この記事では、WebデザイナーはHTMLとWebデザイナーの関連性や必要性について、Web業界歴18年の現役デザイナーが解説します。
・なぜWebデザイナーはHTMLを学ばなければいけないのか
・2025年、WebデザイナーはHTMLを学ぶべきなのか
・HTML以外のコーディングツールについて最新情報
この記事を書いた人

- Webデザイナー歴18年
- 会社員デザイナー8年、フリーランス10年
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい人のために、独学やスクールの情報をまとめています
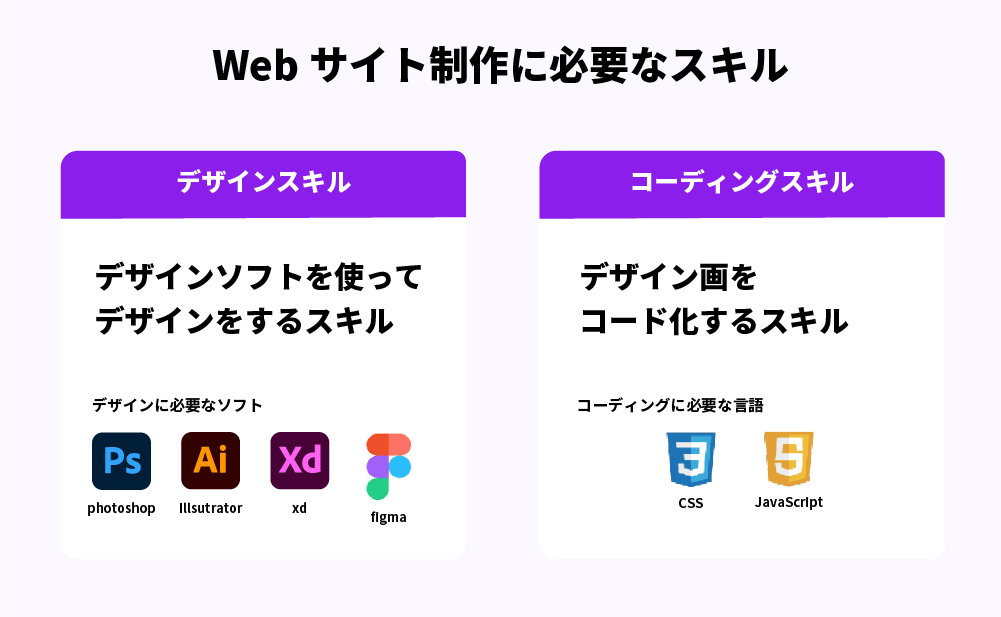
Webサイト制作は、大きく「Webデザイン作業」と「Webコーディング作業」に分けられます。
デザインソフトで作成したデザイン画を、HTMLという言語でコードを書く(コーディングする)ことで、Webサイトは初めてボタンを押せたり、リンクを貼れたりするようになります。
この2つの作業に必要なスキルは全く違います。
- Webデザイン
デザインソフトを使ってデザインするスキル - Webコーディング
HTML・CSS・JavaScriptといった言語を使って、コードを書くスキル
Webコーディング作業はプログラムコードを書く作業になりますので、いわゆるデザインとは別物なんですね。

そして、
WebデザイナーはHTML/CSSコーディングも学ぶべきなのか。
といった議論が、Web制作者の間で度々話題になります。
一般的なイメージとしては、WebデザイナーというとWebデザインのみを行う業務を思い浮かべる未経験者が多いと思います。
しかし、Webデザイン専門スクールのカリキュラムには、WebデザインだけでなくHTML/CSSの学習も含まれていることが多いですよね。中にはデザイン学習よりもHTMLの学習に重きを置いているスクールもあります。
しかし、実際にWebデザイナー志望者の意見を聞くと、
・プログラムっぽくて難しいから苦手
・地味
・覚えることが多すぎる
・HTMLを勉強する時間があったらデザインだけやりたい
といった声も聞かれます。
本当にWebデザイナーはHTMLやCSSも勉強するべきなのでしょうか?
また、学習するとしたら、どこまで学ぶべきなのでしょうか。
そのような疑問に、業界歴18年のWebデザイナーがお答えします。
現在は、HTMLコーディングは教えずデザインのみを学習するwebスクールも増えてきました。もしデザインのみのスクールに興味がある方は、以下の記事にまとめてありますので読んでみてください。
HTMLはなし!デザイン学習メインのWebデザインスクールまとめ


