Webデザイン用のパソコンには、それなりのスペックのものが必要になります。せっかく高額なものを買うのだから、パソコン選びには後悔したくないですよね。
パソコンについて調べていると「デザイナーならMac」という意見をチラホラ目にする人も多いのではないでしょうか
「デザイナーってなんでMacユーザーばかりなの?」
「Webデザイナーを目指すならMacを買うべき?」
「MacとWindowsの両方のメリットやデメリットを知りたい!」
たびたび聞かれるこの質問。WindowsとMacの両方の経験がある、Webデザイナー歴17年の現役フリーランスがお答えします。
ちなみに、私の今のマシンはこんな感じです
- メインパソコン: MacBook Pro デザイン業務他メイン作業全般
- サブパソコン: windows(ThinkPad)主に確認用
windowsはサブ用なのでスペックは低めで低価格のものですが、安定感のあるものを選んでいます。
なお、現在はメインパソコンがMacBookですが、駆け出しWebデザイナーの頃はWindowsメインでやっていました。
なぜデザイン職にはMacを使う人が多いのか


デザイン業界では、デザイナーならメインパソコンにはMacを選ぶのが当たり前という認識が浸透しています。
そもそもなぜデザイン業界ではMacが標準とされているのでしょうか。
その理由を一言で言うと、はじまりがMacだったからです。
1984年にApple社が発明したMacintoshコンピュータ(マッキントッシュ。今のMac)は、デザイン業界に革命をもたらしました。
当時のMacintoshはまさにクリエイティブ作業のために生まれたマシンでした。
今もデザイン制作で必須のAdobeソフトも、当初はMac用のみに開発され、Macはデザイン業界の標準プラットフォームとして確立されていました。
また、Webがない時代のDTPデザイン(紙広告・出版物)における印刷システムの入稿データも、Macで作成されたデータのみ取り扱うことができました。
デザイナーをとりまく環境がMacを前提としていたので、昔のデザイナーは必然的にMac一択だったんですね
