デザインについて調べていると、「デザイナーならMac」という意見を目にすることが多くないでしょうか?
「Webデザイナーを目指すなら、やっぱりMacを買うべき?」
「Windowsじゃダメなの?」
結論から言うと、どちらを選んでもWebデザインは始められます。
この記事では、WindowsとMacの両方を実際に使っているWebデザイナーの立場から、
・デザイナーにMacが選ばれる理由
・Windowsでも戦える理由
を初心者向けに解説します。
現在はMacBook Proをメインに使いながら、サブでWindowsも併用しています。駆け出しの頃はWindowsメインだったので、どちらの良さも実感しています!
デザイナーにMacユーザーが多い理由【歴史的背景】


デザイン業界では、今でも「デザイナーならMac」という認識が根強く残っています。
その理由は、デザイン業界の歴史的な背景にあります。
一言で言えば、「はじまりがMacだったから」です。
1984年、Appleが発表した「Macintosh」(今のMac。当時はマッキントッシュ)は、まさにクリエイティブ作業のために生まれたマシンでした。
今でもデザイン制作に欠かせないAdobe Photoshop や Illustrator といった代表的なデザインソフトも、最初はMac向けのみから普及しています。
さらに、Webデザインがまだ存在しなかったDTP(紙媒体デザイン)が主流だった時代は、印刷現場もMacでの入稿が前提の環境だったため、デザイナーは必然的にMacを使い、自然とデザイナー=Macという構図ができあがっていきました。
こうして、Macはデザイン業界の標準プラットフォームとしての地位を確立します
でもこれはまだインターネットが一般層に普及していなかった時代の話です。
Windowsが台頭し、Webデザインの登場へ
1995年、Windows 95 の登場でパソコンが一般家庭に広がり、世間の標準はWindowsへ。
同時期にインターネットが普及し、Webサイト制作の需要が急増。
ここで、「Webデザイナー」という新しい職業が登場します。
当時のグラフィックデザインでは依然としてMac派が主流でしたが、Web制作業界ではWindowsを使うデザイナーが多くいました。
