フリーランス歴10年の現役Webデザイナーフクです
在宅で働けるWebデザインは、主婦にも人気の仕事です。
Webデザインに興味があるけど今まで働いてきたのは全くの別業種の人も多いと思います。
Web未経験の主婦が本当にWebデザイナーになれるのか?
この記事では、未経験の主婦の方がWebデザイナーになるために知っておくこと、Webデザイナーになるための勉強方法、未経験からの仕事の取り方等をまとめました。
この記事は、独学でWebデザイナーを目指す主婦のための記事です。
最端でWebデザイナーになりたい場合は、独学ではなくWebデザインスクールに行く方が近道です。
主婦におすすめのスクールはこちらの記事にまとめていますので、参考にしてくださいね。




Webデザインの仕事内容がよくわからない人は、こちらの記事も参考にしてください。


Webデザイナーってどのくらい稼げるの?
一口にWebデザイナーと言っても、いろいろな働き方があります。
ざっくりとですが、一般的な収入をあげてみましょう。
会社員デザイナーとして働く場合:月収25〜40万円
フリーランスとして働く場合:月収10万〜50万円
副業デザイナーとして働く場合:2〜5万円
派遣・アルバイトの場合:月収8〜20万円
Webデザインという職種は技術職なので、その人の持っているスキルやこなせる案件によって収入が変わります。
会社員であればそこまで差は出ないですが、フリーランスや副業の場合は、その人のスキル次第で高額にも少額にもなります。
仮にもし扶養の範囲内が希望であれば、高レベルのデザイナーを目指す必要はなく、副業レベルのスキルを勉強すれば良いことになります。
Web業界は年齢が若い人の方が有利と思われがちですが、今や総メディア時代でWeb業界は老若男女、世代も国すらも関係なくいろいろな人がいます。働き方もひとそれぞれ。主婦もたくさんいます。
まずは、最初にどのくらい稼ぎたいのかを考てみましょう。
最初は副業から始めた人が子供の手がかからなくなってきたら自スキルを伸ばして、最終的にはフリーランスとして独り立ちする例もあります。
必要なスキルさえ勉強すれば、その後は柔軟に働けるのがWebデザイナーの魅力です。
また、Webデザインのスキルはどの業種でも無駄にはなりません。
仮に開業・副業する気持ちがなくなって就職するとしても、デザインソフトを使える力、ネットの詳しい知識は必ず役に立ちますよ。
主婦がWebデザインを目指して挫折する理由
主婦でWebデザイナーを目指したいという人は多いですが、同じくらい挫折する人も多いです。
挫折理由をランク順に紹介すると、
- 1位:勉強する時間が取れない
- 2位:勉強途中でわからないところを聞ける人がいない
- 3位:勉強は楽しいけど仕事が取れない
- 4位:外で働いた方が楽だと気づいた
1位はぶっちぎりで、勉強する時間がないことです。
最初はやる気があっても日々の育児でつい勉強は後回ししがちに…気持ちはものすごくわかりますが、勉強をしないとWebデザイナーにはなれないんですよね…。
また、独学だと勉強しているうちに絶対わからないことが出てるのですが、それを聞ける人がいないのも、挫折しがちなポイントです。
1位と2位の挫折ポイントを解決するにはWebスクールに通うのが一番です。が、この記事ではひとまず独学でがんばる前提で話をすすめます。
4位は主婦あるあるの話。実際外でパートした方が気分転換にもなって意外と楽しいです…。
Webデザイン独学で必要な勉強は1日どのくらい?