でもそれはインターネットが一般的に普及していなかった時代の話です。
1995年にwindows95がデビューし、一般家庭にもパソコンがあるのが当たり前となり、世間の標準はwindowsマシンが主流となりましたね。
そして多数のWebサイトが生まれ、Webデザイナーという職種も確立しました。
WebデザイナーはWeb画面をデザインする仕事です。つまり圧倒的多数のユーザーはWindows上で画面を見ます。
Webデザインをユーザー数の多いWindowsで制作するというのは理にかなっていることで、DTPデザインでは変わらずMac派が多数でしたが、Webデザイン界隈に限っていうと、Windows派も多かったです。
今は存在すらなくなってしまいましたが、デザインソフトもAdobe一択ではなく、MicroSoft社が作ったWindows用のデザインソフトFireworksを使っていた人もたくさんいました。
しかし、2023年の現在は、またMacの優勢が戻ってきています
2007年には初代iPhoneが登場したり軽量でスタイリッシュなノートPCのMacBook が一般層にも注目されるようになり、Mac人気が再燃して、やっぱりデザイナーといえばMacだよねという雰囲気が生まれています。
しかし、雰囲気や人気だけでなく、Macがデザイナーに選ばれる理由やメリットはちゃんとあります。もう少し具体的にみてみましょう。
デザイナーがMacを選ぶ理由とメリット
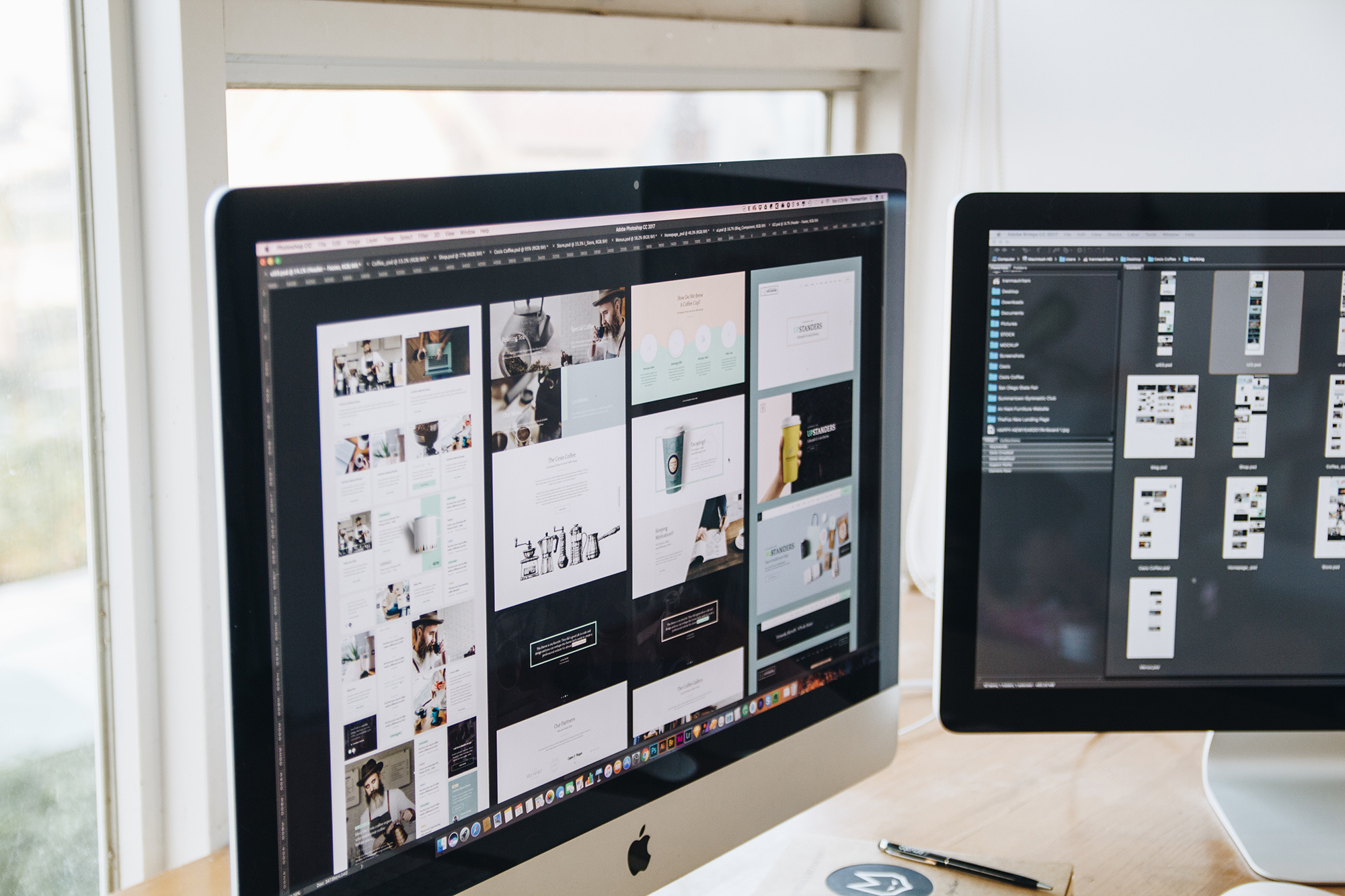
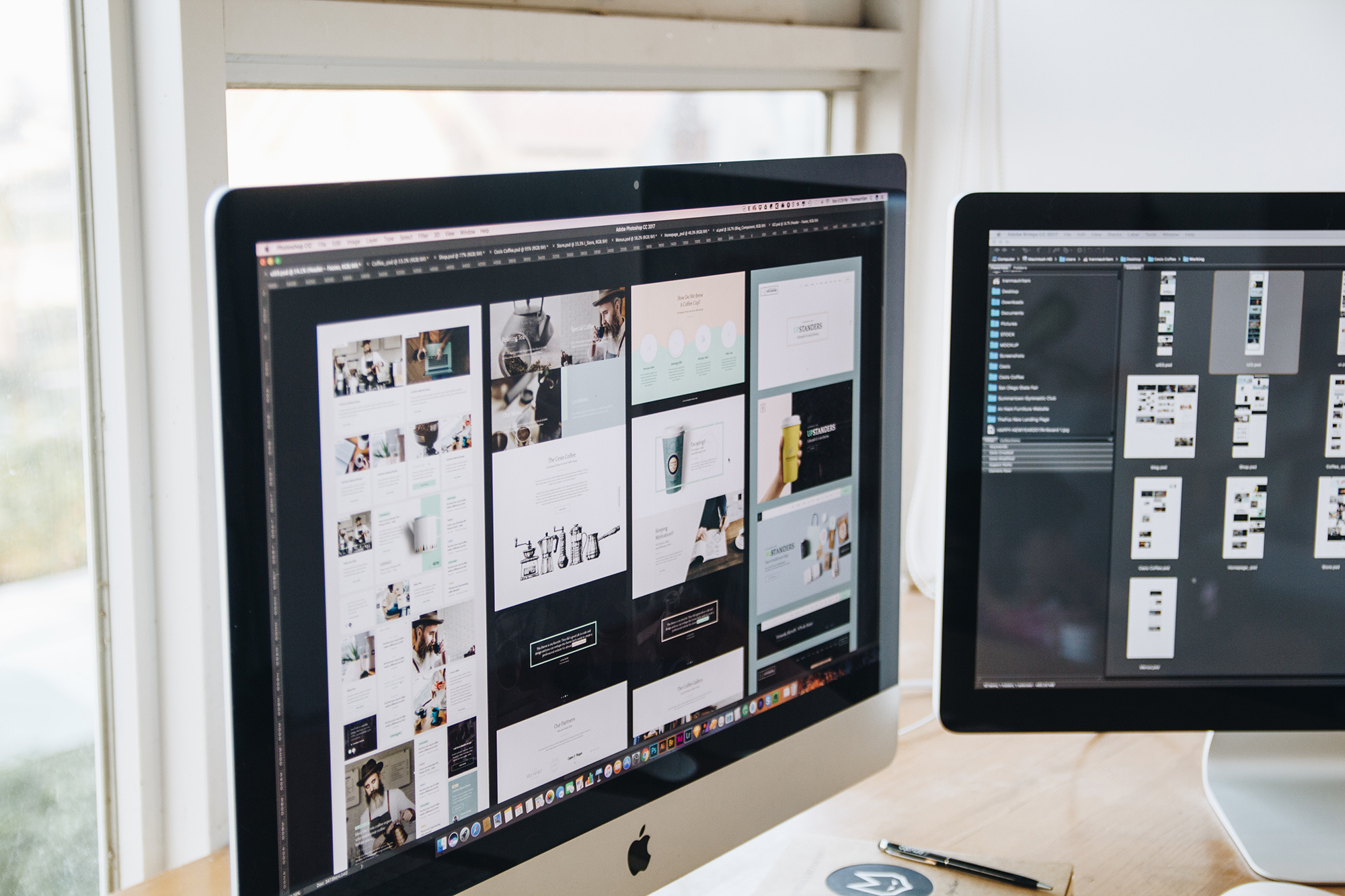
Macはディスプレイが綺麗


Macは映し出される映像が綺麗です。WindowsとMacを並べて見比べると一目瞭然、画面の美しさは段違いにMacが美しいです。
高解像度、色再現性の高さはWindowsはMacにはどうやってもかないません。
MacはRetinaディスプレイという超高解像度の画面で、発色の精度やフォントの滑らかさが違います。
高解像度=ピクセルが肉眼で見えないほど密集しているので、画像やテキストが滑らかで鮮明に映し出されるということ
