私は女性デザイナーなので女性向けサイトのデザイン依頼が多いのですが、一概に「女性がターゲットです」と言われても、サイトのコンセプトによってデザインの雰囲気はガラリと変わります。
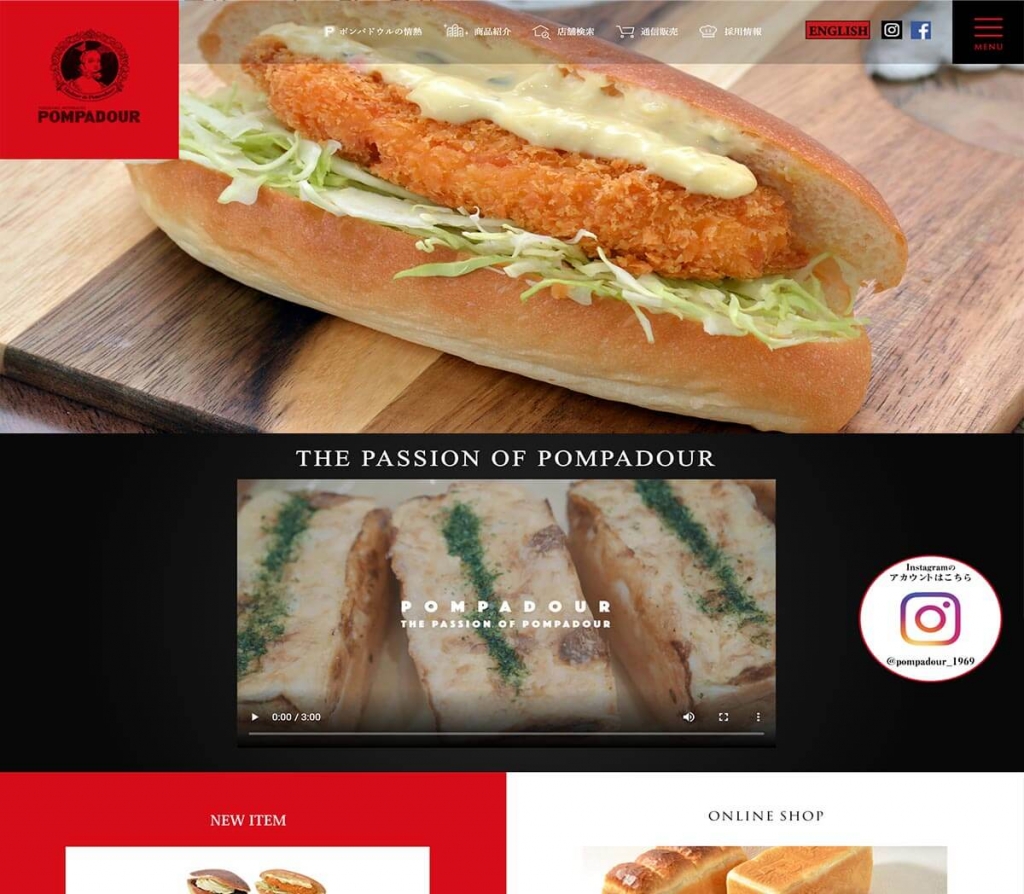
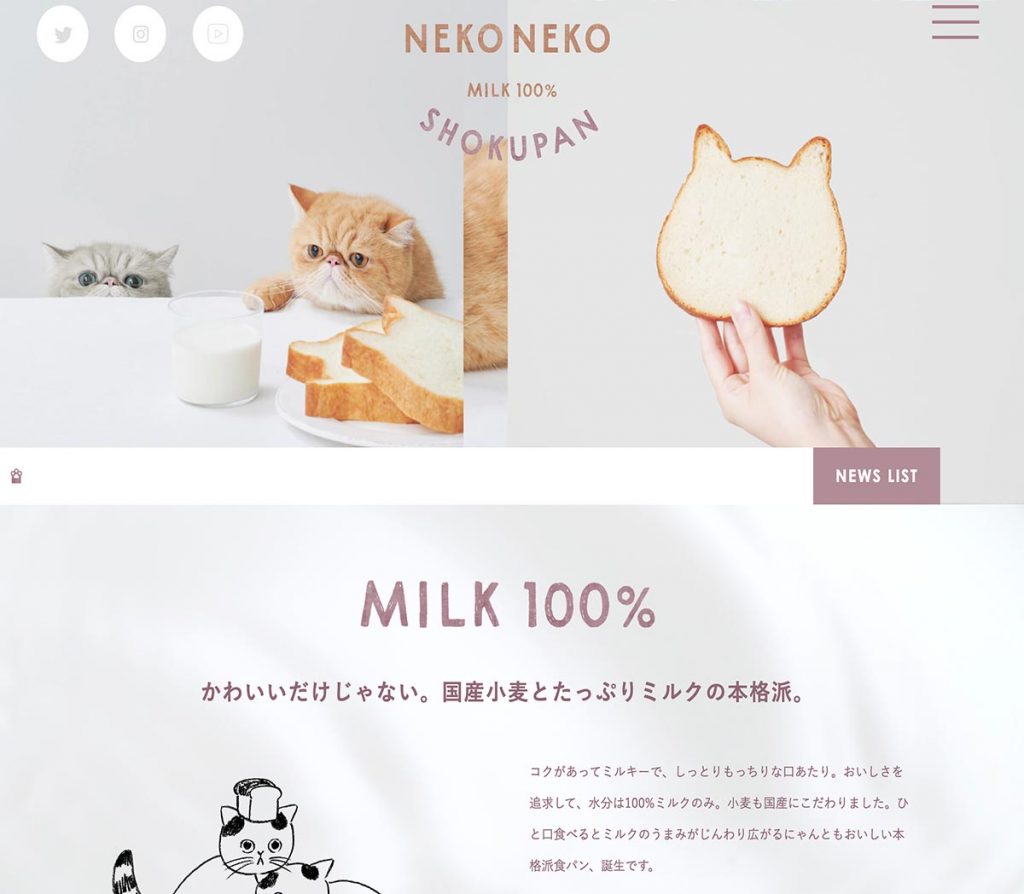
例えば、同じパン屋さんでも以下の2つのサイトではそれぞれ受ける印象が違いますよね。


クライアントの志向から外さないデザインを作るためには、サイトのコンセプトやターゲットの属性についてどこまで細かくヒアリングできるかが大事になります。
ファッションと一緒。同じ女子でもモード系とカジュアル系じゃ全然違いますよね
この記事では、実際のサイトを参考例とさせていただき、代表的な女性サイトのデザインと最近の流行をまとめてみました。