なぜWebデザイナーがHTMLコーディングも担当するのか
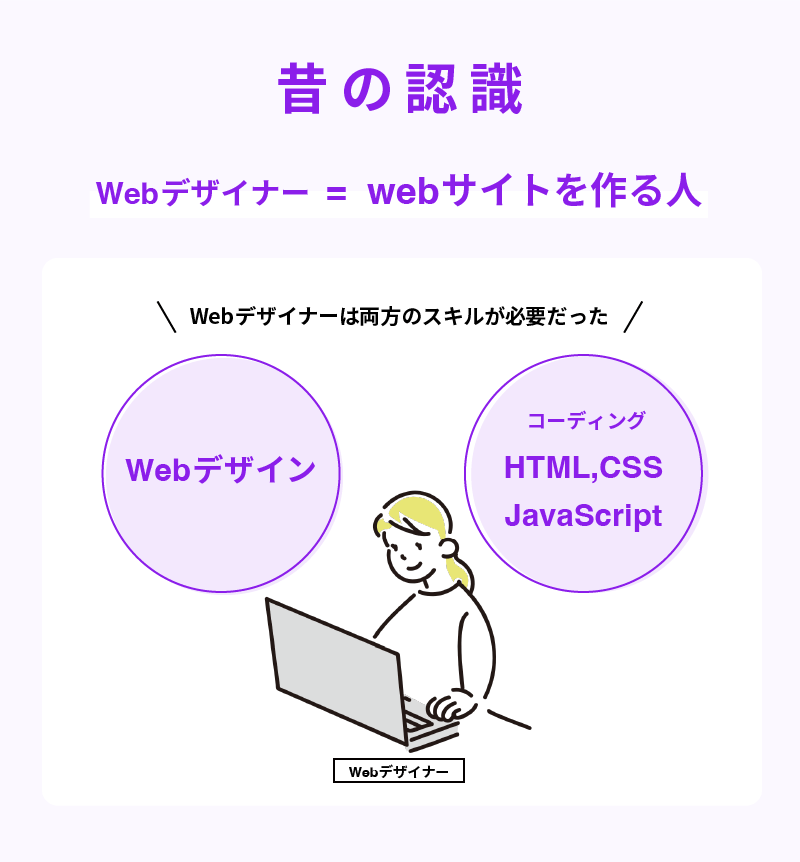
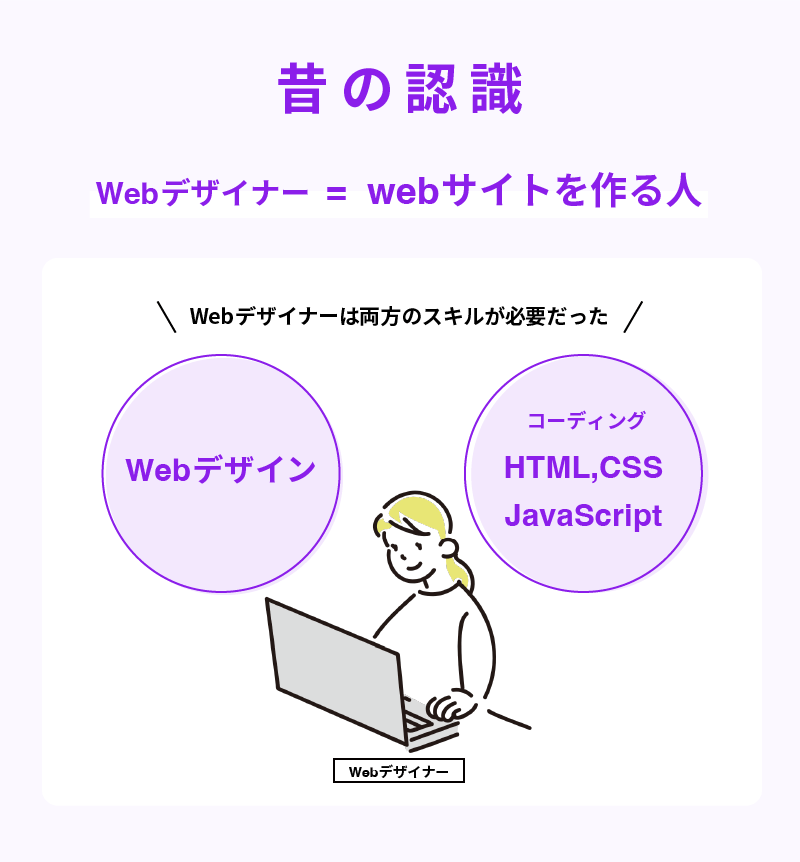
昔は「Webデザイナー=Webサイトを作る人」という認識だった
そもそも、なぜHTMLコーディングがWebデザイナーの分担だったのでしょうか。


