アイコンは、Webサイトやアプリのデザインに欠かせない存在です。
たとえば、ページ内のナビゲーションや、サービスの説明に添えるビジュアルとして、アイコンを使うとぐっとわかりやすくなったり、デザイン全体の印象が引き締まったりします。
実際の制作現場では、デザイナーだけでなく、ディレクターやフロントエンドエンジニアがアイコン素材サイトを活用することも多いです。目的や役割に応じて、適切な素材を選ぶ力が求められています。
この記事では、海外から日本まで、商用利用もOKな信頼性の高いアイコン素材サイトを厳選してご紹介します。
初心者でも使いやすいサイトから順に紹介しているので、アイコン選びの参考に、ぜひご活用ください。
この記事を書いた人

- Webデザイナー歴18年
- 会社員デザイナー8年、フリーランス10年
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからwebデザインを学びたい人のために、独学やスクールの情報をまとめています
Webデザインにおける「アイコン素材サイト」とは?
アイコン素材サイトとは、Webやアプリで使えるアイコンを素材として配布していて、ユーザーがダウンロードできるサービスのことです。
検索やメール、メニューなど、さまざまな用途に合ったアイコンが用意されており、効率よくデザインに組み込めます。
Webデザインやアプリデザインにアイコンは欠かせません。
デザインに統一感を出したいときや、時間をかけずに見栄えのよいサイトを作りたいときにとても便利です。
画像・SVG・アイコンフォント…素材の種類を理解しよう
アイコンにはいくつかの形式があります。
- PNG・JPEGなどの画像アイコン
