おそらくこの記事を読んでいる方は、HTMLを学び始めたばかり または これから学ぼうとしている 方ではないでしょうか。
「HTMLを学ぶなら Progate(プロゲート) や ドットインストール が良いらしい」と聞き、興味を持っている方も多いかと。
この記事では、両方のメリット・デメリットを比較 し、初心者にどちらが適しているのかを解説します。
また、Progate・ドットインストールを終えた後に何を学べばいいかも解説するので、ぜひ最後まで読んでみてくださいね。
Webデザイナー兼コーダーとして18年の経験を持つ現役フリーランスが、初心者の学習をサポートする記事を書いています
Progate・ドットインストールとは
この2つのサイトは、オンラインでHTMLやプログラミングを学べる初心者向けの学習サイト です。
どちらも、学習効果が高く、確かな実力が身につく老舗サイト として知られています。
日本のコーダーやプログラマのほとんどが通った道と言われる、国内最大級の学習サイトなんです
Progateは2014年、ドットインストールは2011年に設立され、どちらも 10年以上の実績 があります。
ちなみに、どちらもHTML専門のサイトというわけではなく、プログラマー向けのコード学習全般を扱っています。
もちろん、HTML/CSSの学習にも対応 しているので安心してください
HTML初心者には「まずドットインストールかProgateで基礎を学ぶといいよ」とおすすめしていますが、よく「オンラインのWebスクールとは何が違うの?」と聞かれます。
オンラインWebスクールとの違い
Webスクール は、講師によるLIVE授業 で学べるので、その場で質問ができたり、リアルタイムで学習できるのが特長です。
また、カリキュラムが最新の内容に更新されており、授業のコマも決まっているので強制力が高い 。だから、学習を継続しやすい環境になっています。
一方、ドットインストールやProgate は、既にアップロードされた動画や教材を使って自分で学んでいくスタイル です。リアルタイムの質問はできません(※質問掲示板があります)。
また、プログラミングは2〜3年で内容が変わることがあるため、教材が古くなる場合もあり、自分で注意が必要です。
でもその分、無料または低価格で学べるという大きなメリットがあります。
また、Webスクールはカリキュラムや就職支援が充実しており、プロの講師にいつでも質問ができる体制があります。なので、ある程度のレベルまで確実に成長できますが、費用が高くなります。
ドットインストールやProgateは、サポートしてくれる外部の人間はいませんので、基本的に自分で時間を使って能動的に学んでいかないと進みません。まったときに誰かに聞けないのが辛い点はありますが、その分、Webスクールと比べると破格の値段(無料範囲もあり)です。
HTMLは独学でいける?
はい、いけます。もちろん全くの未知の世界で手取り足取りサポートして欲しいという人はスクールがおすすめですが、一般的にはHTMLは独学でも十分学べます。
デザインやプログラムを併せて学びたいというのであれば別ですが、HTMLに興味があるだけなら、まずはドットインストールかprogateからのスタートがおすすめです!
progate(プロゲート)の長所


Progateは2014年に設立された オンライン型プログラミング学習プラットフォーム です。
2025年現在の 利用者数は320万人以上 で、年々成長を続けています。
HTMLやプログラミング未経験者に自信を持っておすすめできる、質の高いサービス です。
私が初心者の頃にはこんなサービスはなかった…羨ましい!
