この記事では、現役WebデザイナーやWebコーダーが自作テーマをWordPressで作りたい際に、どういうふうに勉強していけばいいかを、順を追って解説していきます。
最後まで読むと、Web制作者としてWordPressの知見が広がりますよ。
この記事を書いているのは、Webデザイナー歴17年の現役デザイナーです
wordpressとは
WordPressは世界中で最も広く使用されているコンテンツ管理システム(CMS)のことです。
CMSについて詳しく知りたい方は、「今さら聞けないCMSの基本」の記事を参考にしてください。
CMSとは、ざっくりいうと、HTMLやWebを知らない人でも、管理画面上から簡単にWebサイトを更新したり、画像をアップしたりできるシステムのことです。ブログなんかはわかりやすいCMSですね。
今やどのWebサイトも、自社で更新作業をするため、CMSを導入しています。
そして、日本の中小企業のほとんど、特にフリーランスに降りてくるCMSの依頼のほとんどがWordPressです。
WordPressはオープンソースであり、基本無料で誰でも利用できます。自由度が高く、カスタマイズの幅が無限。世界中の有志が作ったプラグインが膨大にあるので、非エンジニアでは実装できない複雑なシステムもお手軽に実装することができます。
(例:お問合せフォーム、ショッピングカート、カレンダー予約機能、セキュリティ機能、など)
WordPressについてもっと詳しく知りたい方はこちらの記事をどうぞ。


wordpressを学んだ方が良い理由
webデザイナーやwebコーダーがWordPressを勉強した方が良い理由、それはずばり収入アップのためです。
webコーダーやWebデザインのスキルだけでは、特にフリーランス社会で生き残るのは厳しい時代です。
WordPressを覚えると、ぐっとスキルの幅が広がり、受注できる案件が増えます。
2023年現在でもWordPressの受注案件は非常に多いです。また、クライアントがWordPressを知らない場合でも、こちらから提案してあげることで必ず喜んでもらえますし、その分の見積金額もあがります。
また、余計な外注費もかかりません。あなたがWebデザイナーだとして、自分では実装できないカレンダー機能等をクライアントに希望されたとしても、エンジニアに外注することなく、プラグインでボタン一つで対応することができます。プラグインは無料のものもたくさんあります。
WordPressはたしかにシステムコード(PHP)を触りますので、HTMLよりは少し敷居が高いかもしれません。ただ、WordPressは世界中の人が愛用しているため、インターネットに役立つ記事が豊富にあるので、つまづいた場合でも検索するとヒントがたくさん存在します。
また、今はWordPressの全盛期ですが、今後また別のCMSが数年後に台頭してくることは間違いありません。しかし、一度CMSに慣れておくと、今後どんなCMSが来ても対応できる力が身に付きます。WordPressはシンプルな作りで初心者にもとっつきやすく、CMSの仕組みを学ぶのに非常に適したものだと思います。
WordPressの学習方法
それでは、WordPressの具体的な学習方法についてまとめていきます。
まずは、あなたがWebデザイナーやHTMLコーダーと仮定して、最終的にWordPressでどんなことができれば良いか、ゴールを考えます。
最終ゴール:オリジナルテーマの作成
ゴールは、自分のオリジナルHTMLをWordPressに組み込ませることです。
WordPressには、テーマと呼ばれるデザインスキンがあります。何種類でも追加することができ、管理画面で簡単に変更が可能です。世界中で色々な人がオリジナルテーマを作っていて、だいたいが無料で使うことができます。
非エンジニアであるWebデザイナーやHTMLコーダーの場合、このテーマを自分のオリジナルデザイン/HTMLで作れるようになることを目指します。
あなたが作ったクライアントの企業サイトのデザインを、wordressのオリジナルテーマの形にするのです。
そうすると、クライアントは、WordPressの管理画面から、自分のサイトを編集したり記事を更新したりすることができます。
まずは環境(サーバー)を用意しよう
HTML/CSSであれば、サーバーなしで自分のPC内だけで作成することができますよね。
しかし、WordPressはサーバーなしでは動くことができません。
でも、サーバーをWordPressの学習のためだけに有料で契約するのはもったいないです。
そのために、ローカルサーバーという手法があります。簡単に言うと、自分のPCをサーバーに見立ててそのなかにWordPressを構築するという手法です。
特にデメリットはありません。数年前はローカルサーバーを立ち上げるには黒い画面でコマンドを打ったりして非エンジニア的には苦手意識が強かったのですが、現在は「Local 」という名前のソフトウェアと使うことで、システムに不慣れな非エンジニアでも、驚くほど簡単にローカル環境を構築できます。
ちなみに「Local 」はWordPressのためだけの環境構築ソフトなので、他のものには使えないので気をつけてくださいね。


WordPressを本番公開したい時は?