Mac派とWindows派が入り混じってましたね
Webデザインは、画面をつくる仕事。
多くのユーザーがWindowsでWebを見ていたため、Windows環境でデザインを行うことが理にかなっていたんですね。
また当時は、Adobeだけでなく、Macromediaが作ったWindows用のWebデザインソフト「Fireworks」や「Dreamweaver」もよく使われていました。
これらのツールはその後Adobeに吸収され、Fireworksは姿を消し、Dreamweaverだけが名残として残っています…
そして、令和の今、またMacの優勢が戻ってきています。
iPhoneの登場とMacの進化


2007年、初代iPhoneが登場し、Appleブランドの人気が一般層にも一気に高まりました。
また、WebデザイナーにとってもiOS環境でのテストが重要となり、Macの重要性が増しました。
さらに、MacBookシリーズが軽量かつ高性能に進化を遂げたことで、「デザイナーといえばMac」というイメージが再び強まってきました。
といっても、この流れは、単なる流行や雰囲気だけではありません。
Macはディスプレイの美しさや操作性、iPhoneとの連携といった、デザイナーにとって実務面での魅力が大きいです。
そして現在では、Apple Silicon(Mチップ)の登場によって、さらに大きく進化しています。
Macの購入を考えている人へ。Macパソコンの選び方のコツをまとめた記事です。


ここからはMacの長所について解説していきますね
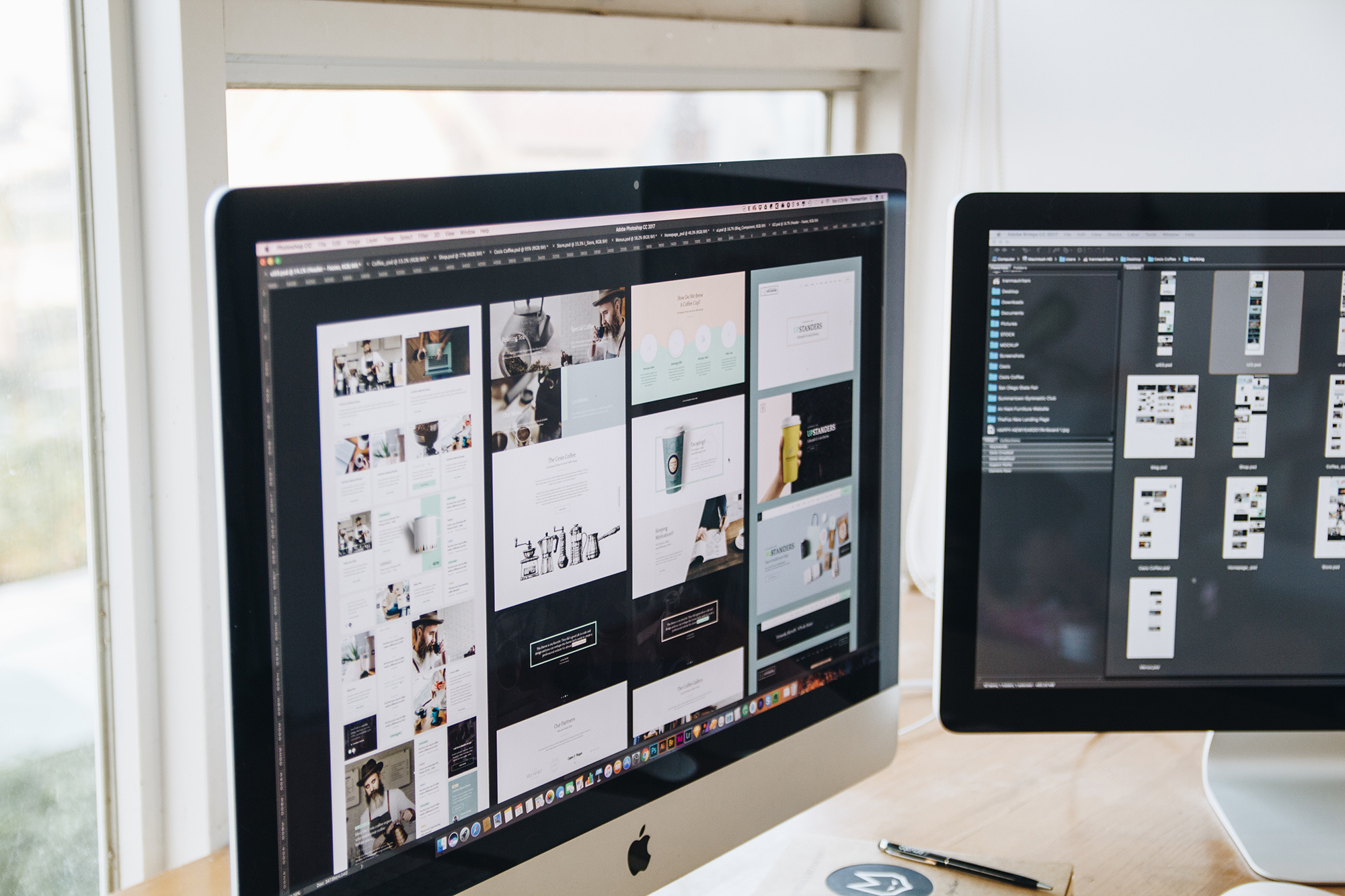
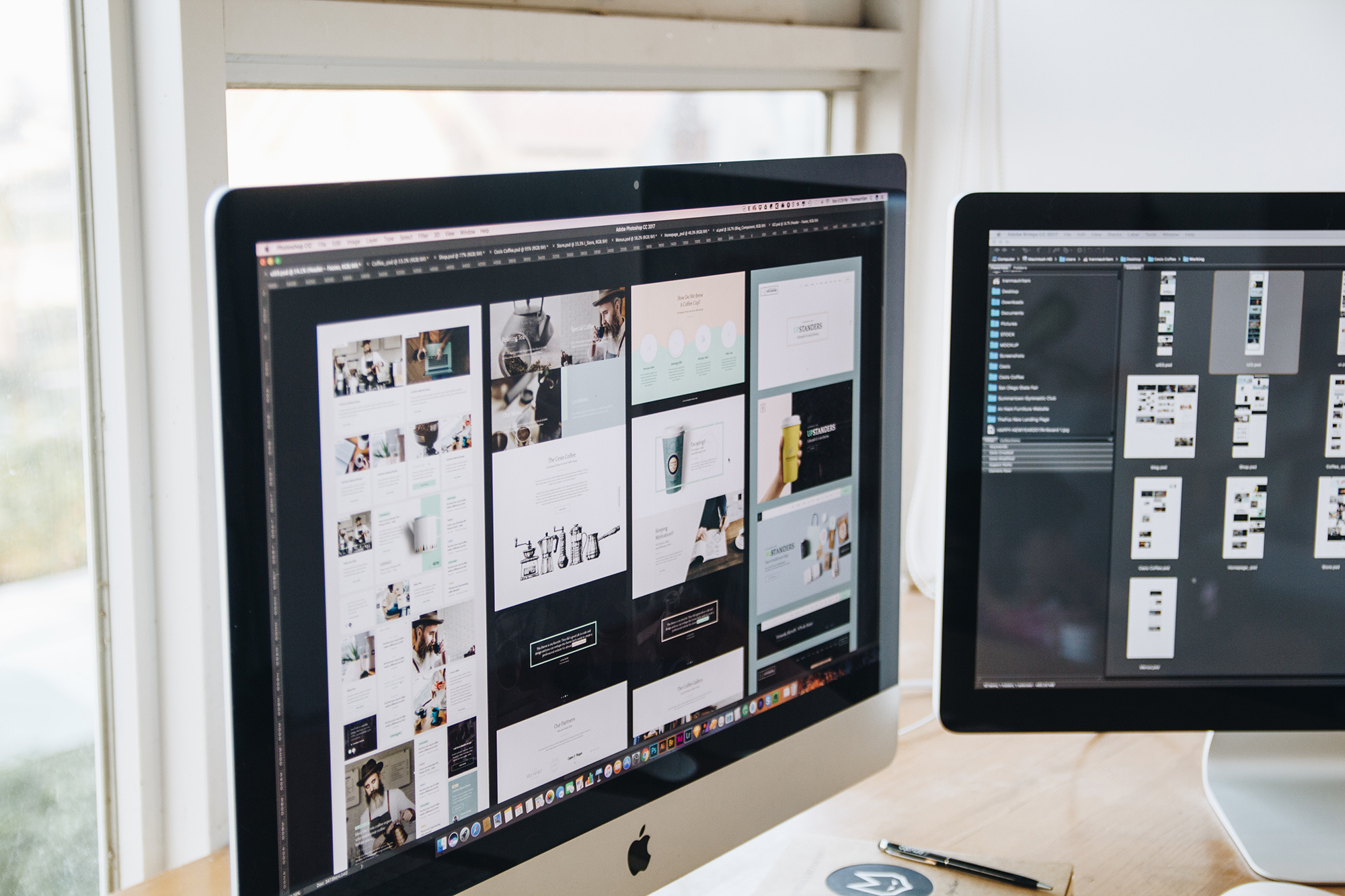
Macのメリット【デザイン作業に向いている理由】
ディスプレイの美しさと発色の正確さ


Macがデザイナーに長く愛されている理由のひとつが、ディスプレイのクオリティ。
MacのRetinaディスプレイはもともと「クリエイティブ用途」を前提に設計されていて、高解像度・広色域・色の再現性という3拍子がそろっています。
フォントや画像のエッジも滑らかで美しく、細部のにじみが少なく、長時間の作業でも目にやさしいのもポイントです。