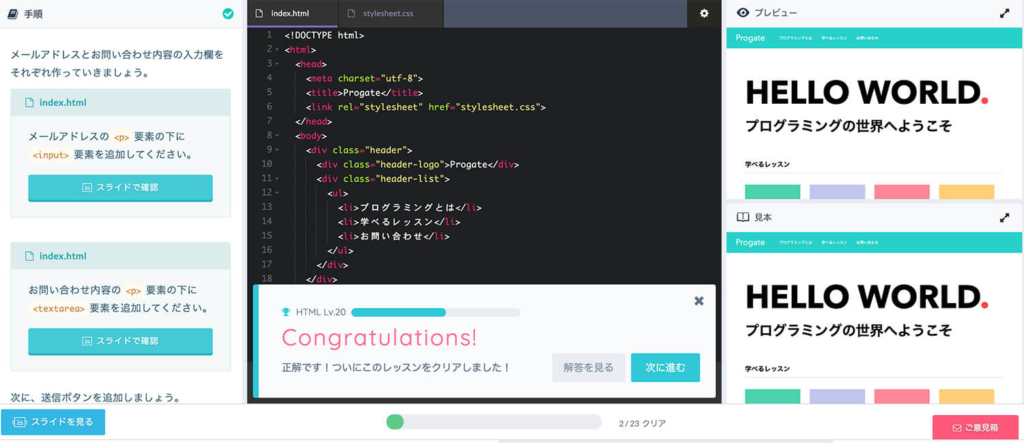
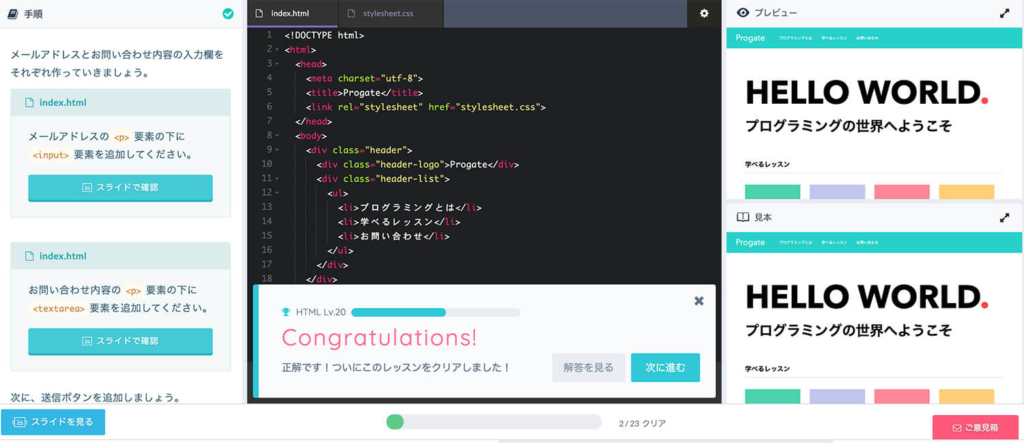
特徴1 ブラウザ上でコードを書ける


- 環境構築が不要!インターネットにつながればすぐに学習を開始できる。
- テキストエディタやFTPといった専門ツールを知らなくてもOK。
- エラーや正解を自動判定 してくれるため、初心者でも安心して学習できる。
実はHTMLの勉強を始めるのにあたり、最初の環境構築で挫けてしまう初心者は多いです。
Progateなら環境構築要らずなので、 コードの学習に集中できる のが魅力です!
とにかくHTMLをすぐに試したい人は、progateを無料で使ってみて
特徴2 ゲーム感覚で学べる


Progateでは、演習をこなすごとにLVが上がります。テレレレッテレ〜ってやつです。
しかも、同じ問題を何度繰り返してもその都度経験値がもらえるので、反復練習が重要なプログラミングにおいて、地味に嬉しいポイントです。
何度も同じ演習を繰り返して経験値を積み、自分のプログラムレベルをあげていきましょう!
レベル上げが楽しくて自然に画面に向かうことができるよ
特徴3 超初心者でもわかりやすい
Progateは初心者向けというより、まさに超初心者向けの作りになっています。これ以上ないくらい、超初心者にわかりやすくデザインされています。
解説はパワポのようなスライド形式で、シンプルで簡単に理解できる内容です。その後は「習うより慣れろ」の方針で、実際に演習問題を解いていきます。
問題は易しいものから順番にレベルアップしていくので、いきなり難しくなることはありません。
初心者でも安心して学べますよ


特徴4 スマホでも勉強できる
Progateはスマホアプリでもコードの勉強ができる!