ローカル環境を構築するのは、あくまでWordPressの練習のためです。
実際にインターネット上にWordPressでつくったサイトをアップするには、有料サーバーの契約が必要です。
有料サーバーもいろいろあるのですが、小規模企業や個人事業主であればレンタルサーバーで十分かと思います。
私のおすすめは、エックスサーバーです。WordPressに特に力をいれていて、WordPressのインストールも死ぬほど楽ですし、Xサーバーならではのプラグインも追加されています。
レンタルサーバー会社として歴史もあるし、安定感とスペックの高さは他社より抜きん出ています。


おすすめのWordPressの参考書
まずWordPressの基本的な操作に慣れましょう。ネットの情報でもいいのですが、正直wordressの記事って(ブロガーに大人気なので)星の数ほどあるので、これ!って探すのが大変だったりします。
WordPressはバージョンアップも早いので、情報を追うのはちょっと大変です。
書籍でしっかりと基礎を覚えるのをおすすめします。
WordPress関係の書籍には、2種類あります。
ひとつは、Webの知識ない人が運用として使う場合の、WordPressの基本的な事や管理画面の使い方をまとめた本。
ふたつめは、制作者がWordPressを開発の際に読む、技術書・参考書的な本。
もし、WordPressのことを何も知らないのであれば、まずはひとつめの基本的なの本を一冊購入して、WordPressにどういった機能があるかについて学ぶといいでしょう。
1の本に書かれていることは、将来のあなたのクライアントが直面することです。自分自身が知らなければクライアントの疑問にも答えられませんよね。
まずは基本を知ること。これが一番大事です。
おすすめは、こちらの本です。
WordPressのバージョンアップが早いので少し古めの本だと紹介画面が変わってくるのですが、こちらは最新の6.xを解説しています。
はじめてWordPressに触る方に最適。コードをいじらないでWordPressの管理画面の機能を使って、Webサイトを作る方法を解説しています。
基本的な使い方をマスターし、WordPressサイトがどのような構造で作られているかを理解できたら、制作者用の技術書を買って、WordPressの裏側のコード制作を見てみましょう。
おすすめの技術書は、後半の記事にまとめてあります。ジャンプはこちら