また、デザイン作業において非常に重要な「色の正確さ」が保証されています。
Windowsでも高性能モデルや外部モニターを使えば近い環境は作れますが、Macはどのモデルでも開いた瞬間から高精細な表示環境が仕上がっているので、プロとして求められる表示品質が安定しています。
高解像度=ピクセルが肉眼で見えないほど密集していること。そのため画像やテキストが滑らかで鮮明に映し出されるんです
ヒラギノなどデザイン向きのフォントを標準装備
メリットとして意外と大きいのが、初期インストールされているフォントの違いです。
Macには「ヒラギノ」をはじめ、デザインの現場で使われているプロ仕様の日本語フォントが最初から入っています。
「ヒラギノ」は商業デザインの現場では必須の有名フォント♩
一方で、Windowsではこうした高品質フォントは標準で入っていないことが多く、別途購入してインストールする必要があります。
しかもフォントは意外と高価で、1書体数万円することも珍しくありません。
Macであれば、この環境が買った時点で整っているため、余計な初期費用を抑えることができます。
デザイン性と操作性の一体感


Macがデザイナーに長く支持されている理由のひとつが、ハードウェアとソフトウェアが一体となった「操作の快適さ」です。
Macは「見た目」と「使いやすさ」がセットで設計されています。
起動の速さ、キーボードの打ち心地、トラックパッドの滑らかさ、こうした細かい使い心地の良さが積み重なって、ストレスなく作業に集中できる環境を作ってくれます。
全てが洗練されたデザイン
デザイナーは、デザイン性の高いものに惹かれるもの。
シンプルに「Apple製品が好き」というファンも多いです。
Macはデザイナーの感性を刺激し、制作のモチベーションを自然と高めてくれるツールです。
安定性・連携・Apple製品との相性
OSとハードが同じAppleによって最適化されているため、Macは非常に安定しています。
トラブルが少なく、突然フリーズしたり動作が重くなるといったストレスを感じにくい。
また、iPhoneやiPadとの連携も非常にスムーズです。
AirDropでのファイル転送やiCloudでの共有もシンプルで、制作フローが自然に繋がります。