手軽に使えるけど、拡大に弱く、色変更には画像の作り直しが必要。 - SVGアイコン
画像のように扱えるベクター形式のアイコン。拡大縮小しても劣化せず、CSSで色変更もできる。最近の主流。 - Webアイコンフォント
HTMLで使えて、スタイル調整がしやすい。修正も楽。
用途やスキルに合わせて、形式を選ぶのがポイントです。
この記事で紹介しているアイコン素材サイトには、画像のように使えるSVG形式のアイコンや、HTMLだけで表示できるWebアイコンフォント、さらに開発の現場で使えるコンポーネント型のアイコンもそろっています。
SVGアイコンは、デザインソフトにそのまま取り込めるため、Webデザイナーにとっても扱いやすい形式です。
また、サイトやアプリをコーディングする人にとっては、コードに直接組み込める形式が用意されているのも便利なポイント。
デザインにもコーディングにも使いやすく、幅広い場面で活用できますよ。
Webサイトのアイコンについては、以下の記事に詳しくまとめていますので、よければ読んでください。

アイコン素材サイトを選ぶポイント
商用利用・ライセンスを必ず確認しよう
素材サイトにはそれぞれ利用ルールが設けられています。
仕事で使う場合は「商用利用」にあたることが多いので、ダウンロードする前に、必ずその素材サイトの利用規約・利用ルールを確認しましょう。
仮にこの記事や他サイトで「無料で商用利用OK」「クレジット表記なしでもOK」と書かれていても、以前は使えたのに、ルールが変更されて今はNGというケースもあるので、使用前に必ず最新の利用規約を確認してくださいね。
また、Webサイトに使うのはOKでも、アプリに組み込むのは「再配布」となりNGというケースもあります。