「女性向けサイト」デザイン制作の参考になれば嬉しいです。
アースカラー・ナチュラル系のデザイン


ほっこり、ナチュラルで親しみやすさを感じるデザインです。
配色は、ベージュやグリーンといったアースカラーでまとめるとうまく仕上がります。
特徴は、
・手書き風のイラスト
・自然派っぽいテクスチャ
・手書き風文字
・曲線 など
合うジャンル:カフェ、飲食系、フォトスタジオ、ナチュラル系のアパレル
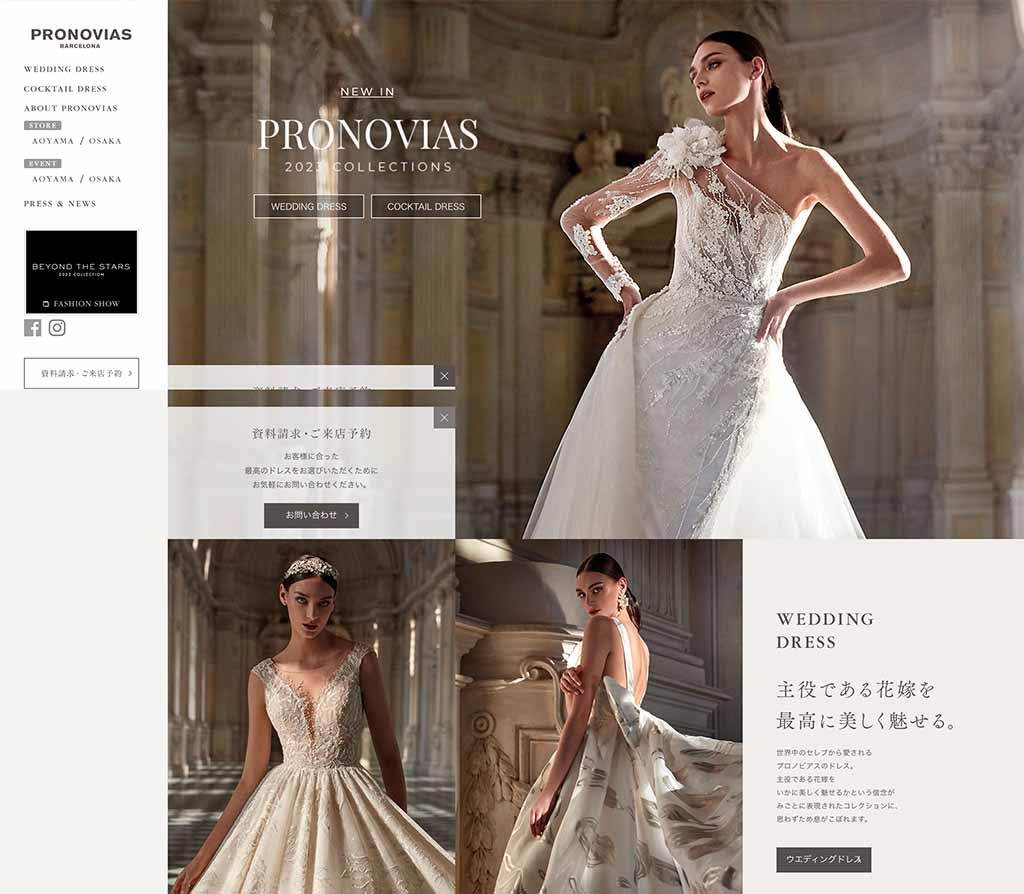
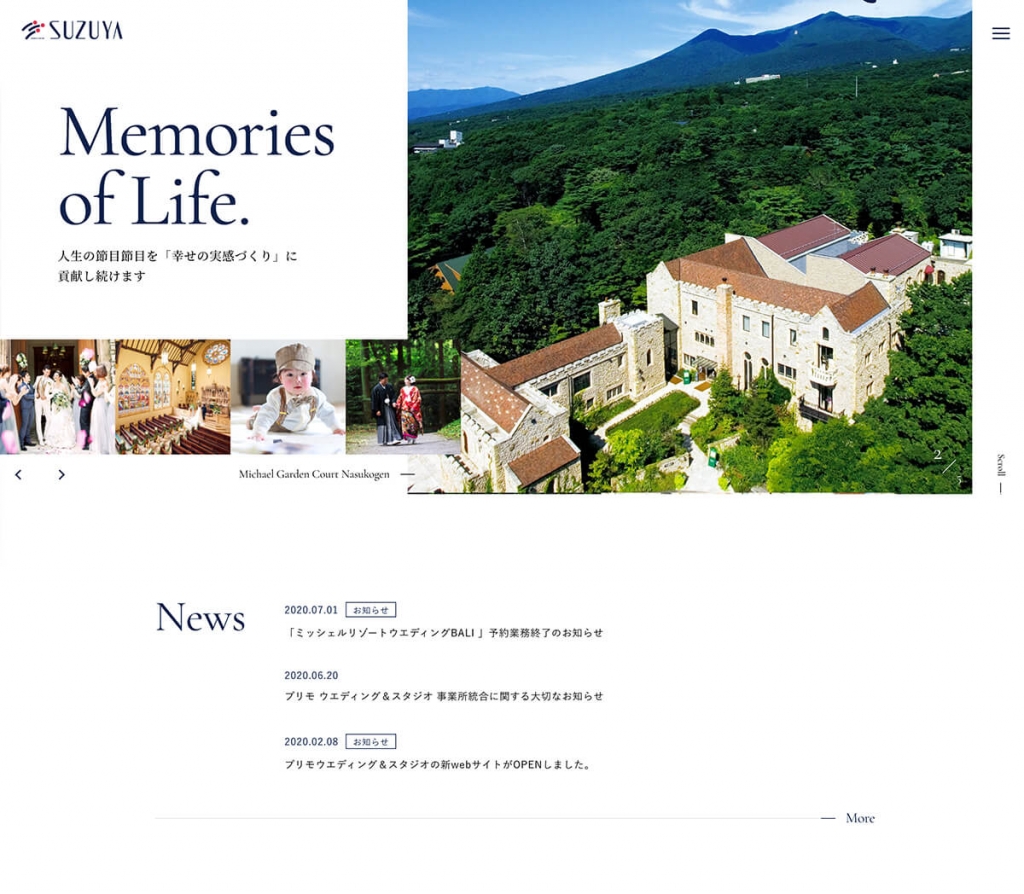
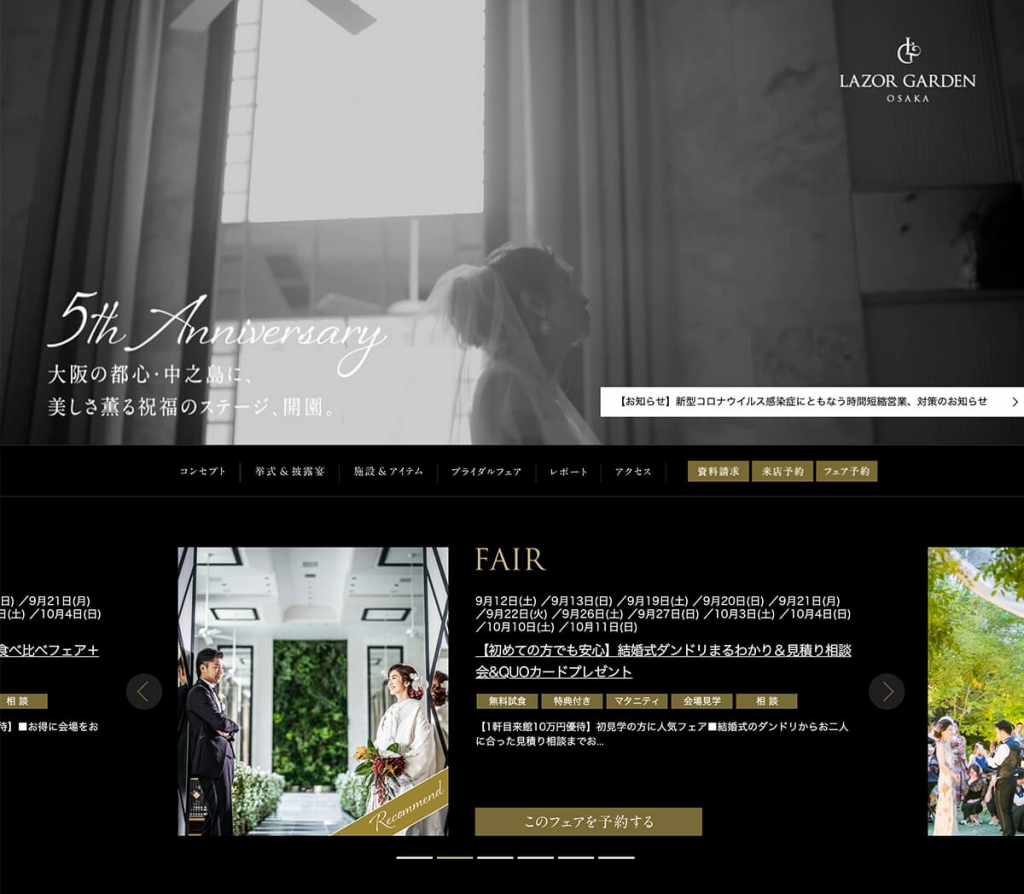
高品質ビジュアル、上質・高級感のあるデザイン



魅せるビジュアル。余白やフォント、流れるようなアクション、クラシカルな模様の背景等を使って、エレガントでラグジュアリーな雰囲気を演出しています。