日本ではiPhoneユーザーが多いので、特に相性◎
業界シェアが高く、環境をそろえやすい
デザイン業界、特に会社では、やはりMacがスタンダードです。
そのためチーム作業時に環境を合わせやすく、情報共有やトラブル対応もしやすいのが利点です。
デザイン学習中の初心者なら、業界の標準環境で学んでおくことで、転職後のギャップが少ないです。
Macは、高性能なPCというだけでなく、「プロの現場でそのまま使える標準ツール」という安心感にもつながります。
Windowsを選ぶメリットと最新の性能について


Macがデザイン業界で長く支持されてきた一方で、Windowsにも実務面での大きな強みがあります。
実際、世界のPCユーザーの約7割がWindows。圧倒的な王者なんです。
Windowsの強みは、ユーザーと同じ環境でデザインを確認できるということです。
最大の強み:クライアント環境に合わせた動作確認ができる
Webデザイナーの仕事は、Web画面をデザインすること。
だからこそ「ユーザーがどんな環境で見るのか」を意識することがとても大切です。
ほとんどの顧客はWindows環境でWebサイトを閲覧しています。
実際にユーザーが見るのはWindowsの画面。
むしろWindowsを意識してデザインをつくる方が、ユーザー目線に近いという考え方もあります。
クライアンもWindowsが多い
コスパ良し、機種の選択肢が多い
Windowsの大きな魅力は、コスパの良さと選択肢の幅広さ。そして自由な拡張性。
10万円以下でそこそこ使えるPCもあれば、ハイスペックなモデルもある。
Macと同等以上のスペックを、より安価に手に入れることも可能なので、浮いた予算を勉強代や拡張代に使うこともできます。
さらにメモリやSSD、GPUの増設・交換も自由自在。購入後でも増設ができるのは大きなメリット。
自分好みに育てていけるのはMacにはない魅力♩
最新のWindowsは安定性も向上している
「Windows=トラブルが多い」というイメージもありましたが、それはもう昔の話。
今の高性能WindowsはOSもハードもかなり成熟していて、安定性はMacと遜色ないレベルになっています。
ただし、安すぎるモデルは性能的に良くないのでデザイン用には買わないでね!