便利な素材だからこそ、気持ちよく使えるように、最初にちょっとだけルールを確認しておきましょう。
おすすめのアイコン素材サイト
初心者デザイナー向けにおすすめのアイコンサイトをまとめました。初心者向けのものから順に並べています。

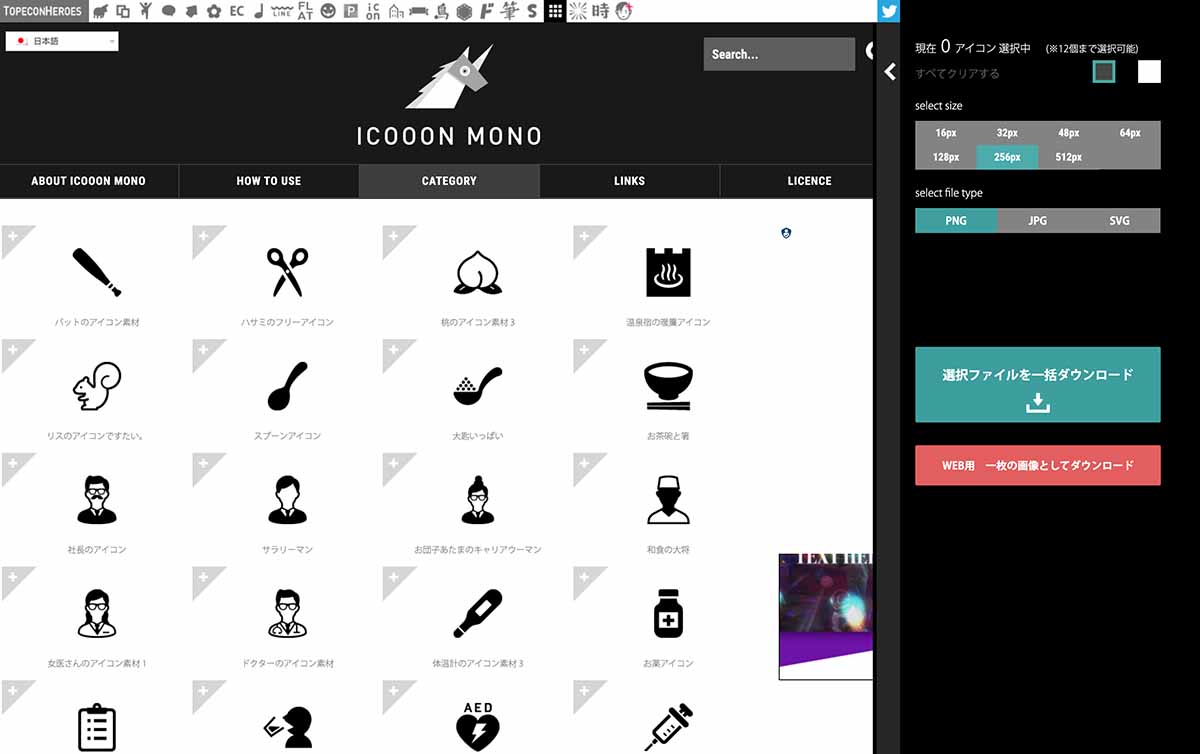
ICOOON MONO(アイコーンモノ)
<初心者向け:日本語/完全無料・商用OK・クレジット表記不要>
「ICOOON MONO」は、日本初のアイコン素材サイトの老舗で、6000以上のアイコンがあります。
会員登録なしで使えて、商用利用もOK。日本語で検索できるので、初心者向けのアイコンサイトです。
特にうれしいのは、日本向けのニッチなイラストがたくさんあること。たとえば、和風のアイコンや生活感のあるイラストなど、海外サイトには見かけない、日本人の感覚にぴったりなデザインが見つかります。
ライセンスもとてもシンプルで、無料で使えるうえにクレジット表記も不要。
利用条件や使い方もすべて日本語で丁寧に説明されているので、デザインの知識がない方でも安心して使えます。
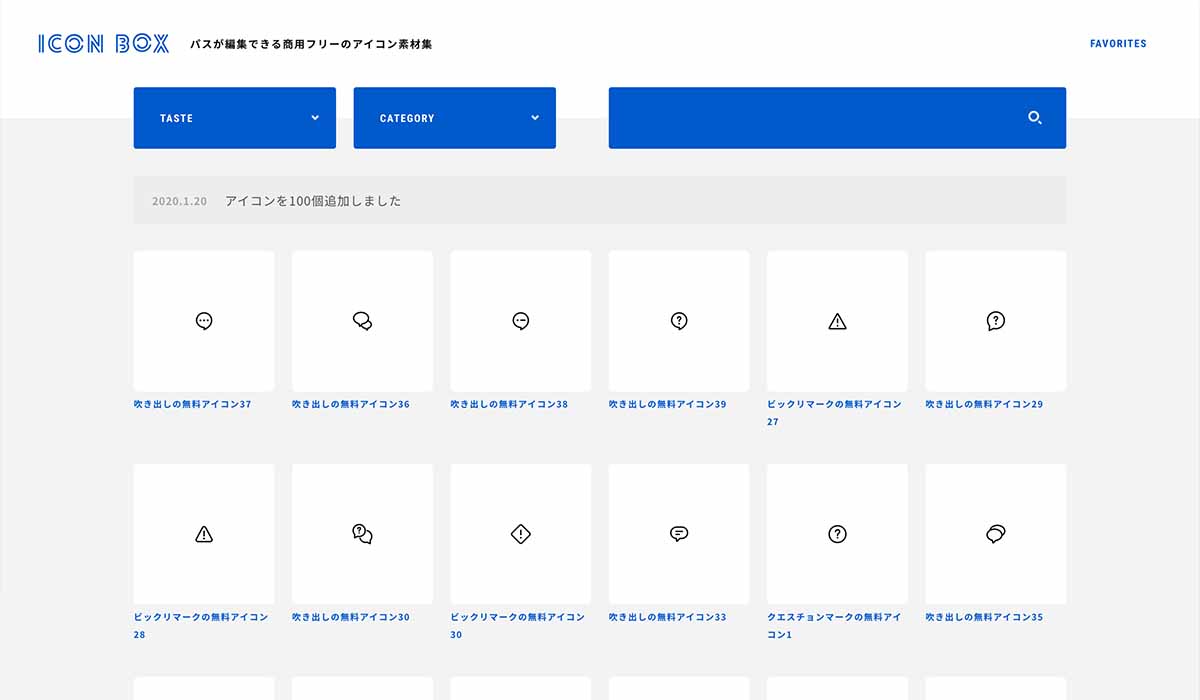
ICON BOX

<初心者向け:日本語/完全無料・商用OK・クレジット表記不要>
日本のデザイナーが作った、商用利用&個人利用ともに無料のアイコン素材サイトです。
統一感のある高品質なイラストがたくさん揃っていて、SVGデータはパス(線データ)がそのまま残る状態で提供されているため、自分でパスを編集して色や形を変えて使うこともできます。
