Localを使ってローカル環境を構築しよう
この記事では、WordPressを自分のパソコンのローカル環境で簡単に構築する方法を紹介しています。
この記事を書いている人は、Web制作会社で働いた後フリーランスとして独立。Webデザイナー歴15年、フリー歴10年のアラフォーデザイナーです。
基本的にWordPressはネットワークのサーバー上で動かすものですが、この方法を使うことで、自分のパソコンの中だけで安全にwordpessサイトを開発・制作・テストすることができます。
WordPressを気軽に試してみたい人や、本番稼働中のWordPressサイトの修正やプラグイン追加を事前に確認したい人におすすめです。
また、環境構築やコマンド入力が苦手な非エンジニアのデザイナーの人には、特におすすめの方法です。今回紹介するソフトウェアを使えば、難しいシステムの知識がいっさいいらず、初心者でも簡単にWordPress環境が手に入ります。
WordPress制作者はほぼ必ずローカル環境をつくっています。自分のパソコンの中に構築するだけなので安全ですので、ぜひチャレンジしてみてください
使うソフトは
というソフトウェアです。
構築の具体的な方法については、こちらからジャンプしてください。
なぜローカルでの環境構築が必要なの?
インターネットにつながっていない、個人のコンピューター内に構築された環境のことを「ローカル環境」と言います。
例えば、Photoshopなどのデザインソフトは、インターネットに接続されていなくても動かせますし、HTML/CSSのコーディングも、パソコンとエディタさえあればローカル環境で進めることができますね。
しかし、WordPressというシステムは、サーバーとデータベースがなければ動かすことができません。
つまり、基本的には、どこかのサーバー会社と契約してサーバー環境上でWordPressを動かす必要があります。
ただし、練習やテストのためにWordPressの環境を作りたい場合、わざわざサーバー会社と契約するのは面倒で費用もかかります。
そこで、自分のPC内に仮想のサーバーとデータベースを作りローカル環境を構築するのです。
これで、自分だけが使える、費用もかからないWordPressの環境を手に入れることができるのです。
WordPressのローカル環境を構築する一番簡単な方法
今回紹介する方法は、「Local」というソフトウェアを使ってWordPress専用のローカル環境を構築する方法です。
※Localは、Wordpress専用のため、それ以外の開発のローカル環境を作ることはできません。
ローカル環境の構築やサーバーのセットアップというと、非エンジニアのWebデザイナーやHTMLコーダーの方々は苦手意識が強く出てしまうかもしれません。
私もいまだに身構えてしまいます…
確かに、以前は黒い画面でのコマンド入力や少しだけエンジニア向けの知識が必要な場合もありました。
しかし、Wordpress限定であれば、Localを使用することで、わずか15分程度で作業を完了させることができ、Webデザイナーや非エンジニアの方でもびっくりするほど簡単に構築することができます。
Localはとにかく簡単です。インストールからセットアップまで、非エンジニアでも直感的に進めることができ、わずか10分足らずで準備完了です。
しかも、Localでは複数のWordPressサイトを作成することができて、ソフトウェア上で簡単に管理することもできます。
WordPress専用ローカル環境構築ツール「Local」の使い方
1.ダウンロード&インストール
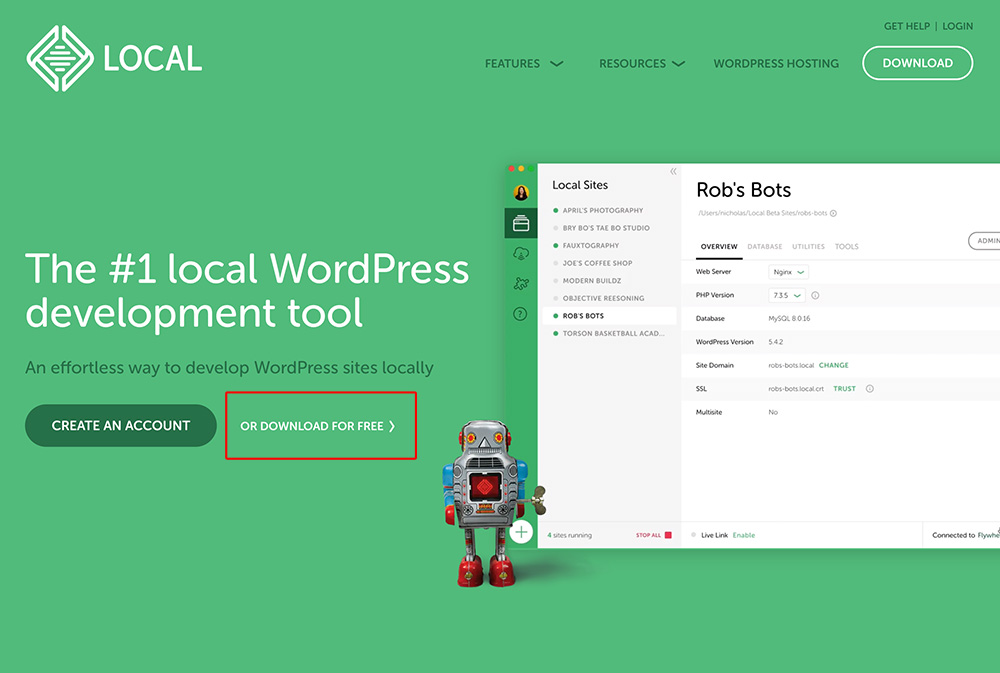
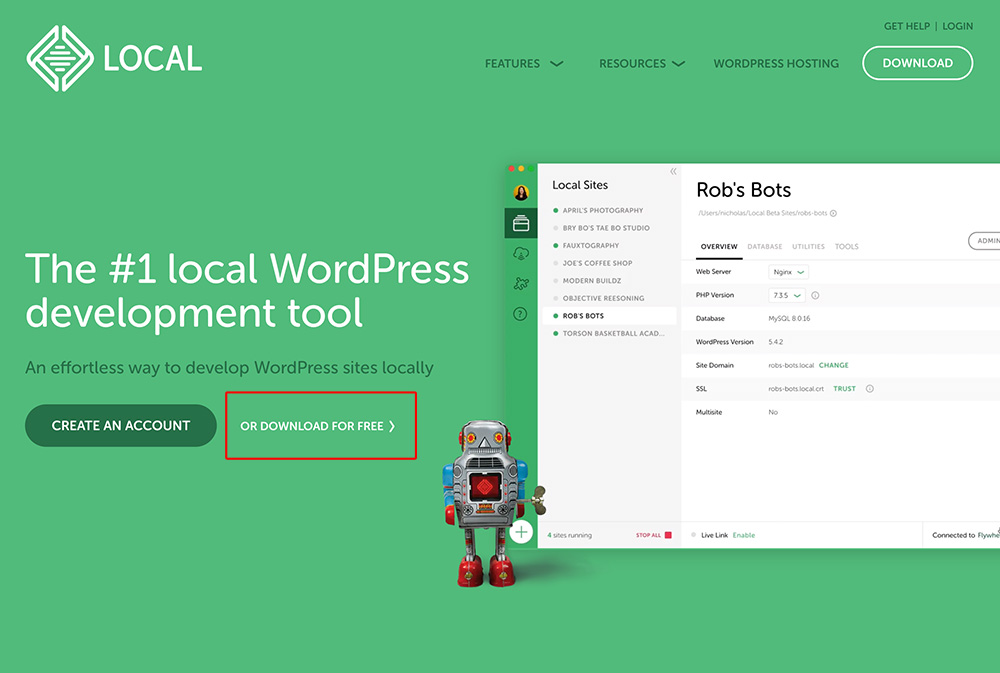
まず、以下の公式サイトにアクセスして、ソフトウェアをダウンロードします。
localwp.com/

