はじめまして、Webデザイナー歴18年・フリーランス歴10年になるフクです。
この記事では、Webデザイナーとはどういう仕事なのかを、初心者向けにわかりやすく解説していきます。
Webデザインってそもそもどんな仕事なの?そんな悩みを持つ人に向けて書いた記事です。
実際のWebデザイナーの仕事を細かく切り取って、その作業を行うのに必要なスキルをピックアップします。
全くの未経験者の方でも、Webデザイナーになるために必要なことがわかりますよ。
- Webデザイナーの仕事内容
- どんなスキルが必要なのか
- どんなツールが必要なのか
この記事はWebデザイナー歴18年のフリーランスが書いています
未経験者はいきなりWebデザイナーにはなれない?
Yes。Webデザイナーになるためには、専門知識とスキルが必要です
今は未経験者でも、Webデザインの勉強を積めばその後にWebデザイナーになることは可能です。ただし、全くの未経験・未学習でいきなり採用は難しい職種です。
昔は知識がゼロでもやる気さえあれば雇ってくれて、現場で勉強させてくれる時代もありました。
ただ今はそんな会社はほぼありません。理由として、
- 現場は人手不足で少しでも即戦力が欲しい
- 未経験はともかく、未学習の志望者は少ない。みんなどこかしらで勉強している。なので採用するならそっちを取る
という事情があります。
なので、Webデザイナーへの転職や副業を考えている方がまずやること。
それは、Webデザインの専門知識の習得です。
