この記事を書いているのは、Webデザイナー歴18年の現役フリーランスです
Webデザイナーに欠かせないと言われているデザインソフトが、Adobe社のPhotoshopというソフトです。
単体であればサブスク毎月3,280円〜(2025年1月現在)で使うことができ、主に写真加工やお絵描きが得意です。
そのため、デザイナーのみならず、写真をおしゃれに加工したいインフルエンサーやイラストレーターや絵師にも人気。
デザイン初心者でも「WebデザインってよくわからないけどPhotoshopというソフトを使うんだよな」くらいは知っている人が多いと思います。
この記事では、Photoshopで一体どんなソフトなのかを徹底解説します。
現役Webデザイナーが実際にどの場面でどういう風にPhotoshopを使っているか、最新のPhotoshopにはどんな機能があるかを説明したいと思います。
Photoshopの機能を覚えればセンスがなくてもおしゃれな画像が作れるよ
Photoshopはデザイン制作のどういう場面で使われる?
Webデザイナーは、Webサイトのデザインや広告バナー、YouTubeのサムネイル等のデザイン等を作成するのが仕事です。
Webデザインに使うソフトは主に以下の4つで、それぞれを使い分けています。
FigmaとXDはほぼ同じ機能です。
- Photoshop →写真加工、メインのビジュアル作成
- Illustrator →ロゴ作成やイラスト作成
- Figma / XD →Webデザインのフレームワーク、プロトタイプの作成
Photoshopは、写真の加工や凝った画像を作成する時に使うソフトです。
特にメインビジュアルを作成する時にはどんなデザインでも作れるPhotoshopは非常に重宝されます。
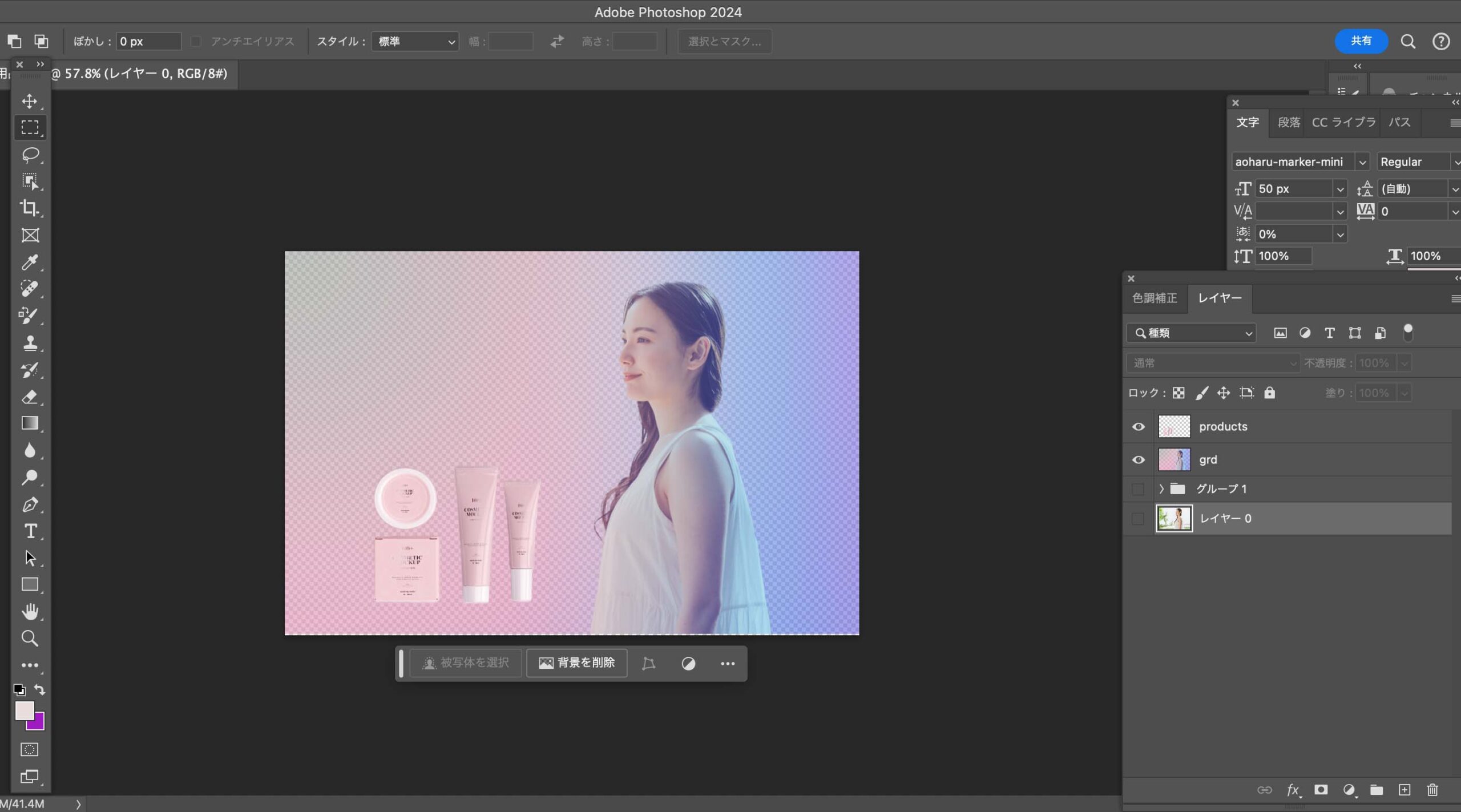
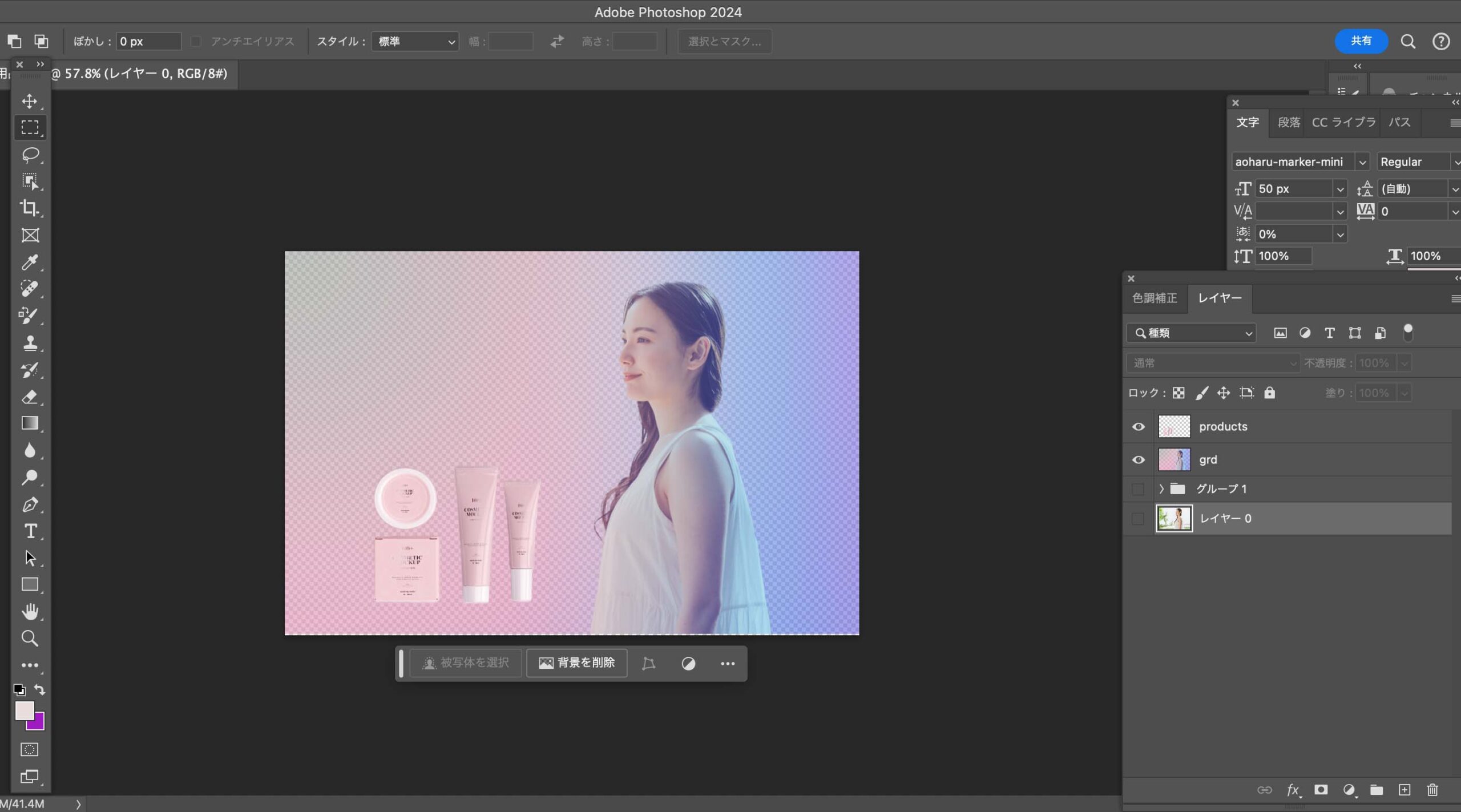
Photoshopの画面はこんな感じです。


これは、Webサイトでいうメインビジュアル(最初にアクセスした時に目に入るキャッチ画像)を作成しているところです。