挫折ポイントの一位にもなった「勉強する時間が取れない」という問題。
では、実際Webデザインを勉強するのにどのくらい必要でしょうか。
最低でも週10時間は確保してほしいです。それを最低半年は続けましょう。
毎日1〜2時間、平日が厳しければ週末にまとめてといいたいところですが、週末こそが忙しいという主婦の方もいますよね。
毎日2時間は、子供がいる主婦の方だとかなり難しい条件ではあります。
ただ子供と言うのはあっという間に成長するので、お子さんが小さいうちは焦らず基礎的な勉強を進めて時間をかけてスキルを身につけて、大きくなったタイミングで営業活動を考えるというペース配分もありかと思います。
自分の生活に合わせたペース配分を考えるのであれば、スクールより独学の方がおすすめですね。
どうやって独学の勉強時間を確保するか
誰よりも時間がない子供がいる主婦が時間を作れるタイミングを考えてみました。
・子供が園に行っている間、遊びに行っている間を使う
・子供が寝た後(夜泣きがあれば辛い)
・子供が起きる前に早起きする
・スマホをする時間を減らす
・家事を効率化させる
どうにか隙間時間を作って、勉強をすすめしょう。
仮に、Webデザインスクールを契約しても勉強時間の確保は必要です。ママ専用スクールの場合、ベビーシッター派遣や託児のサービスがあったりします。やはり勉強時間の確保というのは、主婦にとって1番の難題かと思います。
Webデザイナーにかかる経費
さて、本格的にWebデザインを始める間に、最低限揃えてほしいものがふたつあります。
Webデザインは初期投資ゼロでは始められません
・デザインができるパソコン
・デザインソフト(サブスク契約)
一番高額なパソコン代ですが、Webデザインに適したパソコンは1 5万〜20万円くらいになります。
あまり安いパソコンだとインストールしたデザインソフトが動かないので、ここは頑張って購入しましょう。
おすすめのパソコンについてはこちらでまとめています。


またデザインソフトを必ずインストールしてください。デザインソフトは、月払い、または年払いのサブスク契約になります。
Webデザイナーが使うソフトは大体以下の4つです。
・Adobe Photoshop(アドビ フォトショップ)
・Adobe Illustrator(アドビ イラストレータ)
・Adobe XD(アドビ エックスディー)
・figma
最後のFigmaだけ無料ですのでこれと、それからPhotoshop単品を契約しましょう。
Photoshopさえあればとりあえずのデザインの勉強ができます。
| Photoshop単体 | フォトプラン (Photoshop+Lightroom) | |
|---|---|---|
| 月額プラン(月々払い) | 4,980円/月(税込) | なし |
| 年間プラン(月々払い) | 3,280円/月(税込) | 2,380円/月(税込) |
| 年間プラン(一括払い) | 34,680円/年(税込) 1ヶ月あたり2,890円 | 28,480円/年(税込) 1ヶ月あたり2,370円 おすすめ! |
独学勉強方法について
さて、道具がそろったらいよいよ勉強をはじめましょう!
勉強方法は、書籍・オンライン学習・動画で学ぶことができます。
独学の基本は
この繰り返しです。
いろいろなデザインを見て、このロゴを作るにはソフトのどの機能を使えばいいのか、というのを勉強してください。
未経験独学のロードマップについては、こちらの記事に細かく書いてあります。


少し内容は被りますが、なるべくお金をかけずに低予算で勉強したい方はこちらの記事も参考にしてください。
具体的にどんな仕事があるの?