アプリでは、タップひとつでコード入力ができるので、PCよりも簡単にコードを打つことができます。UIもシンプルでわかりやすく、操作性も抜群です。
本格的なコード練習はPCになりますが、通勤中や家事の合間、寝る前などの隙間時間に学べる点が素晴らしいですね。忙しい日常の中でも気軽に学べるので、続けやすいです。


特徴5 基礎レッスンは無料
progateは、基礎レッスンと実践レッスンに分かれています。このうち、基礎レッスンは無料で受けることができます。
基礎レッスンだけでも十分価値がありますが、その後は、きっと実践レッスンも受けたくなるはずです。基礎をしっかり学んだ後、さらに実践的な内容を学べることで、スキルがどんどん向上していきますよ。
特徴6 有料会員でも月額 990円〜
Progateの有料会員になると、HTMLだけでなく全てのプログラミング言語をレベルに関係なく自由に選べるようになります。まずは1ヶ月始めたいなら、月額たったの1,490円。一年分を一括契約すると、1ヶ月あたり990円という安さです。
Progateは途中解約がとても簡単で、解約後もその月の残り期間はプレミアム会員の機能を利用できます。
さらに、一度解約して数年後に戻ってきた場合でも、前回のレベル上げした部分はしっかりと残っています。スムーズに学習を再開できるのが嬉しい。