いつも見かけるアイコンとはちょっと違う、少し個性のあるデザインが見つかるのも魅力です。
サンタやトナカイなど、季節感のある可愛らしいアイコンもそろっていて、デザインのアクセントにもぴったりです。
ICON BOXのアイコンは、個人利用・商用利用を問わず、無料で使うことができます。クレジット表記も不要で、事前の連絡も必要ありません。
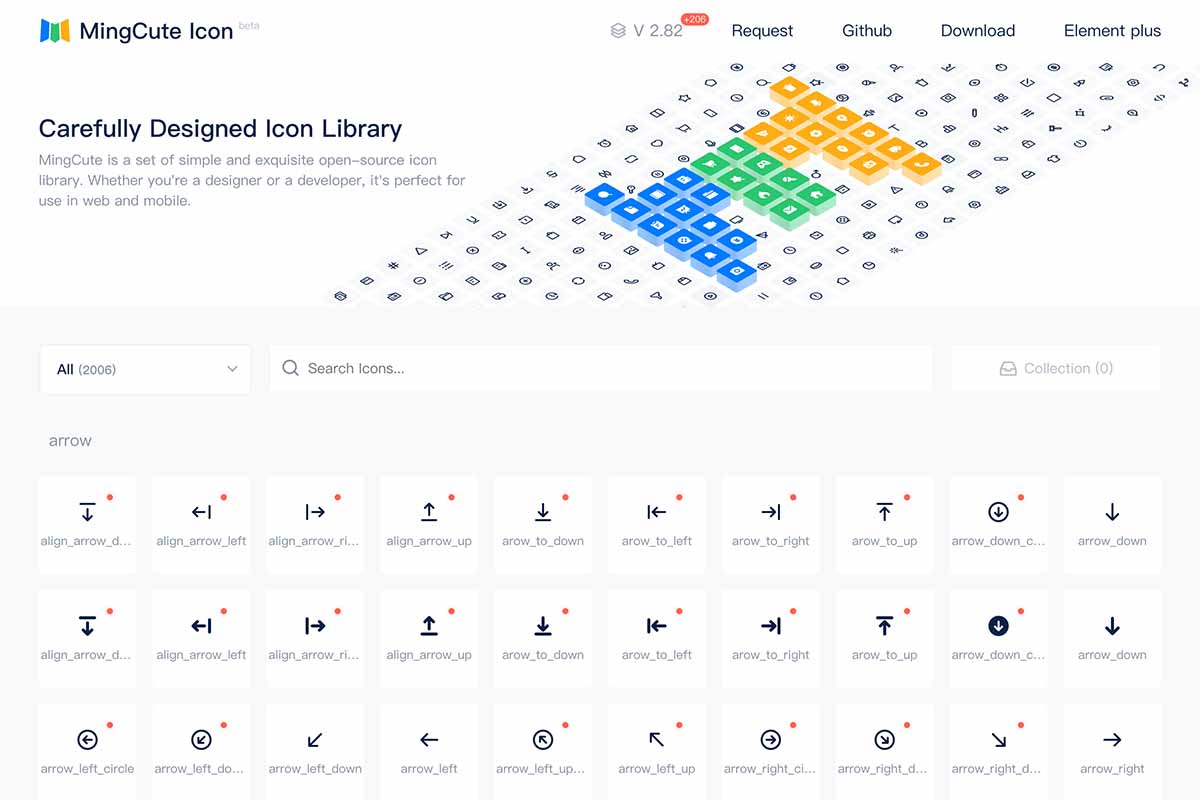
MingCute Icon(ミンキュート アイコン)

<海外/SVGもフォントもあり、商用OK>
シンプルでセンスのいい、少しかわいらしさのあるUI向けアイコンが約1,400種類そろったオープンソースのアイコン素材です。小さなサイズでも見やすく、複数並べてもごちゃつかず、すっきりと使えるのが魅力です。
小さなサイズでも見やすく、複数並べてもごちゃつかず、すっきりと使えるのが魅力です。
SVGやPNG画像としてダウンロードできるのはもちろん、Webフォントとしても使えるので、Web制作やアプリ開発など幅広い用途に対応します。ライセンスは商用利用もOKなApache 2.0で、安心して利用できます。
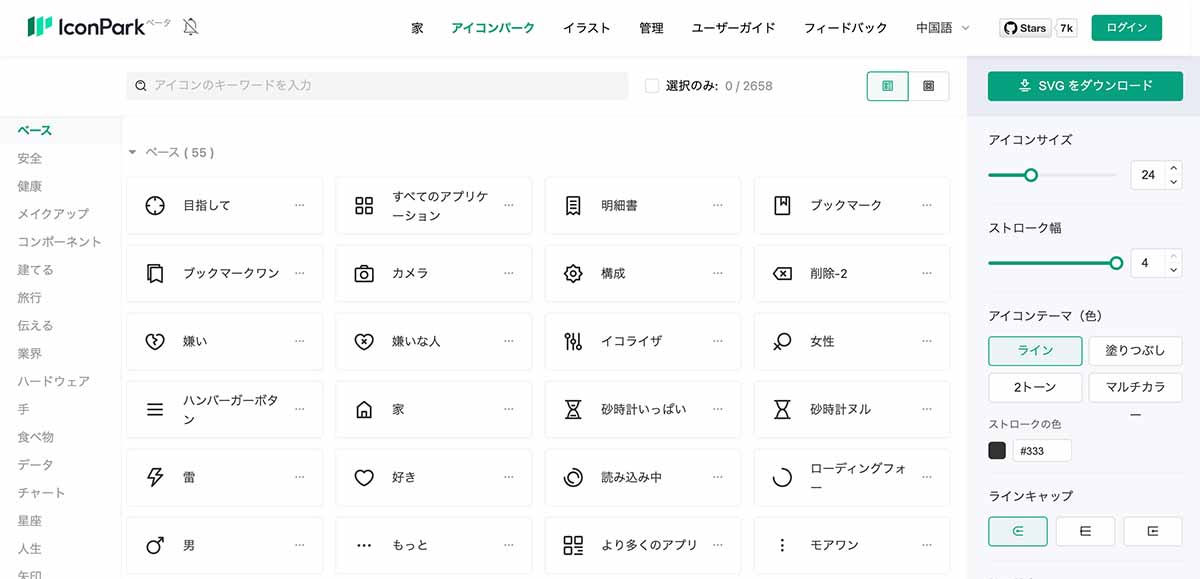
IconPark(アイコンパーク)

<海外/豊富なスタイル、React/Vue対応、商用OK>
TikTokなどを展開するByteDance が開発した、オープンソースのWeb/UI 向けアイコンライブラリ。約2,000〜2,600種類の高品質なアイコンがそろっています。
線だけのシンプルなものから、塗りあり・2色・カラフルな多色アイコンまで、ひとつのアイコンで複数のスタイルに切り替えができます。
