Webサイト制作は、どのような流れで進んでいくのか、お客様とどんなやり取りが発生するのか。
実務経験のない初心者・未経験の方は、何をどの順番で進めるのかイメージしづらいかもしれません。
この記事では、小規模なWebサイトを例に、受注から公開までの流れを具体的にまとめました。
初心者の方が、全体像をつかむきっかけになれば嬉しいです
お客様から依頼を受けて納品するまでのやりとりや作業の流れを、
「クライアントワーク」と言います。
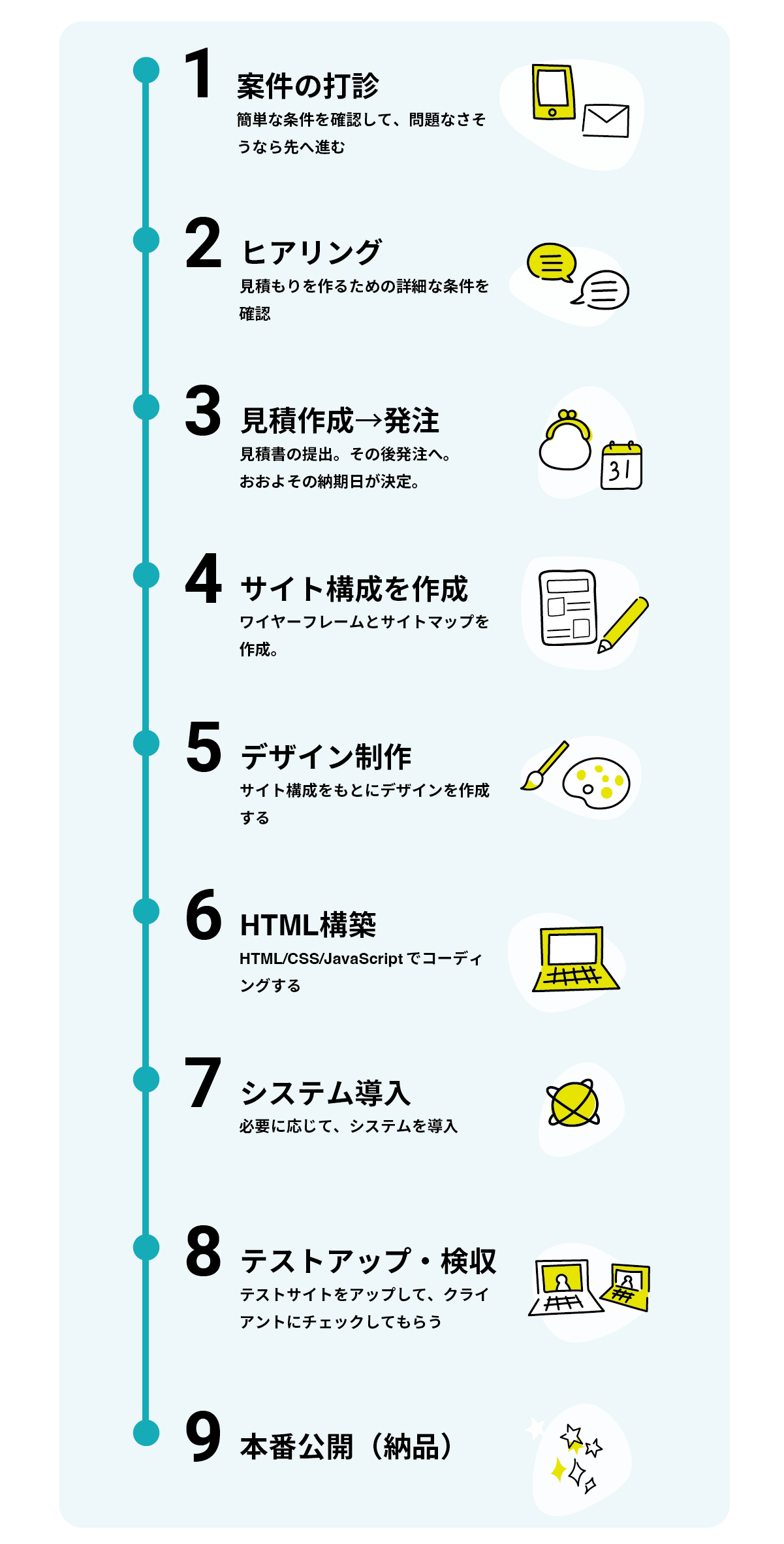
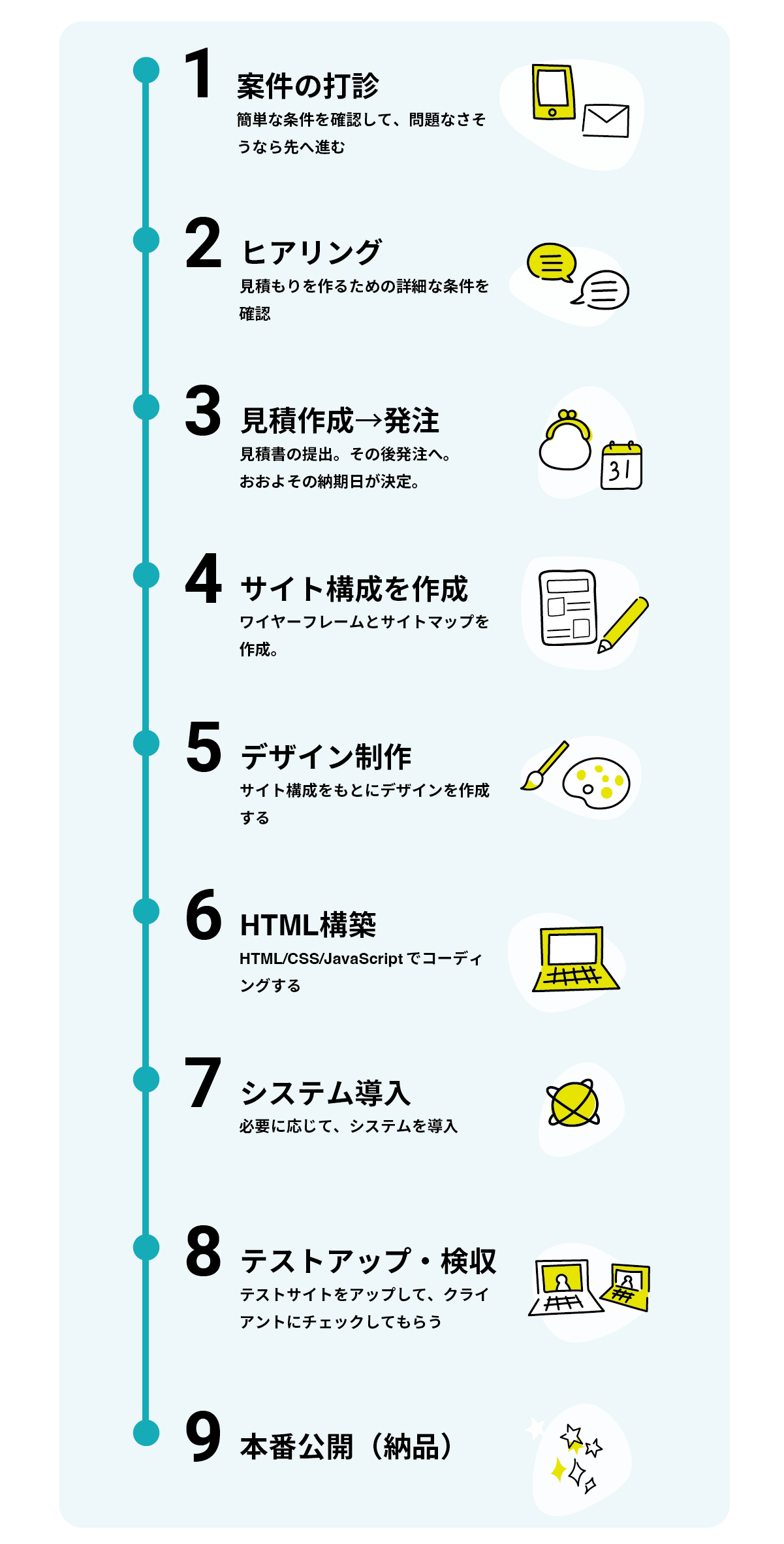
【図解】Web制作の全体の流れ
案件の打診があってから納品までの全体の流れを簡単にフローにすると、以下のようになります。


具体的にどんな作業になるのか、ひとつずつ見ていきましょう
フェーズ1:方向性を決める|打ち合わせ〜見積・契約まで
1.案件の打診|予算・納期・規模を確認する
クライアントから「ホームページを作りたい」という相談が来たら、まずはその場で最低限以下の内容は聞いておきましょう。
- 予算の目安
- 希望納期
- ざっくりとしたページ数やサイトの規模
- ターゲットやジャンル
- 特別な機能の有無
- 新規制作なのか、既存サイトのリニューアルなのか
これを聞いておかないと、仕事を受けられるかどうかがわかりません。予算と納期がメチャクチャなこともありますからね。