次にドットインストールについて解説しますね
ドットインストールの長所


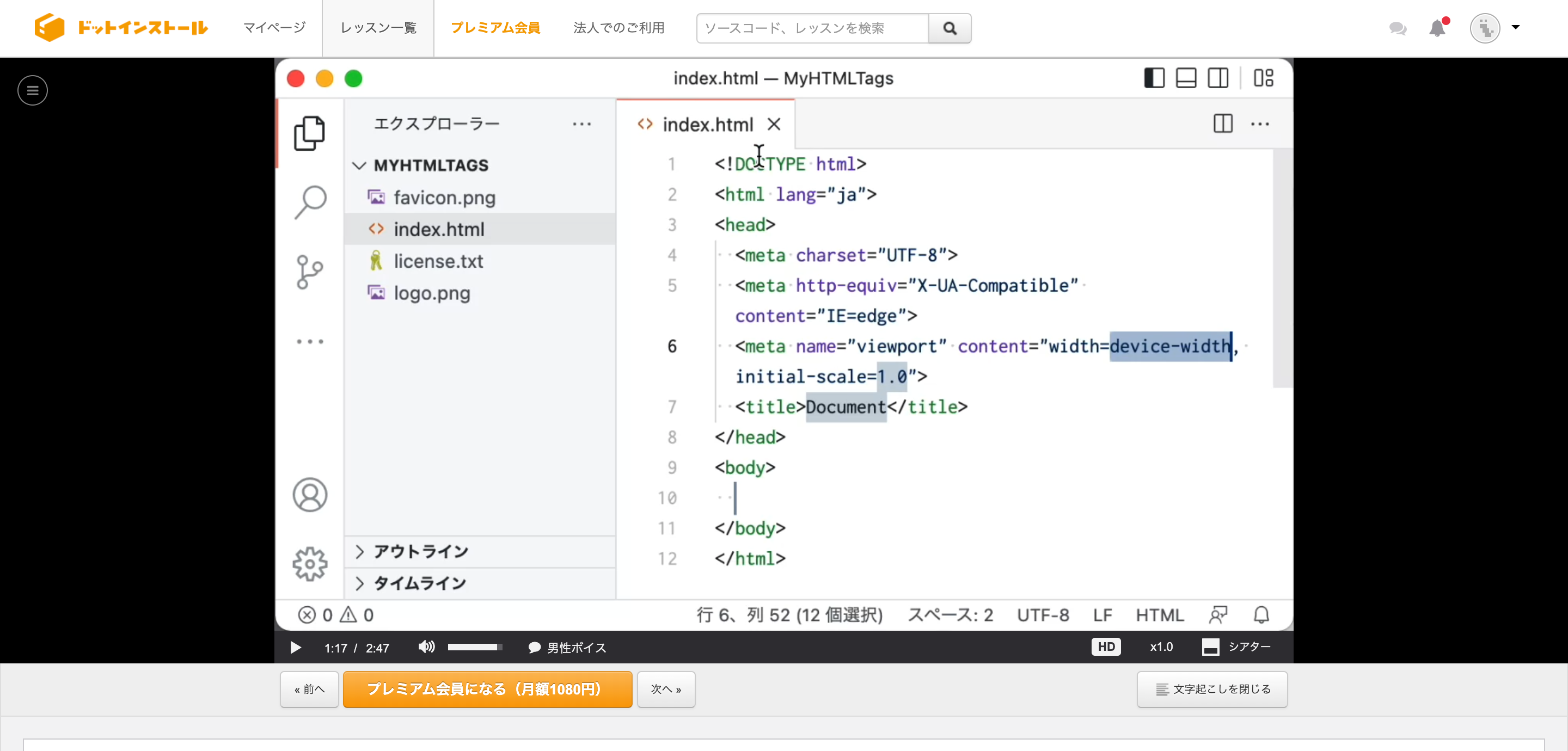
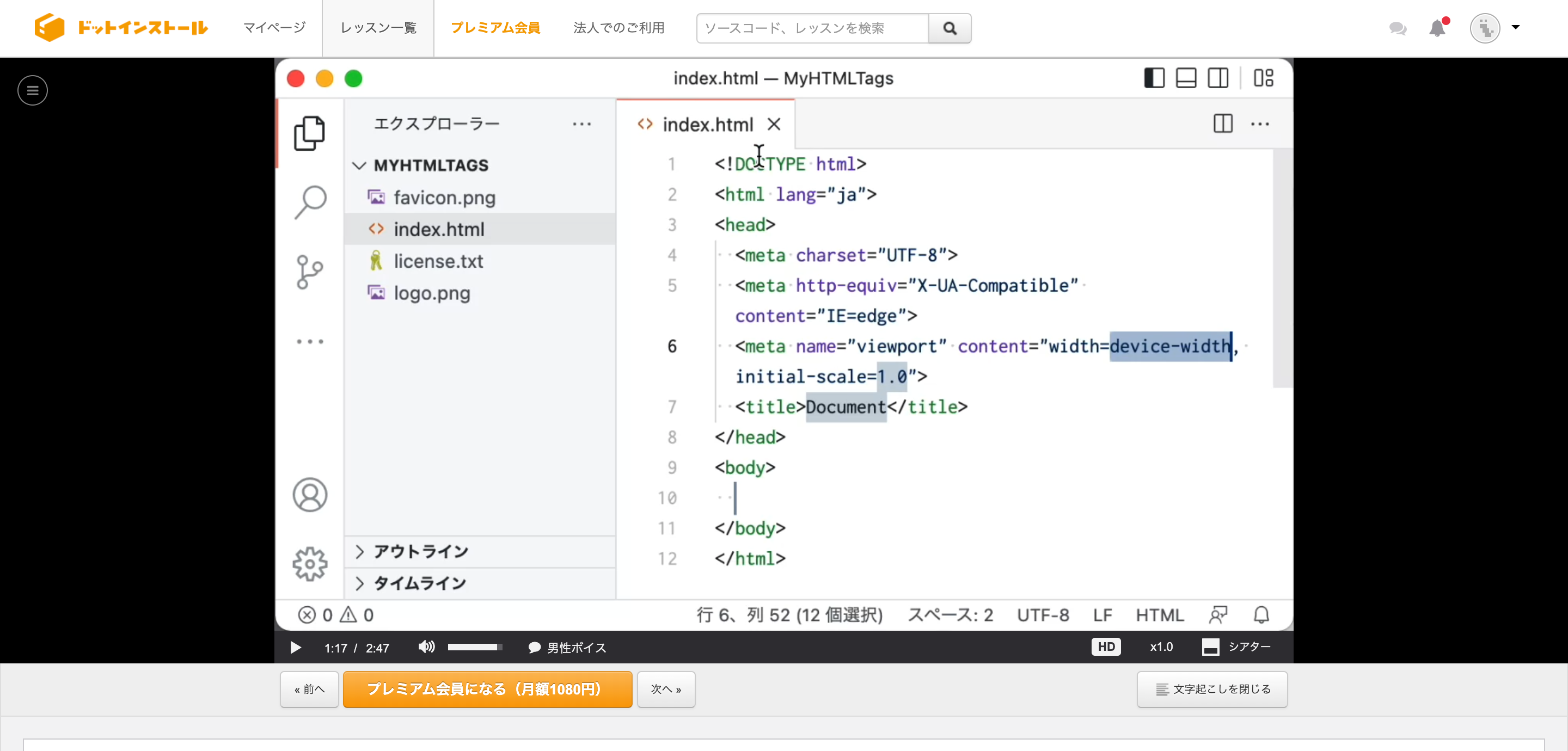
ドットインストールは、動画を試聴しながらプログラミングを学びます。
HTMLに限らず、ほぼ全てのプログラミング言語を学ぶことができます。
ひとつの動画の長さはわずか3分。3分の積み重ねがプロへの道に繋がります。
ドットインストールの動画は、音声とプログラムのコードのみというシンプルさで構成されています。
創設当初から変わらない、このシンプルさがたまらないです。


「先生」(男性ボイスor女性ボイスを選べる)が実際にコードを書きながらそのコードがどういう動きを示すのかを解説する動画で、先生の顔は出てきません。なのでYouTubeのような鬱陶しさは全くなく、学習に専念することができます
生徒側は、動画を見ながら自分のPC内のテキストエディタで同じようにコードを打ち込んでいく、写経スタイルが基本的な学習になります。
progateと違ってブラウザに打ち込んだりエラーを勝手に判定してくれたりはしないので、自分でテキストエディタを用意する必要があり、間違っている場合も自分でエラー箇所を探します。
自分でエラーを探すのもいい勉強になります!