特徴は、
・ビジュアルメイン
・余白多め、明朝体のフォント
・スクエアのグリッドデザイン
・メインカラーは白か黒、ゴールドを差し色に
・リゾートウェデイングなら、青×白のメインカラーもあり
合うジャンル:ウェディング、ホテル、ジュエリー、高級ブランド、エステ
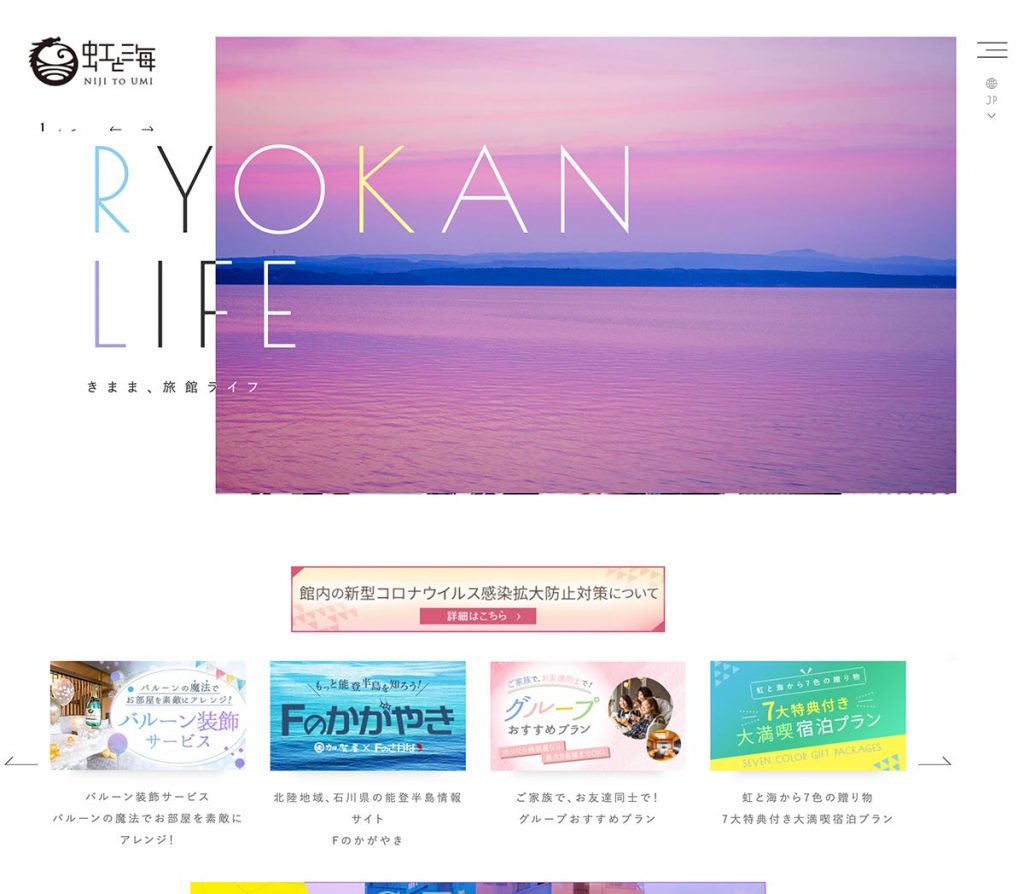
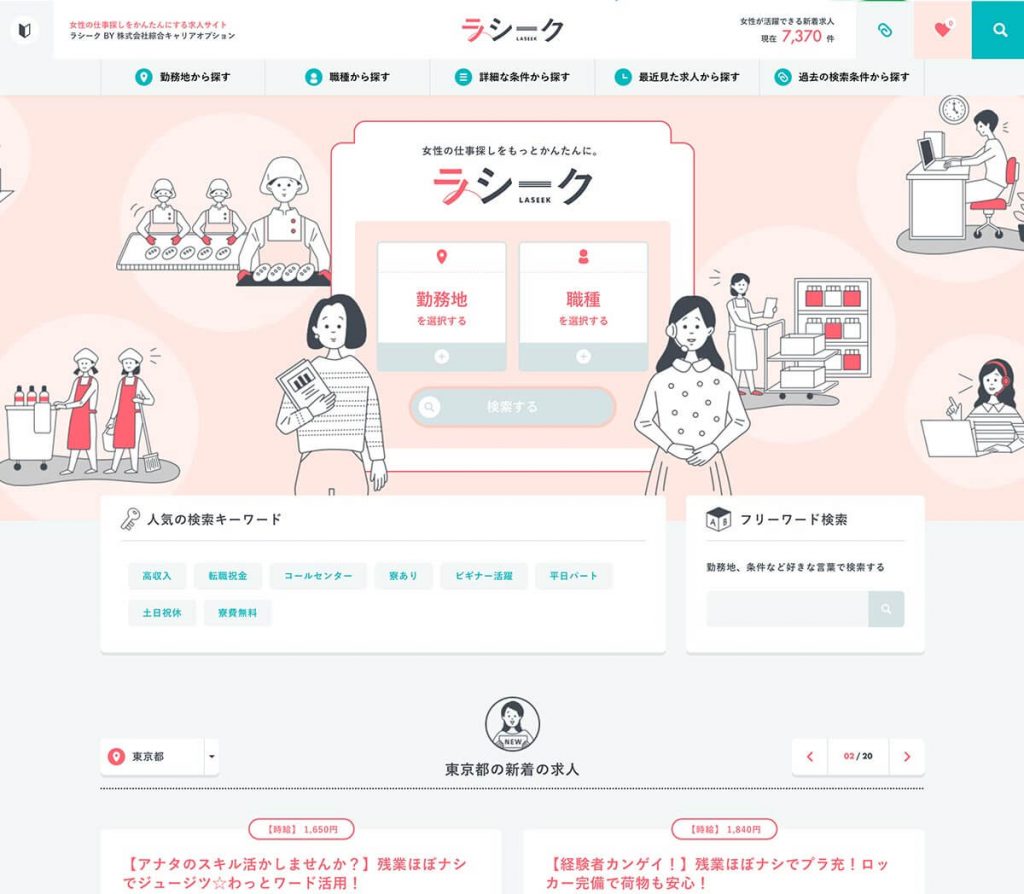
グラデーション で若々しいデザイン



カラフルなグラデーション と写真で、若々しい印象を与えます。
フォトジュニックな写真がメインのサイトにはもちろんのこと、グリーンやブルーといった落ち着いた色で使うとまた違う雰囲気になります。新卒向けのリクルートサイトにも使えますね。
特徴は