人物の写真から女性だけを切り抜いてグラデーションと合わせて、イメージ画像を作っています。
多くのデザイナーは、XDやFigmaで全体的なレイアウトを作成して、その中にPhotoshopで作った画像を埋め込んでいます。
※これは架空で作成したサンプルの化粧品サイトです


まず全体的なWebサイトのデザインはFigmaやXDで作り、メインビジュアルを別途Photoshopで作成して、埋め込みます。
例えば、上記のように化粧品アイテムの切り抜きのような簡単な作業ならFigma上でもできる機能があるのですが、複雑な切り抜きはフォトショップでないとできません(正確にいうとIllustratorでもできますが、手軽さはPhotoshopが上です)
覚えてほしいのは、高度な写真の加工はPhotoshop以外ではできない、ということです。他のデザインソフトでは、基本的に写真の加工はできません。
これが世界中のデザイナーがPhotoshopを手放せない理由です。
WebデザインスクールでもPhotoshopは必須ソフトとして扱っているところが多くて、Photoshop+その他のソフト、またはPhotoshopのみを教えるスクールがあるよ
PhotoshopのみでWebデザイン制作をするWebデザイナーもいる
私を含めWebデザイナーの多くは、Figma(またはXD)とPhotoshopを組み合わせてWebデザインを作成しています。
しかし、Photoshopひとつで全てのデザイン作業を行うデザイナーもいます。Figma/XDはリリースしてからまだ10年も経っていませんので、昔からのデザイナーはPhotoshopのみ、またはPhotoshopメインでやっている方も多いです。
XDやFigmaは最新の便利な機能があるので確かに作業効率は良いですが、PhotoshopだけでWebデザインカンプを作るのが特別不便かというとそんなことはありません。
ちなみにFigmaってどんなソフトか気になる方は以下の記事をご参考に。


Photoshopでよく使う機能・最新の機能の紹介
次にPhotoshopでどんなことができるのかを具体的に見ていきましょう。
主に私がWebデザインでよく使う機能から最新のAI機能まで紹介していきますね。