以前は「Webデザイナー=Webサイトを作ることができる人」という認識が一般的でした。
そのため、Webデザインの作成からコーディング、さらにはサーバーへのアップロードまで、一貫してWebデザイナーの仕事とされていました。技術自体が現在よりもシンプルだったこともあります。
「WebデザイナーはデザインとHTMLコーディングの両方ができて当たり前」という風潮は、いまだ根付いています。
しかし、Web制作は時代とともに複雑化し、Webサイトをデザイナーが一人で作るには、高度なスキルと多くの時間が必要になりました。
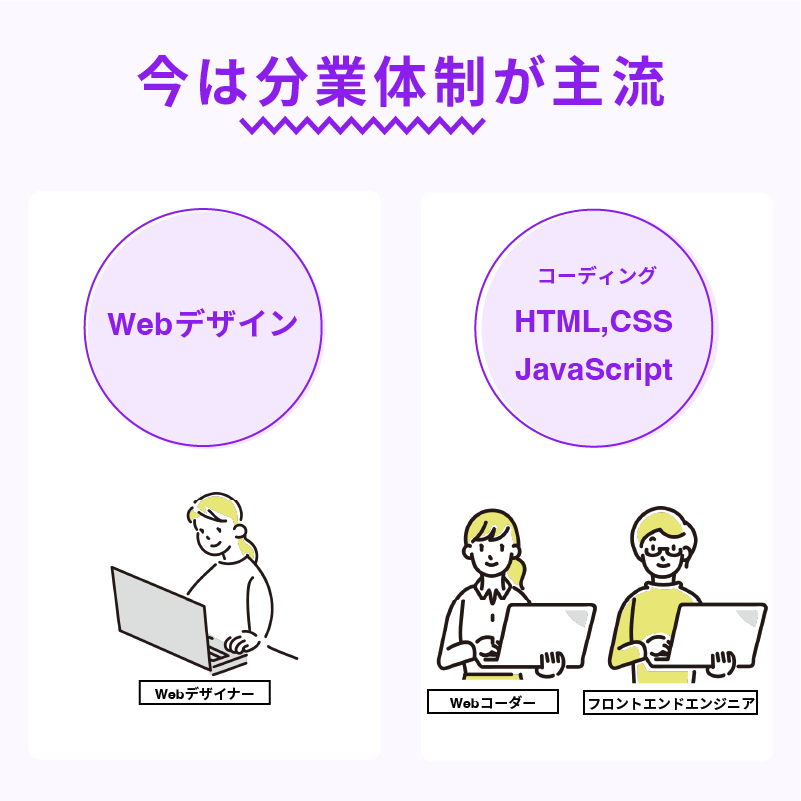
その結果、現在のWeb制作はチームによる分業が進んでいます。
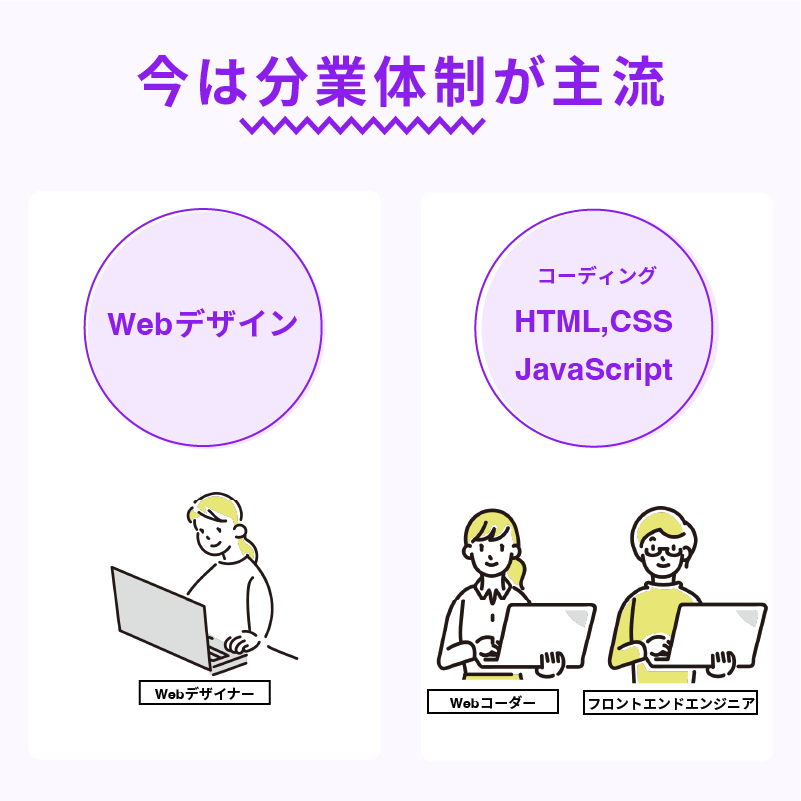
令和の現在では、デザインとコーディングは分業が主流に