また、色再現性やコントラストも優れています。
最近ではWindowsも4K画質のものが増えてきたので昔より驚くほど綺麗になりましたが、やはりMacのRetinaディスプレイには叶いません。
Macには、デザイナーが使うフォントが初期インストールされている
MacとWindowsでは最初からインストールされているフォントが違います。
Macには、デザイナーが必ず使う「ヒラギノ」などの重要フォントが初めから搭載されています。
Macに初期装備で入っているフォントはデザイナー御用達のフォントです。
これらのフォントはWindowsには入っていません。でもいずれ仕事で必要になりますので、別途購入してインストールする必要があります。そして、フォントというのは皆が思っているより高額です。
なので、安いという理由でWindowsを買っても、デザイン作業をするならフォント代が追加でかかるということは頭に入れておいてください。
美しいフォントはデザインの基本です。Windows初期装備のフォントは残念ながらデザインに値するフォントではありません。
Macはハードのデザインが洗練されている


Macのハードのデザインが優れていることは言わずもがなですよね。スティーブ・ジョブスの美学です。
ハードウェアとソフトウェアの一体感が美しい
デザイナーはやはりデザイン性が優れたものが好きです、みんなシンプルにApple製品のファンなのです。
Macはデスクトップのごちゃつきがなく、シンプルなUI設計にも美しさを感じます。直感的で使いやすい操作インターフェースで、デザイン作業に最適化されています。
マシンの起動の速さ、キーボードの程よい打ち込み具合やトラックボードの滑らかさ等、心地よい操作性はストレスを感じさせません。
Macはデザイナーのクリエイティブ性を刺激します。制作レベルの向上には本人の努力が不可欠ですが、周りの環境にも気を配ることでデザイナー自身のセンスも磨かれていくのを感じるんですよね。
Macとデザイナーには歴史がある


Macにはデザイナーと一緒にタッグを組んできた長い歴史があります。