プロレベルである必要はないけど、最低限の知識は備えてから就職活動をしましょう
でも
- その最低限のWebデザイン知識って何。どこまで勉強すればいいの
- その知識ってどこで学ぶの
って話ですよね。
それをこれから説明していきたいと思います。
まずは、Webデザイナーとはどんな仕事なのか。それを知るところから始めましょう
Webデザイナーの仕事内容を知ることで、どんなツールが必要でどんなスキルを取得すればいいのかがわかります。
Webデザイナーの仕事内容は「Webの広告媒体を作る仕事」
Webデザインの仕事とは、簡単に言うと「Web上にある広告媒体を作る仕事」です。
一般的には、企業のWebサイト、広告バナー等がわかりやすいですね。
- Webサイト
- アプリのデザイン
- ブログのデザイン
- 各種広告バナー
- YoutubeやSNSのサムネイルやヘッダー
これ以外にも要望に応じて、Webに関するものならなんでもデザインします。
一番メインとなるのが、企業等のWebサイトです。
基本的なWebデザイナーのお仕事と言えば、この企業のWebサイト制作をイメージする人が多いと思います。
なので、このWebサイト制作について細かく見てみましょう。
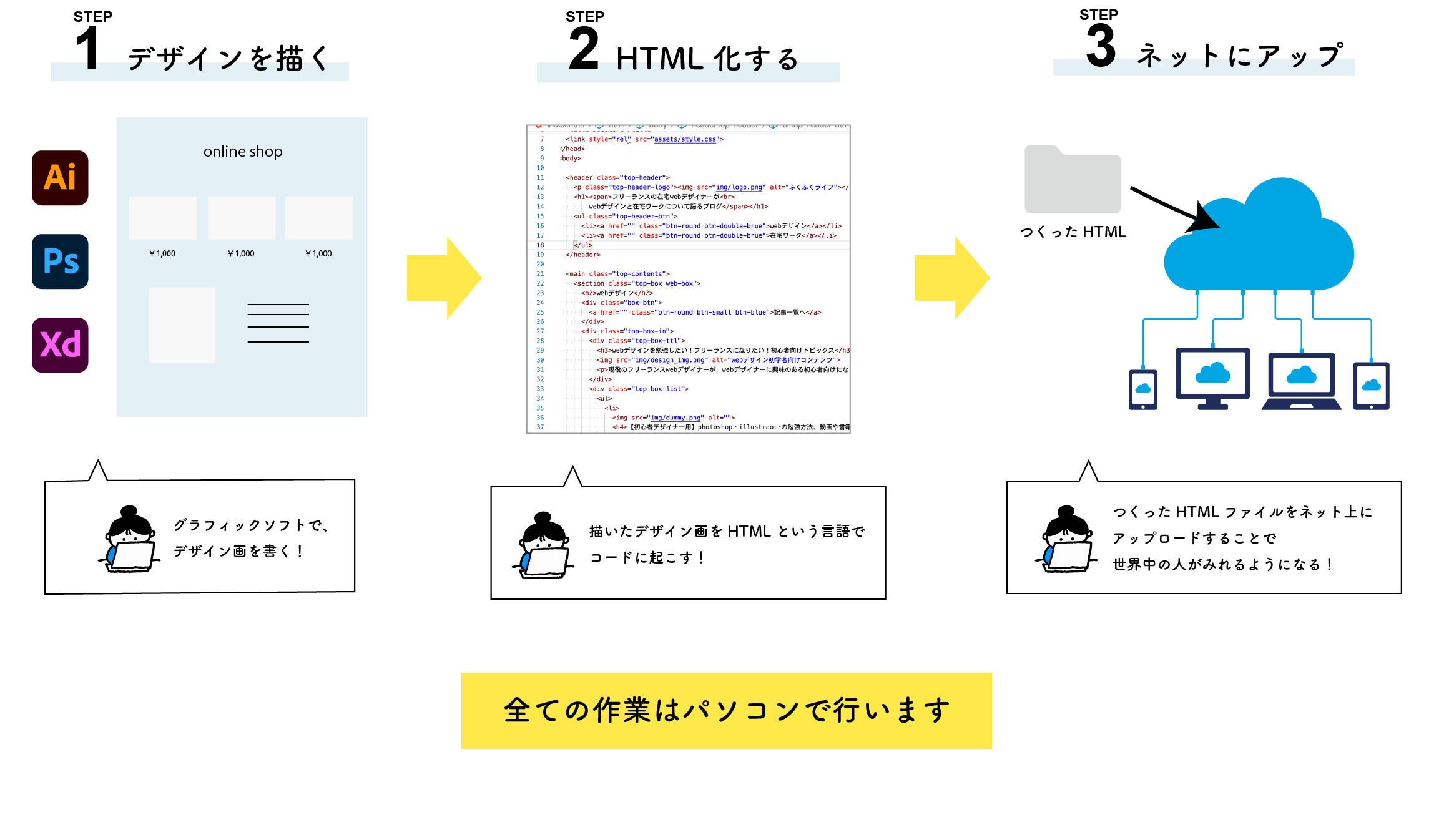
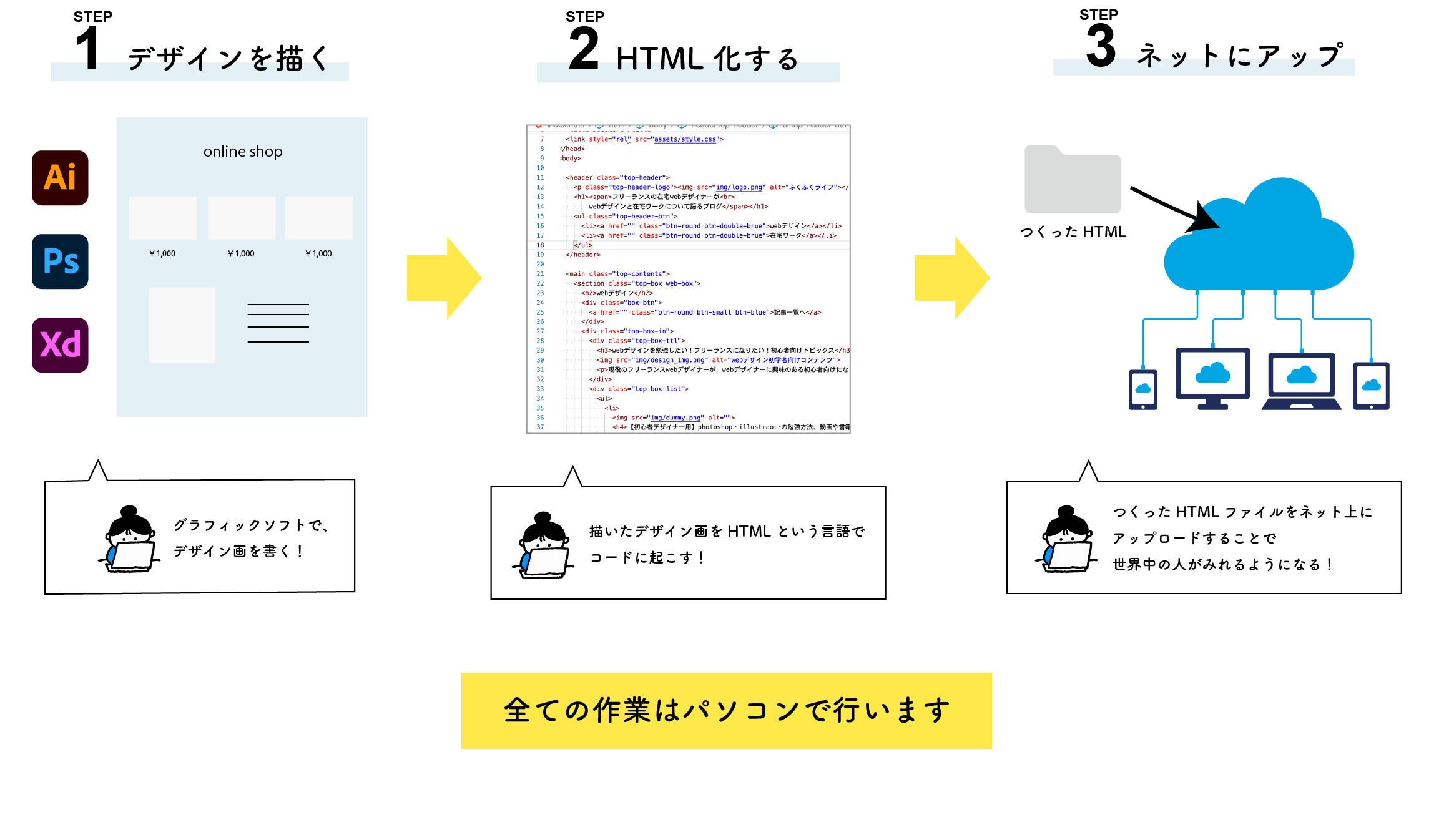
3ステップでわかるWebサイト制作の流れ
Webサイトは、こんな流れで作られています。


STEP1. デザインを描く
STEP2. HTMLコードを書く