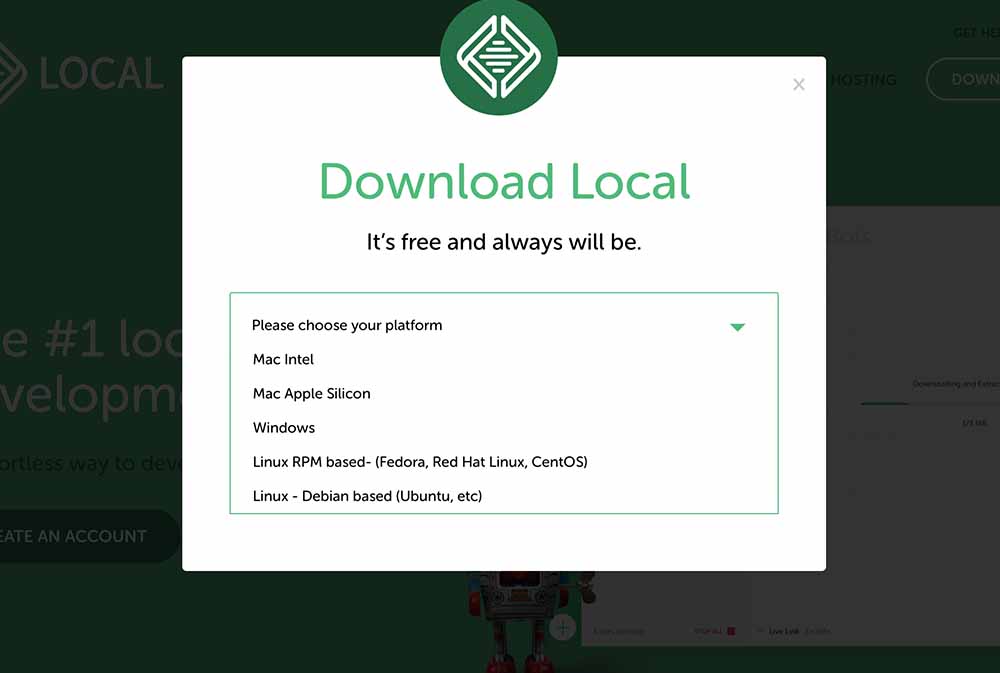
「DOWNLOAD FOR FREE」または、右上の「DOWNLOAD」ボタンをクリックします。
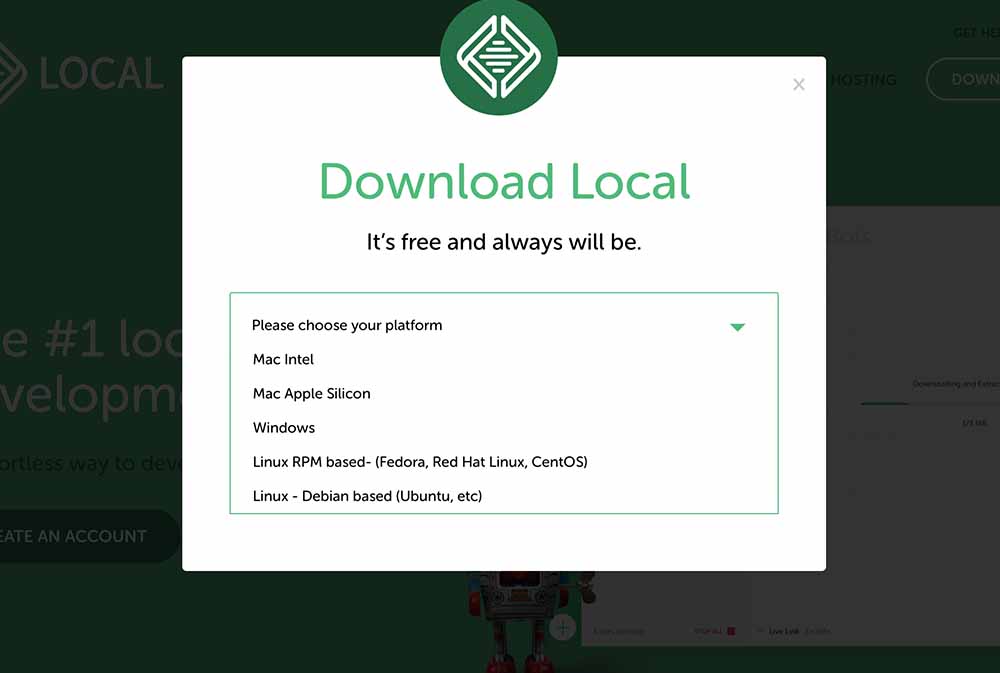
ウィンドウが立ち上がるので、自分のOSを選択します。


Macの人は「Mac intel」か「Mac Apple Silicon」を、wiondwsであれば「wiodws」、 Linuxであればどちらを選んでください。
※Macで自分のOSがどっちか破らない人は、【左上のリンゴマークをクリック>このMacについて】を開いて「プロセッサ」のところを確認してください。
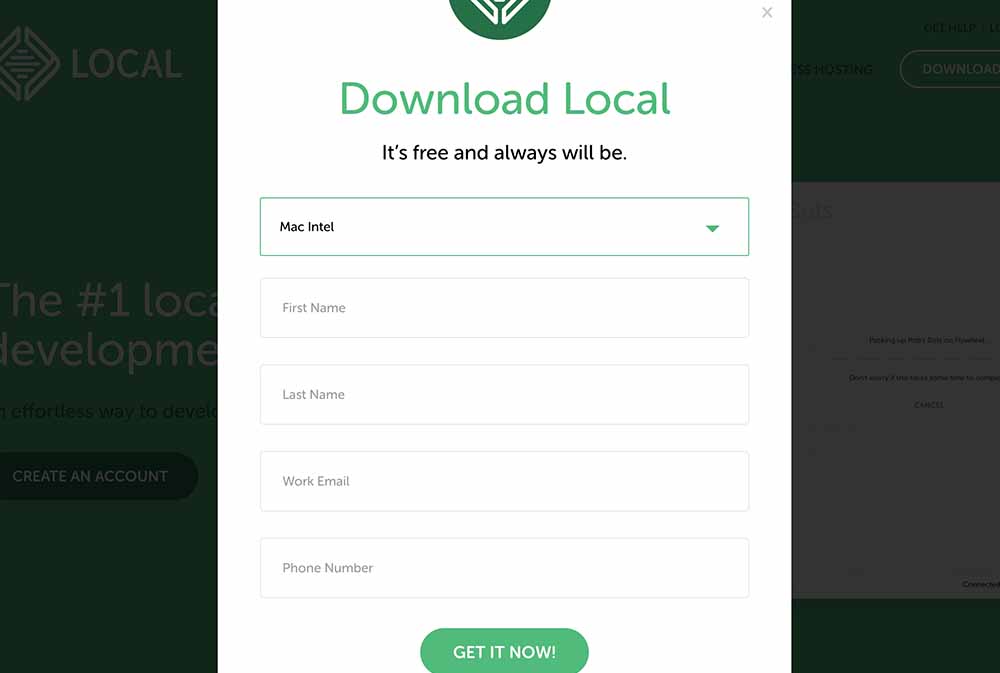
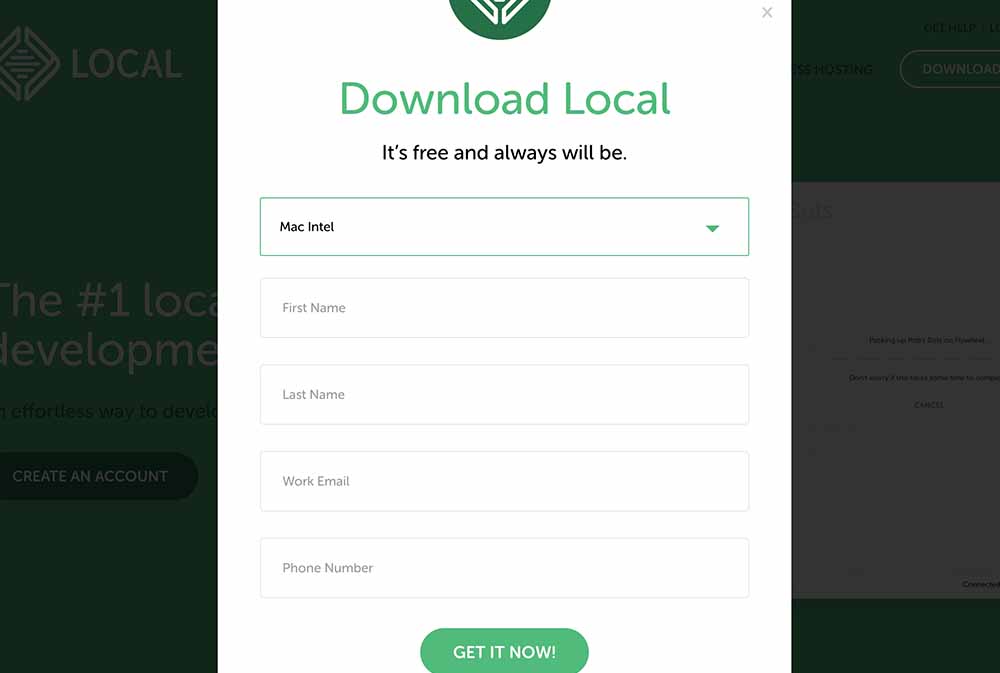
次に、名前やメールアドレスの入力欄が現れますので、入力後にボタンを押します。
※メールアドレスのみ入力で、先に進むことができます。