しかもブラウザ上で、色の組み合わせを自由に選んで、ワンクリックで見た目を変更できるので、使いたい雰囲気に合わせてすぐに調整できます。
React・Vueなどのコンポーネントにも対応しているので、エンジニアにも人気。
ライセンスは Apache 2.0。個人利用・商用利用どちらもOKで、著作権表示やライセンス表記は推奨されますが、義務ではありません。また、ソース公開と再配布・改変も許可される寛容なオープンソースライセンスです。
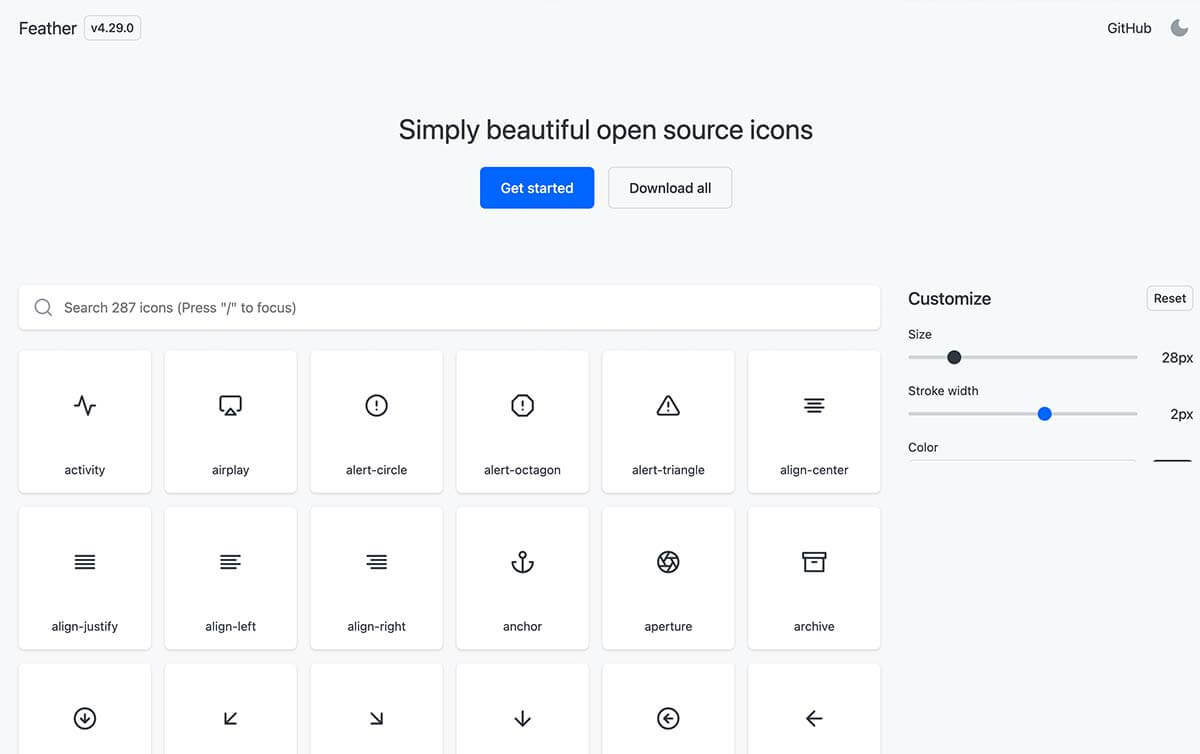
Feather Icons(フェザーアイコンズ)

<海外/シンプル、React対応、商用OK>
ミニマルで洗練された線アイコンが揃ったオープンソースのアイコンセットです。Webサイト、アプリ、UIデザインの現場で幅広く使われています。
ブラウザ上でサイズや色、線の細さを調節して、ダウンロードするだけ。
また、ReactというJavaScriptのライブラリ(動的なWebアプリや管理画面などを効率的に作るツール)に組み込んで、簡単に利用が可能です。そのため、エンジニアの利用も多いです。
デザイナーであれば、公式サイトからSVGアイコンをそのままダウンロードして、FigmaやIllustratorなどのデザインツールに貼り付けて使うこともできます。
また、データをダウンロードしなくても、サーバーにあるアイコンのデータをCDNでHTML上で紐づけて読み込ませることも可能です。
デザインはシンプルで汎用性が高い。また、SVG形式・CDN経由での呼び出し・React対応など、制作環境に合わせて使える柔軟さが魅力です。