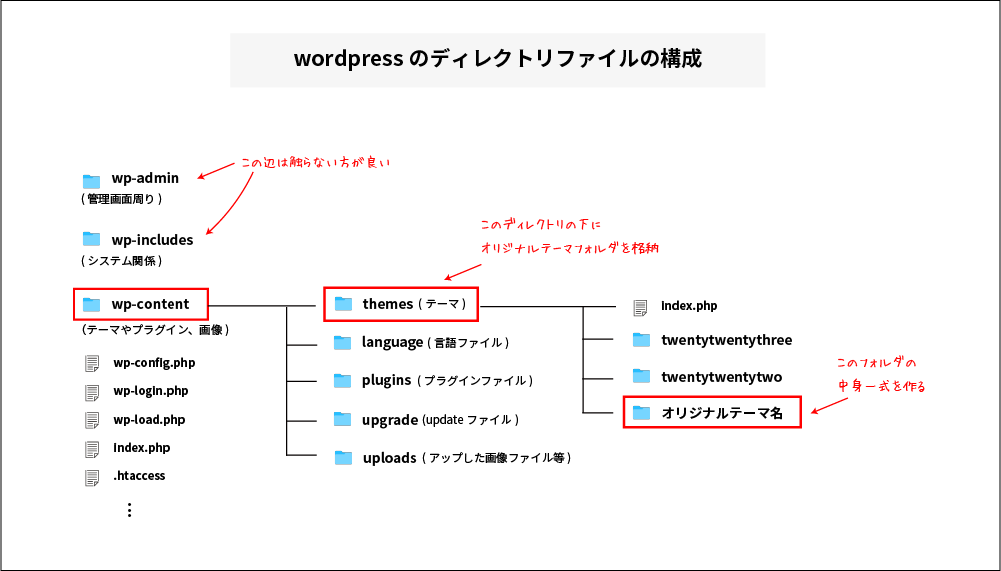
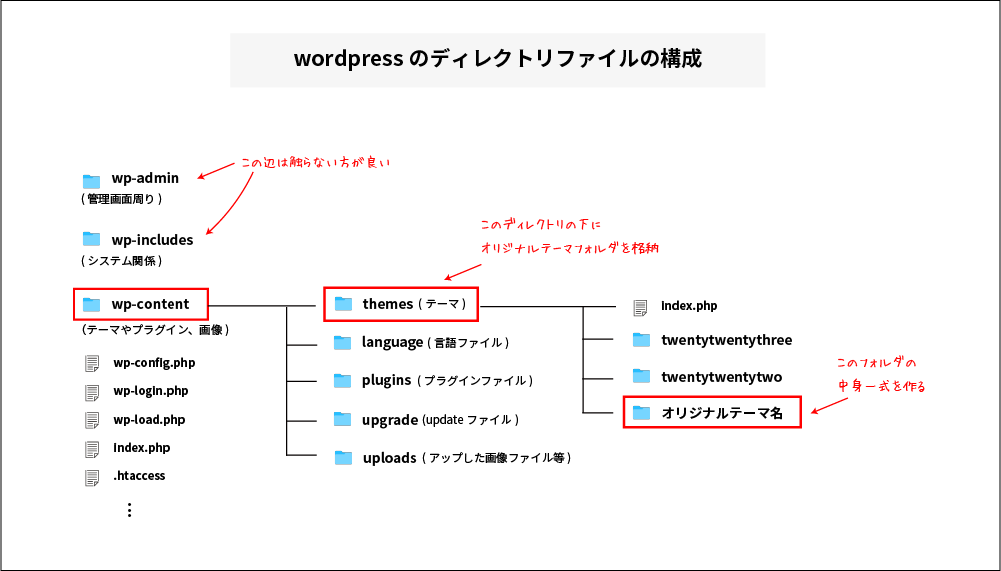
WordPressのファイル構成を知ろう
HTMLを作っている方は、ディレクトリ階層についてはわかっていると思いますが、以下は、WordPressのディレクトリ階層です。
公式サイトからWordPressをダウンロードしたら、ディレクトリ構造を除いてみてください。
すべてのファイルを編集するわけではありません。オリジナルテーマを作るには、ごく一部を使います。


オリジナルHTMLをWordPressに組み込もう
WordPressの基本的な使い方やディレクトリ階層、テンプレートタグを知ったら、試しにローカル環境でオリジナルテーマの作成をしてみましょう。
WordPressのオリジナルテーマの作り方については、まとめているとすごく時間がかかるので、プロがまとめた書籍がおすすめです。こちらの記事に解説がかいてあるので、この記事で紹介している2冊のどちらかを購入してみてください。
プラグインを知ろう
オリジナルテーマを作る際に、便利なプラグインを利用しましょう。
プラグインとは、WordPressサイトの機能を追加したりカスタマイズするための追加モジュールです。
管理画面よりボタン一つで追加することができます。
例えば、クライアントから「お問合せフォームをつけたい」という要望があったとします。お問合せフォームは、本来プログラムが書けなきゃ作ることができません。
しかし、WordPressのプラグインを使えば、非エンジニアでも簡単にこういった機能を拡張することができるのです。
他にも、アンケートフォームを作成するためのプラグインSNS連携を強化するためのプラグイン、ギャラリーサイトが簡単に作れるプラグイン、ショッピングカートを追加できるプラグイン
と、Webサイトに必要な機能が盛りだくさんです。
プラグインは、ぜひ積極的に利用していきましょう。
まとめ
非エンジニアのための、WordPressの勉強方法は参考になりましたでしょうか?
私もエンジニアには程遠い人間ですが、いくつものWordPressサイトを納品してきました。
最初は大変かもしれませんが、まずは1つのWordPressサイトを構築してみると、確実に実力がつくのを実感すると思います。がんばってください!