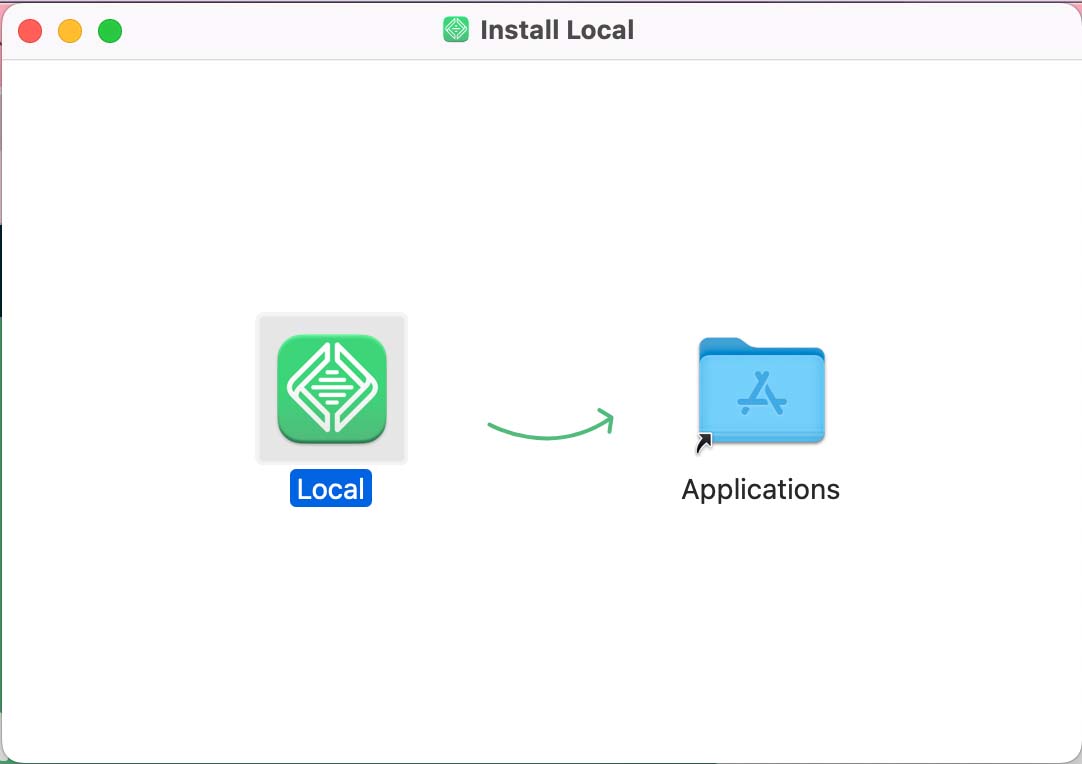
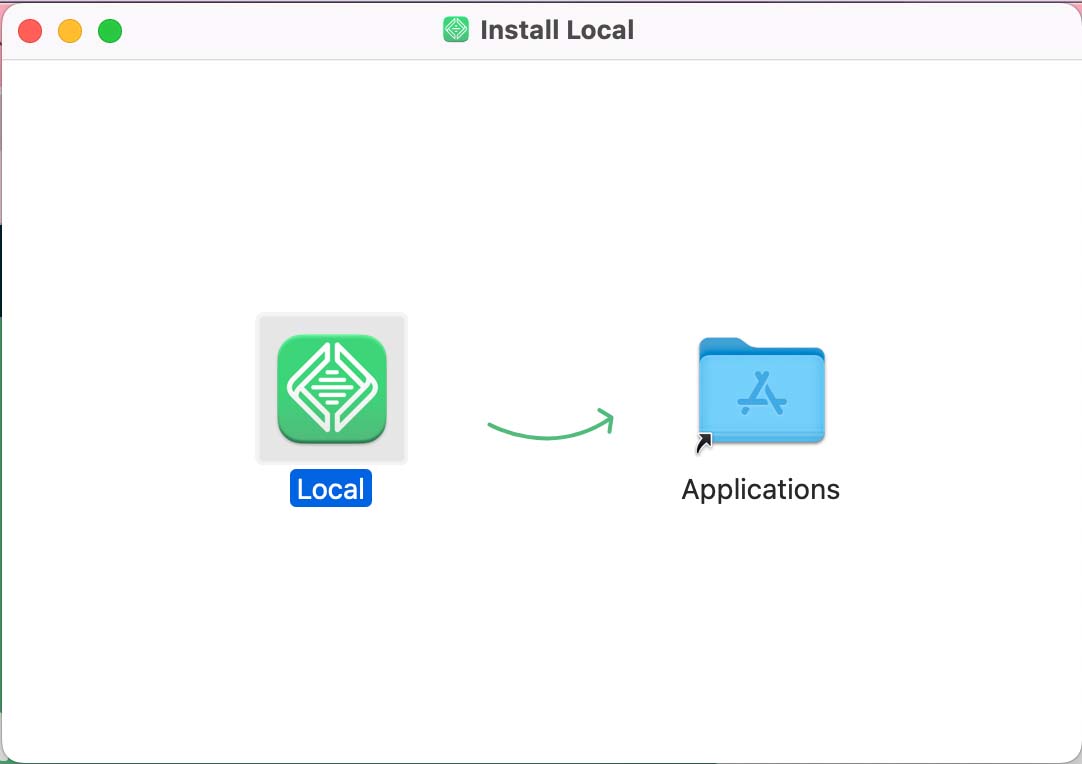
Localのソフトウェアがダウンロードされますので、指示に従ってインストール。
以下はMacでの画面です。


2.Localを立ち上げる、設定
インストールしたLocalを起動すると、利用規約の同意が表示されますので、「I AGREE」ボタンを押して先に進みます。
それでは、早速新しいWordPressサイトを作っていきます。
※アカウントを作る画面が表示されるかもしれませんが、作らなくても大丈夫です
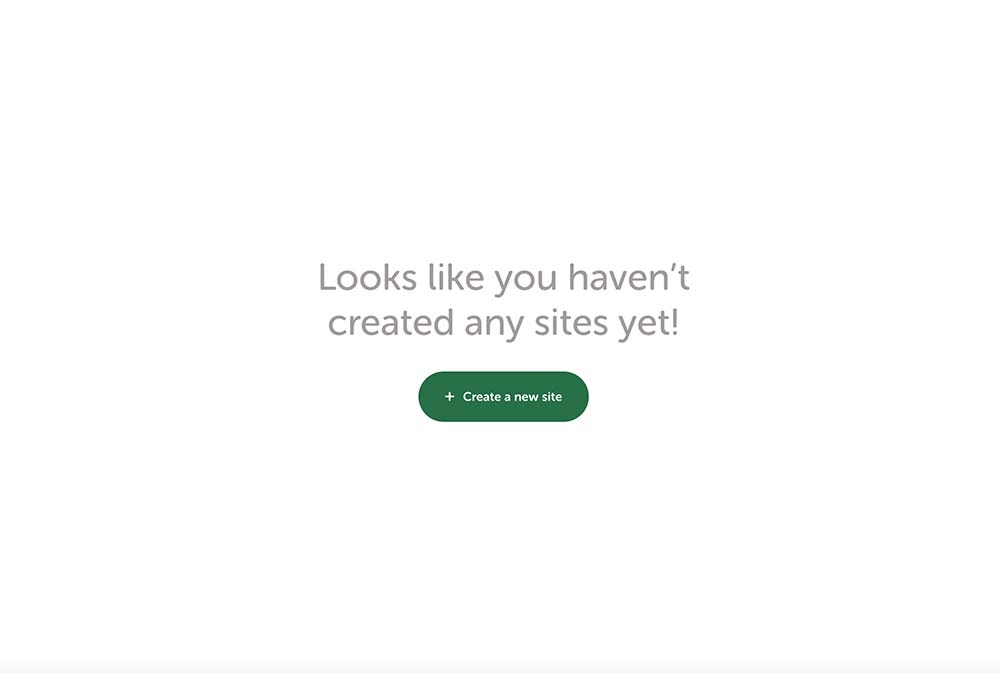
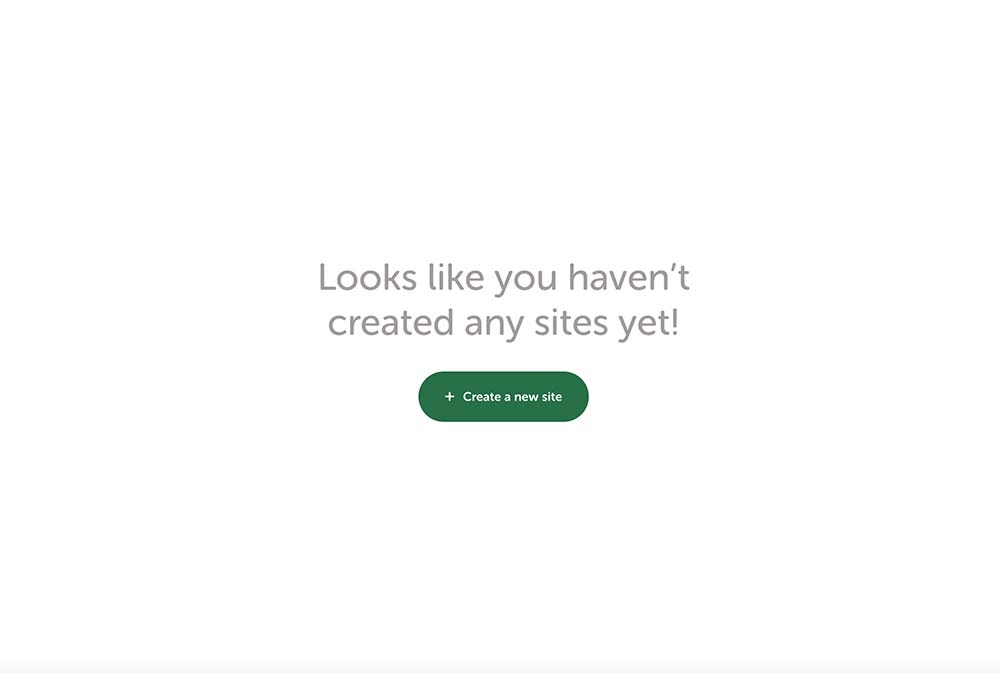
次の画面で「+ Create a new site」をクリックしましょう。