以下の点を判断して、OKなら次の打ち合わせに進みます。
- 自分のスキルで対応できる内容か
- 予算が妥当か、納得できる金額か
- スケジュール的に問題なく進められるか
2.見積のための打ち合わせ(ヒアリング)
受注の見込みが立ったら、次は具体的な内容のヒアリングに進みます。
直接会う場合もあれば、メール・チャット・Zoom など、やり取りの方法は相手に合わせるのが一般的です。
この打ち合わせで聞いた内容をもとに見積書やデザインのラフ案を作るため、できるだけ細かくすり合わせを行います。
主に以下の内容を確認します。
- サイトの目的(何のためのサイトか)
- ターゲット
- 必要なページ数と内容
- デザインのイメージ
- 希望納期
3.見積書を提出→正式発注・契約
ヒアリングが終わったら、聞いた内容をもとに見積書を作成します。
見積書は、Excel・Googleスプレッドシート・会計ソフトなど、自分が使いやすい方法でOKです。
私はfreeeという会計ソフトで見積しています
作成した見積書はクライアントへ送り、返事を待ちます。
金額や内容について質問が来ることもあるので、やり取りができる状態にしておきましょう。
見積の内容に合意が取れたら、正式な発注となります。
トラブルを防ぐためにも、料金・納期・作業範囲をまとめた契約書を交わしてから制作に進むのが一般的です。
見積提出後のキャンセルはよくあるので、作業は発注後に!
