件獲得の際に有利になりますので、ポートフォリオが作れるか、ポートフォリオをきちんと添削してくれるかが重要です。
デザインスクールで学んだ後のキャリア
WEBデザイナーに転職する
スクールでデザインスキルを身につけた後、企業のWebデザイナーとして転職する道があります。特にIT業界は成長が続いており、デザイナーの需要も高まっています。未経験からの転職でも、スクールで学んだスキルやポートフォリオがあれば採用される可能性は十分あります。
フリーランスとして開業(副業)する
フリーランスとしてWebデザインの仕事をすることも可能です。クラウドソーシングサイトを活用すれば、案件を獲得しやすくなります。副業としてスタートし、実績を積みながら本業にするという流れもおすすめです。
どのくらいのスキルレベルで仕事ができるのか?
スクール卒業後は、バナー制作やLP(ランディングページ)デザインなどの案件に挑戦できます。基本的なデザインスキルとツールの操作ができれば、初心者向けの案件からスタートできます。経験を積めば、より高度なWebデザインの仕事にステップアップすることも可能です。
まとめ|HTMLなしでもデザインスキルは身につく!
Webデザインは、必ずしもHTMLを学ばなくてもスタートできる職業です。
デザイン特化のスクールを活用すれば、コーディングなしでスキルを習得し、仕事につなげることもできますよ。
分業化やノーコードツールの普及により、デザインだけで活躍する選択肢も増えています。
自分に合った学び方を見つけ、Webデザイナーへの一歩を踏み出してみてください!
おまけ:スクールと並行で独学も進めよう
これはデザイン特化型スクールに限らず、どのスクールでもそうなのですが、スクールで完結してすぐ仕事に結びつくというのはなかなか厳しいです。スクールと並行して、自分でも独学でスキルアップする姿勢が大事です。
独学に役立ちそうな記事もいくつか書いていますので、参考にしてもらえれば嬉しいです。






HTMLにも興味がある方は、独学で学べるProgateやドットインストールがおすすめです