STEP3. HTMLファイルをネット上にアップロードする
STEP1. Webサイトのデザインを作る
Webサイトのデザイン、見た目を作ります。お客様からどんなサイトにしたいかヒアリングして、実際に絵に起こす作業です。
この時作られた物のことを「デザインカンプ」と言います。
デザインソフトで作られるデザインカンプは、この段階では、まだ「ただの絵」です。
これらのデザイン作業には、Adobe(アドビ)社の「Photoshop(フォトショップ)」「Illustrator(イラストレータ)」「XD(エックスディー)」というデザインソフトを使います。Adobe以外では「Figma(フィグマ)」というソフトもおすすめです。
この4つのソフトは、それぞれ得意分野が違っていて、多くのデザイナーはこれらを状況によって使い分けるのが慣例です。
Webデザイナーになるには、まずはこのデザインソフトを使いこなすスキルが必ず必要となってきます。
・デザインソフトの使い方を覚えること
・ソフトを使ってデザインを作れるようになること
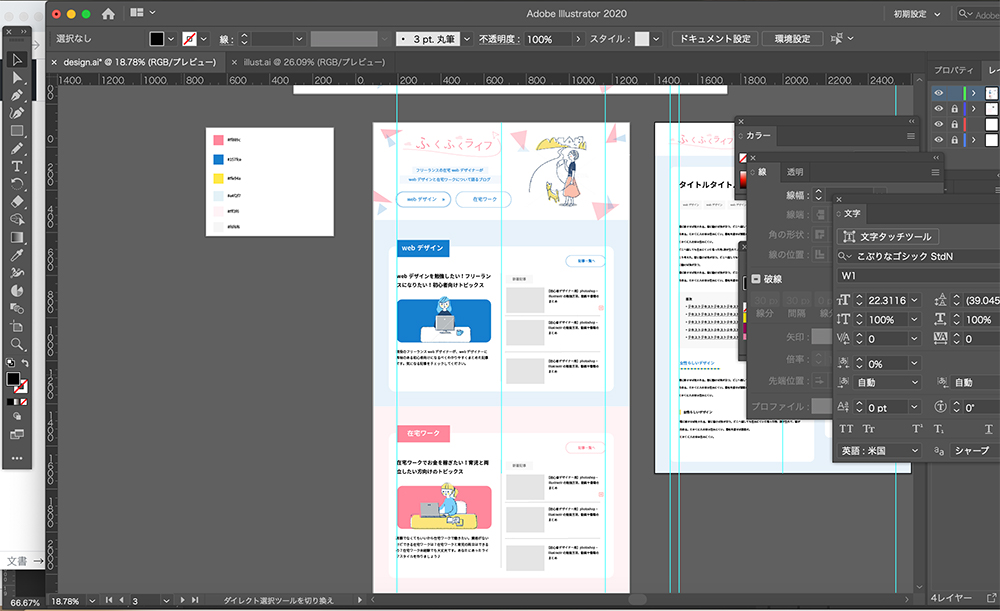
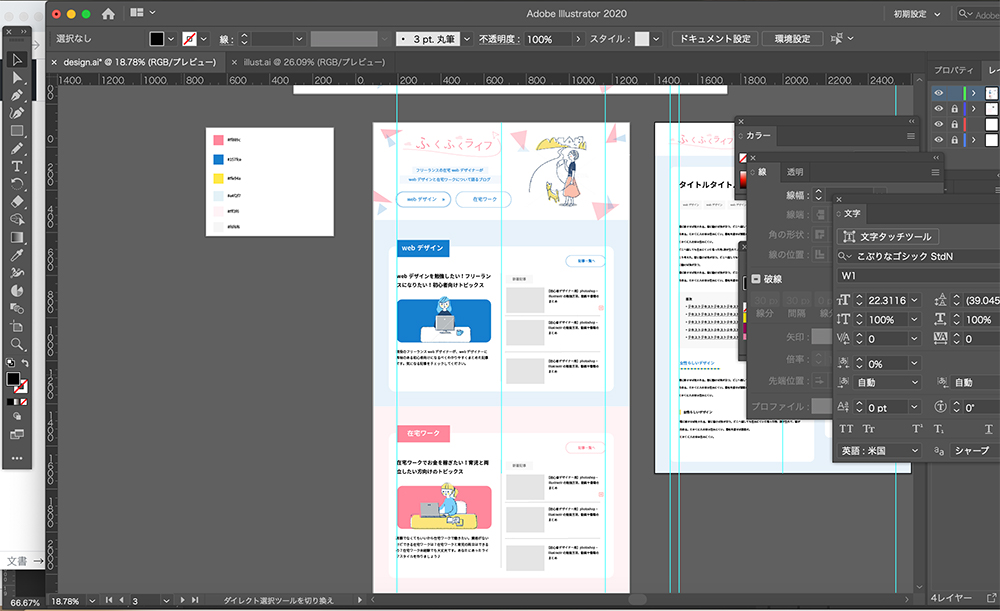
例えば、こちらがIllustratorというデザインソフトの実際の画面イメージです。このような感じでデザインを起こしていきます。


先ほども書きましたが、Webデザインには以下のデザインソフトがよく使われます。