・見出しや背景、ワンポイントにカラフルなグラデーション
・フォントやテキストを斜めにして躍動感も
・若い女性の写真×グラデーション
グラデーション をWebデザインに取り入れるのは、まだまだ使えそう。
合うジャンル:女子向け情報サイト、リクルート、女子旅、女子グルメ、ファッション、コスメ
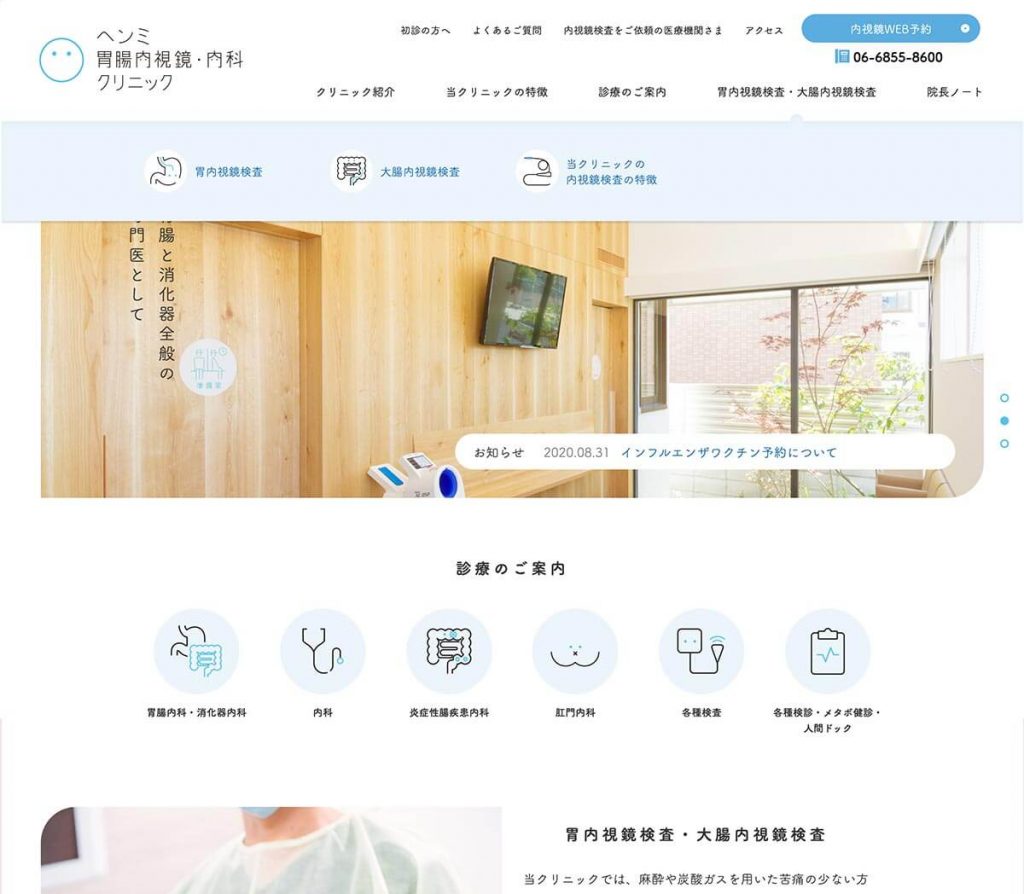
パステルカラーで優しいデザイン


淡いピンクやブルー、グリーンを使ったパステルカラー。いつの時代も女性に愛されてきた配色です。
特にママ世代に受けがいいですね。パステルカラーが醸し出す優しい雰囲気が、誠実感を引き出しています。
メインカラーを少なめに絞ると信頼感がでますので、病院や行政のサイトにもおすすめです。
合うジャンル:病院、キッズ、サポートサイト、行政の案内LP等
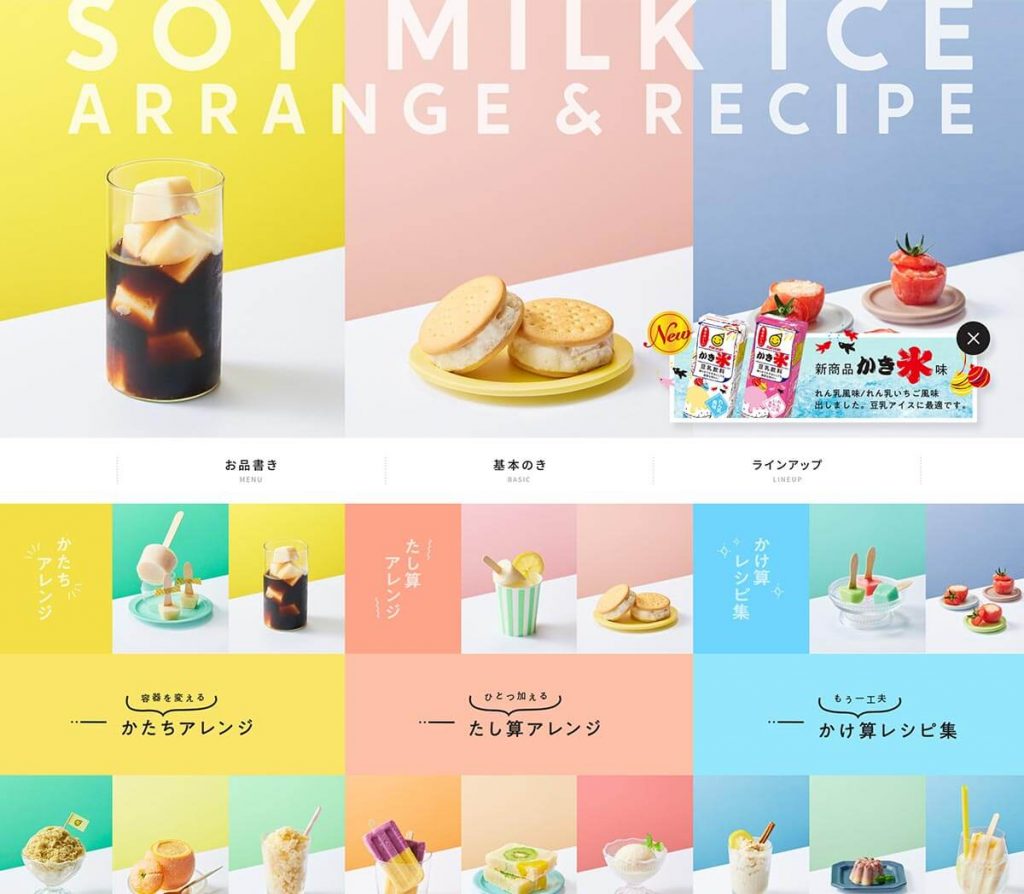