フリーランス視点でのWindowsの強み
フリーランスで仕事をしていると、デザインとはまったく関係ない質問をクライアントから受けることがよくあります。
例えば、「ダウンロードしたファイルが見つからない」「画像が開かない」「メール設定の方法がわからない」など。
こんな時、クライアントと同じWindows環境であれば、状況をすぐ理解できて対応しやすいんです。
なんでも聞いてあげるのも良くないんですけどね…その辺はバランスですね
Windowsを使っていることで信頼が積み重なる場面はけっこう多いです。
Windowsの2025年最新機種の中で、Webデザインに必要なスペックを備えたおすすめをまとめた記事です。初心者向けにパソコンの選び方や必要スペックについても解説してます


MacとWindowsの決定的なデメリット
これまではメリットをあげてきましたが、購入後に後悔しないようデメリットもまとめておきますね。
Macのデメリット:高い・拡張性がない・ポートが少ない
本体価格が高く、あとから拡張しにくい
Macは品質と安定性が高い反面、価格はどうしても高めです。
同じスペックならWindowsの方が安く買えるので、予算を抑えたい人は最初のハードルとなります。
さらにやっかいなのが拡張性の低さです。
Macはメモリやストレージが本体基盤に直接組み込まれているため、購入後は増設・交換ができません。
特にメモリは購入時にアップグレードするしかなく、「あとで増やす」は基本的に不可能です。
ストレージに関しては、外付けSSDで容量不足をカバーできます
一方、Windowsなら、基本後から安価にメモリやSSDを増設できるので(※一部機種を除く)、柔軟に対応できます。
ポートが少ない
MacBookシリーズはUSB-C(Thunderbolt)ポートに集約されており、USB-AやHDMI、SDカードスロットがありません。
そのため、USBメモリや外部ディスプレイ、SDカードなどを使いたいときは外付けのハブ(変換アダプタ)を用意する必要があります。
一部のハイエンドモデルならHDMIポートもありますけど
Windowsのデメリット:機種が多すぎ・初期設定の手間・画面性能の差
機種選びと環境構築の手間
Windowsはメーカーやモデルの種類が非常に多く、「これを選べば間違いない」という基準がわかりづらいのがネック。
Macのように明確なモデルがないので、その分選ぶのが難しいです。
また、初期設定にも少し手間がかかります。
フォントやデザイン環境を整える必要があったり、メーカー独自のソフトの不要なアプリをアンインストールしたり、設定を整えたりといった作業が発生しやすいです。
操作感や画面品質のばらつき
デザイン的な洗練さや、トラックパッドなどの細かい操作感はMacに一歩ゆずります。
また、Macはどのモデルでもディスプレイの発色や解像度が高いですが、Windowsは機種によって画面の品質に差があるので注意が必要。
同じような画面クオリティを求めるなら、上位モデルを選ぶ必要があります。(それでもMacよりは安い)
MacとWindowsを比較|選び方のヒント
価格・予算:初期費用を抑えられるのは?
初期費用を抑えたいのであれば、Windowsが有利です。
| Mac | Windows |
|---|---|
| 本体価格は高め。また、後からパーツ交換ができないため、最初から余裕を持ったスペックを選ぶ必要があるので結果的に高額になりがち | メーカーや機種の選択肢が多く、価格競争が激しいため、同スペックでもMacより安く購入できます |
操作の安定性:フリーズやトラブルの少なさは?
高い安定性を重視するなら、Macです。
| Mac | Windows |
|---|---|
| OSとハードの一体設計で安定感が高い。トラブルも比較的少ない | メーカーや機種の選択肢が多く、価格競争が激しいたメーカーによって差が出る。高いモデルほど安定性がある |
拡張性・カスタマイズ性:メモリや周辺機器の自由度は?
自由度とカスタマイズ性を重視するなら、Windowsです。
| Mac | Windows |
|---|---|
| メモリは購入後に増設できません。ポートはUSB-Cに集約されているため、周辺機器を接続するためにハブやドックが必要なことも | メモリやストレージ(SSD)を後から交換・増設できる機種が多い(一部機種によりできないことも) USB-A、HDMI、SDカードスロットなどポート類も豊富 |
対応ソフト:AdobeやFigmaの使用環境に違いはある?