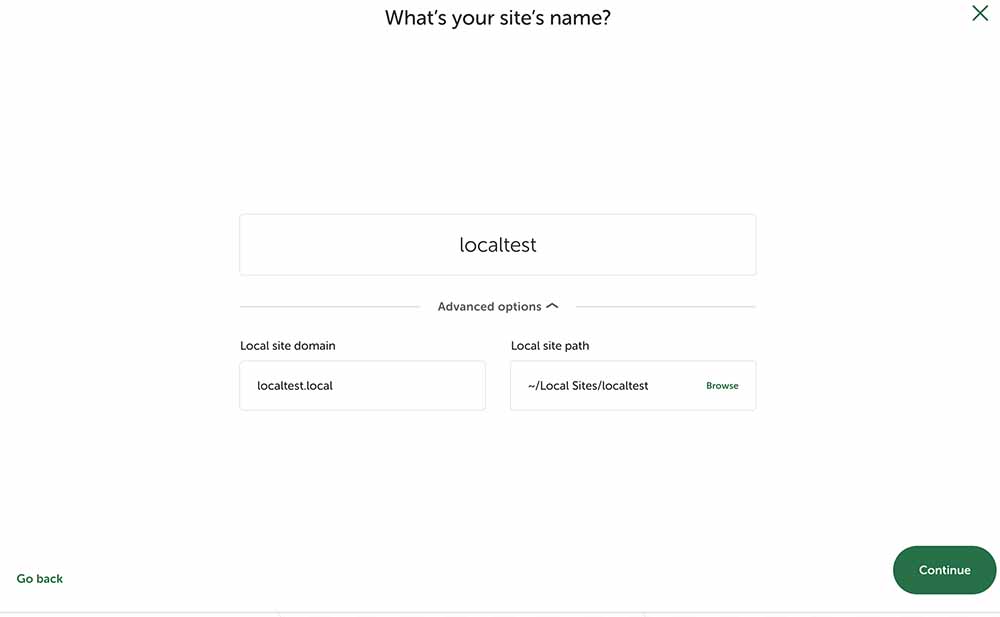
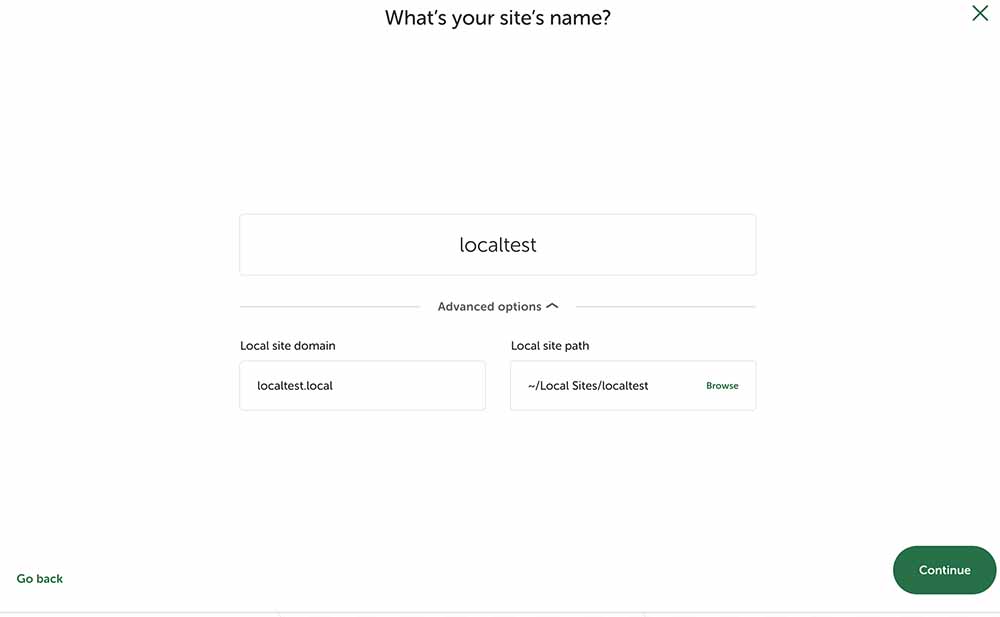
次に、サイトの情報を入力していきます。
まずは、サイト名を適当に入れます。今回は練習用なので「localtest」と私はつけました(どんな名前でもいいです)
サイト名の入力フォームの下にある「Advaced options」は、ドメインやファイルの置き場所のパスです。
変更したい場合は修正してください。特に気にならないのであれば、デフォルトのままでいいです。


入力後は、右下の「Continue」ボタンをクリックして、次に進みます。
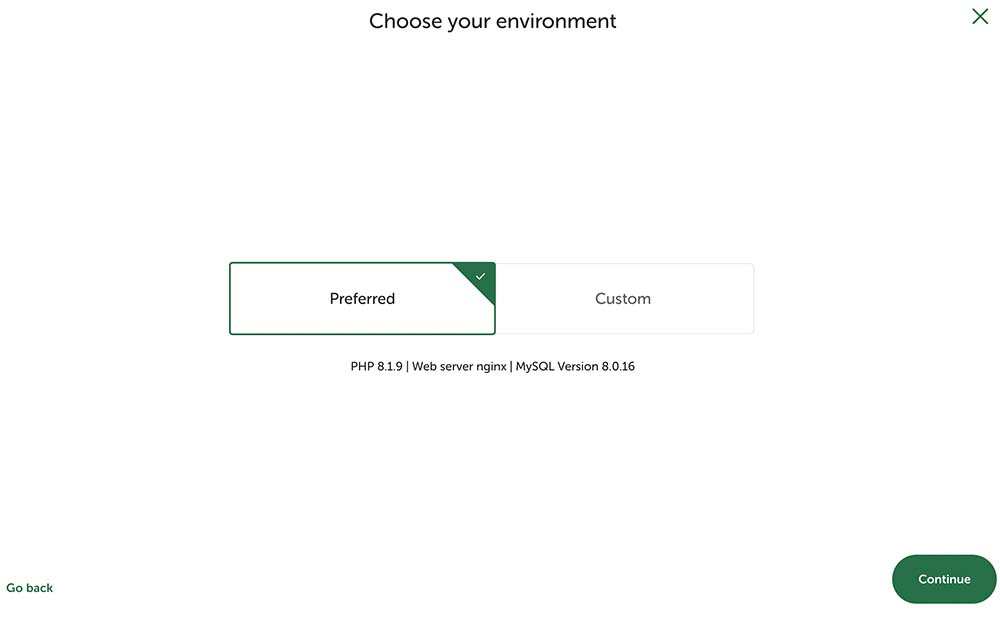
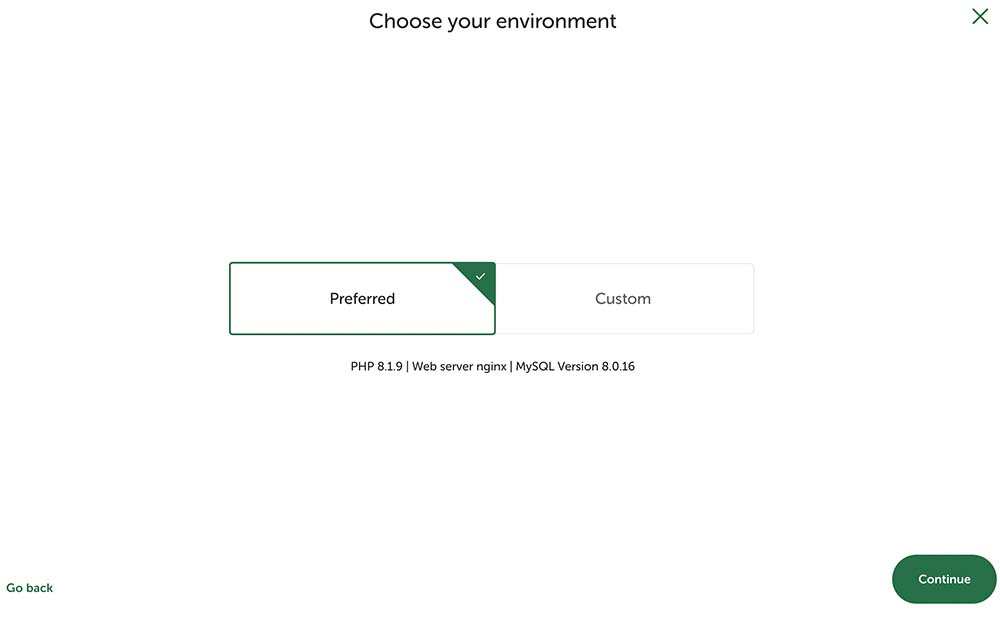
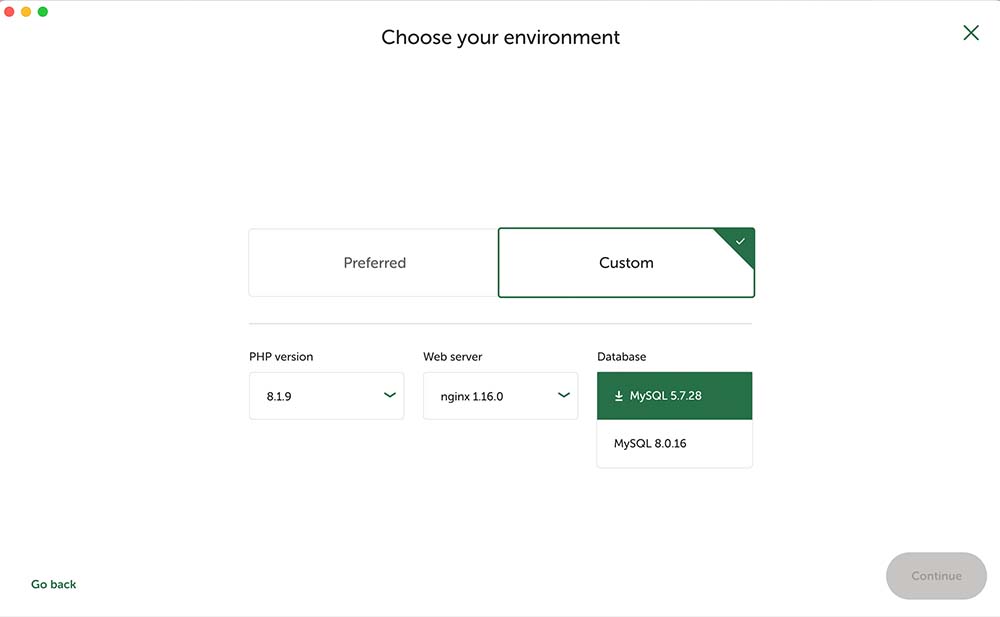
次は、PHPやサーバー、データベースの設定をします。
基本的にデフォルトのままでいいので、次の画面では、左側の「Preferred」を選択したまま、「Contine」画面をクリック。


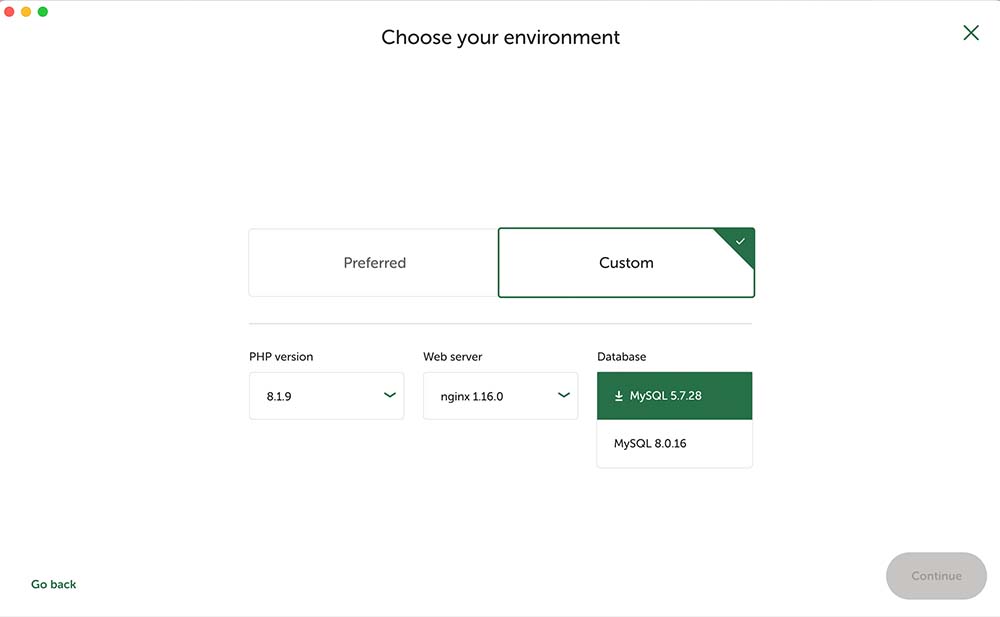
もしPHPやデータベースのバージョンを変えたい場合は、右側の「Cutom」を選択すると、バージョンを選ぶことができます。(よくわからない人は、左側の「Preferred」のままで進んでください)