特徴1 最強の老舗サイト
ドットインストールが誕生したのは2011年。とある一人の日本人プログラマの手で生まれました。それからファンを着実に増やし続け、2023年現在、489レッスンに 7,384本の動画を提供中です。
その歴史に裏付けされた正確な知識と、多くの初心者をプロの道へと導いてきた教え方。わかりやすいコード。このサイトがなかったら日本のプログラマの発展は数年遅れていたのではないでしょうか。
特徴2 先生の教え方が上手い
「教える」サービスを提供しているところで、当たり前のようでこれができないところはたくさんあります。
私はUdemyやSchooも好きですが、他のレクチャー動画をみてからドットインストールに戻ってくると、ドットインストールは教え方がシンプルでわかりやすく感じます。声もいいです。
初心者が一番知りたい「最初の基本」をしっかり確実に学べるサイトだと思います。
全て3分以内の短い動画なのも良いです。集中力が途切れそうになったところで次に移るし、疲れたら休憩することもできます。
細かく分けられているので、なんとなくわからない章は飛ばすこともできます。
特徴3 登録は無料。有料会員でも月額1,280円
会員登録は無料です。無料の範囲で見れる動画もたくさんあります。
プロで通用するHTMLコードが目標であれば有料のプレミアム会員の登録が必要ですが、その額は月額1,280円。
オンラインスクールと比べると比較にならない安さです。
はっきりいってHTML/CSSレベルでwebスクールを受けるのはもったいない。
いつでも解約可能で、途中解約してもきっかり1ヶ月間はプレミアム会員の機能を使わせてくれます。また、いつでもまたプレミアム会員に戻ることも可能です。
オンライン学習は、実務が忙しくなるとどうしても後回しにしがちです。例えば少しの間解約して、また時間ができたら戻ってくるという使い方もOK。ストレスなく使うことができます。
特徴4 無料の範囲が多い
プレミアム会員にならずとも無料の範囲で公開している動画はたくさんあります。まずはこれらの動画を見てみて、自分に合ったサービスかどうか見極めましょう。
無料の範囲が多く、無料だけでも十分楽しめるのがドットインストールの強みです。
特徴5 質問機能でみつかる同レベルの仲間たち
有料プランにすると、動画の内容に対して「先生への質問」ができます。わからないことを掲示板で先生に質問すると先生が回答をくれます。「先生」のアイコンがかわいいです。
無料プランだと質問はできませんが、他人の質問は閲覧できるのでそれだけでも勉強になります。
こう言ってはなんですが、質問の内容が同レベルの方(超初心者)ばかりで安心します。
初心者にありがちなのが、自分以外のみんなが優秀に見えて「こんなところでつまづいているのは自分だけじゃないか」という不安を覚えてしまうこと。(Udemyとかではあるある)
ドットインストールの質問は、本当に初心者レベル。エラーの原因がただのスペルミスでも先生は丁寧に回答してくれます。
プログラマにありがちな専門的でわかりにくい言葉は使わず、言語化が上手な先生が多いと感じました。
わからないところがあったら自分でもどんどん掲示板に質問してみましょう。きっと優しい先生が答えてくれるはずです。
特徴6 ソースコードの比較ができる
ドットインストールでの学習方法は、基本的に先生が動画で書いているコードを自分のエディタで写経する(そのまま書き写す)のを繰り返すことになります。
しかし、写経は間違っていないはずのにどうしても動かない時があります。
そんな時に、「ソースコードの比較」という機能があります。自分の書いたコードを画面にコピペして先生の正しいコードと比較できるという機能です。
有料プランの機能ですが、とても便利です。
ちゃんと書いているはずなのになぜか違う。プログラムはこの壁に打ちあたってはコードを修正するの繰り返しです。
コードの比較ができると、自分のミスしやすいポイントがわかるし、無駄な時間の削減にもなります。
Progateとドットインストールを比較
それでは、progateとドットインストールを比較して、どちらかを選ぶならどっちがおすすめかを紹介しますね。
HTML/CSS講座のみのお話です。他のプログラミング言語はわかりません
まず解説に関してですが、ドットインストールは全て動画の音声での解説です。一方のprogateは音声がなく、解説はスライドのみになります。これが2つのサイトの大きな違いになります。
学べる内容のレベルはどっちが初心者向き?