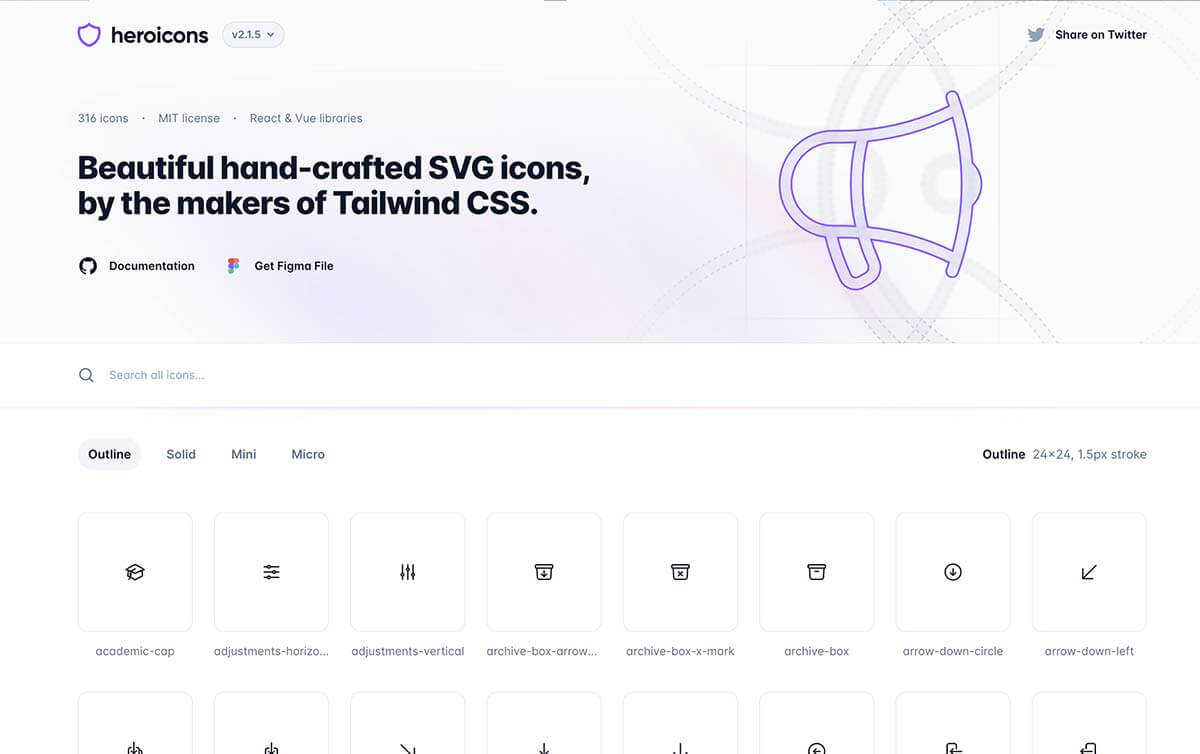
Heroicons(ヒーローアイコンズ)

<海外/React対応、Tailwindと相性◎、商用OK>
Heroiconsは、Tailwind CSSの開発元である Tailwind Labs が提供する、オープンソースのSVGアイコンセットです。
モダンでシンプルなデザインが特徴で、特にUIデザインやWebアプリ開発との相性がとても良いです。
MITライセンスのため、個人・商用問わず自由に利用可能。クレジット表記も不要です。
画像スタイルは、Outline(線画)とSolid(塗りつぶし)の2種類。
すべてのアイコンがSVG形式でダウンロード可能。
Webデザインやアプリ開発の現場では、Tailwind CSSとHeroiconsをセットで使うことが多く、Feather Iconsと同様に、React(JavaScriptでWebアプリを効率よく構築するためのライブラリ)と組み合わせて使える点が便利です。
そのため、どちらかといえばデザイナーよりもエンジニアにとって馴染みがあるかもしれません。
とはいえ、サイト上からSVG形式でのダウンロードが簡単にできるため、デザイナーがデザインソフトへ組み込んで利用することももちろん可能です。
Phosphor Icons(フォスファー・アイコン)

ポルトガルのデザイナーによって開発された、やわらかく親しみやすいけど洗練されたスタイルが魅力のアイコンライブラリです。
7,000点以上のアイコンがすべて無料で使え、商用利用OK・クレジット表記も不要。
FigmaやSketch、Framerなどのデザインツールと連携できるプラグインもあり、ツール内から直接アイコンを挿入できて便利です。