これらは全てWebデザインでよく使う作業ですが、Photoshop以外のデザインソフトではできないことが多いです。
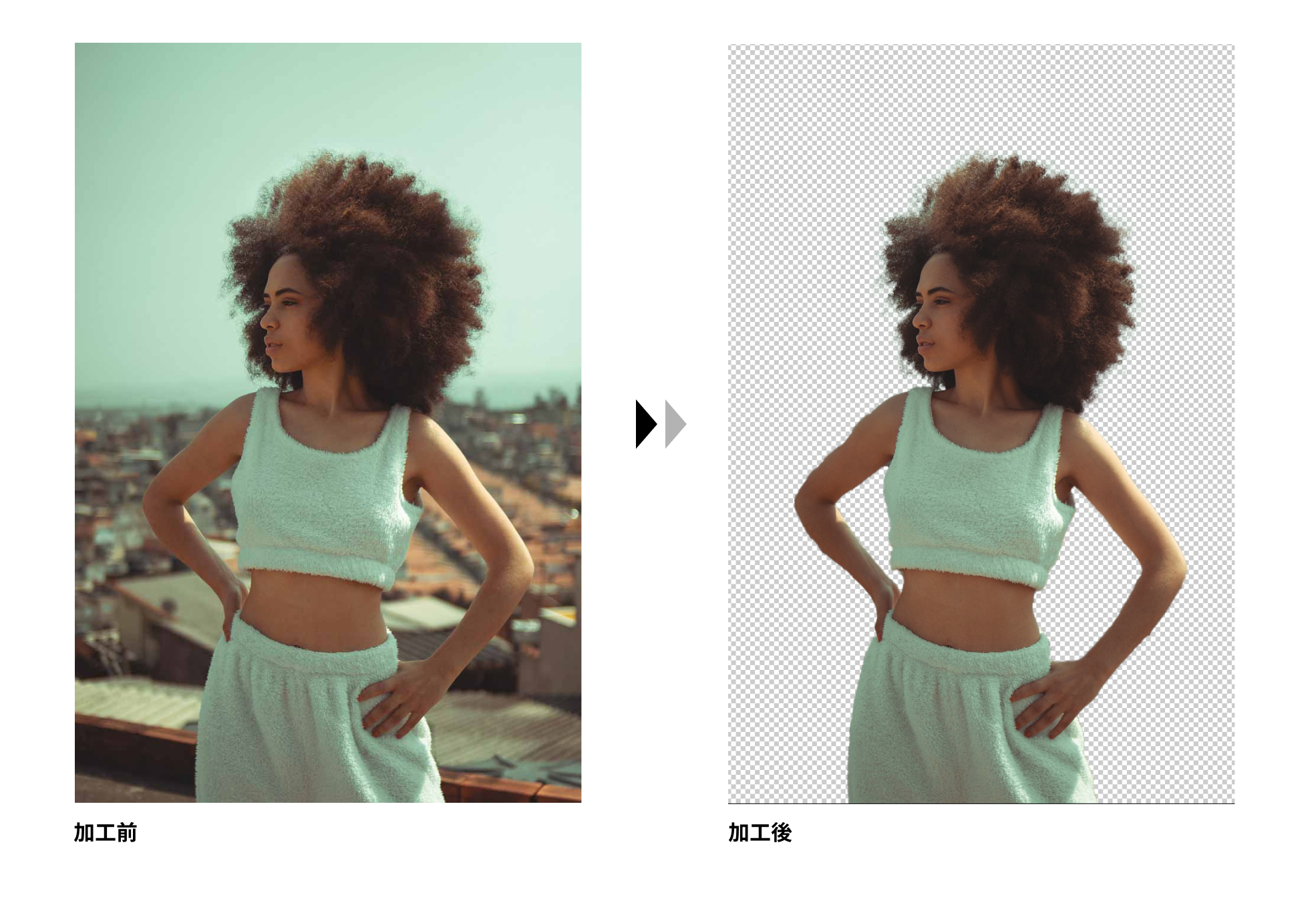
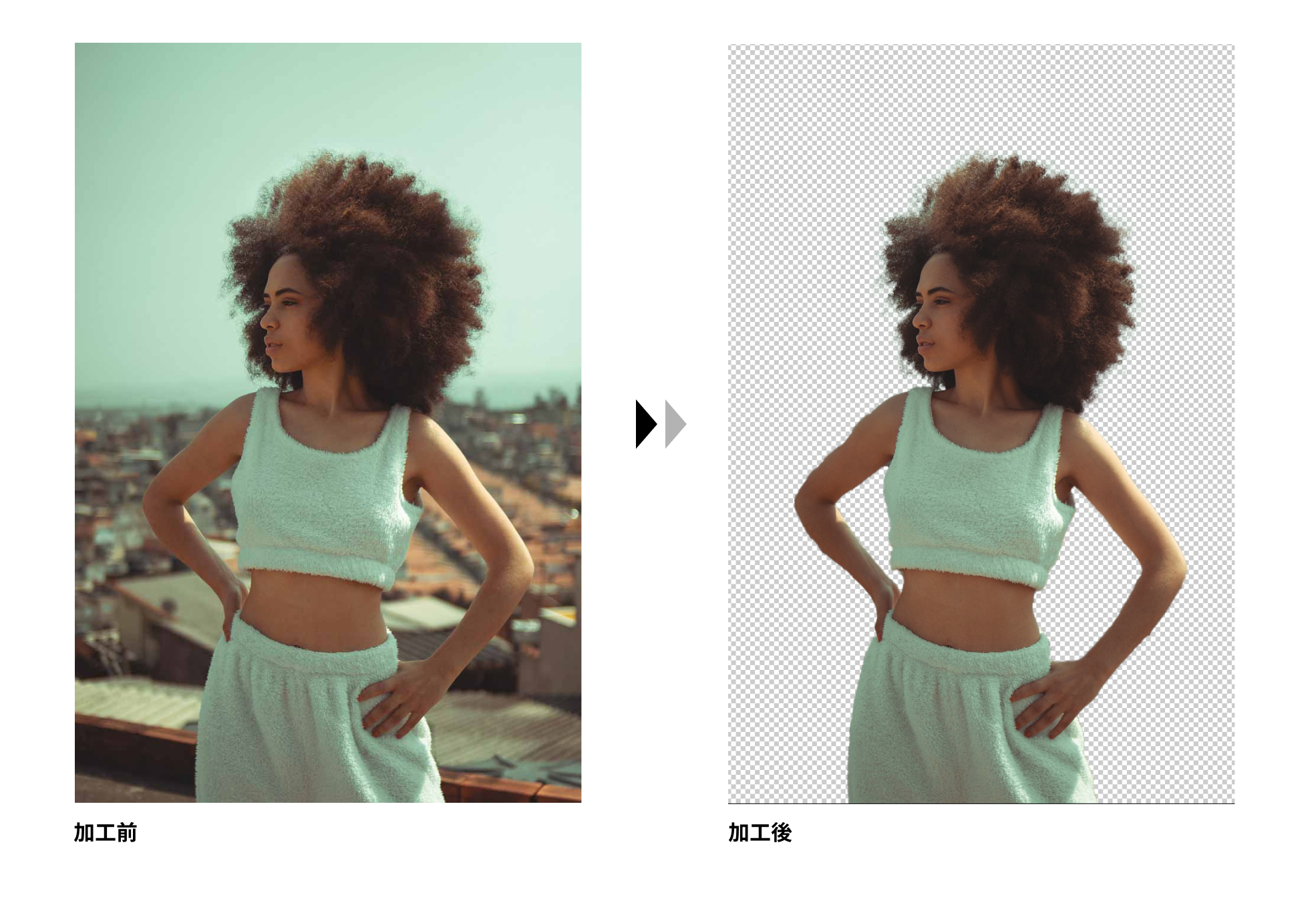
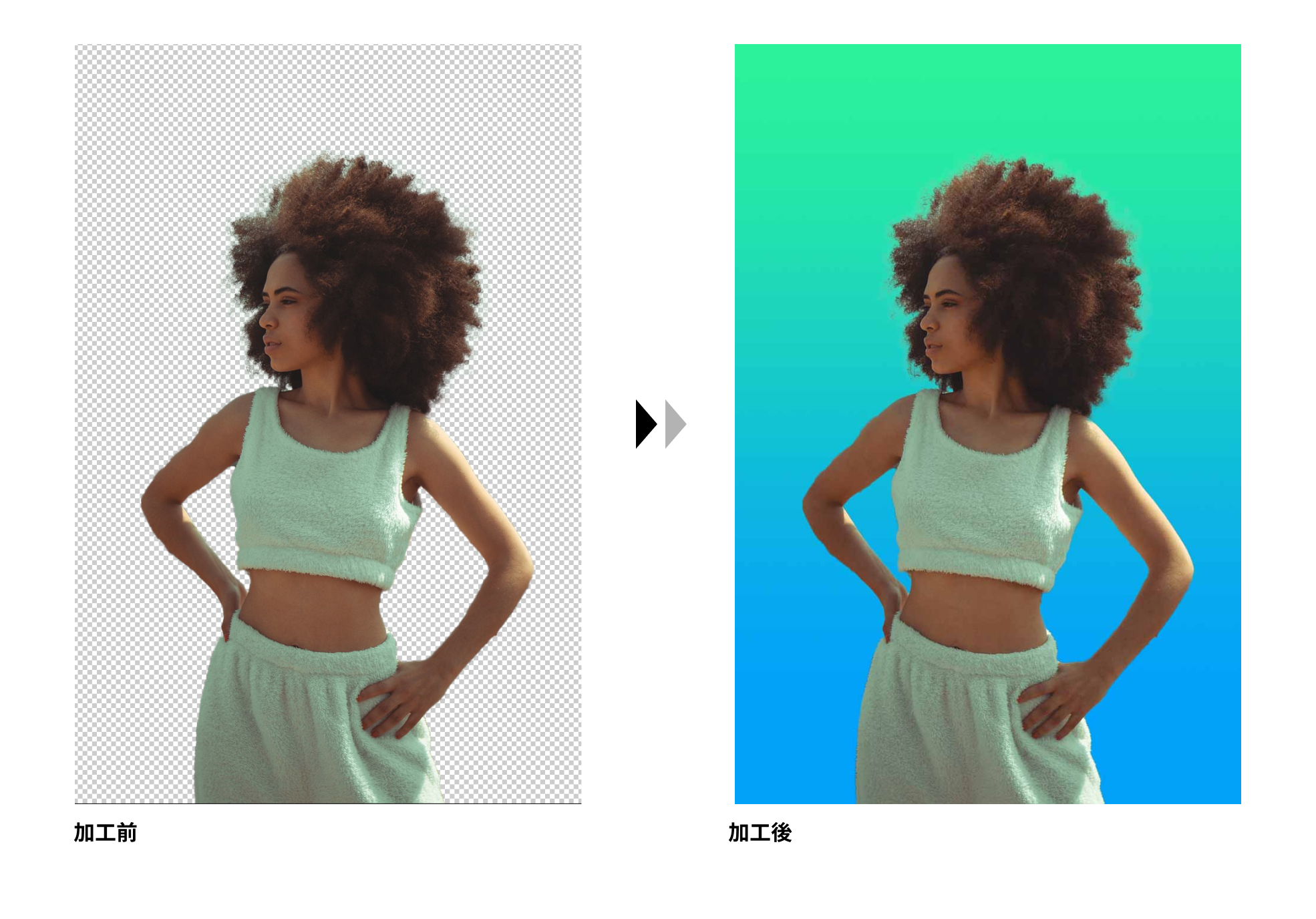
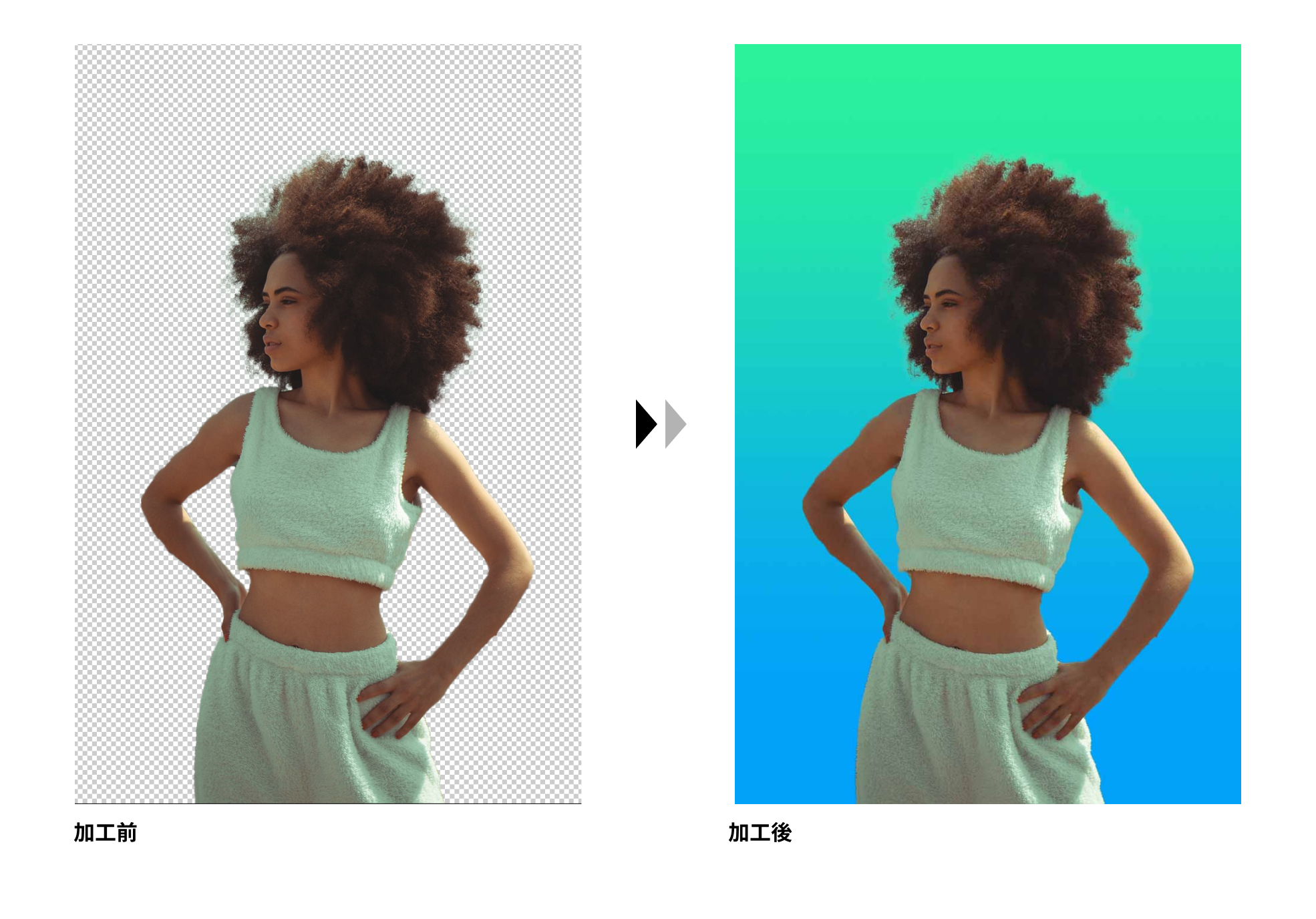
人物や物の切り出し
写真の中から人物だけを切り出したり、何かひとつだけ切り出して別の画像を組み合わせるというのは、デザイナーが日常的に使うテクニックです。


IllustratorやFigmaでも切り出しはできないことはないのですが、シンプルな写真に限ります。また出来上がりも荒いので、制作物がバナーレベルの小さい物であればいいのですが、大きな画像の場合はPhotoshopでやるのが確実です。
複雑な切り出しはPhotoshopでないとできません!
逆に言うとPhotoshopさえあればものすごく面倒な切り出しもボタンひとつで一発でやってくれます。
特に髪の辺りは繊細な範囲指定が必要なのですが、フォトショップならこんな複雑なヘアスタイルでも簡単な設定でここまできれいに切り抜いてくれます。
余談ですが、切り抜き機能がここまで高度になったのはここ数年のこと。昔はすごく大変でした!
背景を変えたり、他の画像と組み合わせたり、切り抜いた画像に対していろんな合成ができます。


フォトショップで一番使っている機能といっても過言ではありません。
カラー(トーン)の変更
写真に対して色の補正を行うのもデザイン作業でよくやるテクニックです。
写真の色調整はとても重要です。Webサイトは1ページに複数の写真を使うことが多いですが、写真ごとに色味が違うと全体のバランスがおかしくなります。青調なら青調に、黄色調なら黄色調に全ての写真のトーンを合わせる必要があります。
こんな感じで、ちょっと青みがかったトーンにするのはここ数年よくやるテクニックです。繰り返しますが、Webサイトであれば全部の写真のトーンを合わせることが大事!