カラフルで賑やかなデザイン


あえて多色を使ってカラフルにすることで賑やかな雰囲気になります。
色をたくさん使うのは難易度が高いので、とっちらからないよう配色サポートツール等を使用するといいでしょう。
あえて強めに原色に近い色を使うのもインパクトがあって可愛らしくなります。写真を使うときは背景を加工してシンプルに、テキストも少なめの方がカラーがきれいに見えます。
合うジャンル:キッズ、若い子向けサイト、女性向け情報サイト
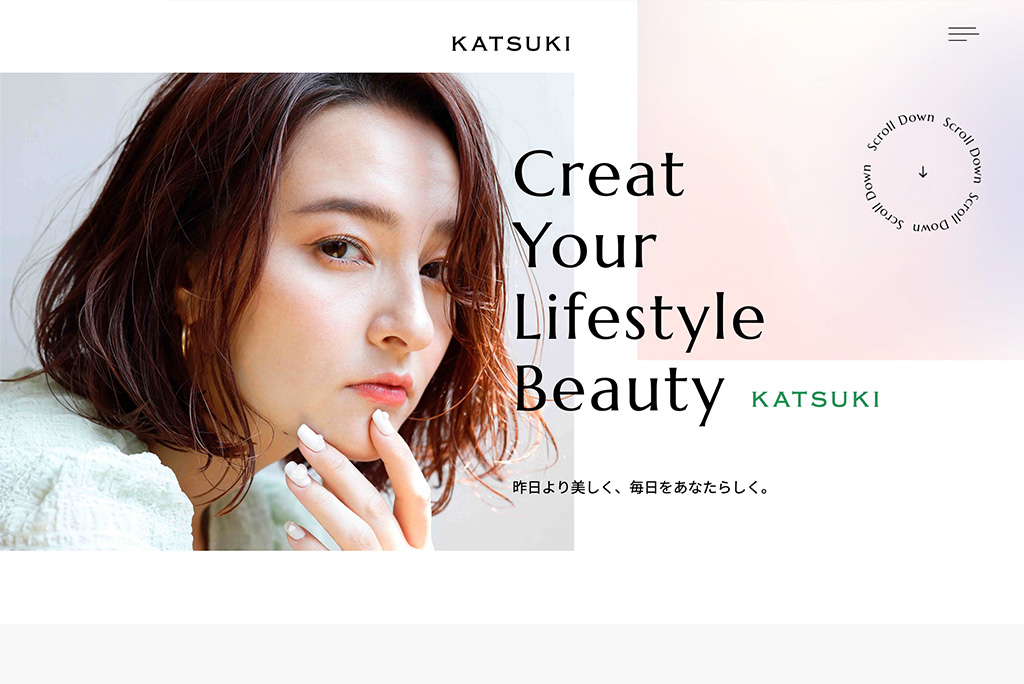
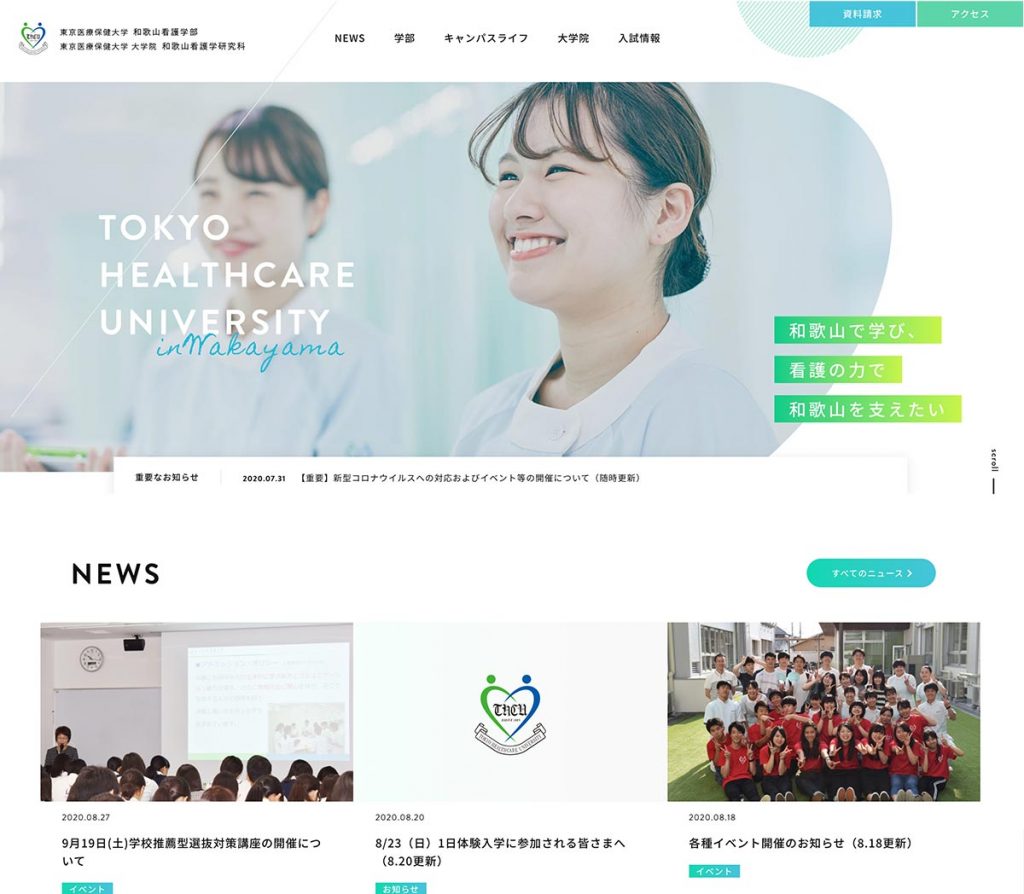
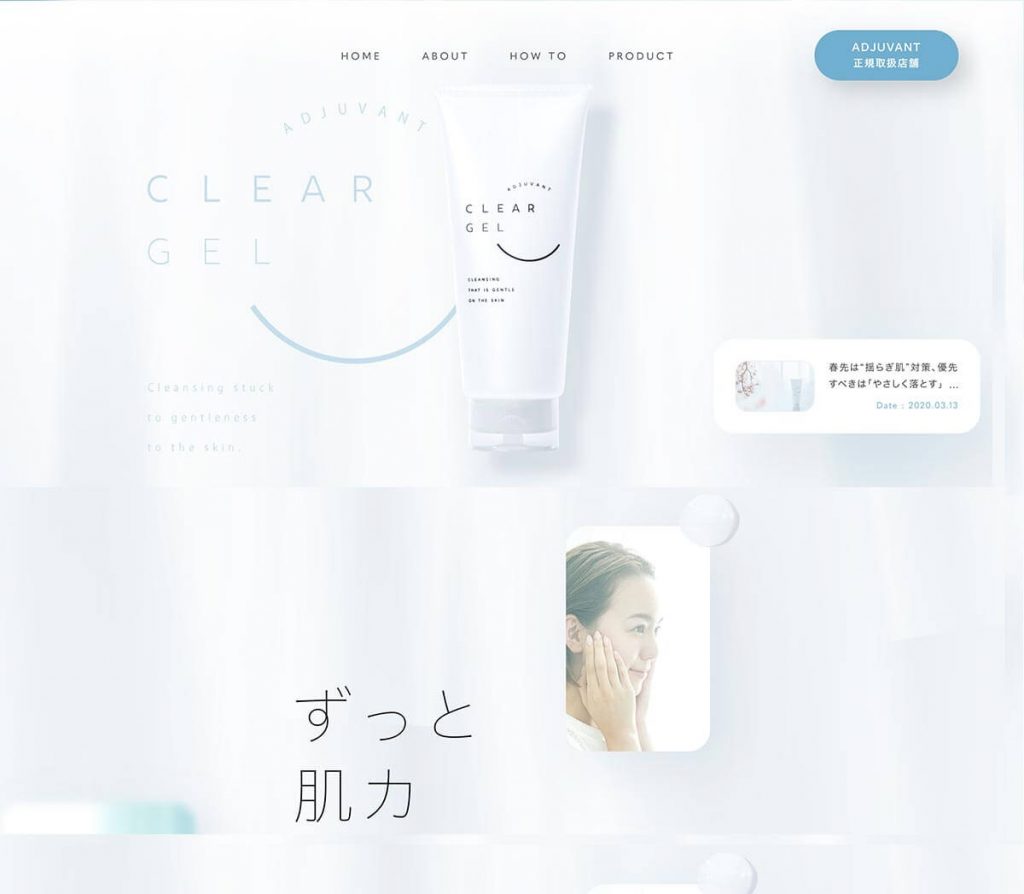
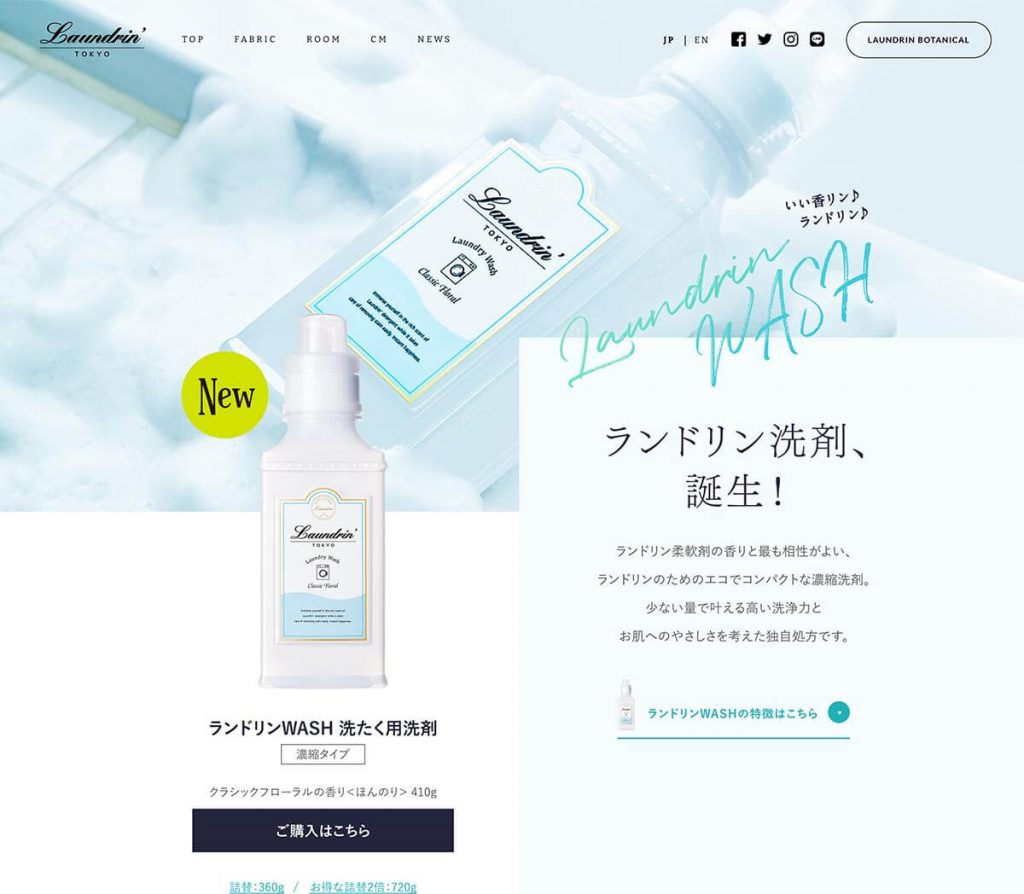