クリエイティブとMacは相性が良い。Macでデザインをすることが、Macを一番有効活用する道なのです。
Macはデザイン・クリエイティブな作業をするために生まれてきたマシンです。Macには、デザイナーが必要とするさまざまなツールやアプリケーションが連携されているので、よりデザイン作業に集中できるのです。
Macには高い安定性と信頼性がある
MacBook Proを愛用中ですが、前回のモデルは7年使いましたが、全くストレスなく使うことができました。Windowsでは作業中のフリーズや起動の遅さに悩まされましたが、Macではそれを感じることが全くありません。
また、セキュリティ面でもWindowsよりMacの方が優れています。
Macの機能面での良いところ
Webデザイナー目線でもう少しMacのメリットを掘り下げてみますね。
WebサイトをHTMLコーディングした時は、ブラウザチェックが必須になります。HTML初心者のうちは、しっかり作ったつもりでいても、Windowsでは問題なくてもMacで表示すると崩れていたりすることはよくあります。なので、自分の打ったHTMLコードがどのマシン環境でも問題ないか、ずれてたりしていないかを目視でチェックすることが大事です。
Macは自身の中にWindows環境を構築することができます。つまりMacでWindowsの画面も確認できるのです。
逆はできません。Windowsの場合は、別途Macの環境を用意して画面崩れがないかを確認しなくてはいけないのです。
これは結構大きいことで、つまりMacをメインパソコンにした場合は、Macの中にWindows環境を作って実機確認ができるけど、Windowsの場合は、それができない。つまり、自分でMacを買うなり誰かを頼るなりしてMac環境の確認をしなければいけないです。
また、日本のスマホのシェアはiPhoneがNo.1です。Web制作者にとってiPhoneは絶対に無視できない、最優先すべき端末です。iPhoneとMacはOSが同じですので、メインマシンがMacだと細かい作業が捗ります。また、MacとiPhoneを連動することでたくさんの恩恵があります。
Windowsのメリットは?