夕暮れっぽい景色を色調補正して、今風の印象に変えてみた例です。


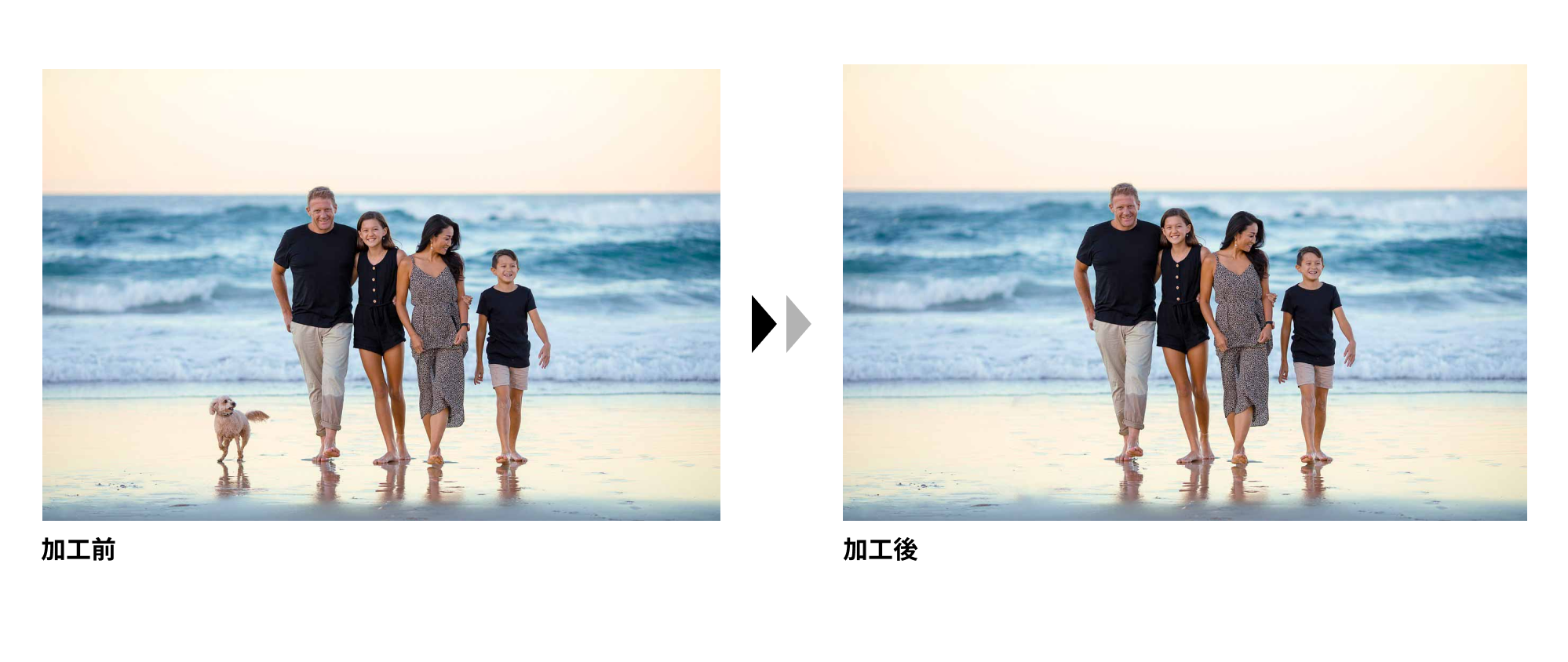
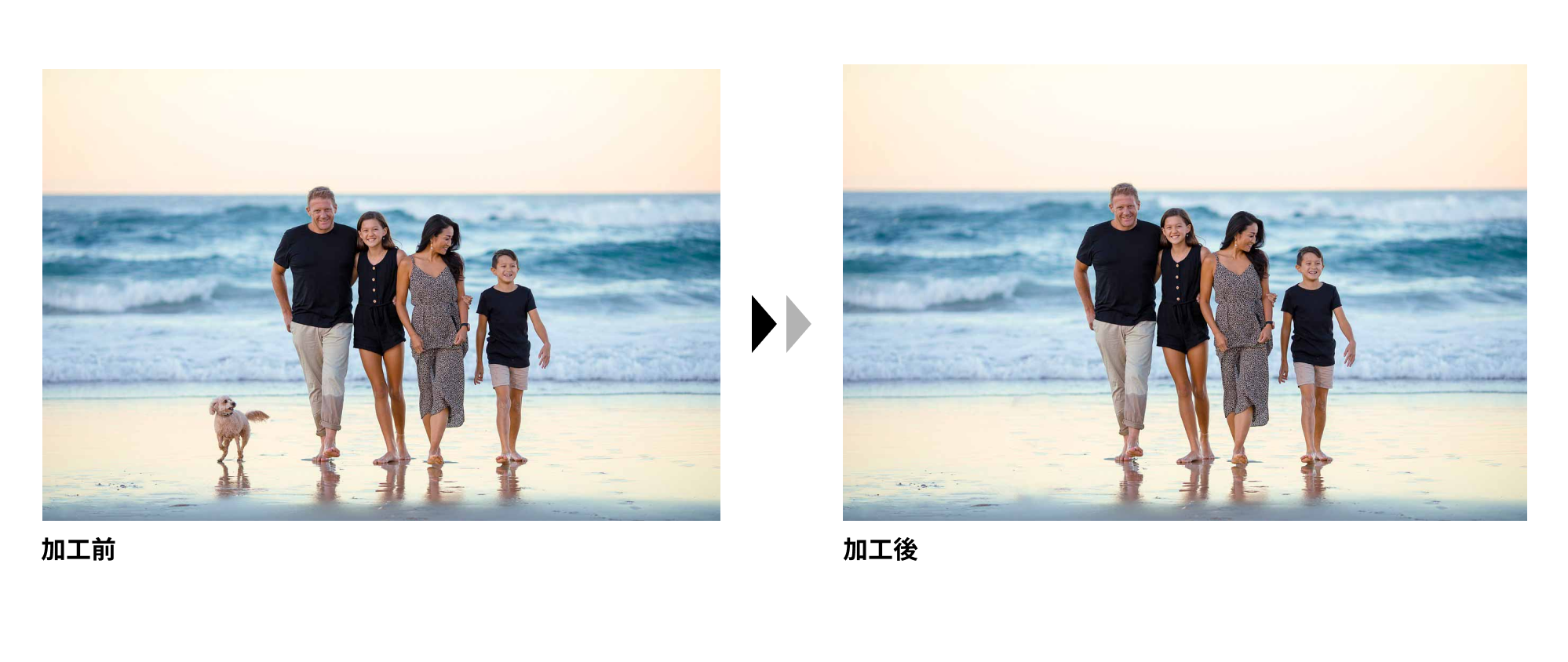
いらないものの削除・置き換え
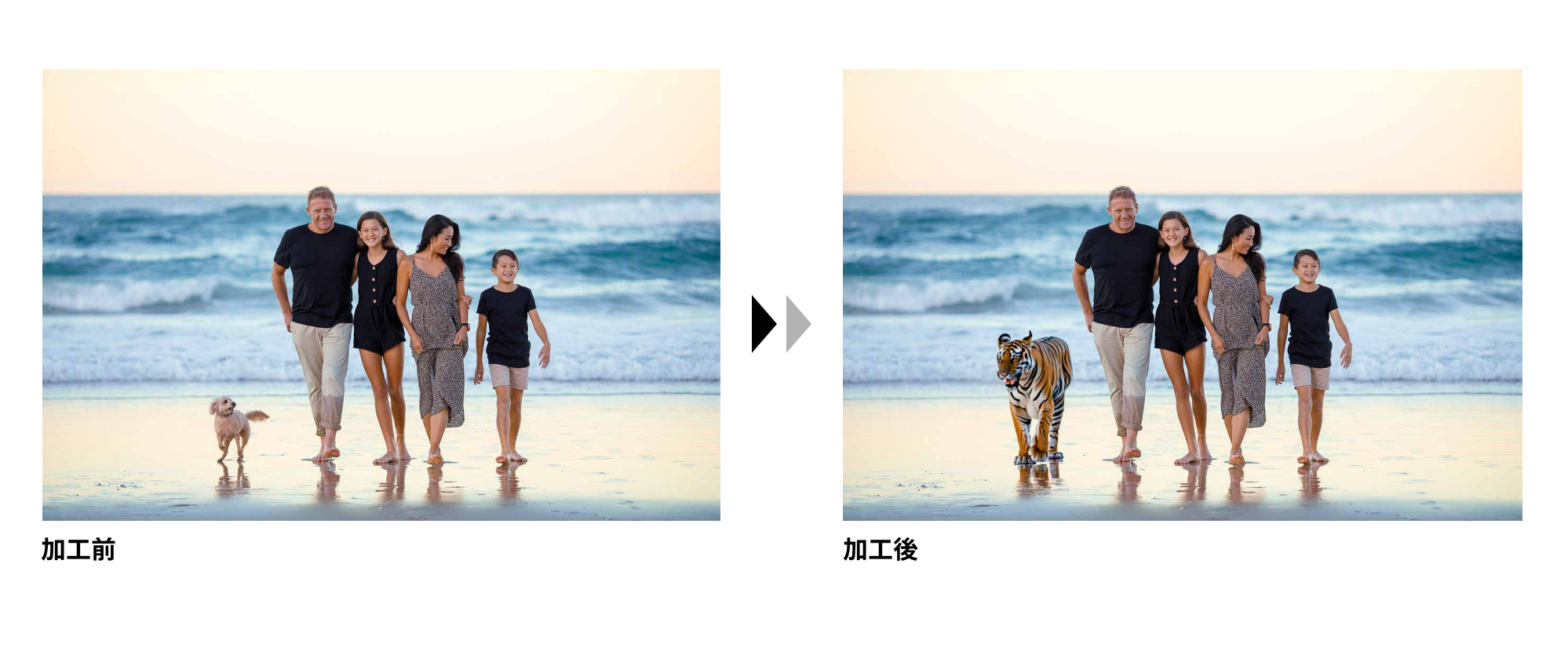
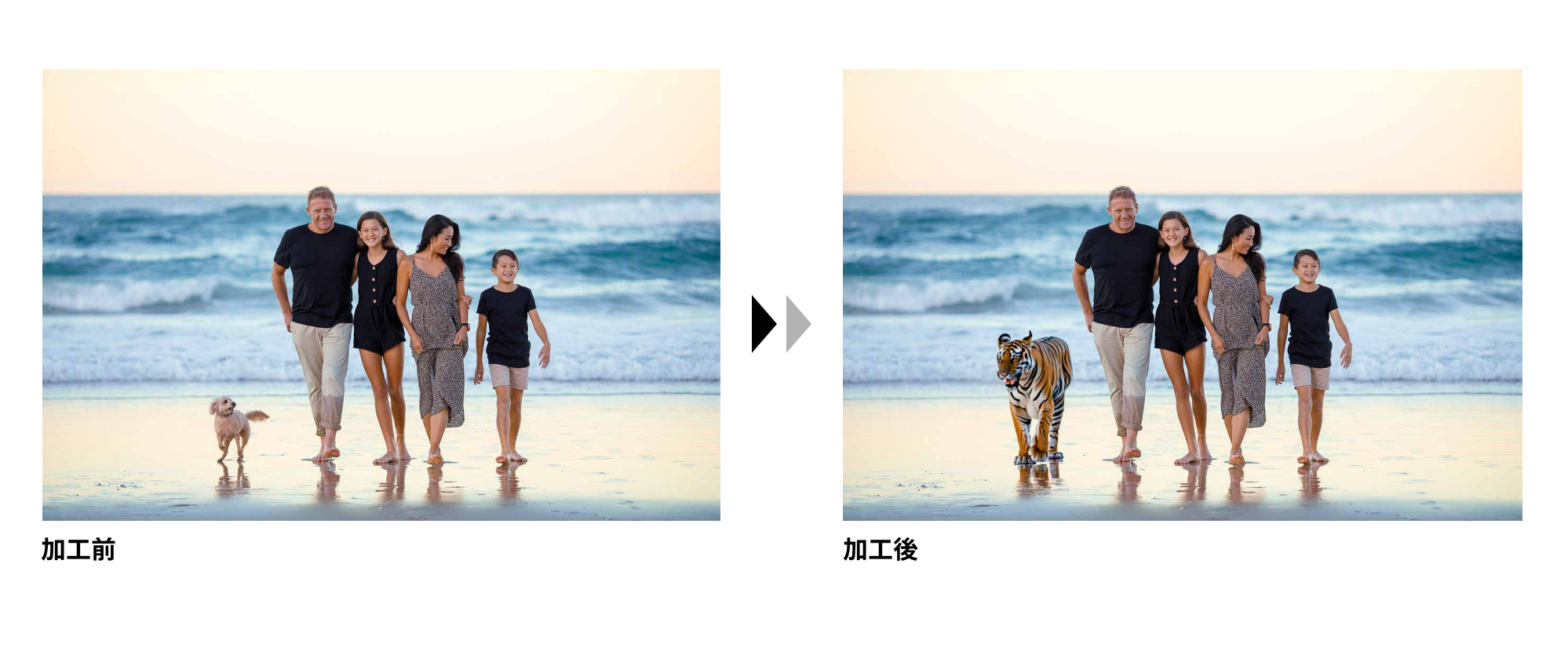
これもよくやります。専用に撮影した写真ならともかく、誰かが適当に撮った写真にはいらないものがいっぱい写っています。とにかくいらないものは削除しまくります。構図的にどうしても消せないものもありますが、簡単なものならワンクリックで削除可能。消えた部分はちゃんと周りになじむようPhotoshopが自動で補正してくれます。
「ワンちゃんは今回はなしで」と言われたら、すぐ消せる!