スケジュール作成
発注が決まったら、納期から逆算してスケジュールを作成し、クライアントと共有します。
デザイン制作、コーディング、お客様の確認期間、納品日など、それぞれの工程をスケジュール表に起こして、全体の流れを見える化します。
例:
デザイン:10/1〜10/20
コーディング:10/30〜11/15
クライアント確認:11/16〜11/30
フェーズ2:サイトの中身を決める|設計〜デザイン制作
4.サイト構成を決める(サイトマップ・ワイヤーフレームの作成)
いきなりデザイン作業には入りません。まずはサイトの下書きとなる部分をつくります。
ヒアリング内容をもとに、サイトマップとワイヤーフレームというのを作成します。
- サイトマップ:必要なページの概要や数をまとめた全体図(商品案内◯ページ、サービス概要◯ページ、リンク先はどこ・・というのをまとめたもの)
・ワイヤーフレーム:色や写真を入れる前のレイアウトの下書き
この2つを作っておくと、「何をどこに載せるか」「どのページからどこへ移動できるか」 といった、サイトの設計部分をクライアントと共有できます。
完璧に作る必要はありません。制作の途中でレイアウトを調整することもよくあるので、まずは全体の形を決めるイメージでOKです。
5.デザイン案(デザインカンプ)を作る
サイトの骨組みが決まったら、次はいよいよ実際の見た目を作る デザインカンプ(デザイン案)を制作します。
デザイナーの腕の見せどころです!
「完成するとこんな感じになります」という サイトの完成イメージ を作る工程です。
最初に共有するカンプは、トップページやスマホ画面のイメージなど、最低限でOK。デザインが固まってから他のページを作成していきます。
定期的な打ち合わせ
(進捗確認&修正要望)
制作の途中で、必要に応じて進捗や修正点をクライアントと共有します。
- 制作の進み具合
- クライアント側で準備してもらう画像や文章の状況
- デザインや内容に関する修正点の相談
メールだけでは伝わりにくい部分もあるので、節目のタイミングで顔を合わせて話せると進行がスムーズです。
といっても、といっても、小さい案件なら定例MTGはなしで即納品のパターンもありますが。
フェーズ3:サイトを形にして公開する(コーディング・テスト・納品まで)
6.HTML/CSSでサイトを実装する(コーディング)
デザインが固まったら、HTML/CSSでサイトを形にしていく工程に入ります。
デザインどおりに動くサイトになるよう、コーディングを進めていきます。
7.システム導入
必要に応じてシステムの導入を行います。CMSだったり、その他オリジナルのバックエンドシステムなど、お客様の要望に合わせて組み込みます。
公開の準備(サーバーやドメイン)
サイトを公開するためには、サーバーとドメインが必要です。
サーバーやドメインは、サイトの持ち主(=クライアント)本人が契約するのが基本です。
制作者が代理で契約してしまうと、
- 契約の名義が制作者になってしまう
- 更新や支払いの責任があいまいになる
- 途中で担当が変わるとトラブルになりやすい
といった問題が起きやすいためです。
必要な場合は、契約手続きのサポートだけにしておくと安心です。
準備が整ったら、公開用のサーバーにアップできる状態を整えておきます。
8.動作チェックして、本番公開(納品)
サイトが形になったら、まずはテスト用の環境にアップして動作確認を行います。
レイアウトの崩れやリンク切れ、フォームの送信などをひとつずつチェックし、問題がない状態に整えます。
その後、テストサイトをクライアントにも確認してもらい、必要に応じて修正します。
すべてOKになったら、
本番として公開(納品)
します。
納品が終わったら、請求書を出します。案件にもよりますが、後払いが多いです。
まとめ
Web制作の全体の流れを、できるだけシンプルにまとめました。
初心者の方でも制作の流れがつかめれば、ぐっとイメージしやすくなるはずです。
制作会社では、デザイナー・エンジニア・ディレクターなど役割が分かれて進めますが、フリーランスの場合は、ここで紹介したような工程をひとりで対応します。システムなど自分でできない部分は、外注を頼むことが多いです。
デザイナーの仕事のイメージに、少しでも役立てば嬉しいです
この記事を書いた人


- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています