高額なAdobeは本当に必要?
独学でWebデザインを学ぼうと思ったとき、最初にぶつかるのが「デザインソフト(Adobe)が高額すぎる問題」。
初心者がいきなり契約するには、正直ハードルが高い‥。
でも実は、
「無料」なのに、Webデザイン現場で最も使われているデザインツールがあるんです。
それが、Figma(フィグマ)です。

これひとつでWebデザインもアプリデザインもバナー制作もできてしまう。無料だけど、商用もOK。
2025年の今、Web業界では一番メジャーとも言えるデザインツールです。
デザインスクールの中には、Figmaを中心に学ぶところも増えています
ブラウザで使えて、PCへのインストールも不要で、すぐに試すことができます。
Adobeソフトを購入するのは躊躇するけど、気軽にWebデザインを始めてみたいという方にぴったりのツールですよ。
この記事を書いた人


- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています
Figmaとは?Webデザインに強い無料ツール
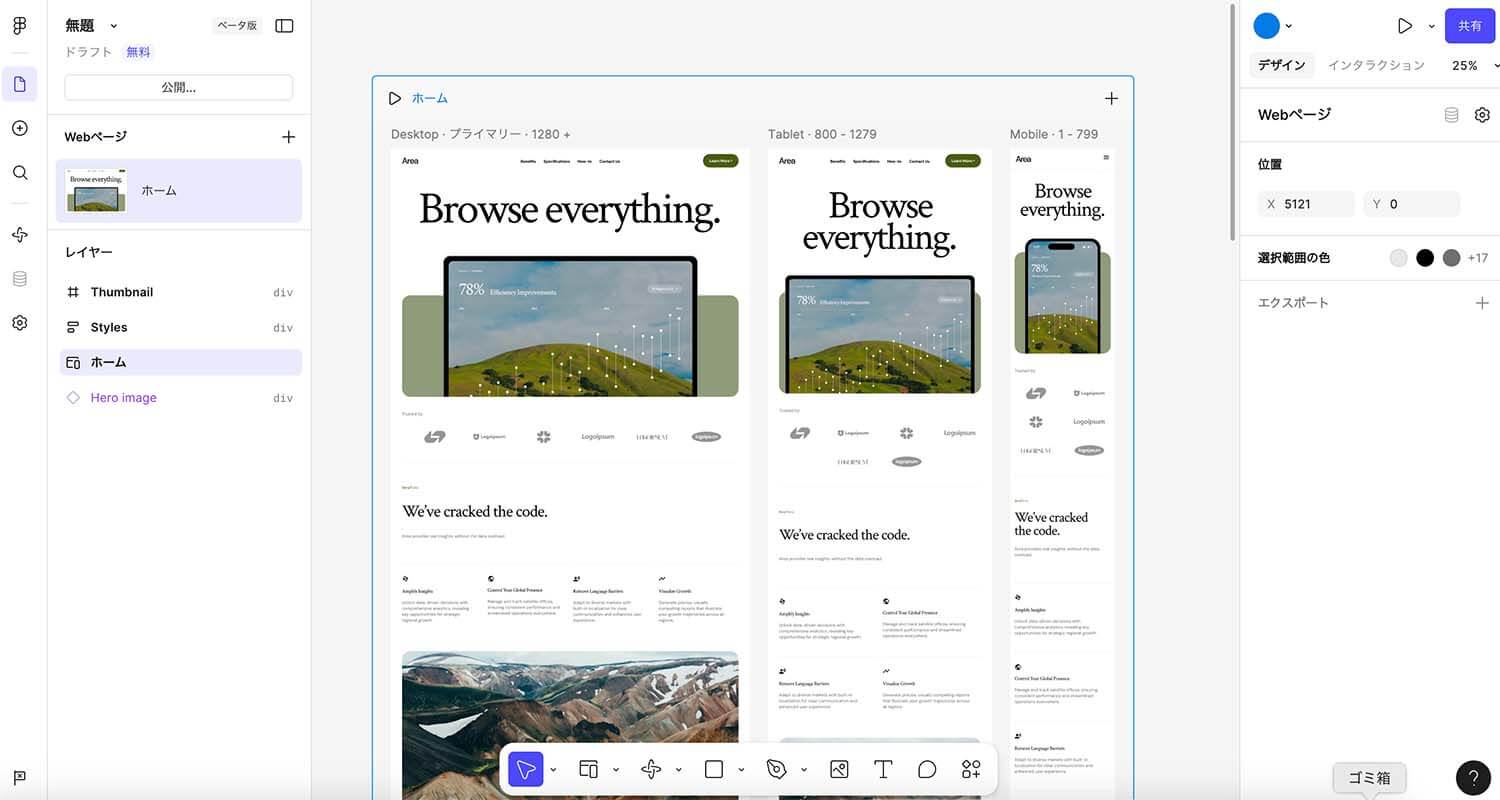
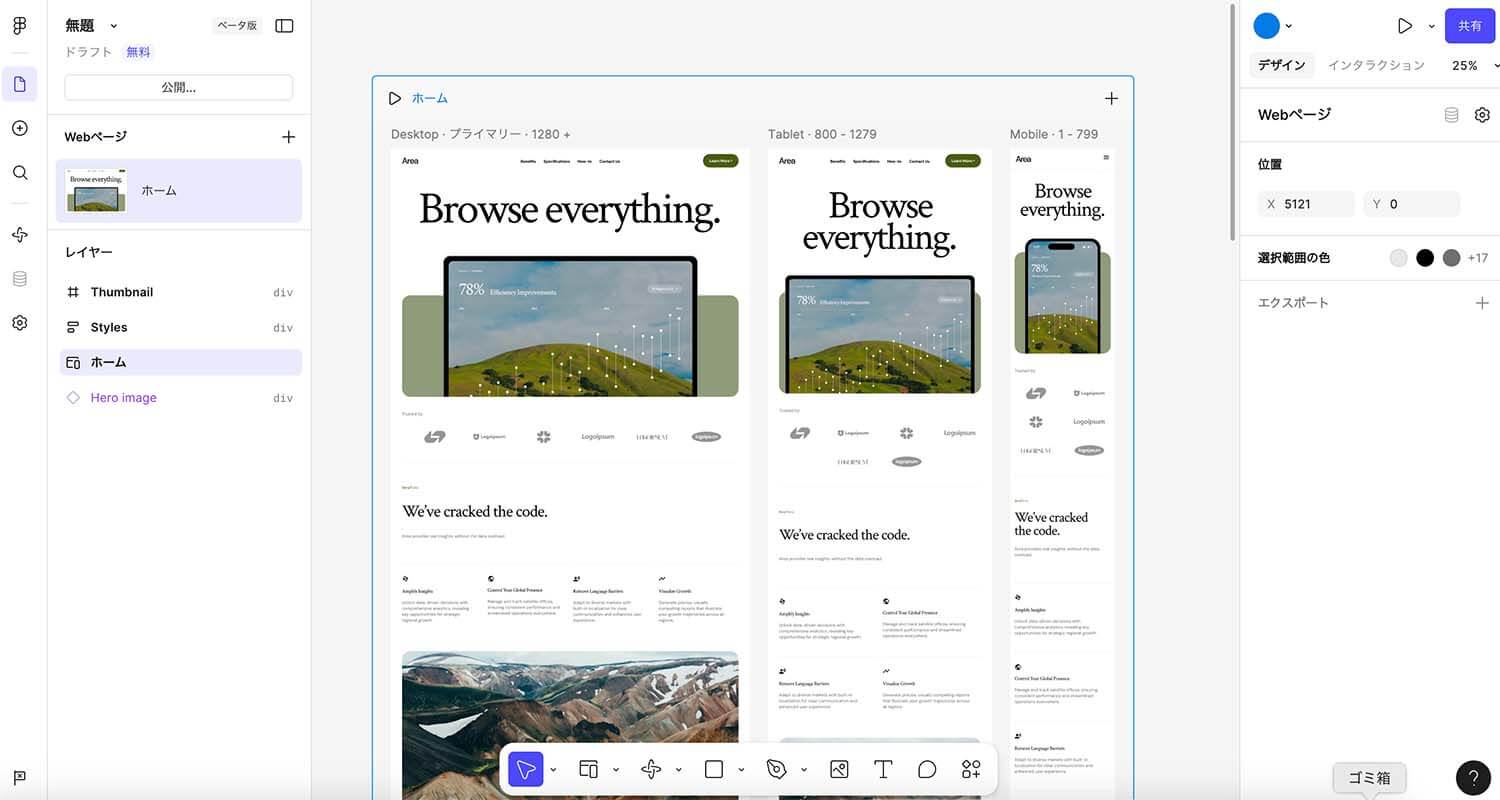
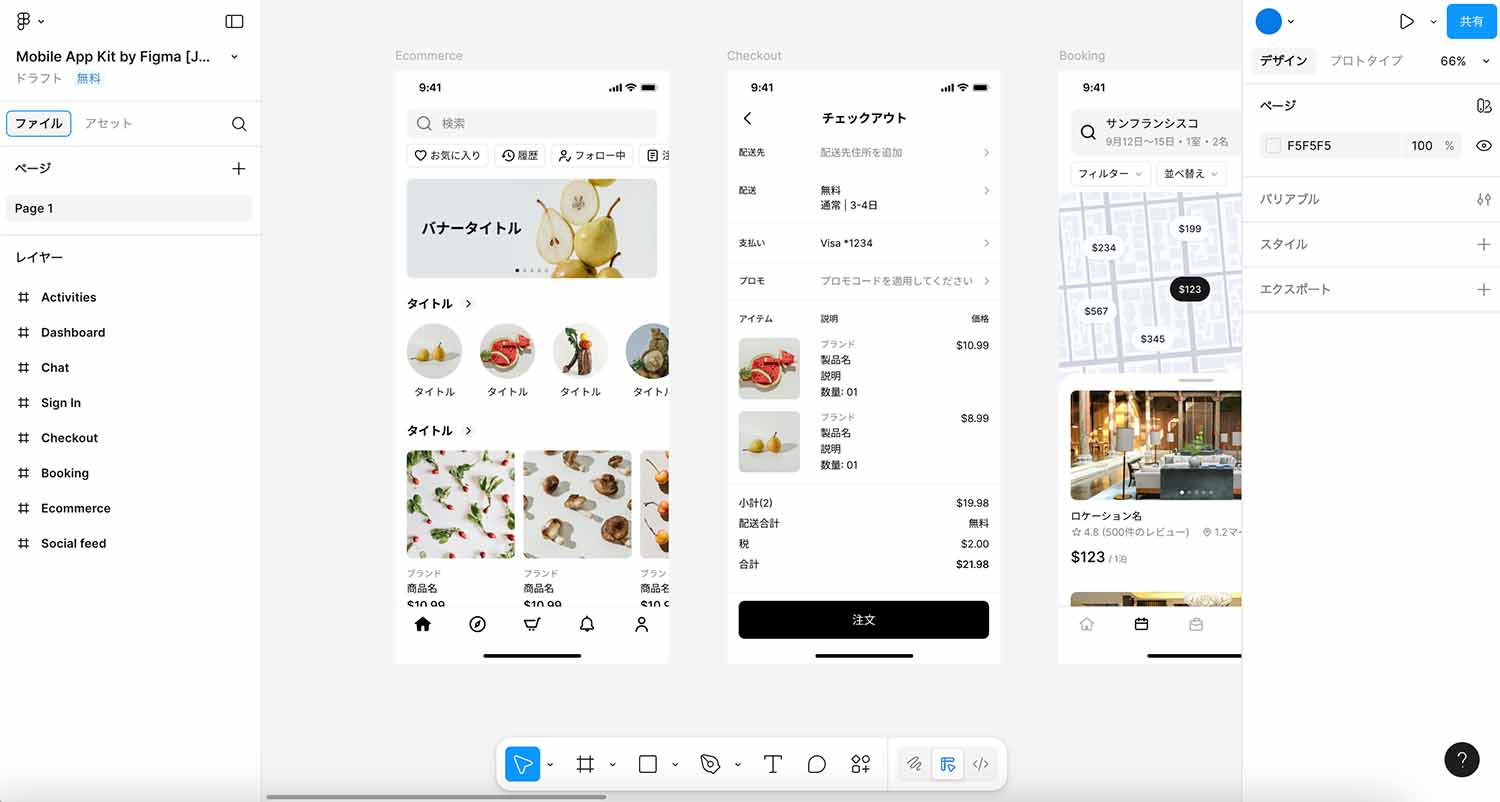