さらにPhotoshopの最新機能である生成AIを使うと、犬のいた場所に好きなオブジェクトを置き換えすることも可能。


犬→虎に。これ、私が虎の写真を合成したわけではなく、PhotoshopのAI生成機能で犬のいた場所に「虎」と文字を打ち込んだだけですからね。それで自動的に虎が組み込まれるんです。すごいですよね。
色の変更
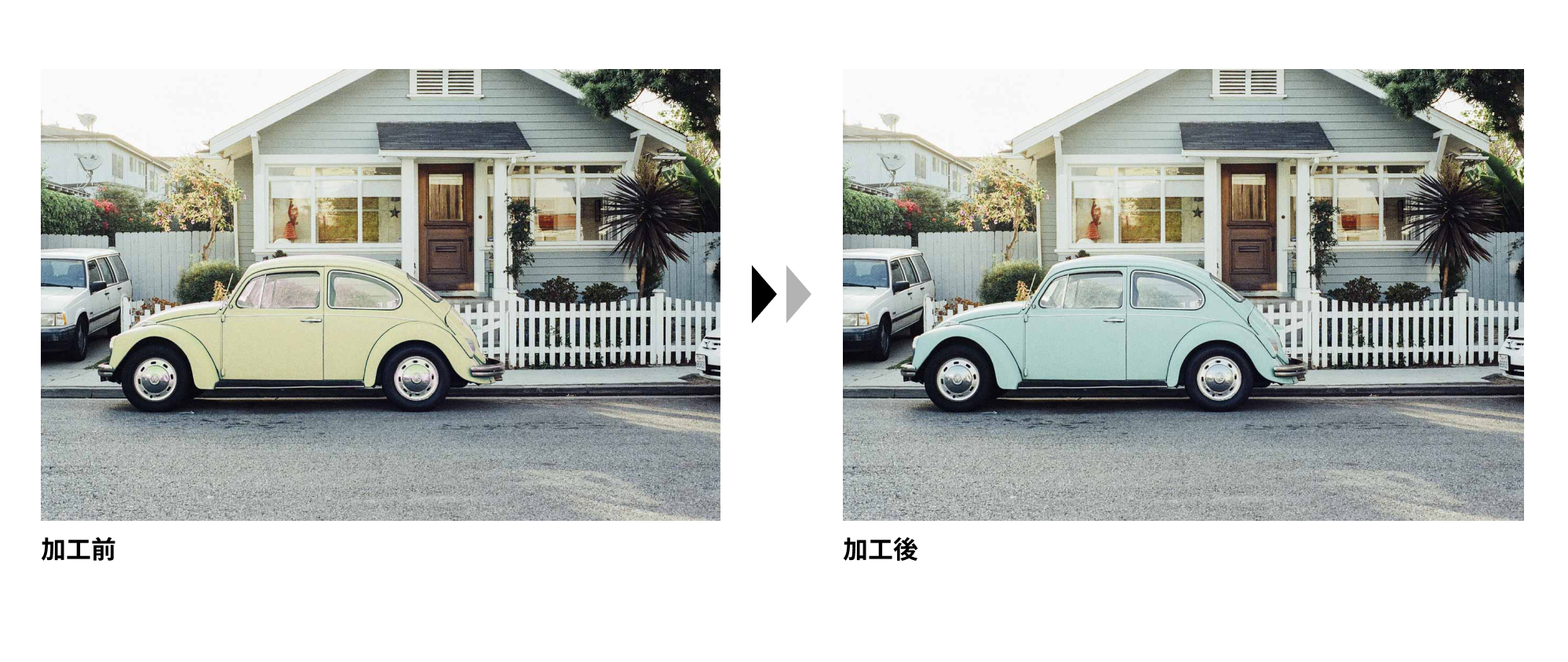
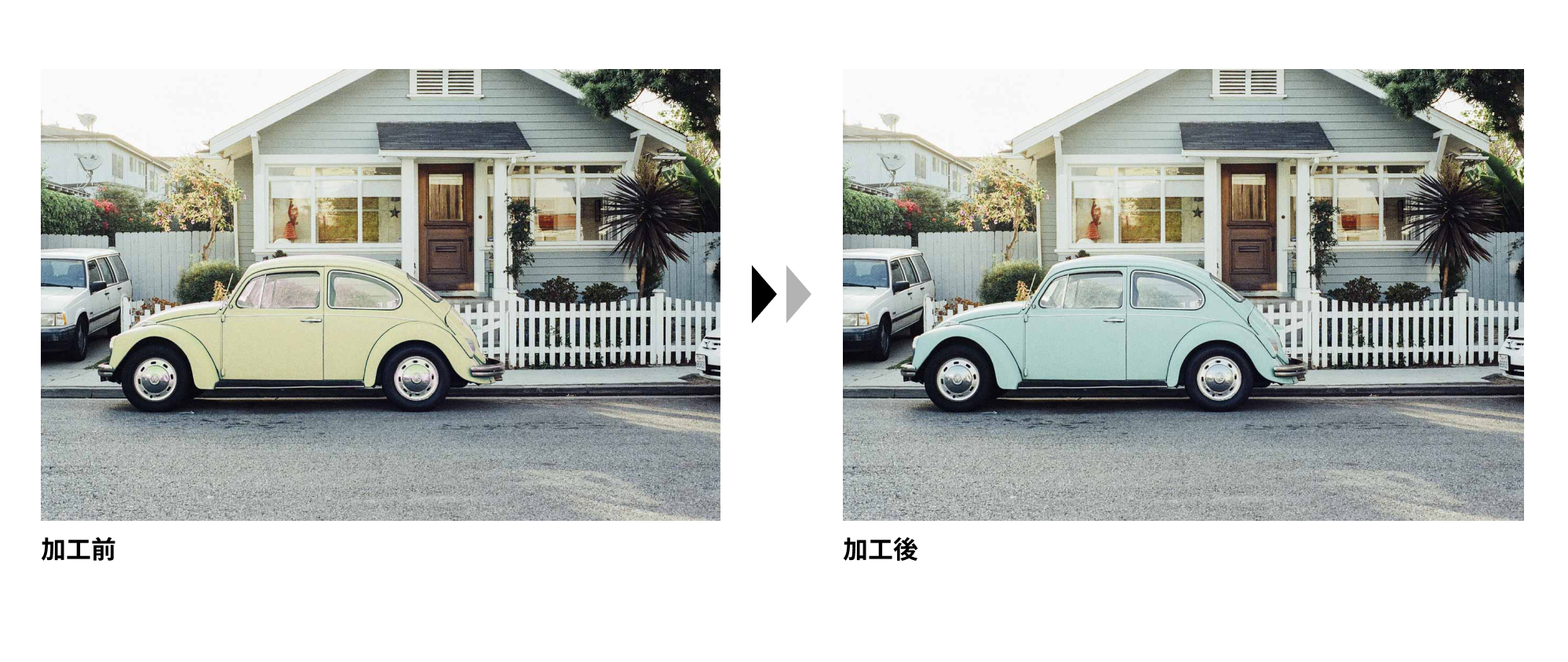
先ほどは写真の全体の色のトーンを変更しましたが、一部だけ色をがっつり変えたいということもあります。
モデルが着ている服の色を変えてくれ、とかね。
これもメニュー「色の置き換え」から簡単にできちゃいます。
ワーゲンの色を黄色から水色に。ちゃんとトーンも合っています。