Webデザインの仕事内容には以下のような内容があります。
副業やフリーランス、派遣・アルバイトであれば、自分のスキルに合わせて案件を選んでいきます。
会社員として就職したらまんべんなく仕事をこなせるよう、現場で成長していくでしょう。
バナー制作
【月収目安: 5万円以下】1制作あたり3,000円〜5,000円程度
ネットは毎日おびただしい数のバナーが消費されています。楽天だけでもものすごい数なのはわかると思いますが、ネット全体でいうともうものすごい数です。
バナー制作は慣れれば1時間かからずに終わることができます。ライバルも多いですが、需要がかなりあるので平均レベルのデザイン力を身につけることができれば、収入を得ることはできると思います。
バナー制作は、photoshopがあれば製作可能です。
SNSヘッダーやYoutubeサムネイル
【月収目安: 5万円以下】1制作あたり6,000円〜10,000円程度
ブログやTwitterのヘッダー画像、Youtubeのサムネイルをオリジナルで作る仕事です。
バズりやすいサムネイルにはある程度のコツがあって、必ずしも綺麗なデザインでなくても、流行さえおさえていたら需要があります。
また女性ブロガー・Twitterは、オリジナルヘッダー画像を希望している人が多いです。
これもphotoshopがあれば製作可能です。
画像の加工
【月収目安: 5万円以下】
個人より企業からの依頼に多いのですが、画像の加工(レタッチ)の作業があります。
具体的には、商品写真の切り抜き、女性の肌質の修正、メイク加工、料理写真の加工、といったphotoshopを使ったレタッチ作業になります。
基本的に数が多めでまとめていくら、という依頼が多いです。
単純作業ではありますが、レタッチ作業は数をこなすほど上手くなるので、修行がてらレタッチ業務に携わるのはおすすめです。
サイト制作(デザインのみ)
【月収目安: 15〜40万円】単体:15万〜20万