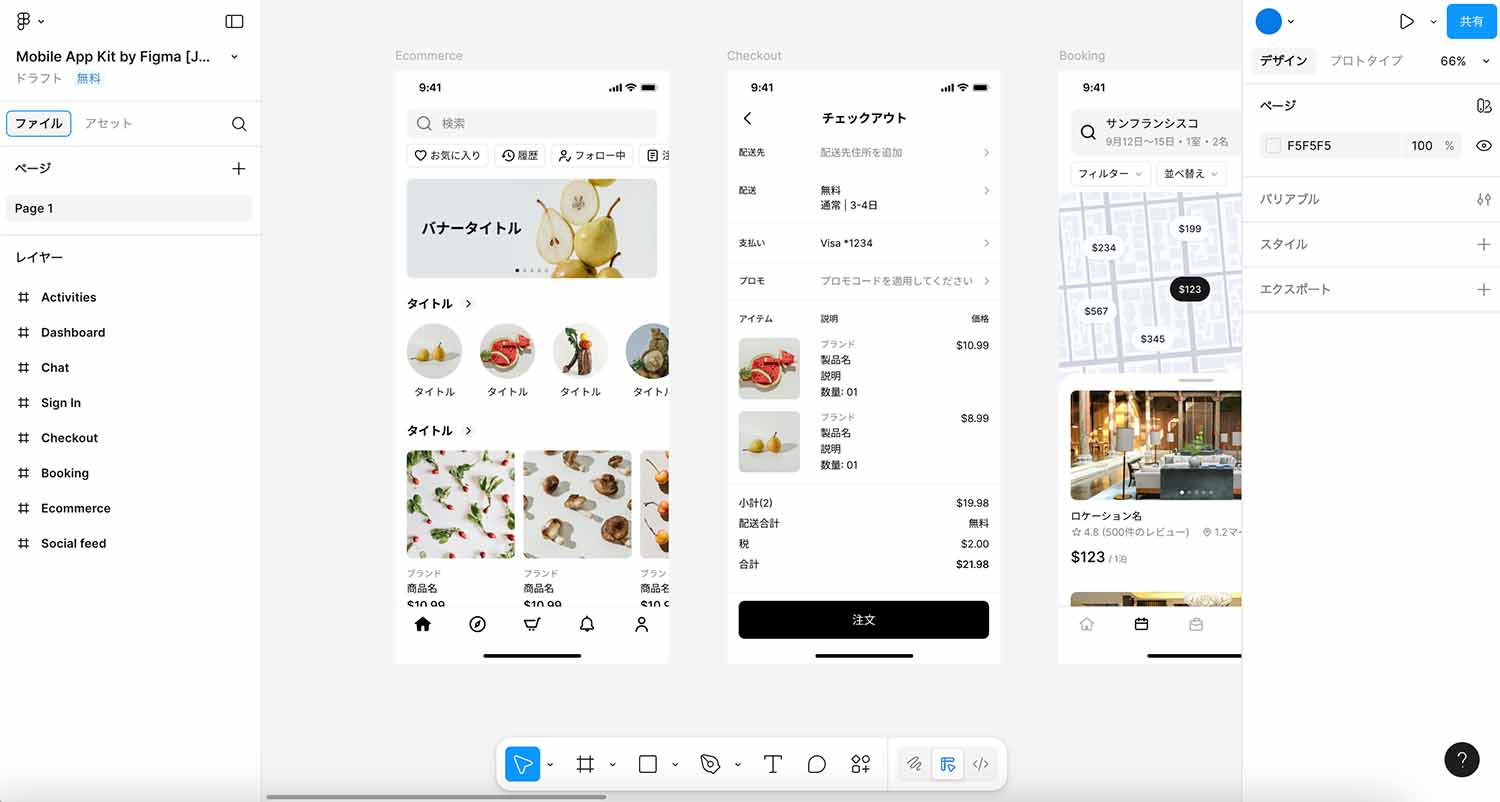
まずはFigmaの画面を見てみましょう
実際のWebサイトのデザインの制作画面です。


こんなふうに、PC用・タブレット用・スマホ用と画面デザインを作成します
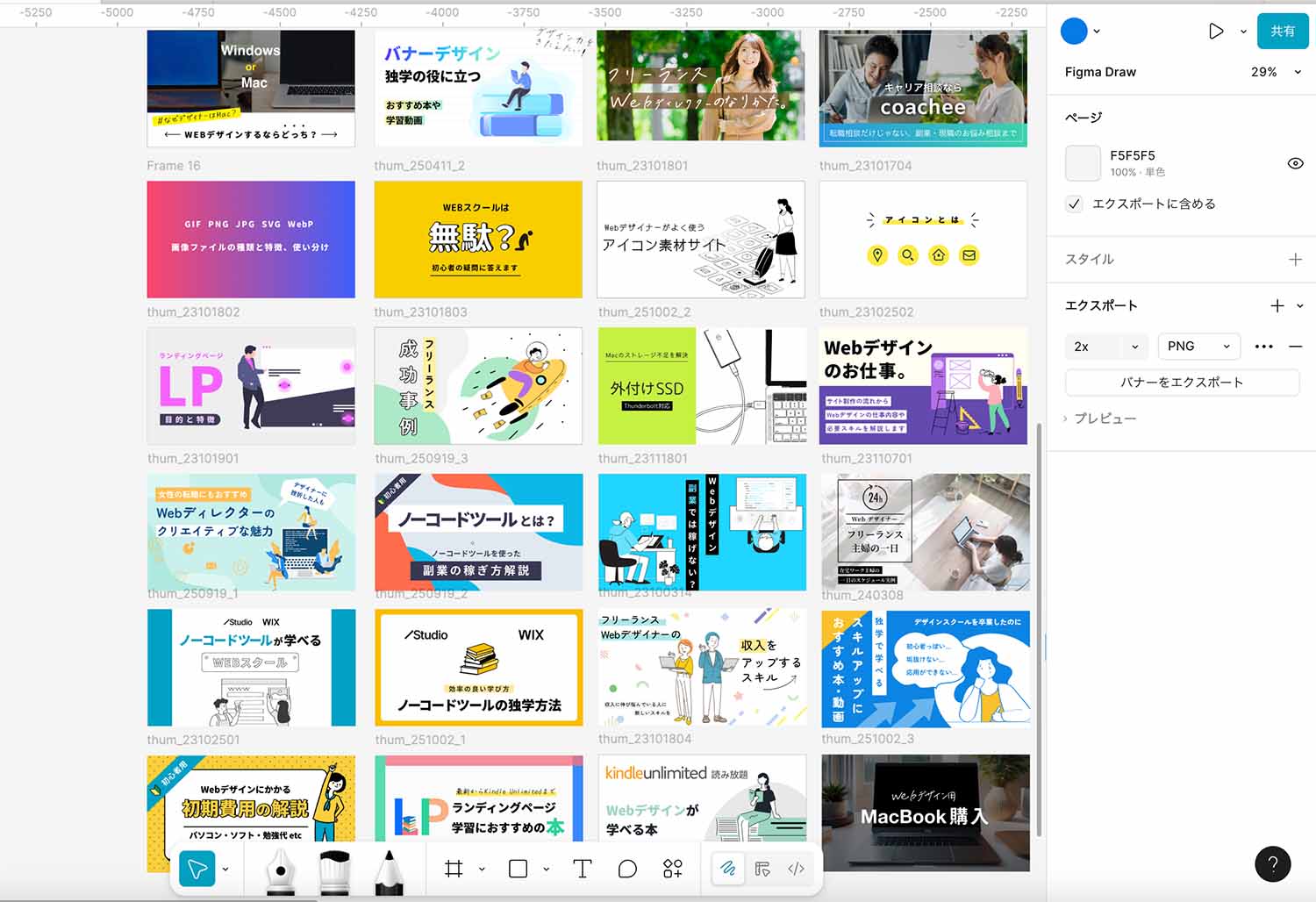
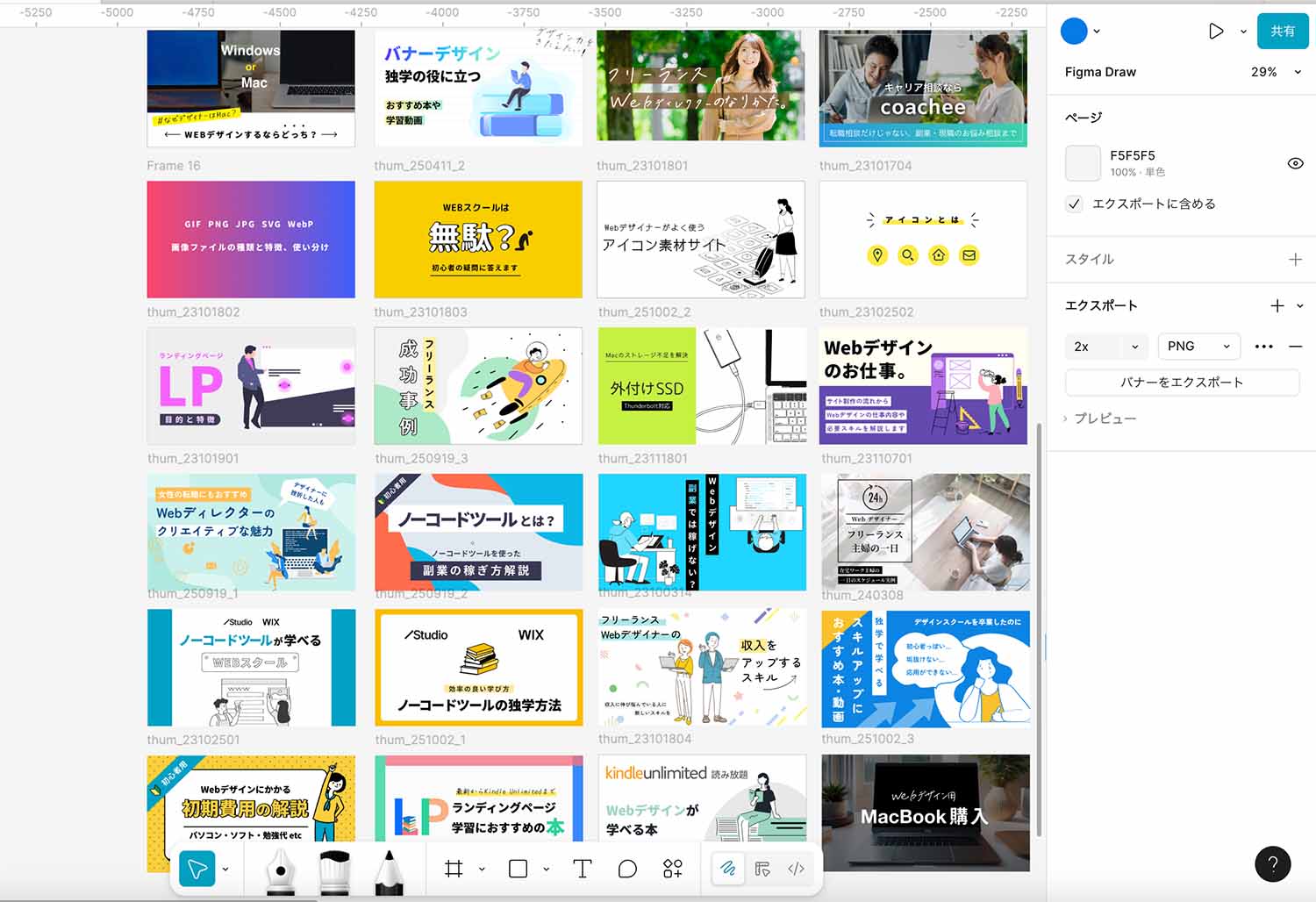
Webサイトデザイン以外にも、バナーデザインやサムネイル、アプリデザインなどWeb系デザインをする時にも使えます。


このブログのサムネイルもFigmaで作成しています


Figmaは、このようにデザインツールとしても優秀ですが、デザインだけじゃないところに人気の秘密があります。
Figmaは、Webサイトの画面の設計図を作るのに向いているツールです。
専門用語で言うと「UIデザイン(ユーザーインターフェースデザイン)」にあたる作業です。
といっても難しい話ではなく、イメージとしては
1.PowerPointで資料をつくるような感覚で
2.「ボタンはここ、メニューはここ」と配置していく
3.クリックすると実際に動く試作品(プロトタイプ)が作れる
そんなツールです。
- ボタンを押したらページが切り替わる
- メニューをタップするとスッと開く
- フォームの入力画面にカーソルを当てると反応する
といった、実際の操作に近い動きまでつけられます!