スマートフォンの普及によりWebサイトの進化が加速し、よりインタラクティブな仕掛けが求められるようになりました。それなのに、制作現場ではよりスピーディーなスケジュール(要するに納期の短縮)も求められるようになりました。
その結果、現在のWeb制作現場では、
- デザイン業務 → デザイナー
- コーディング業務 → コーダー(マークアップエンジニア)またはフロントエンドエンジニア
と、職種ごとに分業するのが一般的になっています。
なので、現在はHTMLコーディングができないWebデザイナーも珍しくありません。
特に企業に勤めるWebデザイナーの場合、HTMLを学ぶ機会自体が少なくなっています。
令和の現在、HTMLができなくてもWebデザイナーとして活躍している人はたくさんいます
また、Webサイトのデザインレベルも年々向上しています。
以前はファイル容量の制約により、複雑なデザインが難しかったのですが、現在のインターネット環境では大掛かりなデザインも再現可能になりました。
HTML・デザインの両方で求められるクオリティが上がり、同時に作業スピードの向上が求められる中、Web制作現場では細分化・分業化が進んでいったんですね
ノーコードツールやAIの登場によりHTMLスキルは不要に?
Webデザイナーがコーディングを覚える必要がない理由はまだあります。
それは、ノーコードツールや生成AIの登場です。
コーディングなしでWebサイト作成を可能にするノーコードツール
ノーコードツールとは、その名の通り「コードを書かずに」Webサイトやアプリを作れるツールの総称です。
ドラッグ&ドロップの操作でデザインを作成し、簡単な設定で動作をカスタマイズできます。
有名なツールに、
などがあります。


これらのツールでサイトを作成すれば、コーディングなしでもデザイナーひとりでWebサイトを作成することができます。
近年とくに副業では、ノーコードツールを使ったサイト制作は大人気です。
HTMLコーディングよりも圧倒的に時間がかからず、デザインやコーディングのスキルがそれほど高くなくても、クオリティの高いWebサイトが作れるためです。
ノーコードツールに関しては、以下の記事にも詳しく書いていますので、参考にしてください。