SVGやアイコンフォントのほか、ReactやVueといった開発向けの形式にも対応していて、デザイン制作にもサイトやアプリのコーディングにも幅広く使えます。
公式サイトでは、ReactやHTMLなど、形式ごとにコードをすぐにコピーできる画面設計になっていて、初心者でも迷わず使えます。
やさしい印象のアイコンを探している人や、UIに少し柔らかさを加えたいときにおすすめです。
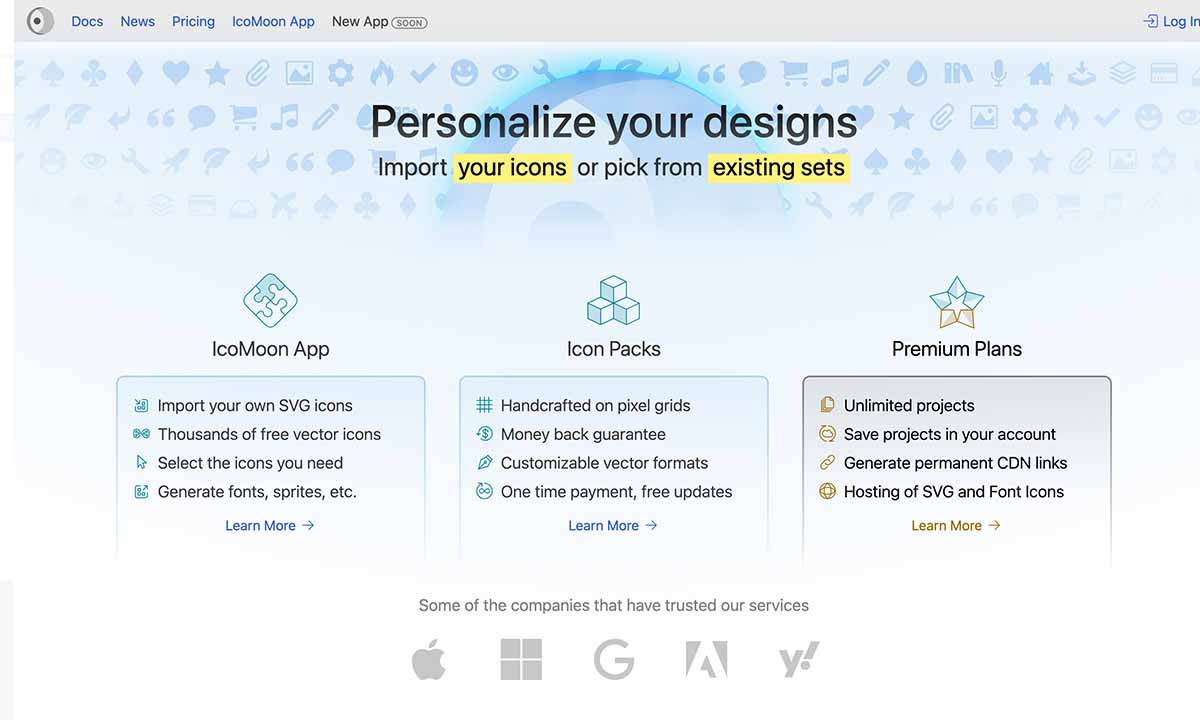
IcoMoon(アイコムーン)

<海外/アイコンフォント自作、商用OK>
IcoMoonは、カスタマイズ性に優れたアイコン管理・生成ツールです。好きなアイコンを選んで、自分だけのアイコンセットを作ることができます。
SVGとして使うこともできますし、「アイコンフォント」としてWebサイトに使うこともできます。
色やサイズも自由に変えられて、よく使うアイコンだけを選んで必要な形式で一括ダウンロードでき、自分のデザインにぴったり合わせられます。
Webフォントとしてまとめて出力できる操作もとても直感的です。コーディングに必要なクラス名やCSSも自動で生成してくれるので、作業の手間が減り、開発効率も良いです。
また、自分で作ったオリジナルのSVGアイコンをアップロードして、完全オリジナルのWebアイコンフォントを作ることも可能です。
カスタマイズ性の高さが、フロントエンドエンジニアやWebデザイナーに人気の理由ですね。
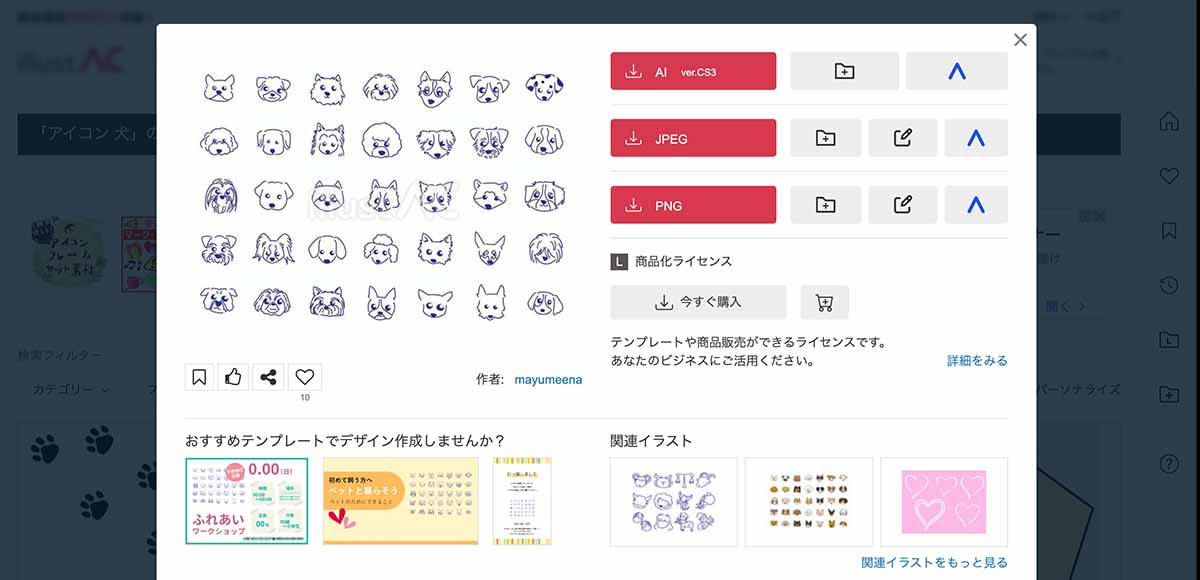
イラストAC

<日本語/ イラストアイコン、商用OKだが無料会員登録が必要>