つまりFigmaでは、完成したWebサイトにかなり近いプロトタイプをデザインの段階でつくりこめるのです。
Figmaが選ばれる理由|Webサイトの設計に特化したツール
Figmaが Webデザインで優れている理由は、とてもシンプル。
それは、Webサイトを作るために最初から設計されているツールだからです。
Adobeのソフトは、写真加工やイラスト制作といった様々な用途に合わせて作られていますが、FigmaはWebサイトの「動き」と「表示のされ方」を再現することに特化しています。
Figmaの機能はWebサイトのコードのルール(HTMLやCSS)に合わせて作られているんです
また、Webデザイン用のテンプレートや設計図も初期から豊富に入っているので、効率よく制作に入ることができます。
Figmaでできること vs できないこと(Adobeとの違い)
じゃあFigmaのできないことってなんなの?って思いますよね。
実際多くの現場のプロはFigmaとPhotoshopなどの他のツールを状況によって使い分けています。
| できること | 苦手なこと |
|---|---|
| Webサイトやアプリのレイアウト設計 バナーやSNS広告デザイン 動く試作品(プロトタイプ)制作 デザインデータの共有・共同編集 | 写真の細かい加工や合成 複雑な装飾・テクスチャの表現 高度なイラスト制作 紙媒体など印刷向けのデザイン |
たとえば、WebサイトのトップページやLPの構成を考えたり、スマホアプリの画面を設計したりするのはFigmaの得意分野です。
逆に、写真を加工したり、装飾を細かく作り込んだりするのは、AdobeのPhotoshopやIllustratorの出番になります。
つまり、
- 「レイアウトや設計」=Figma
- 「素材づくりや装飾」=Adobe
という使い分けが基本です。
初心者のうちは、あれもこれもと使う必要がなく、
明確にWebデザインを学びたいのであれば、まずはFigmaから入ることで最小コストで実践的なデザインスキルを伸ばせます。
学習で使う、素材になる写真やイラストはフリー素材やAIで賄えばOK
なぜFigmaがWebデザイン業界でトップシェアなのか?
前述したように、Webデザイン制作において効率の良い機能が多いこと、チームワーク制作やクライアントとのやり取りでも便利な機能が多いことですかね。
無料で使える。ブラウザで使える
やはり無料なのは強いです。しかもクラウド上でデザインを保存・管理できるので、ソフトをインストールする必要もなく、Adobe製品と比べるとパソコンへの負荷も軽いです。
有料プランもあるけど最初は無料でOK
チームでの共同編集とリアルタイムフィードバック機能
Figmaは、複数人が同時にひとつのファイルを編集できるのが大きな強みです。
デザイナー、ディレクター、プログラマのチーム内で共有したり、取引相手と共有したりという具合に使います。
ブラウザベースなので、データのやり取りは「URLを送るだけ」という手軽さもいい。
プロトタイプで画面遷移を確認できる
デザインの絵だけでなく、動きまで見せることができるので、クライアントとの認識のズレが起きにくいです。
FigmaのAI機能は?Adobe 生成AIとの違い【2025年版】
AIの波は恐ろしい勢いでWeb業界を飲み込んでいます、もちろんFigmaの進化もすごいです。
2025年8月に登場した「Figma Make」というAIでは、チャット形式でサイトやアプリが作成できてしまいます。
例えば、「シンプルな◯×問題のアプリを作って」と入力し、デザインや細かい条件を全部チャットで書くだけで、形になって出てきます。
またそれ以外にも、FigmaのAI機能は、デザイン作業そのものを効率化するツール、Webサイト制作を効率化するツールが多いです。
対して、Adobeの生成AIは、画像を自動で生成はもちろんのこと、イラストや画像の補正・修正・拡張など、ビジュアルそのものを生み出すのが得意です。
Figmaは、プロンプトからサンプルを自動で提案してくれるとか、複数のレイヤーに名前を一発でつけてくれるとか、繰り返し作業をAIが考えてくれるとか、プロトタイプを勝手に作ってくれるとか、工程部分を簡略化できるのが多いです。
地味ですが楽!