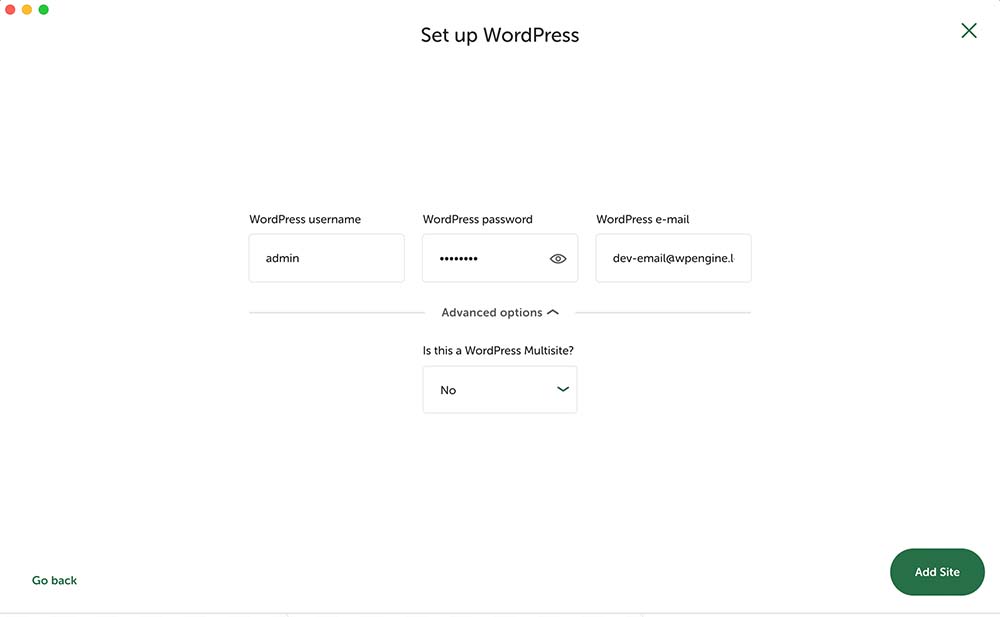
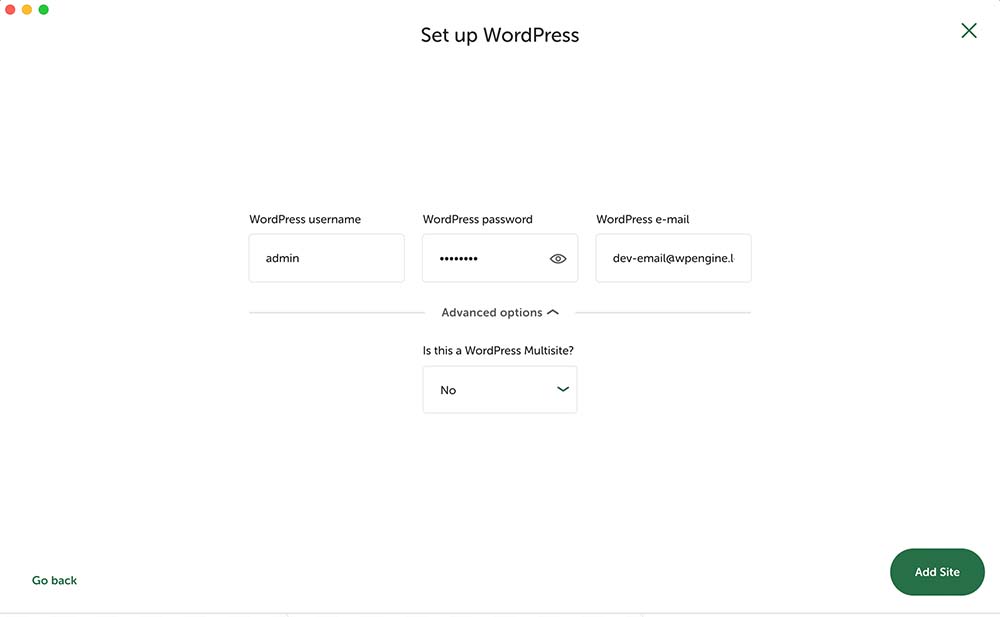
次に、このサイトで使うユーザー名とパスワードを決めます。
このユーザー名とパスワードは管理画面にログインするときに使います。


入力フォームの下にある「Advanced options」をクリックすると、マルチサイトにするかどうかを選択することができます。
特に初めての方であれば、NoのままでOKです。
あとは、右下の「Add Site」をクリックすると、完了です。


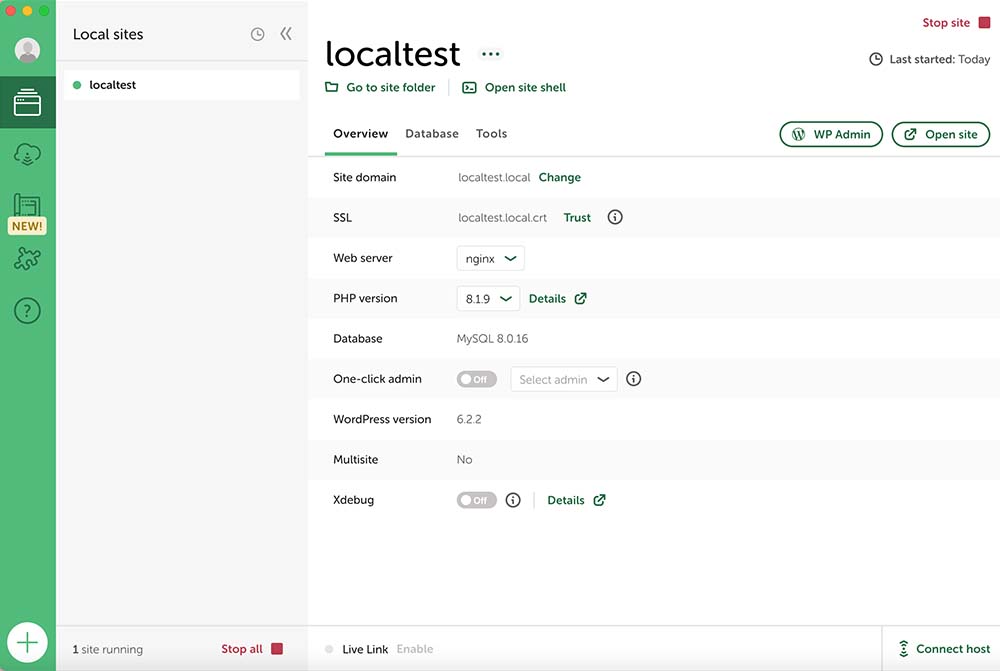
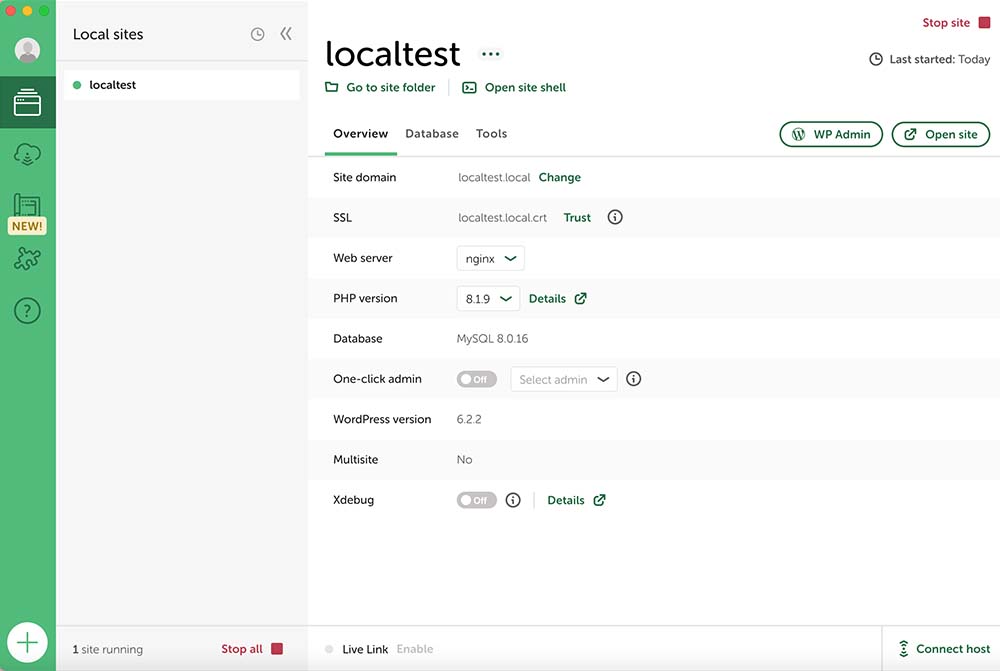
この画面が出てきたら、WordPressが立ち上がったということです。お疲れ様でした!
3.WordPressにログインする
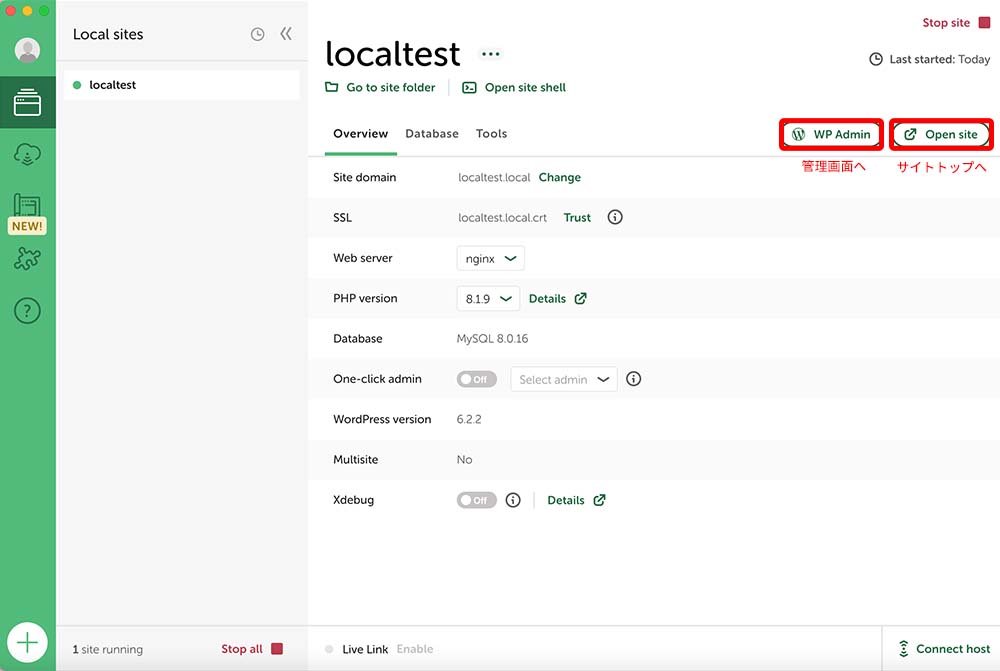
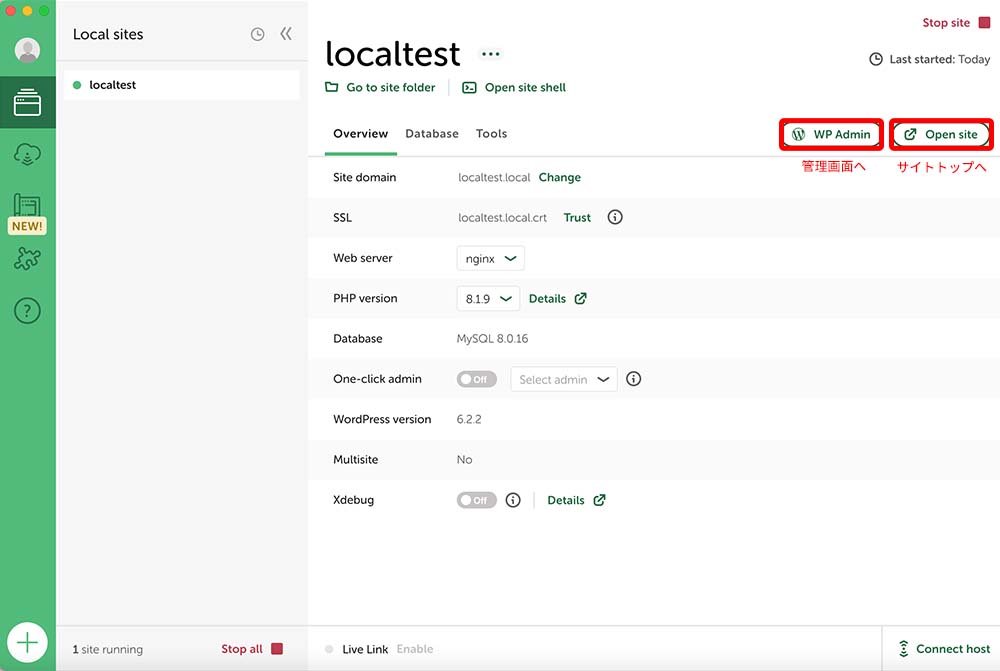
WordPressには、右上のボタンから進めます。早速管理画面に進んでみましょう。
左側の「WP Admin」というボタンをクリックすると、管理画面がブラウザで立ち上がります。