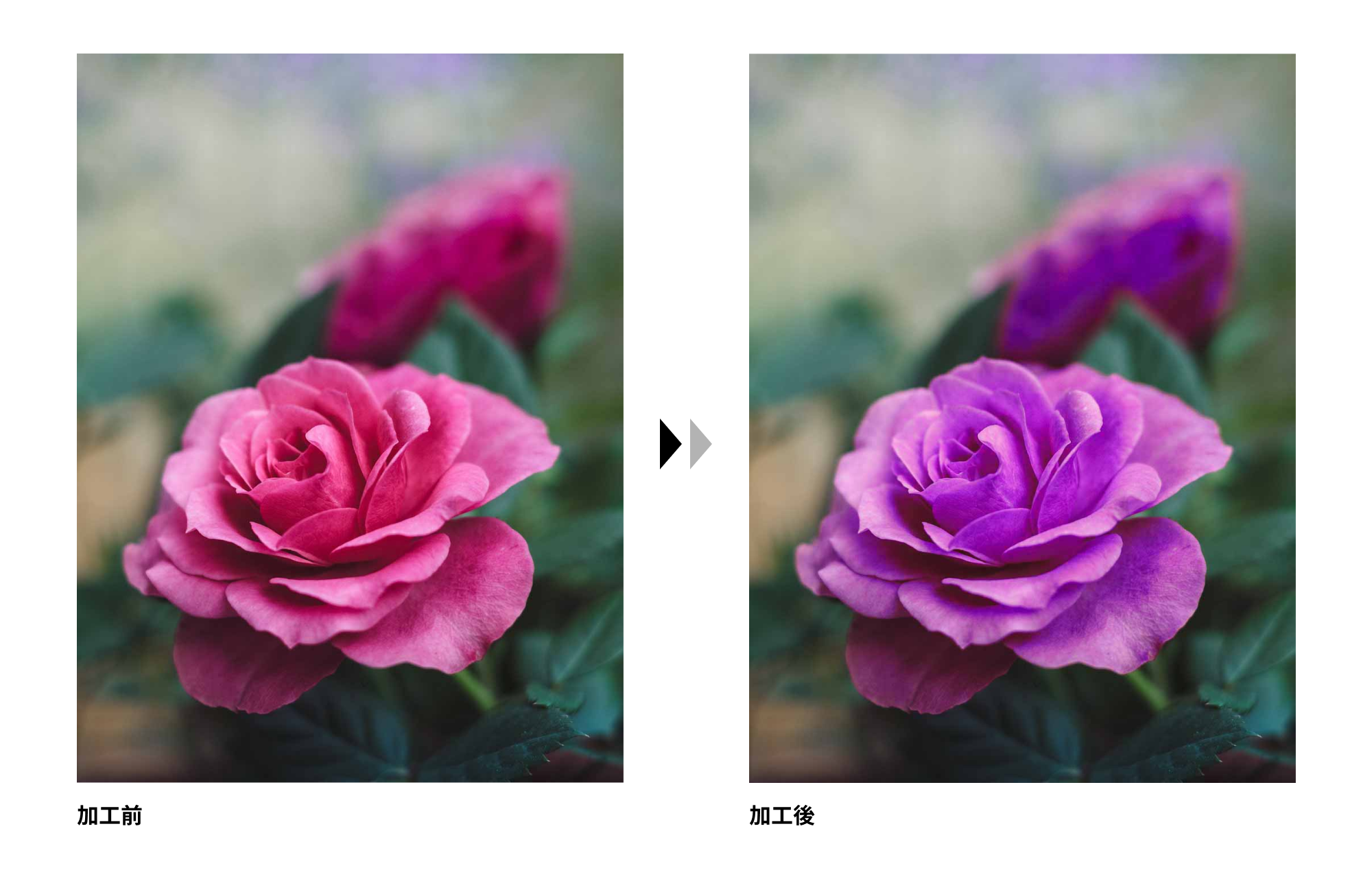
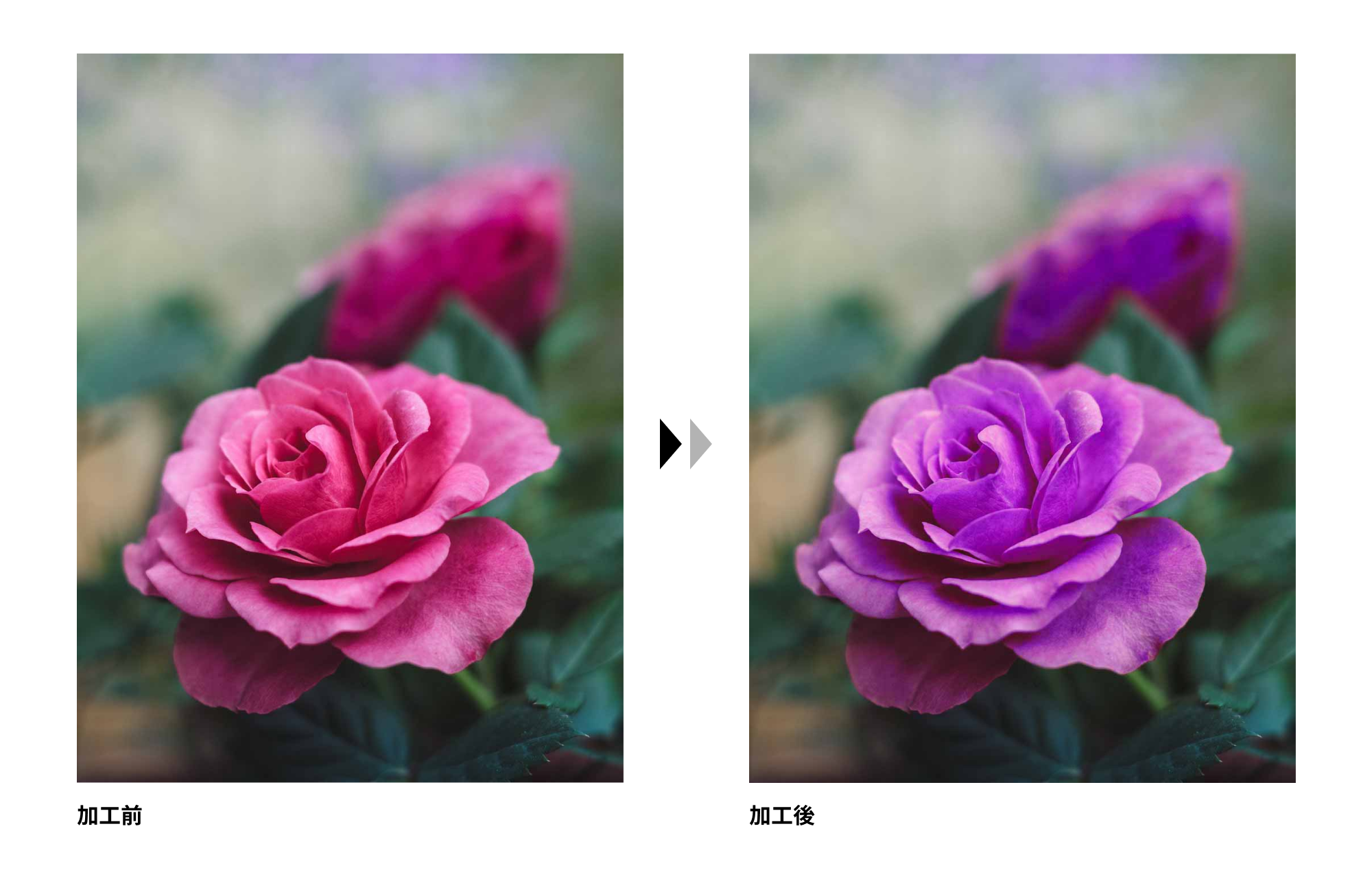
Photoshopを使えば、ピンクのバラも紫のバラに。簡単に紫のバラが量産できます。


モノクロ写真をカラーに。カラーを白黒に
サイトのテーマによっては、モノトーンのサイトにすることもあります。スタッフ写真だけモノトーンにするとかね。
そう言う時は、Photoshopで一発でカラー写真をモノクロ写真に変換できます。
また、逆にモノクロ写真をカラーに変更できる機能もあります。この場合、完全に元の色を再現するわけではなく、フォトショの想像で色を当てています。
下の写真は、Photoshopで「カラー→白黒→カラー」と変更した写真ですが、着ている服の色が元データでは別の色でした。


肌をきれいに