基本的な機能を使う分には、MacとWindowsで大きな違いはありません。
Adobeのデザインソフトは、どちらのOSでも完全に互換性があり、動作します。
また、FigmaやCanvaといったWebツールも、基本的に大きな違いはありません。
MacかWindowsか?タイプ別おすすめはこれ
自分の目的に合いそうなパソコンをざっくりチェックしてみましょう♩
| 迷ってしまうから、はっきり決めたい | Mac | 色の正確性、動作の安定性、そしてデザイン業界での高いシェアという安心感がある。 |
| できるだけ費用を抑えて始めたい | Windows | 同じ性能でもMacより初期費用を安く抑えられる。 差額で高性能な外付けモニターを購入する、勉強代に投資できるなど、柔軟な予算配分ができる |
| デザイン以外に動画・3D制作も視野に入れたい | Windows(高性能モデル) | Macより高性能なグラフィックボード(GPU)を搭載したモデルを選びやすく、拡張性もある。 Webデザイン以外の重い作業にも対応 |
| iPhoneやiPadを使っている | Mac | Apple製品間の連携機能が非常にスムーズ。 データ管理のストレスがない |
| プロの現場に近い環境で学びたい | Mac | Web・グラフィックデザインの現場ではMacが主流。現場の共通言語や操作環境に慣れておくことができる |
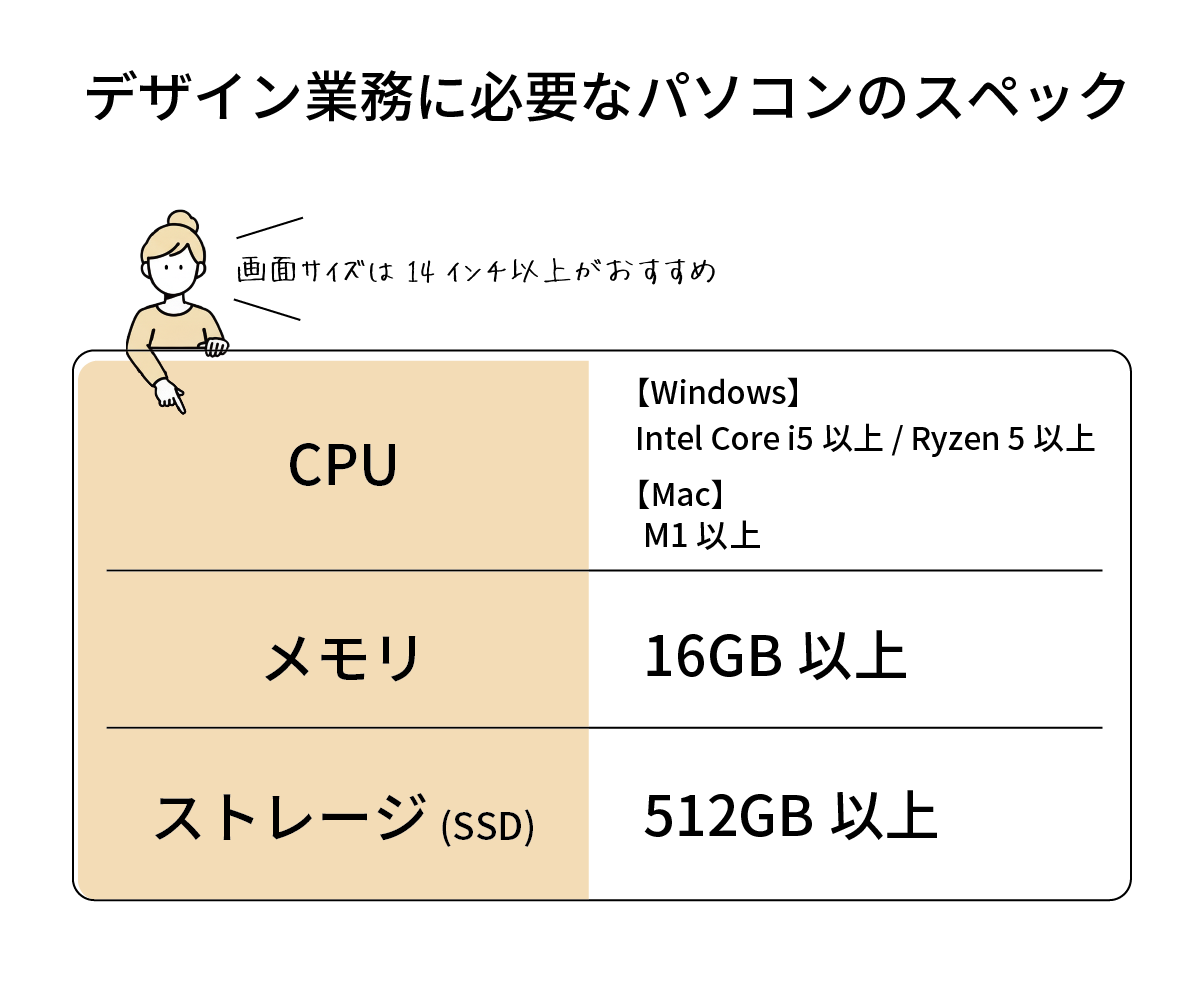
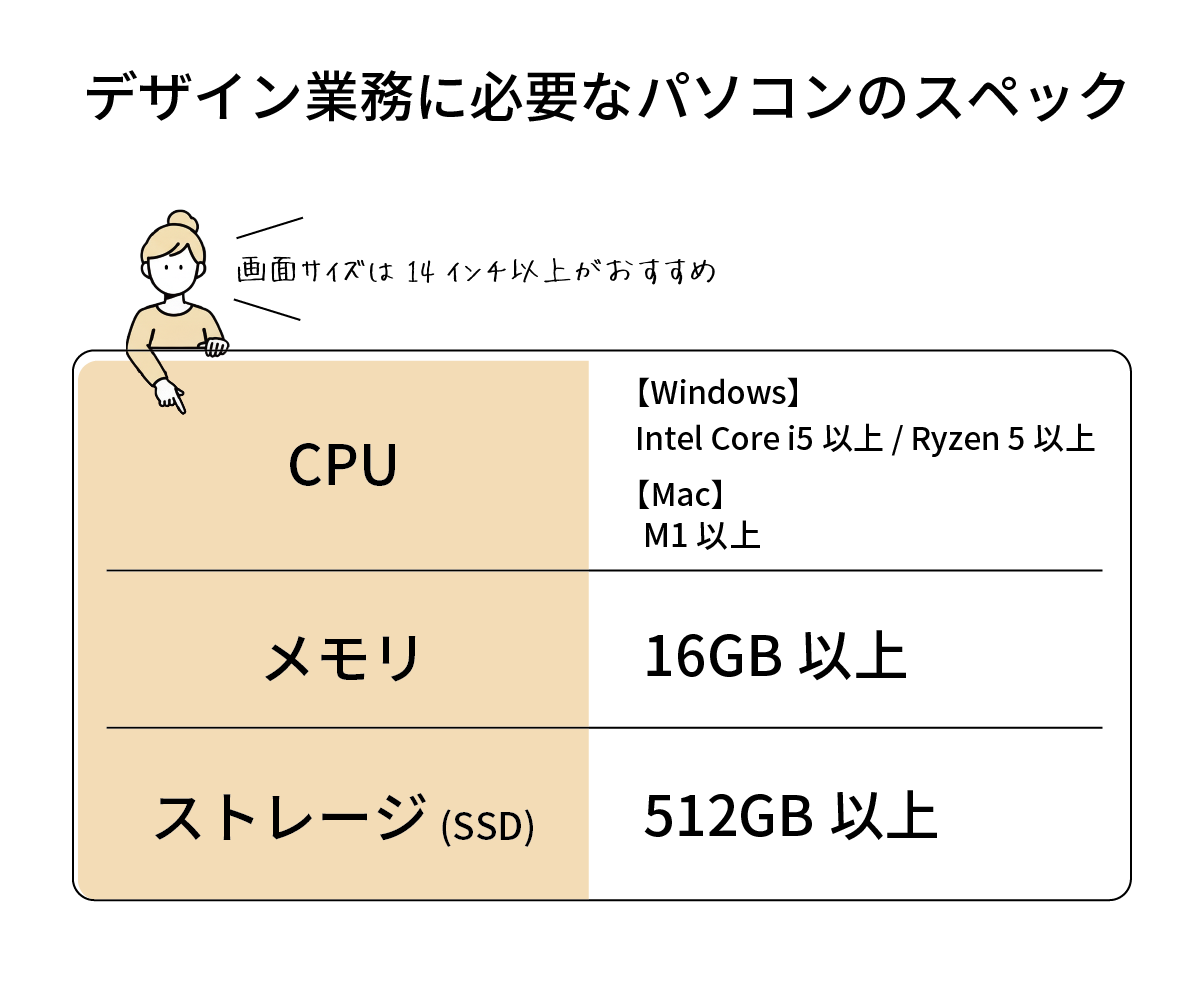
【共通の条件】
どちらを選ぶ場合も、快適にデザインソフトを動かすため、以下のスペックは優先してください。


まとめ|MacでもWindowsでもWebデザインはできる
- Macは業界シェアが高く、画面の美しさや操作性のよさが魅力
- Windowsはコスパや拡張性に優れ、自由に環境を整えやすいのが強み
「業界の標準で安心して学びたい」ならMac、「コスパよく自分仕様にしたい」ならWindows。
そして、デザイナーは最終的に パソコンではなく成果物で評価される世界。
どちらを選んでも、良いデザインが作れればちゃんと評価されます。
大事なのは、あなたが気に入って使える相棒を選ぶことです