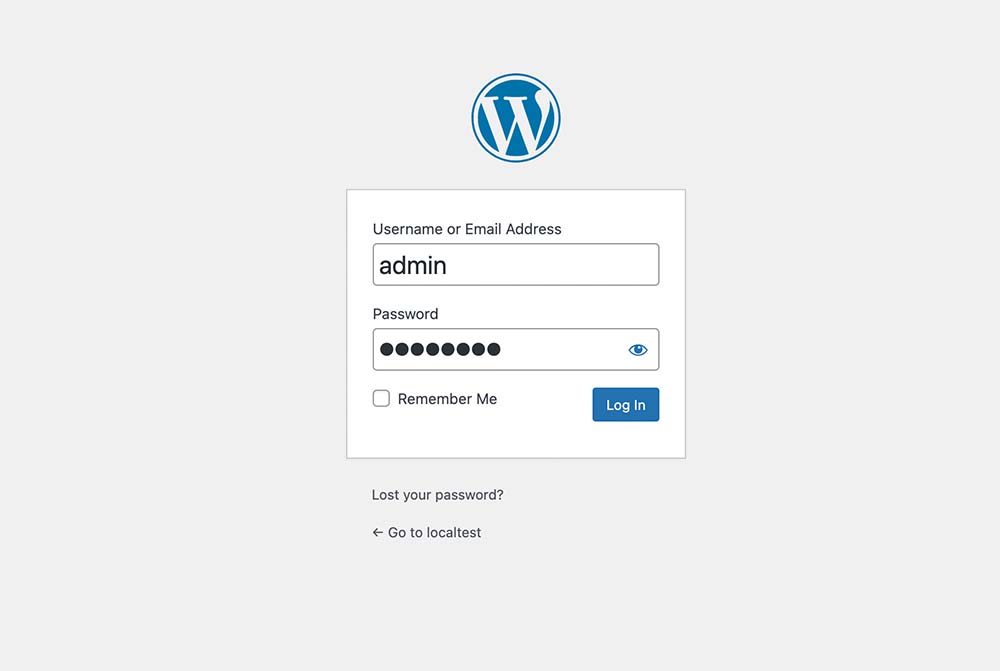
先ほどの設定画面で作成した、ユーザー名とパスワードを入力してログインします。


ログイン後の画面はこんな感じです。


このままだと、英語表記で使いづらいので、日本語表記に設定を変えましょう。
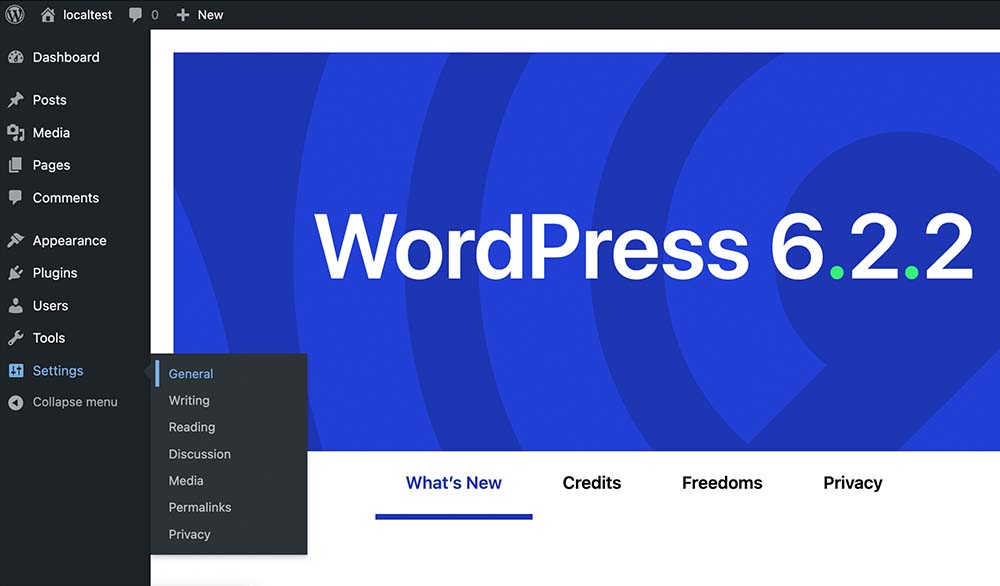
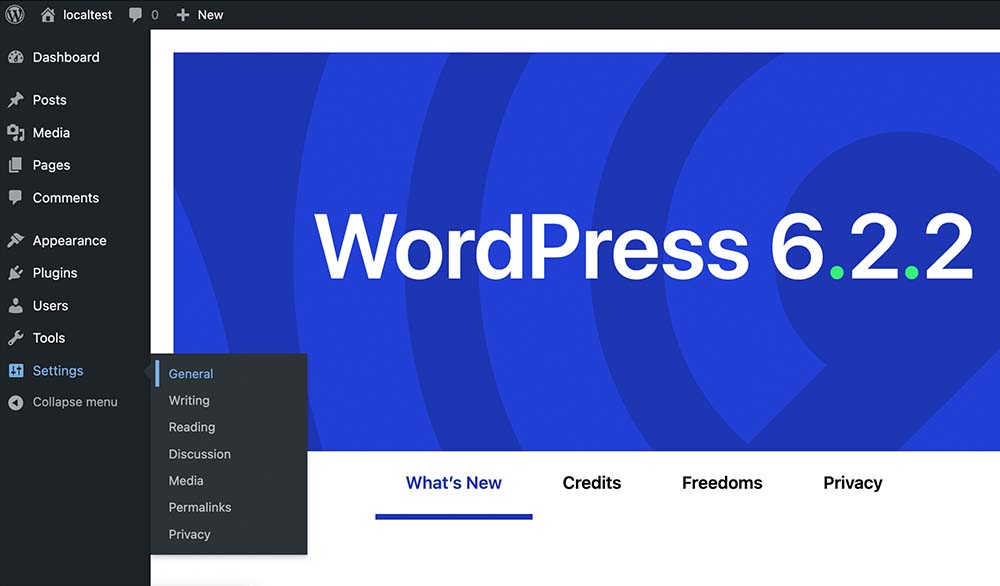
左側のサイドメニューより「Settings > General」を選びます。