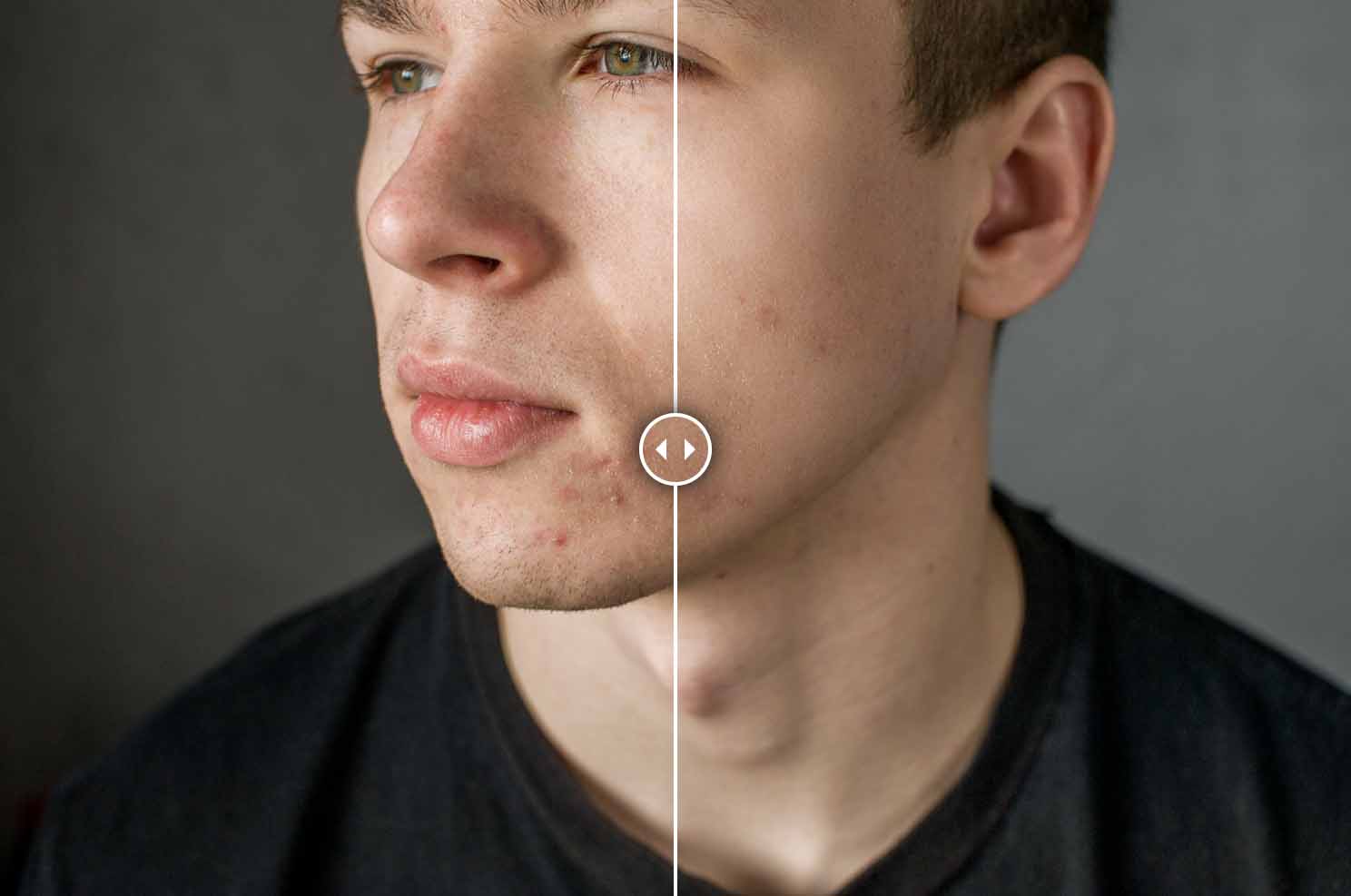
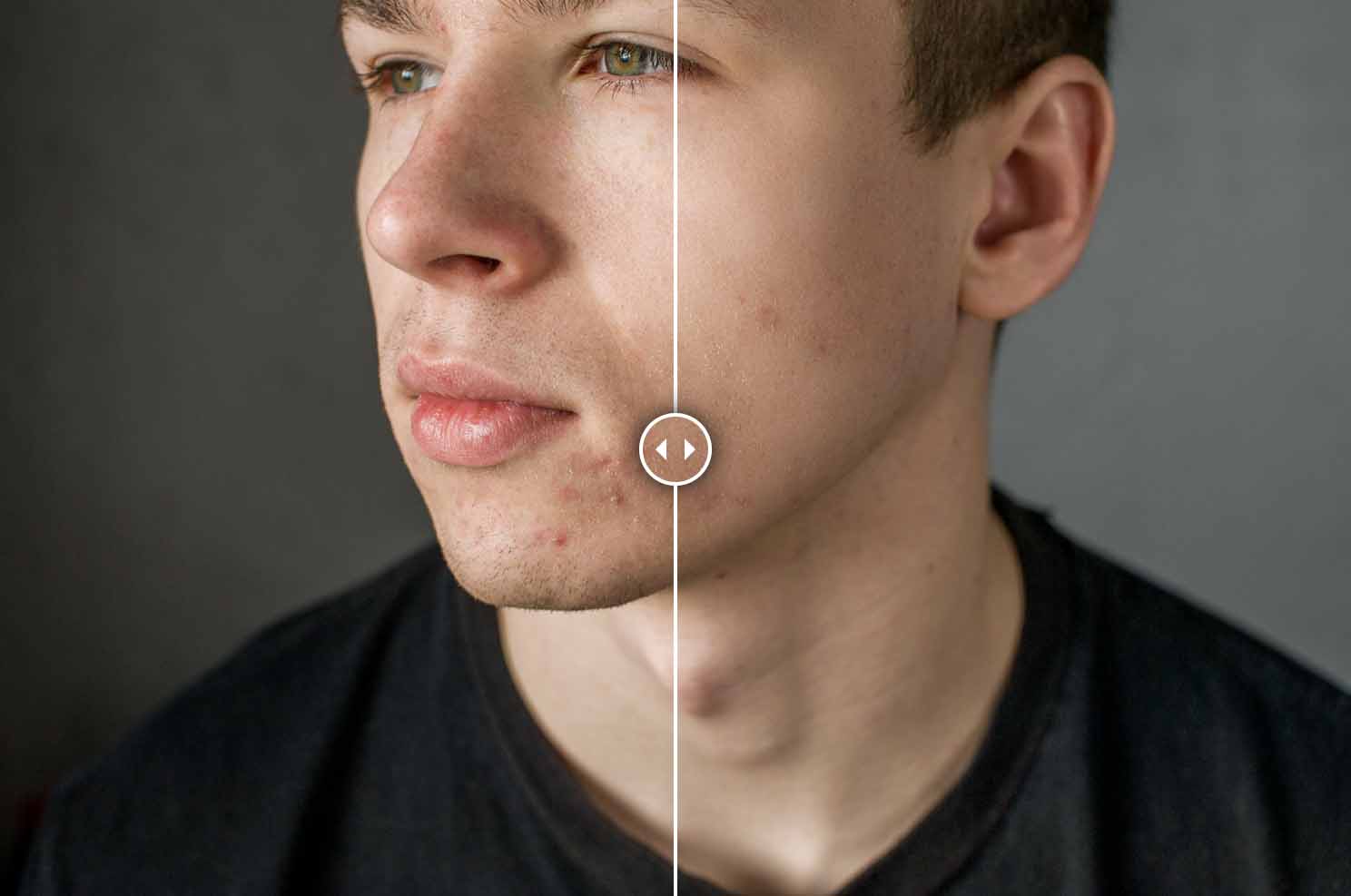
これも案件によってはよく使いますね。特に女性写真を扱う場合は、やはりお肌をきれいにしてくれという依頼は多いです。自動補正アプリだと盛り盛りの別人になってしまうことも多いですが、お仕事案件なので自然な形できれいになるようにやらせていただいています。
Photoshopには、簡単に肌をきれいにできる、「肌を滑らかにする」というメニューもあります。これで大まかなところを整えつつ、細かい修正はブラシ等を使って手作業で行なっています。


Photoshopには他にも表情を変えたり(笑顔にする等)、年齢を指定するとそれっぽく加工してくれるメニューもあります。これらの機能はまだまだ発展していきそうなので、今後が楽しみです!