白で透明感・清潔感のあるデザイン


白を基調にして、差し色はなしかブルー。透明感・清潔感をコンセプトにしたデザインは私が若い頃からあって、きっと時代が変わっても残り続ける、普遍的な好感度の高いデザインだと思います。
特徴としては
・背景に上質なグラデーション
・差し色はブルー、ミントグリーンなど清涼感のあるもの
・明朝体を使うと上品な感じに
合うジャンル:化粧品、自然派、エステ
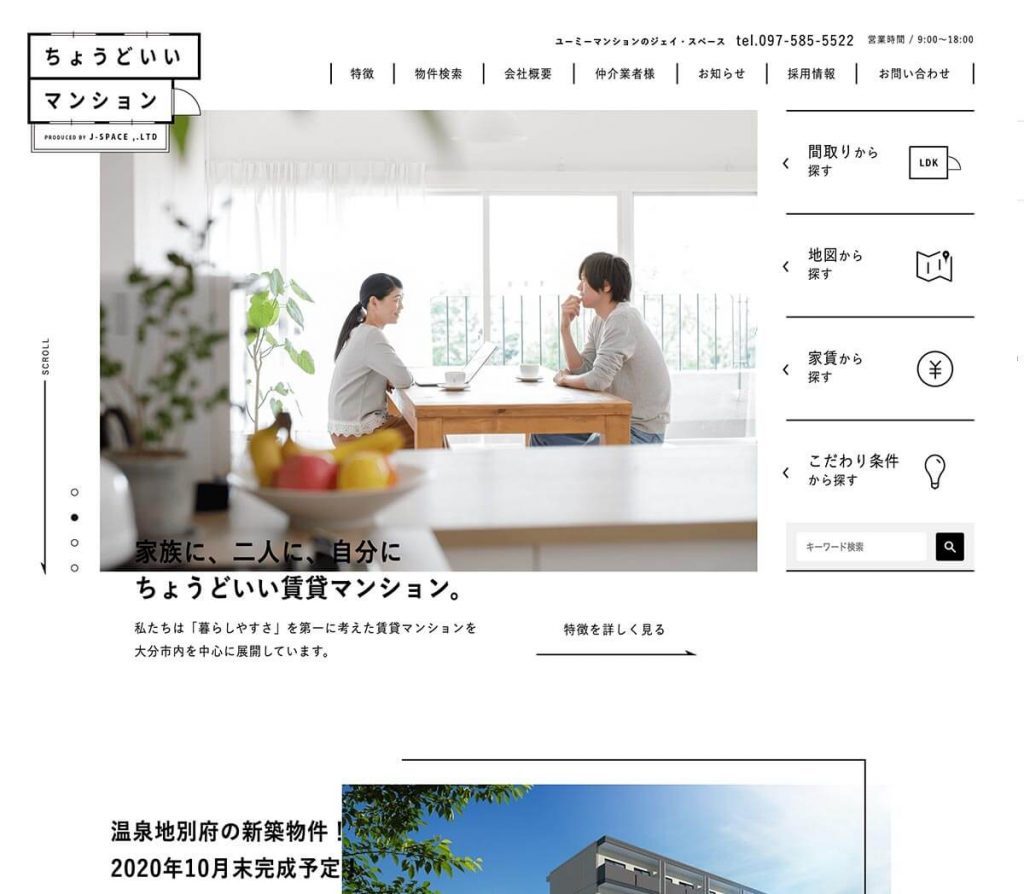
シンプルなゴシック調のデザイン


黒×白×ワンポイントカラー、フォントはゴシック調。これだけで可愛い。
シンプルながらも、フォントやアイコンで女性に大して訴求効果があるのがわかりますね。
どんなジャンルにもどんな年代にも、合わせやすいデザインです。
合うジャンル:割となんでも