Webサイトのデザインを作成して、画像データを納品します。Webデザイナーの1番の腕の見せ所なお仕事ですよね。
デザインを作成できれば良いので、photoshopかその他のデザインソフトを使います。
サイト制作(デザイン+HTMLコーディング)
【月収目安: 30〜50万円】単体:20万〜30万
サイト制作のデザインだけでなく、HTMLコーディングもすべてこなしてそのままアップして使える形で納品します。
スキルとしては、デザイン能力以外にもHTMLコーディングのスキルも必要となりますが、フリーランスデザイナーであればどちらも持っている人が多いです。
どこで仕事を探す?
インターネット上で探す
一般的なのが、インターネット上で探すことです。
注意していただきたいのは、初心者がSNSで探すのはやめた方がいいです。
TwitterやInstagramでWeb業界人を名乗っている人は、本物だという保証がありません。
口約束で受けてお金を支払ってもらえないトラブルにつながる可能性が高いです。
ネットで仕事をする場合は、必ず信頼あるサイトから、サイトを通して受注するようにしましょう。
サイトを通してなら、万が一トラブルになった時でも規約が守ってくれる場合があります。
在宅ワーク全盛の時代、多くのジョブマッチングサイトがありますが、以下は古くからあるサイトで信頼のおけるお仕事マッチングサイトです。
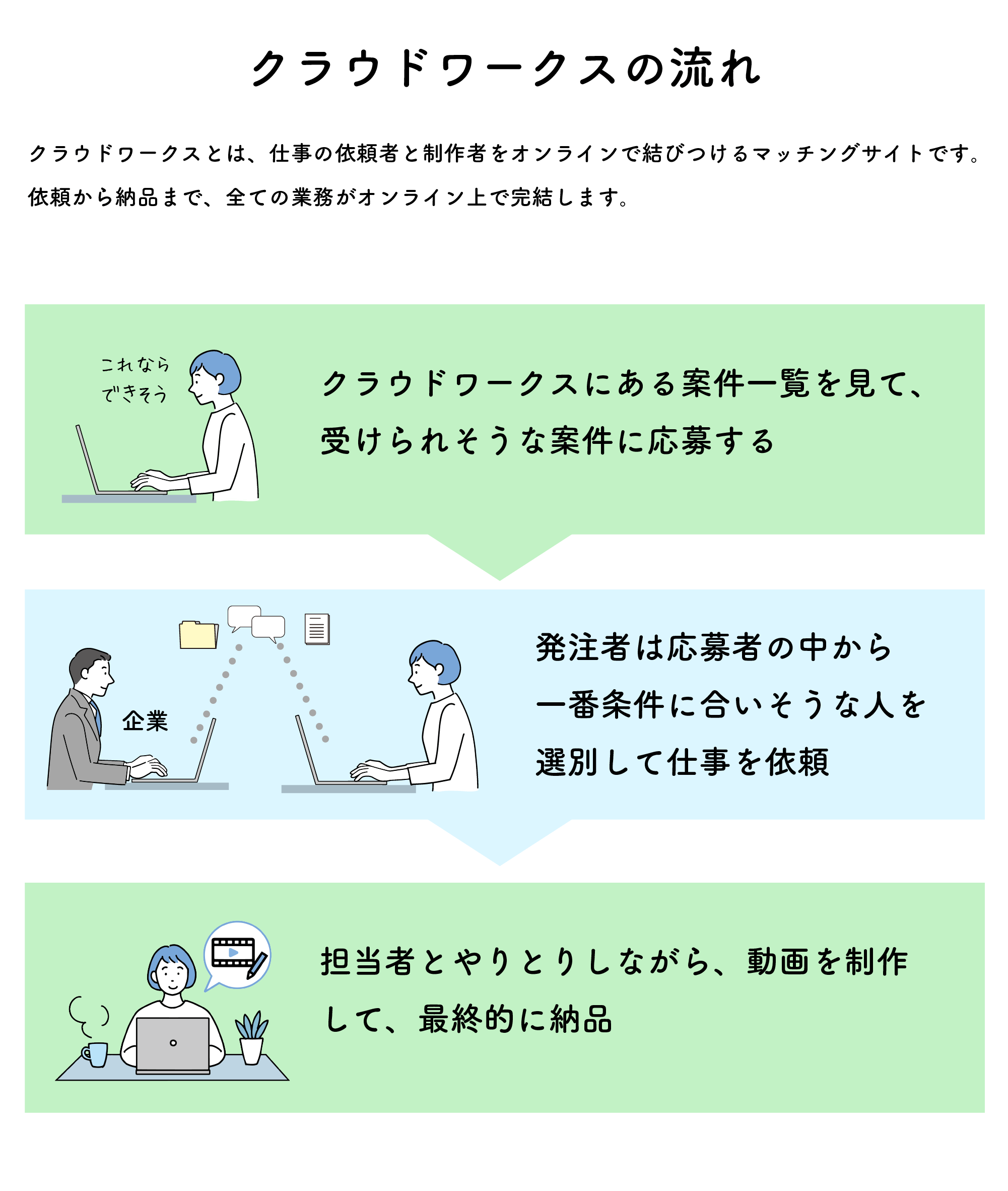
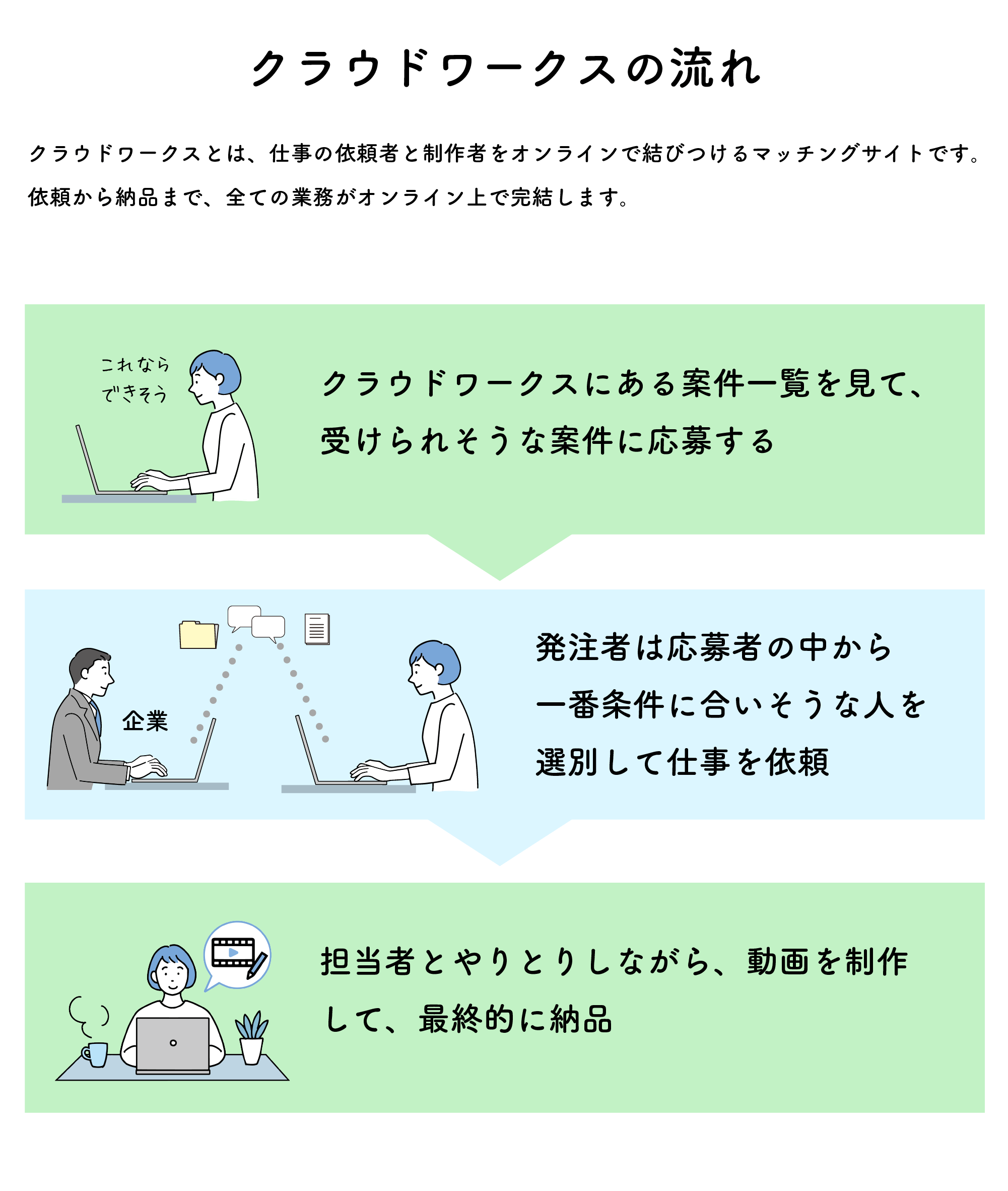
マッチングサイトで一番有名なのはクラウドワークスですが、マッチングサイトの流れは以下のようなイメージになります。


また、主婦専用の仕事マッチングサイトもあります。ママワークスには主婦向けに時間の融通がつく仕事が多く、また発注相手も主婦の事情をわかってくれる人が多いです。
身近なところで探す