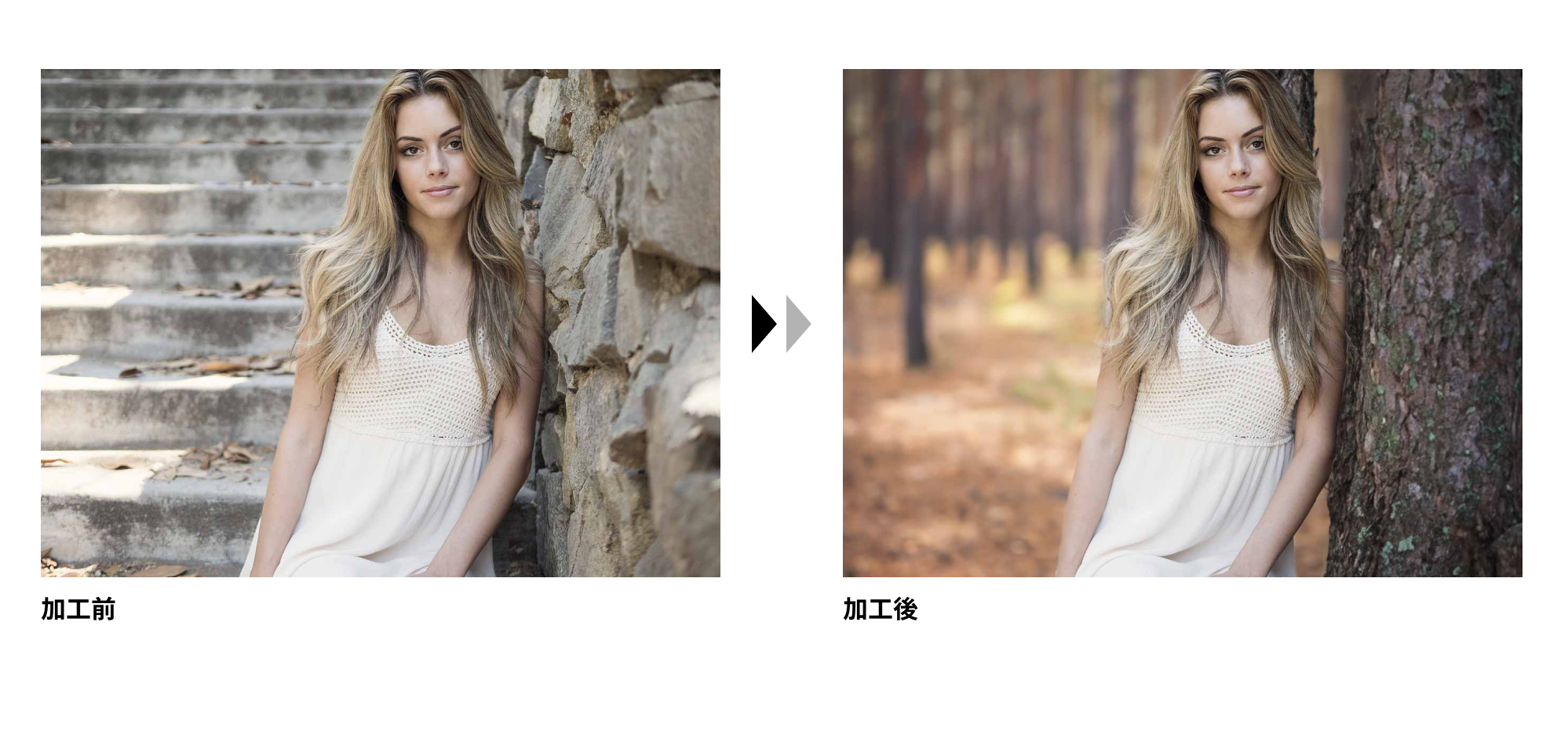
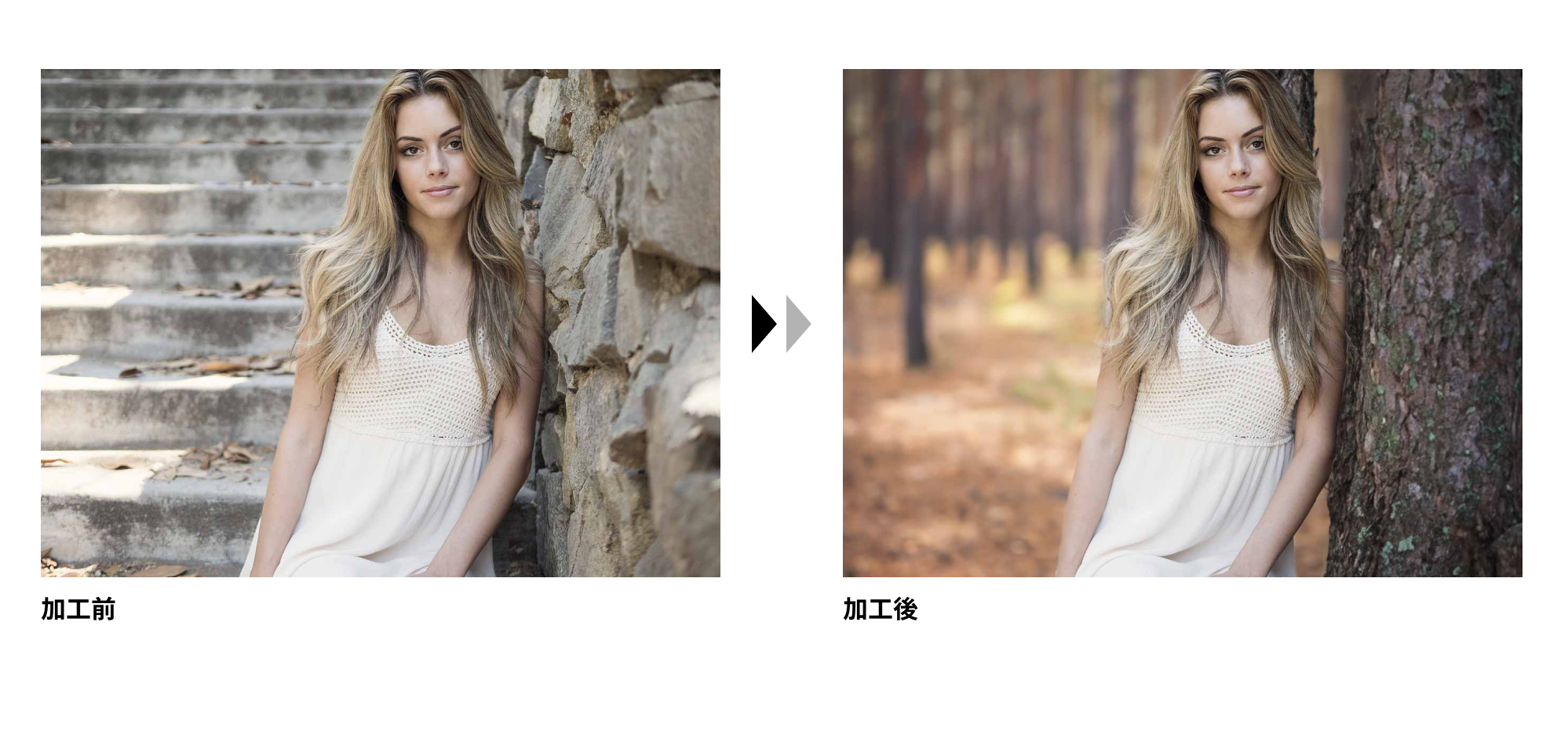
生成AIの進化がすごい
2023年にPhotoshopに追加された生成AIがすごいです。今後はセンスにいまいち自信がない初心者デザイナーでも、洒落たメインビジュアルが作れるようになるのではないでしょうか。
画像を合成することなく、文字を入力するだけでそこに画像を作り上げてくれる技術です、詳細は公式サイトで見てみてくださいね。
下は、左の元写真の女性の背景を選択して「森」と入力しただけ。あっという間に背景が森になりました。まあまだ細かいところは気になりますが、それにしても素晴らしいです。


Photoshopの料金体系と契約方法
フォトショップはAdobe公式サイトからダウンロードして利用することができます。
最初の7日間は無料で利用できますので、まず体験してみたい方は7日間の無料体験を試してみてください。
無料体験はAdobeの会員登録が必要ですが、会員登録自体は無料で行うことができます。
Photoshopの料金は?
Photoshopの契約は基本的にサブスクですが、2つのプランがあります。
| Photoshop単体 | フォトプラン (Photoshop+Lightroom) | |
|---|---|---|
| 月額プラン(月々払い) | 4,980円/月(税込) | なし |
| 年間プラン(月々払い) | 3,280円/月(税込) | 2,380円/月(税込) |
| 年間プラン(一括払い) | 34,680円/年(税込) 1ヶ月あたり2,890円 | 28,480円/年(税込) 1ヶ月あたり2,370円 おすすめ! |
※フォトプランには、Lightroomというソフトが付いてきます。このLightroomは膨大な数の写真を管理することができるソフトで、主にプロカメラマンが撮影した多量の数の写真データを整理するのに使います。
価格表を見ての通り、Photoshopの利用は単体プランよりフォトプランの方がお得です。
またフォトプランには、Adobeのクラウドストレージサービスがついていますので、1TBのクラウドストレージが使い放題です。
ただしフォトプランにすると月々プラン契約ができないため年間縛りとなるので、そこだけ注意してください。数ヶ月だけ使用したいのであれば年間縛りのあるフォトプランより、Photoshop単体プランにして月々払いがおすすめですね。
年間プランの途中解約は?
年間プランで契約して途中解約した場合にどうなるか気になる人が多いと思います。
年間プランを購入すると大幅な割引が受けられますが、そのかわり一年たたずに解約を申し出た場合は、解約手数料がかかります。
購入から 14日以内であれば、解約手数料不要で全額返金。 14日以降であれば、解約手数料(契約残額の 50%)が発生し、解約を申し込んだその月の月末までサービスを利用することができます。
年間契約の場合、契約したその月の一年後の同月のタイミングであれば、ちょうど切り替え時期に当たるので解約手数料は発生しません。
Photoshopを極めるのにおすすめの本(無料あり)
フォトショップをマスターするには、
- ソフトの使い方を覚える(基本)
- 写真の加工を覚える(応用)
の両方が必要です。ソフトの使い方は、Adobe公式でのレクチャー動画があります。
他にも初心者向け用のYouTube動画も多数ありますので、そちらで慣れるといいですね。
Adobe公式チュートリアル(Photoshop編)
無料で見れるAdobeの公式動画。デザイン作業で必要な機能の使い方がほぼ網羅されています
Kindle Unlimitedで読み放題対象のPhotoshop本
以下の書籍は、Kindle Unlimitedで読み放題対象なので、毎月の固定料金で読むことができます。
Kindle Unlimitedとは
- Amazonが運営している電子書籍のサブスク
- 月額980円で対象の本が全て読み放題
- 初回3ヶ月間無料キャンペーン中!
\初回登録で無料体験が可能 /
Photoshop よくばり入門 CC対応
Photoshopを使って今風の写真の加工やレタッチを行う方法を紹介しています。紹介しているのは初心者向けの簡単なテクニックですのでとっつきやすい。Webデザイン面にはあまり触れていませんが、Photoshopでの写真加工の引き出しを増やしたい人におすすめです。
動画でわかる!1週間のPhotoshop入門 作品づくりをなぞって身につく基本スキル
書籍と連動した動画もついてるので、初心者向きおすすめの一冊です。1週間のカリキュラムなので、無理せず頑張れます。
読み放題じゃないけどおすすめのPhotoshop本
ここからは読み放題じゃないけど、おすすめしたい本の紹介です。
独学Photoshop 楽しく基本が身につくガイドブック
完全初心者で独学でPhotoshopを勉強したい人のためのおすすめ本です。とにかく解説が初心者向けにやさしい。漫画調なので読みやすいです。
フォトショの5分ドリル 練習して身につけるPhotoshopの基本
ドリル形式でPhotoshopのスキルを着実に身につける、デザイナー志望者におすすめの一冊です。動画を見るだけより着実に力がつきます。機能の使い方の説明はざっくりなので、まずはPhotoshopに慣れてから、このドリルで実力をつける流れがおすすめです。
まとめ
年々進化を遂げているPhotoshop。複雑な加工も簡単に実装できるようになってきていて驚くばかりです。
皆さんもぜひフォトショップの世界を楽しんでみてくださいね。