Macばかり褒めてますが、Windowsももちろん良いマシンです。なんたって世界中の一般層が使っているのはWindowsですからね。圧倒的王者のパソコンです。
Windowsの良いところは、ユーザーと同じ環境でデザインを見れることです。
WebデザイナーはWeb画面をデザインする仕事です。近年ではMacを購入する一般層も増えましたが、やはりまだまだ世間のシェアの8割はWindowsです。ということは、お客様のほとんどはWindows環境でWebサイトを見ているわけです。
たしかにMacでデザインを起こした方が、Windowsで作るより美しいデザインが作れます。Macの方が細部までこだわった綺麗なデザインを作れる、と私は思います。
しかし一般人にとってリアルな画面はWindowsの方です。むしろそっちを意識してデザインをする方が、よりユーザーライクなデザインができるのではという意見もごもっともです。
デザイナーができるだけ最高の環境でデザインを作ることは大切なこと。でも、Windowsの環境を軽視するWebデザイナーはいけないと思います
また、フリーランスをやっていると、デザイン以外のことをクライアントに聞かれることも多いです。
例えば、「ダウンロードしたファイルってどこにあるの?」「大きいサイズの写真を送りたいんだけどどうすればいいの?」「メール設定ってどうやるの」とか、はたまた「新しいパソコン欲しいんだけどおすすめある?」みたいな電気屋の店員に聞いてくれよレベルの質問まで。
こんな時は同じWindows環境だとサポートしやすいですし、不具合が起きた時もすぐに確認することができます。
Macのデメリット
いうまでもなく、高価だということです。
Webデザインをするには、デザインソフトがストレスなく動く高〜中スペックのパソコンでなくてはいけません。安いパソコンでは全く意味がないのです。
それはMacでも同様で、Macの中で比較的格安なのはiMacというデスクトップパソコンや、MacBook Airという安価なノートパソコンなのです。これらのパソコンは一般的なパソコンとしてはとてもスタイリッシュで機能も申し分ないのですが、デザイナー用としてはちょっとスペックが足りません。
Macの中でもMacBook Proという高スペックのノート型パソコンが選択肢になります。
MacBook Proは、ざっくりとですが、30万近くかかります。
一方、同じスペックでWindowsのパソコンを調べてみると、10万円近く安く購入することができるのですね。この差はかなり大きいと思います。
Webデザインならどっち?WindowsとMacの比較
WindowsとMacのメリット・デメリットを比較してみました。
| 商品 | メリット | デメリット |
|---|---|---|
| Mac | デザイン面で優れている フォントが初期インストールされている Windows環境を作れる セキュリティ面で優れている | 高価 選べる種類がない |
| Windows | 価格がリーズナブル 種類が豊富で選べる ユーザーやクライアントの大半はWindows | デザイン性能面で劣る フォントを別に購入しなければいけない Mac環境のブラウザチェックができない |
一般的なWindowsとMacの違いって?