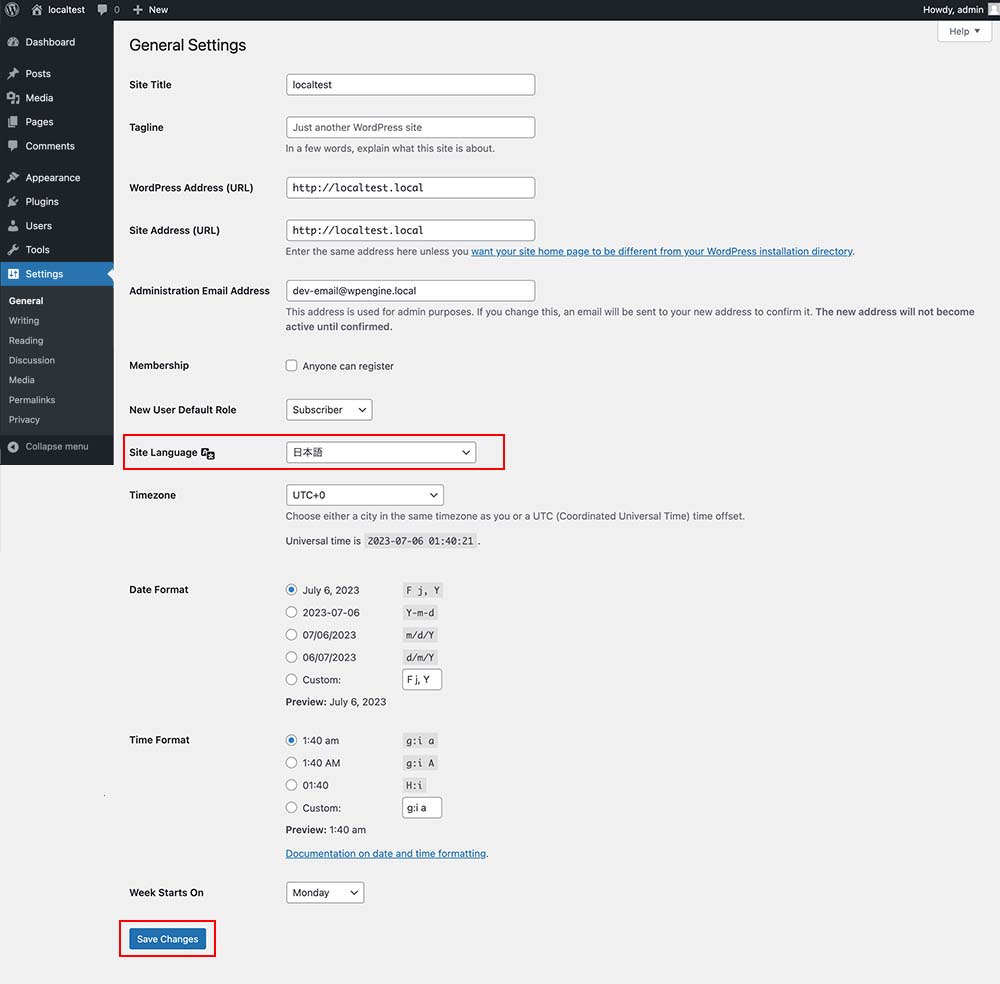
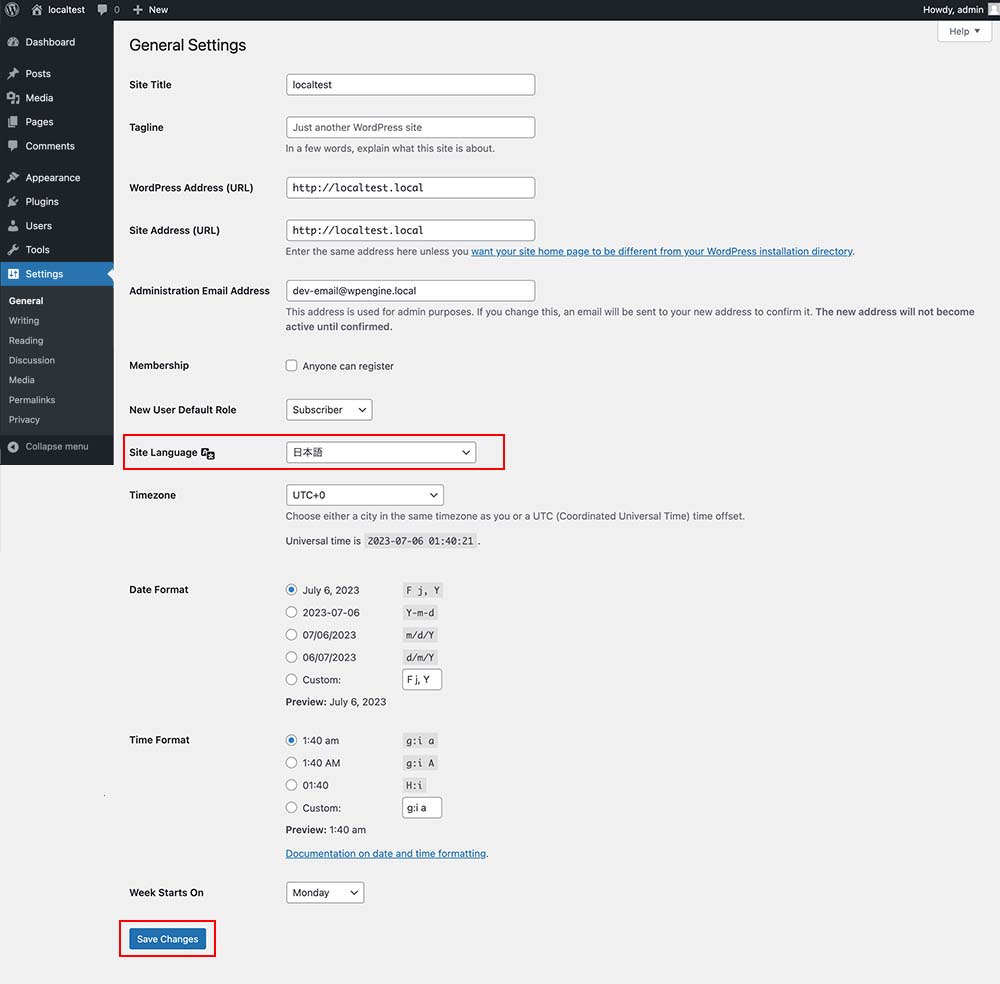
このWordPressの設定情報が出てきますので、真ん中くらいにある「Site Language」のセレクトを【日本語】に変更します。
最後に、「Save Changes」ボタンをクリックすると、日本語に切り替わります。


WordPressのソースコードを編集したい時
WordPressのテーマを作成・修正したいときは、ソースファイルをいじらなくてはいけません。
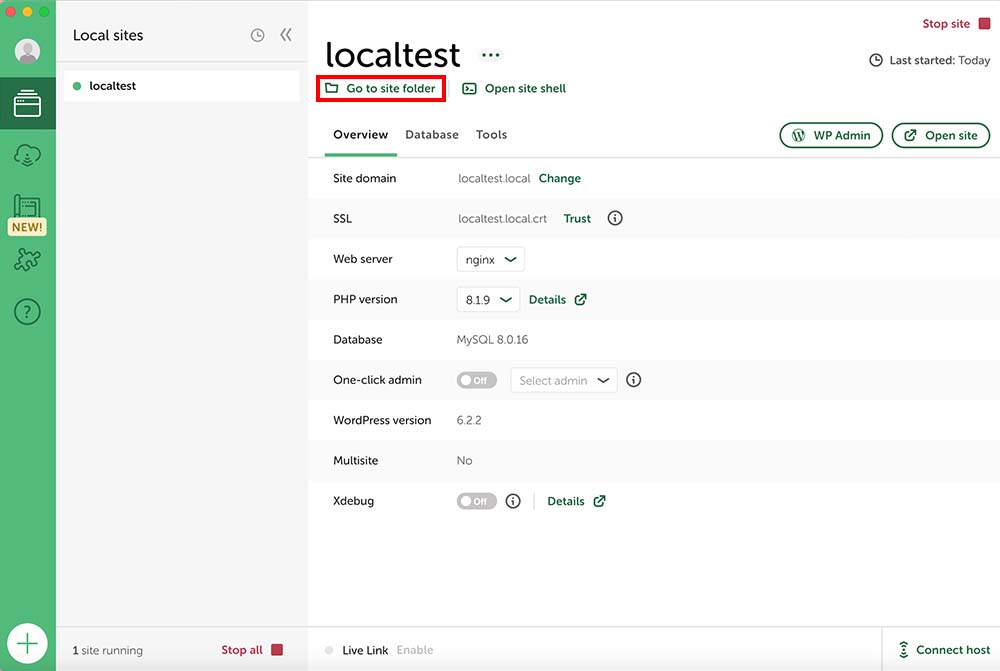
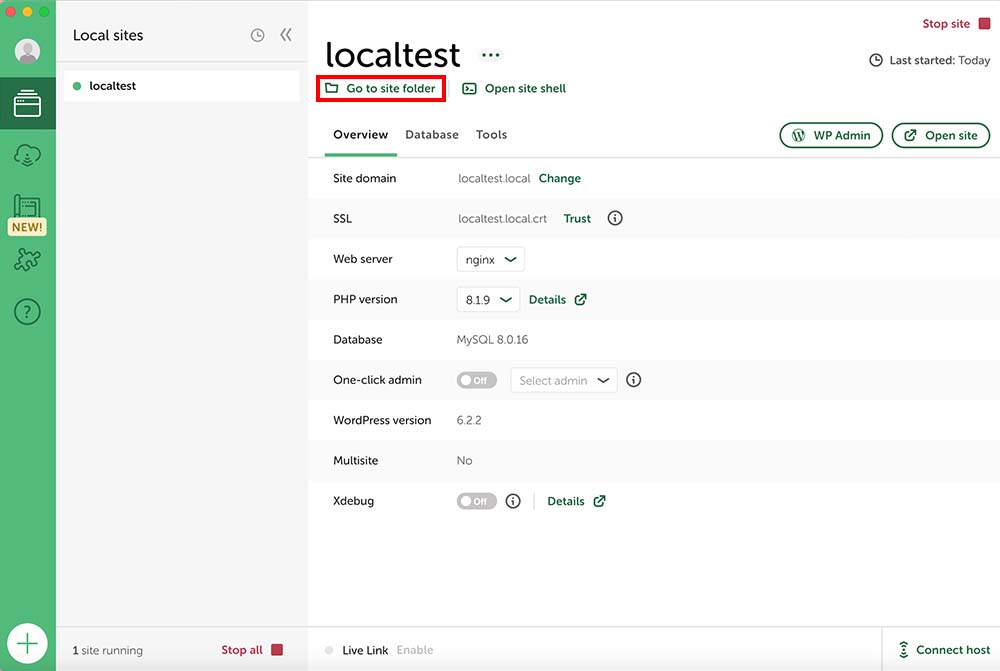
Localで作ったWordPressのソースファイルがどこにあるかというと、画面のサイト名の下にある「Go to site folder」をクリックすると、その場所へ飛べます。