あなたの昔の職場の人やリアルな友人・知り合い、意外なところに需要は隠されています。
もちろんお仕事として受けるので、適当な仕事は許されません。プライベートでの関係に傷がついてしまいます。
でも、あなたの身近な人がWeb制作のスキルを持っている人を探しているかもしれませんよ。
Webデザインより動画編集の方が需要がある?
ここまでWebデザインの記事を書いてきましたが、実は2023年現在スキルを身につけるとしたら、Webデザインより動画編集の方がメリットがある人がいるかもしれません。
動画は伸び盛りの分野です。映像クリエイターというと、かなり
Youtubeやインスタ向けに簡単な動画編集ができるスキルは、副業としてこれからも最適です。特に女性の動画編集者はまだ少ないので狙い目です。
詳しくはこちらの記事で!


Webデザイナーとして成功するのに大切なこと
Webデザイン以外のプラスアルファの能力があると良い
例えばイラスト。下手でもイラストが描けると仕事の幅が広がります。
それ以外でも、例えばライティング能力や接客能力があったら、Web制作の現場ではかなり役に立ちます。
また、ファッションに強かったら、アパレル系ネットショップの仕事は任せられそうだし、メイクや美容が好きだったら、フォトショップのレタッチ技術はどんどん磨いていけそうです。
一番は誠実な仕事をすること
私は長年Web業界にいましたが、Webデザイナーという職種は実力ありきでありながら、仕事より人柄が優先されやすい職種だと感じています。
多少綺麗なデザインができても、納期を守れない、付き合いにくい、指示を聞いていない、そういう人へは仕事が回ってきません。
納期だけは絶対に守る(できれば早めに納品)、どんな細かい指示も拾ってくれる、デザインレベルはそこそこでもそんな人が重宝されていきます。
受けた仕事は確実に納品する。これができない人がいるのがこの業界のルーズさでもあります。
逆を言えば納期を守る人は重宝されます!まずは誠実な仕事を心がけましょう。