デザイナー目線以外でのWindowsとMacの違いに触れてみましょう。
選択肢の違い・OSの違い
パソコンには「OS」と言われるいわゆるシステムの土台に当たる部分があります。
Windowsは、OSはMaicrosoft社が作っていますが、パソコンの側となるハード部分はNECやhp等いろいろな企業が作っています。一方、Macは、OSもハード部分も一貫してApple社が作っています。
スマホのiPhoneとAndroidと同じですね
そのため、スマホと同様で、Macを買おうとすると選択肢が少ないですが、Windowsを買うのであれば国産から外国産まで種類が豊富にあります。
また、Windowsであれば安価なものから高価なものまで価格にバリエーションがあります。一方、Macはデザインに統一性がある代わりに、価格もちょっと高めの基準に設定されています。
対応ソフトの違い
OSというのはパソコンのソフトを動かす土台で、ソフトを作ろうとするとOSごとに開発が必要になります。そのため、いろいろなソフトやアプリケーションは、Mac用とWindows用に分かれています。この辺もスマホのアプリと一緒ですよね。
Macはデザイン系に強く、Windowsはビジネス系のソフトに強いです。ビジネス系ソフトの中には、Windows用しか作られていないものもあります。
セキュリティの違い
昔からセキュリティはMacが強いとされてきました。圧倒的シェアのWindowsに比べてMacはニッチな人気しかないので、ハッカーとしてはWindowsを狙った方が効率が良いからです。
また、MacOS自体がセキュリティに対して非常に優秀なことも挙げられます。
さらに、Macの公式アプリストアの審査は基準が非常に厳しく、怪しい不正アプリは登録することは(googleと比べて)稀です。
しかし最近はMac狙いのハッキングも増えており、優秀なOSといえどもMacは絶対安全とは言い切れません。
結論:WindowsとMacのどちらを買ってもいいけどお金があればMacで
Webデザイナーの勉強をこれからはじめる人はおそらくAdobeソフトやらデザインスクールやらでなんだかんだで投資が多いと思います。
先ほども書きましたが、Macの最大のデメリットは、価格が高いことです。同じスペックのMacとWindowsを比べると、ざっくりですが10万円くらい差が出ます。
10万あったらWebデザインの勉強にもっともっと投資できる!
デザイナーは一朝一夕ではなれませんので、長期スパンで考えるといいです。パソコンは所詮消耗品です。
ステップアップとして、最初はWindowsをメインマシンにし、ある程度お金がたまったらMacを購入するのも、堅実なやり方です。
逆にMacからWindowsに変更するメリットは、デザインを前提するならあまりないですね。
結論。お金があるならMacを買っちゃう。お金がないけどWebデザインを勉強したいなら、勉強代を優先する。Windowsでも大丈夫です。
私も最初のパソコンはWindowsでした。そのおかげで、Windowsの知識をたくさん得ることができたので、結果的にWindowsに慣れておいて良かったと思います。
最初からMacをおすすめするできるのは、こんな人でしょうか。
- お金に余裕がある人。なんならサブ機にWindowsも買える人
- iPhone、iPad、Apple WatchのApple製品を持っている人。連動させるといろいろ捗るので
- 本格的にデザイナーを目指す気持ちが強い人。トップクリエイターになりたいならやっぱりMac
- 単純にAppleのデザインが好きでたまらない人。使っているだけでモチベがあがるから
中古でMacを買うのもあり
完全保証はできませんが、とにかくMacを試してみたいという方には中古Macを購入するのもおすすめです。しっかりとメンテナンスしているMacは驚くほど長持ちします。
私がついこの間まで使っていたMac Book Proは2015年製なのですがまだ現役でも使えますし、今まで使っていたどのWindowsマシンより快適さを感じます。
Amazon Renewed(Amazon整備済み品)は、優良中古品のラインナップです。ここで中古Macもチェックできます。
補足:AdobeソフトはWindowsでもMacでも使える
WindowsでAdobeソフトをインストールしているけど、このままMacでも使えるの?と気にされている人もいるかもしれません。
結論から言うと、全然使えます。じゃんじゃん乗り換えてOKです。
これ、昔はできなかったんですよね。WindowsとMacでマシン環境を変えるとソフトも全部書い直しだったんです。しかもAdobeソフトは今のサブスク型ではなく買い切りの高級品で数十万円する代物だったので、乗り換えを躊躇した人も多かったはずです(私です)
Adobeに限らず今はどのソフトもサブスク化が普通ですので、気軽に乗り換えできるのでご安心を!
Webデザイナーにとってパソコンは大事な相方。大切に使ってあげてくださいね
Macを使いたい方へ。WebデザイナーのMacパソコンの選び方のコツをまとめた記事です。


Webデザインに必要なパソコンスペックと、MacとWindowsでおすすめの機種をまとめた記事です。