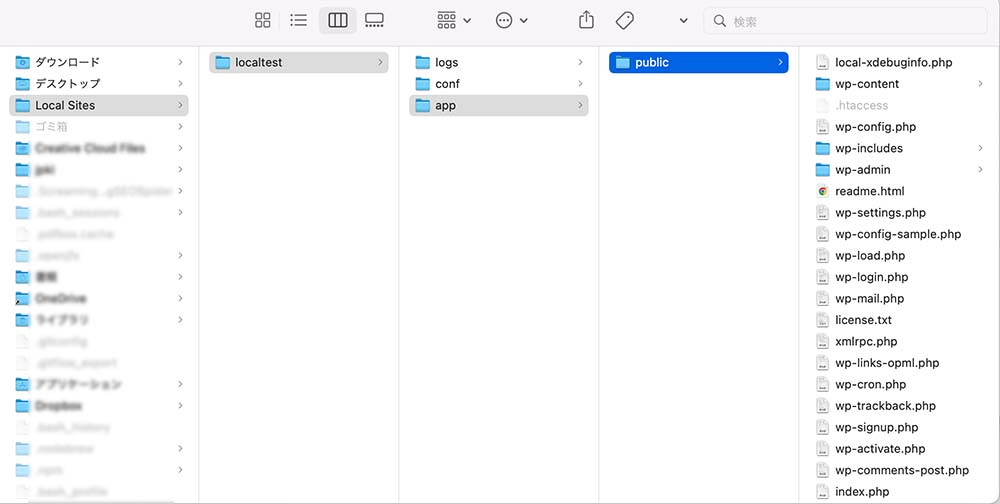
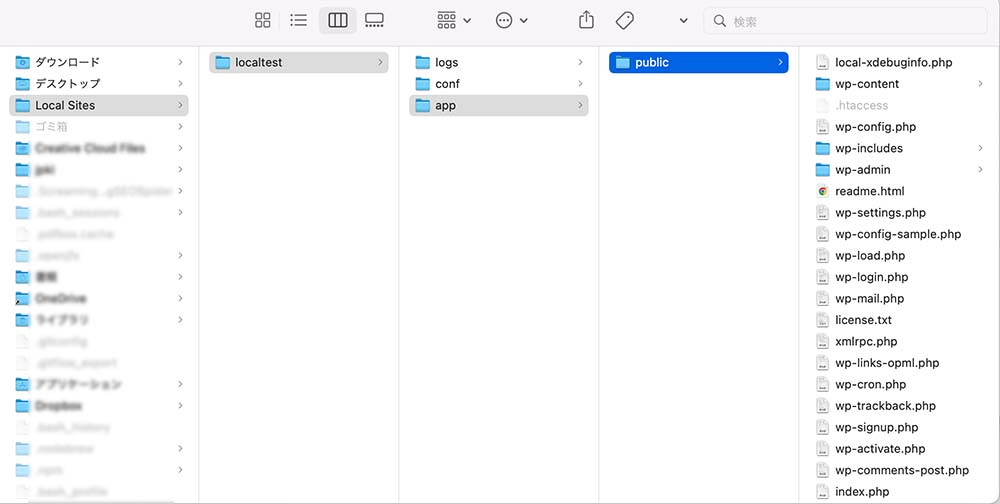
設定画面でデフォルトのままだと、たぶんここ(Mac)↓


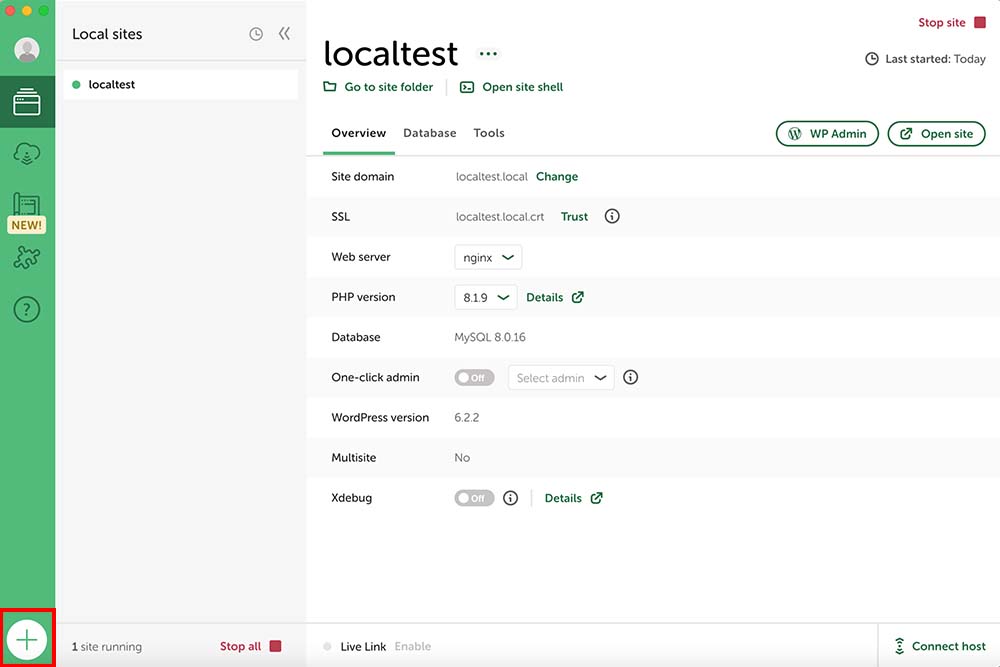
新しいWordPressサイトを追加したいとき
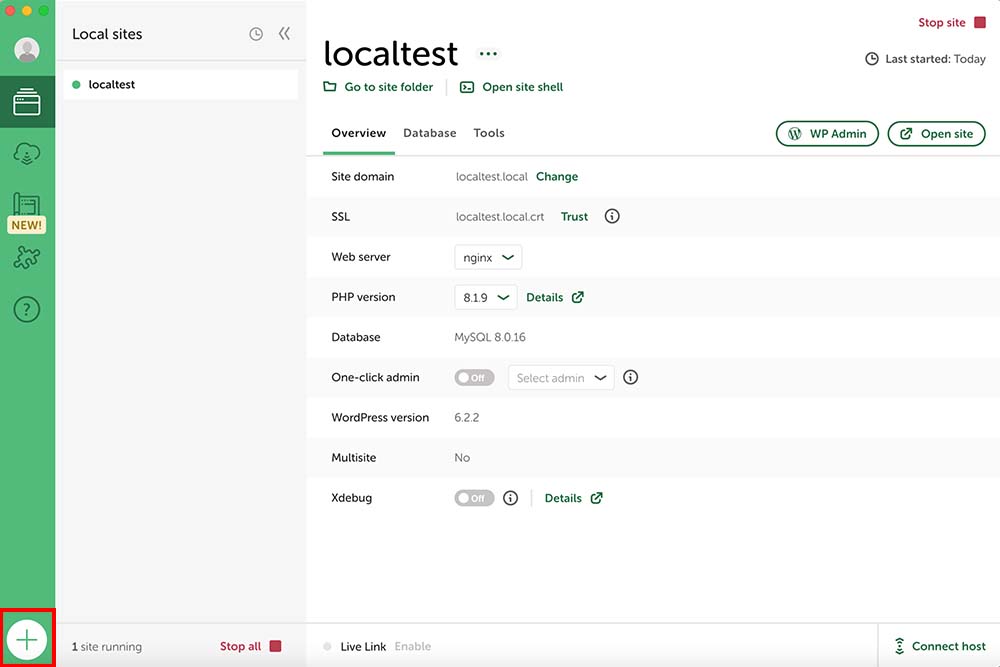
Localの左側の「+」ボタンをクリックすると、新しいWordPressの設定画面が立ち上がります。
前回と同じように進めていくと、新しいWordPressが追加されます。


まとめ
サーバーを作る、ローカル環境を構築する、といったことは非エンジニアには苦手意識が強いものでしたが、「Local」を使えば、簡単に自分のローカル環境にWordPress環境を作ることができます。
ぜひみなさんもLocalを利用して、WordPressに馴染んでみてください!