以下はノーコードツールのSTUDIOとWixのスキルを身につけることができるスクールの比較とおすすめ一覧です。副業希望の方はおすすめ。


生成AIがHTMLコーディングをしてくれる時代に
さらに注目すべきなのが生成AIの登場です。
有名なものにchatGPTがありますが、適切なプロンプトを入れると、自動で最適なHTML/CSS、JavaScriptのコードを吐き出してくれます。この進化はすごすぎる。
私がweb業界で働き始めた20年近く前からいつかHTMLを書く仕事はなくなると言われてはいましたが、10年たっても15年経ってもバリバリ現役でコーダーが活躍していました。が、とうとう本当にコーダーがいなくなる時代が来たのかもしれません。
ただ、生成AIやノーコードツールの登場で、もう本当に、webデザイナーはHTMLコーディングを覚える必要はないのでしょうか?
私はまだそうは思えません。ここからは、HTMLを学んだ方がいい理由について、話していきます。
特に、フリーランスのWebデザイナーの場合は、HTMLコーディングはできた方が有利だと思っています。
webデザイナーがHTMLコーディングができた方がいい理由
HTMLコーディングを外注すると手間とコストがかかる
フリーランスのWebデザイナーには、「Webサイトをまるごと作ってほしい」という依頼が多く、Web知識のないクライアントはできあがったサイトの完成品が納品されるのを期待しています。
HTMLコーディングができなければ外注が必要になり、コストが増加。さらに、外注先の管理や修正対応もデザイナーの負担になります。ディレクション費用を見積もりに含めても赤字になりがちで、ストレスも増加。
最終的に自分が得られるのはデザイン費+わずかな調整費のみ。
「それなら自分でHTMLを覚えた方がマシ」と考えるデザイナーが多いのです。
ちなみに会社員デザイナーであれば同じ会社内にコーディング専門部隊がいるので、コーディングをする必要はないケースが多いです。
受注案件の幅が広がる
デザインスキルだけではデザイン案件に限られますが、HTMLコーディングもできれば
- Webデザインのみ
- HTMLコーディングのみ
- Webサイト制作一式
- 既存Webサイトの修正作業
といった多様な案件を受注できます。HTMLコーディングのみの案件も多いので、収入の安定を目指すなら学んでおくに越したことはありません。
既存Webサイトの修正案件を受注できる
実はフリーランスに多く回ってくるのが「既存Webサイトの修正作業」です。
既存サイトのちょっとした部分を修正したいけど、自分では直せないし頼れる人もいない。という理由で、知人の知人レベルでの紹介が来たりします。
例えば「バナーを差し替えてほしい」という依頼があった場合、HTMLの知識がなければバナーデザインは作れても、肝心の画像の差し替えができません。
小さな修正案件をこなすことが大きな案件につながることも多いので、広く浅くでもHTMLコーディングの知識があることは強みになります。
スマホ/PC対応のレスポンシブデザインにはHTMLコーディングの知識が必要
レスポンシブデザインとは、スマホとPCの両方に対応するデザインのことです。
デザイナーはスマホとPC、それぞれのデザインを作成しますが、この2つのデザインをひとつのHTMLファイルで再現できるようにするのがレスポンシブデザインの仕組みです。
この仕組みを知らずに、実現不可能なデザインを作るデザイナーもいます。
実用的なWebデザインには、HTMLやレスポンシブデザインの知識が欠かせません。
Webデザイナーは、レスポンシブデザインをしっかり考慮して仕事をするべきだと思います。
SEO対策やアクセシビリティを意識できる
HTMLの正しい書き方を知っていると、SEO(検索エンジン対策)に有利なWebサイトを作れます。
また、アクセシビリティ(障がいのある人でも使いやすいサイト作り)も考慮できるので、より質の高いサイト制作が可能になります。
生成AIには知識のある人間のプロンプト(命令文)が必要
目覚ましい進歩を遂げているAIですが、まだまだ未熟な点が多いです。
chatGPTにコードを書いてもらうには、プロンプトと呼ばれる明確な命令文が必要です。
この命令には、ある程度HTMLやCSSの基礎知識がないと、適切な指示を出せず、求めるコードが生成されないことがあります。
実際、私はこの前JavaScriptのコードをchatGPTに作ってもらいましたが、何回か修正をお願いしてやっと想定通りの動きになりました。この修正には、「こっちのやり方にしたらどうか?」「この関数は使える?」といった私なりの基本的な知識があったから成功したのだと思います。
また、AIがHTMLを自動生成するようになっても、100%意図通りのコードを書けるわけではありません。また、エラーの多いコードを平気で渡してくる時もあります。AIが生成したコードにバグがあった場合、HTMLやCSSの知識がないと修正できません。基本を理解していれば、エラーを自分で解決できるますし、問題対応力が身につきます。
WebデザイナーのHTML学習の範囲について
次に、WebデザイナーがHTMLを学ぶのであれば現実的にどこまで学ぶべきか、学習範囲やコスパ、時間などを考えてみましょう。
HTML・CSS言語は、非エンジニアでも学びやすい
マークアップ言語とプログラミング言語の違い
HTMLはプログラミング言語と思っている人がいますが、実はちがいます。
HTMLはマークアップ言語で、JavaScriptはプログラミング言語です。
HTMLはプログラミングではなく、正確には別の言語なんです
HTMLのようなマークアップ言語は、コンピューターに「これはタイトル」「これはボタン」と意味付けをするものです。少し難しい言葉で言うと、コンテンツを定義し構造化する言語です。
またCSSはHTMLで意味付けされたものに、色をつけたりレイアウトを整えるといった装飾をします。
HTMLもCSSも、ただルールに従って記述するだけなので、比較的習得しやすい言語です。
一方、プログラミング言語は、論理的な思考が必要なのである程度のセンスと知識が必要です。習得するのにも時間がかかります。
デザイナーの中にはプログラミングに苦手意識がある人もいますが、それと比べるとHTMLはシンプルで学びやすいので、安心してください。