注意:Figma AI機能の利用は有料プランが多い
FigmaのAI機能は、残念ですが、2025年の現在では有料プラン(Full seat)でのみという制限が多いです。
無料プランでも体験として試すことはできるのですが、公開や本番利用は有料プラン出ないと無理だったりしますね
でも、デザイン学習として利用するなら、無料プランで十分だと思います。
Figmaの学習におすすめの本や動画
Figma学習でおすすめ書籍
Figmaは機能も画面の見た目もどんどんアップデートするので、本を買うときは発行日の新しいものがおすすめです
デザインからサイト構築まで FigmaだけでWeb制作
2025年11月に発行された、Figmaの最新入門書です。
初心者でもWebサイト制作の流れを理解できるよう、Figmaの基本操作からUI/UXの基礎知識まで丁寧に解説。
さらにFigma Sitesの解説もあり、最新の制作手法を一冊で学べます。
作って学ぶFigma入門[完全版] ステップ・バイ・ステップで身につくWeb/UIデザインの基本
作って学ぶFigma入門[完全版]は、2025年に発売された書籍で、初心者向けのFigma解説本です。
Webデザイン初心者でも、本の手順どおりに進めれば、実際にWebサイトを作る流れをひと通りマスターできます。
解説も丁寧で、つまずきやすいポイントが分かりやすくフォローされていますよ。
デザインの学校 これからはじめるFigmaの本
「デザインの学校 これからはじめるFigmaの本」も、2025年秋に発売されたばかりの最新の入門書で、初心者向けの本です。
ロゴやバナーの作り方から、最終的にはWebサイトのデザインからプロトタイプ作成まで、手順を追って丁寧に解説してくれます。
Webデザインの学習を始めたい人でも取り組みやすい構成で、最初の一冊としておすすめです。
はじめてでも迷わないFigmaのきほん やさしく学べるWebサイト
発行日は2023年なのですが、Figmaの入門書として有名な書籍です。
今なら、Kindle Unlimitedで読み放題対象となっています。未加入の人も、最初の30日間は無料で読むことができますよ。
なんとなくFigmaの概要を知りたいというのであれば、 Kindle Unlimitedでチェックしてみてはどうでしょうか。
\ 30日間の無料体験が可能 /
Figma学習でおすすめ動画
実際の操作画面を見ながら学べる動画教材もおすすめです。
学習プラットフォームの Udemy では、Figmaの使い方を基本から実践的な内容まで動画で丁寧に解説してくれる講座を購入できます。
YouTubeだと断片的な解説になりがちだけど、最初から順を追って学べるのがいいよね
Udemyは定価は高めですが、月に何回か行われるセールで80〜90%OFFになるので、2,000円以下で質の高い講座を購入できるチャンスがあります(というかセールで買うべし)
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能


Figma初心者、モバイルアプリデザインを始めたい人に向けた、解説動画です。Appleのデザインを題材にして、Figmaの基本操作やアプリデザインについて学ぶことができます。
【2025年最新・初心者向け】Figmaの基本操作〜ランディングページデザインスキルを習得しよう!


2025年最新版の、Figmaの解説動画です。Figmaを使って実際にランディングページ(Webサイトでよくある縦長のサイト)を作成します。
Figmaに関する基本的な知識はもちろん、ランディングページの作り方も学べます。
まとめ | Figmaはなくてはならないデザインツール
Figmaは 無料で使える だけでなく、今ではWebデザイン業界でトップシェアを誇るツールになっています。
Webデザインを学ぶのにFigmaは必須になりつつあるし、初心者でもお金をかけずにすぐに学習が始められるのも魅力。
プロの仕事でAdobeは必要ないとは言いませんが、必要なタイミングで追加すればOK。
まずは、FigmadeWebデザインの世界に触れてみるのとてもおすすめです!