超初心者ならprogate
両者を比較すると、progateの方がより初心者に寄り添った内容になっています。学ぶ課題もより簡単です。
progateはゲーム感覚でプログラミングを学べるので、テキストエディタなんて知らない、HTMLも知らないという人でも、画面の通りに進めればなんとなくHTMLってこんなものなんだということが直感でわかります。空き時間でスマホで勉強もできる。
さらに環境構築がいらないのもprogateの大きな魅力です。progateにアクセスすれば手軽にコードの勉強ができる。
なので、本当に初心者中の初心者であれば、progateが断然おすすめ。コードのエラーチェックもprogateがやってくれるので安心です。
学べる講座のボリュームは
ボリュームがあるのはドットインストール
講座数はどちらも同じくらいですし、学べる言語も似通っています。
特にWebデザイナーなら抑えておきたい、HTML/CSS、JavaScriptの講座はどちらのサイトにもあります。
ただし、ドットインストールの方が一つ当たりのボリュームが大きく、より実践的な内容になっています。
特にドットインストールは、模写コーディングをしつこく教えてくれるのが良いですね。
あとHTML/CSSの後に学びたいサイトに動きをつけるJavaScriptに関しても、ドットインストールの方がかなりボリューミーになっています。
料金の比較は?
どちらも無料プラン/有料プランがあり、無料でも幅広く学ぶことができます。
有料プランに関しては、以前はどちらも似たような値段でしたが、2024年現在progateの方が月額が少しだけ高いです。
ただし、progateは年間一括払いにすると割引が効くので、12ヶ月プランの場合はドットインストールより安くなります。
| progate | ドットインストール | |
| 有料プラン | 1ヶ月プラン 1,490円(税込)/月 | 1,280円(税込)/月 |
| 6ヶ月プラン 7,740円(税込)/月 約1ヶ月分お得! 1ヶ月あたり 1,290円 | ||
| 12ヶ月プラン 11,880円(税込)/月 約4ヶ月分お得! 1ヶ月あたり 990円 |
どちらも契約途中で解約しても、期間終了日まですべての機能を利用可能です。
トータルで見るとどっちがおすすめ?
経験者の私のおすすめは、ドットインストールの方です。
とっつきやすさはprogateですが、より実践的で丁寧な解説があるのはドットインストールの方です。リアルタイムではないにしろ、質問機能もありますし。
ただし、ドットインストールは古い知識の講座もあるので注意が必要です。
ドットインストール・progateが終わったら次は?
脱初心者したい人は、以下の記事を参考にしてください。HTML/CSSを学び終わった後に何を学ぶべきか、プロになるためにどの知識が必要かについてまとめた記事です。


HTML×動画学習のメリットとは
HTMLを学び始めるのに最適なのはオンライン上の動画学習サイトでの学びです。
専門スクールと契約するのは高額ですし、HTMLのためだけに大金を払うのはもったいない。
HTMLは独学で十分学習できるスキルです。
ドットインストールとprogateなら、自宅で好きな時間に視聴できるので普段忙しい人でも安心して学ぶことができます。
HTMLというのは実戦で手を動かしてナンボですので、動画で実際の打ち方と解説を聞きながら自分の手も動かす実践スタイルの方が確実にスキルアップするわけです。
ぜひドットインストールとprogateを活用してくださいね。