アイコン専門のサイトではありませんが、ちょっと変わったジャンルのアイコンを探したいときに便利なのが「イラストAC」です。
掲載されている素材の多くは、PNG・JPG・AI形式がセットでダウンロード可能なので、印刷物やデザインソフトでの編集にも使いやすいです。
たとえば「犬」や「和風」といった、一般的なアイコンサイトには少ないテーマでも、思わぬ掘り出し物が見つかることがあります。とくに、イラスト寄りのデザイン性の高いアイコンがほしいときに重宝します。
気に入った素材の作者には、サイト内から直接お仕事の依頼もできるため、オリジナルの制作をお願いすることも可能です。
利用にあたっては、無料会員でも商用利用も可能でクレジット表記も不要とされています。ただし、作者によっては個別の制限がある場合もあるため、ダウンロード前に各素材ページの利用規約を確認するのがおすすめです。
無料会員は1日のダウンロード回数の制限や待ち時間がありますが、プレミアム会員は無制限&即ダウンロードで快適に使えます。
まとめ|使いやすくて信頼できるアイコン素材サイトを選ぼう
今回紹介したアイコン素材サイトは、どれも使いやすく、商用利用にも対応しているものばかり。
SVGやWebアイコンフォント、ReactやVueといった開発向けの形式にも対応しているサイトも多いため、デザインにもコーディングにも柔軟に活用できます。
用途や作業環境に合わせて、自分に合った素材サイトをうまく選ぶことで、より効率的に、そして魅力的なWebサイトをつくることができます。
アイコン選びも、Webデザインの楽しみのひとつだと思います。ぴったりくるデザインを見つけたら嬉しくなりますよね。ぜひ楽しんでアイコン素材を利用してくださいね。