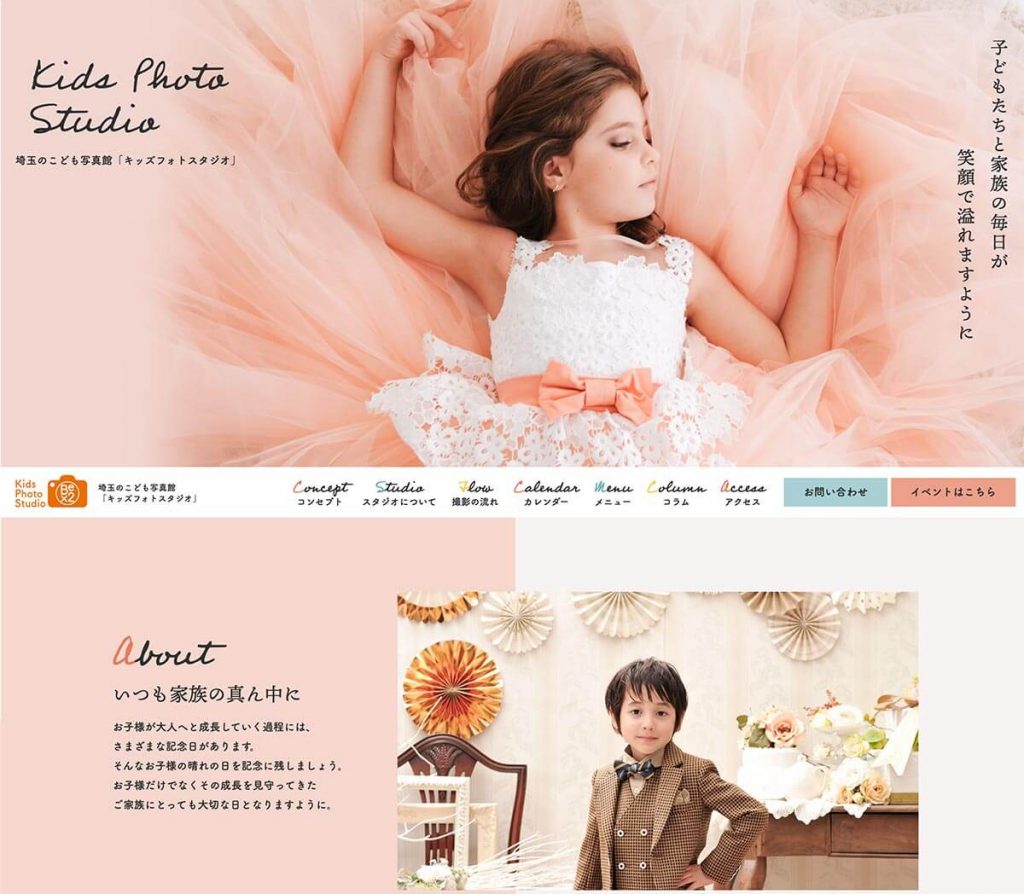
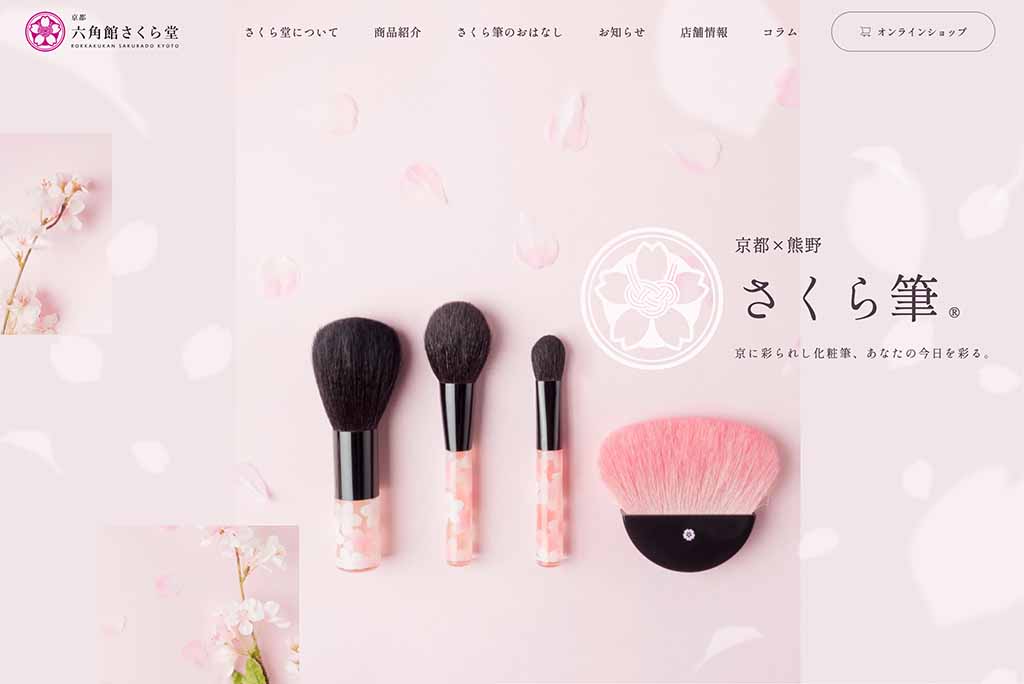
やっぱり可愛い、ピンクのデザイン


ピンクを基調としたデザインはめっきり減ってしまいましたが、また流行しないかなと密かに思っています。なんだかんだいってやっぱり可愛い。
一口にピンクと言っても、ベビーピンク、サーモンピンク、ショッキングピンク、ベージュピンク、どれを使うかで印象が変わりますね。
特徴としては、
・とにかくガーリーなサイトにしたい時に
・花びらやリボンをアクセントに
・ショッキングピンク×黒だと若々しく、スタイリッシュにも
合うジャンル:メイク、ファッション、エステ、キッズ(女の子)向けサイト、花屋
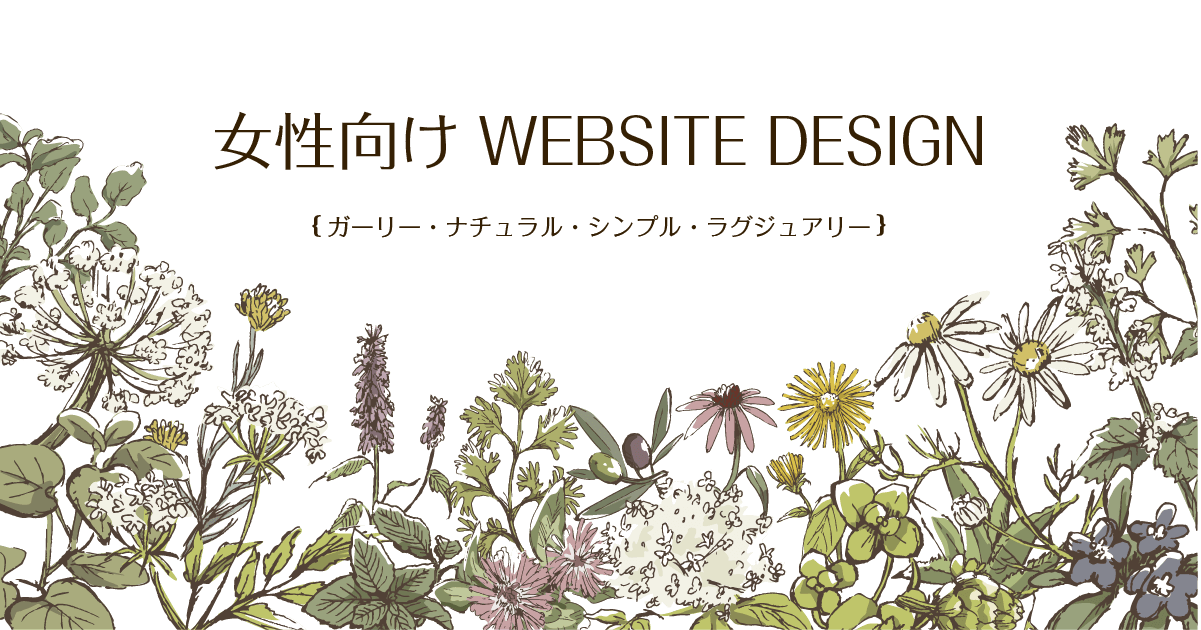
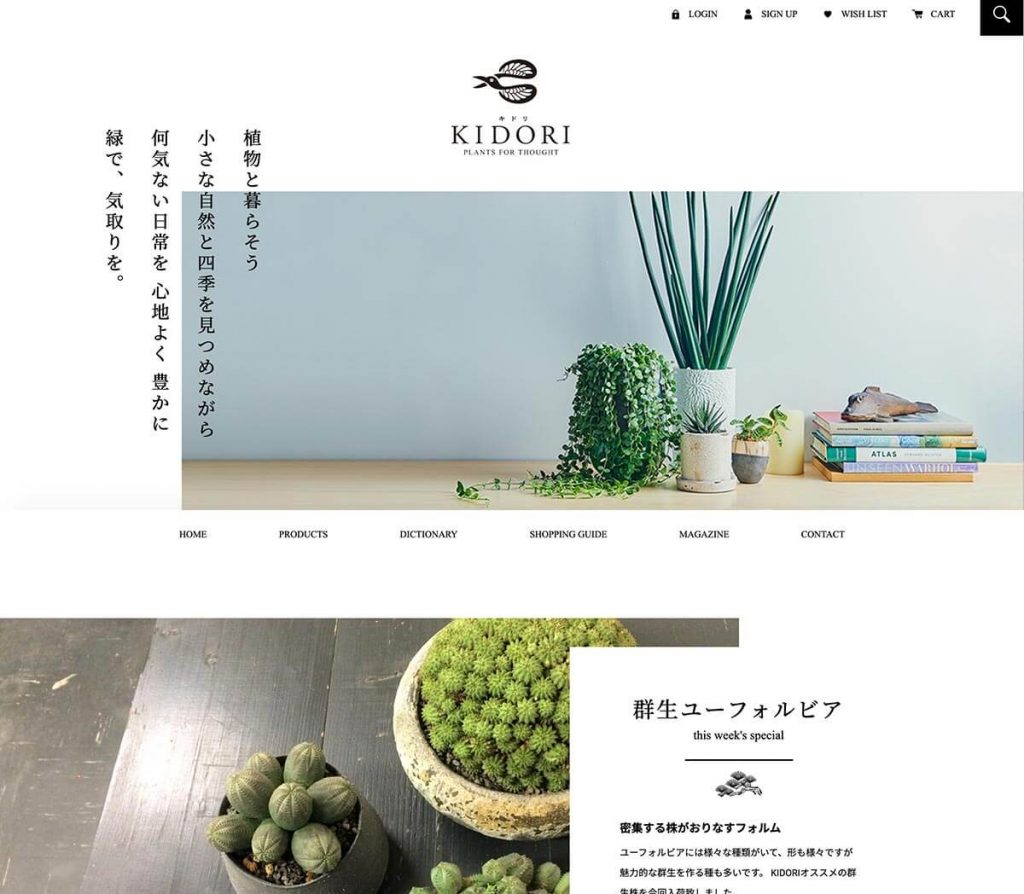
植物をモチーフにしたボタニカルデザイン



ボタニカルなデザインとは、植物を使ったナチュラルなデザインのこと。
インテリアや美容でも、ボタニカルデザインは流行ですね。洗練されたイメージになります。
植物系のサイトはもちろんのこと、美容コスメのLPでもよく目にするデザインです。
特徴は、
・白と黒を基調に、グリーンの写真で見せる
・もしくは、アースグリーンをベースに
・大人っぽく仕上げる
・グリーンの写真の切り抜きを使用
合うイメージ:化粧品、食品、エステ、花屋、美容院
まとめ
10年程前はガーリーなテクスチャやイラストをふんだんに使った凝ったデザインが大流行したのですが、現在は余白をうまく活かしたおしゃれなサイトが多いですね。
また、女性向けデザインはスマホのUIも凝っているのが多いです。スマホでアクセスして、ぜひチェックしてみてください。