HTMLとCSSの基礎は学んでおくべき
HTMLとCSSは、初心者でも学びやすい言語です。基礎をしっかり身につければ、Web制作の幅が広がります。
先ほども言いましたが、AIに頼るしても、以下の基礎知識は学んだ方がいいです。
- HTML(エイチティーエムエル):Webサイトの骨組みを作る
- CSS(シーエスエス):HTMLを装飾する
- Javascript(ジャバスクリプト):サイトに動きをつける
- FTP(エフティーピー)やサーバー:サイトを全世界に公開する
Webデザイナー向け、HTML・CSSコーディングおすすめ学習教材
初心者向けのHTML/CSSの学習本です。未経験でも、サンプルサイトを実際に構築しながら力が身についていきます。FTPやドメインについての解説も載っています。
さらに基本の一冊が欲しいならこちらもおすすめ。
難しいことは載っていません。それが逆にシンプルで良い。基礎知識の学びにはこれでOK。
オンライン学習も良いです。初心者向けオンライン学習サイト「progate」では、ブラウザ上でコードを打つ実践演習を重ねながら、HTMLを学ぶことができます。有料会員でも月1000円以下という安さで、無料体験もできますよ。
詳しくは以下の記事で紹介してます。


Kindle Unlimitedの読み放題対象の本にも、HTMLが学べる本がありますので、もし加入済みであれば読んでみてください。未加入の人も、最初の90日間は無料で、気軽に退会&再開ができるので、ぜひ試してみてくださいね。


Webデザイナーが初めてコーディングを勉強する場合のロードマップ記事です。


JavaScriptができるとさらに強みになる
JavaScriptはWebサイトに動きをつけるために不可欠な技術です。
今のWebサイトには動的なアクションは欠かせないので、Javascriptを使えるかどうかが、コーディングの初級者と中級者以上の境目になります。
しかし、Javascriptはプログラミング言語なため、学習のハードルが高く、挫折する人も多いです。
WebデザイナーがJavaScriptを完全に習得する必要はありませんが、基本的なライブラリを活用できると、より幅広い案件に対応できます。
「Java Script ライブラリ」で検索してみてください
なお、私もJavaScriptはそこまで得意な方ではないのですが、基本的な構文がわかると生成AIを利用してコードを作ったり、エラーをAIが修正してくれたりするので、ここ数年で作業は一気に楽になりましたし、仕事の幅も広がりました。
私がお世話になった書籍の一冊。「超入門」というだけあって、かなりの初心者向けのJavaScript入門書でわかりやすかったです。
こちらの本では、Webサイトで実際に使われるJavascriptについて、わかりやすくまとめられています。
HTMLを学ぶ必要がないWebデザイナーの特徴
HTMLを学ばなくても問題ないと思われるWebデザイナーのパターンを、以下にあげてみます。
- デザインレベルが高い
- HTMLコーディング以外の強みがある
- 会社に所属する等、分業制の環境で働いている
私の周りでは、デザインがトップレベルにうまい人は、コーディングはやりません。その分デザインに全集中です。
また、イラスト等の特技があればデザイナーとして貴重で、独自の強みを活かせます。
制作会社では分業制が進んでおり、デザイナーがコーディングを行うことはほぼありません。
デザインのみを学べるWebデザインスクールのまとめ記事があります。興味がある人はチェックしてみてくださいね


WebデザイナーはHTMLコーディングを学ぶべきか:結論
Webデザイナーはコーディングをどこまで学ぶべきなのか。学ぶ必要はあるのか
という疑問に対する答えをまとめました。
- 会社員デザイナーなら、無理して覚える必要はない(Web制作は分業化が進んでいるため)
- フリーランスなら一人でWebサイトを構築できるスキルがあった方がいい
- HTMLコーディングができると受注案件の幅が広がる
- レスポンシブデザインを理解するには、HTMLの知識があると良い
- HTMLの全てを学ぶ必要はない。ググったりAIに任せるのがベスト
- HTMLを勉強したくない人は、ノーコードツールを使うのもあり
- 効率化のために生成AIを使うのはアリだが、基礎知識はあった方がいい
Webデザインを頑張っている人のために、おすすめの書籍をまとめています。


未経験から独学でWebデザインを学ぼうと考えている方のために、独学ロードマップの記事を作成しました。


Webデザイナーになるための学習にかかる初期費用を細かく解説した記事はこちら。