- Photoshop:フォトショップ。通称フォトショ
- Illustrator:イラストレーター。通称イラレ
- XD:エックスディー
- Figma:フィグマ
初心者であればPhoshopとFigmaができればOKです。
Photoshopをすすめる理由
写真加工もWebデザインもなんでもできる万能ソフト。これ一つあればなんでもできる。デザインスクールでもPhotoshopを教えているところが一番多い。
Figmaをすすめる理由
無料だから初心者の財布に優しい。Webデザインに特化したソフトでプロデザイナーの愛用者も多い。
詳しくは、こちらの記事をどうぞ。






次にデザインソフトで作られたこの「ただの絵」を、Webサイトの形にしていかなければいけません。
STEP2. HTMLコーディングする
HTMLという言語を使って、デザインソフトで書いた絵をコード化したファイルを作ります。
この作業を「コーディング」または「マークアップ」と言います。
なぜコード化しないといけないのでしょうか。
デザインソフトで作られたデザイン画(デザインカンプ)はただの絵ですよね。
でも実際のWebサイトは、ボタンを押せば別のページに飛ぶし、メニューが開閉したり、文章にリンクをつけたり、何らかのアクションがありますよね。
お問い合わせメールを送ることができたり、リンクを作ったり、そういうWebサイトならではの仕組みをもたせるには、ただの絵をプログラムの形にしなければいけないのです。
このコーディングという作業はテキストエディタというソフトを使って行います。
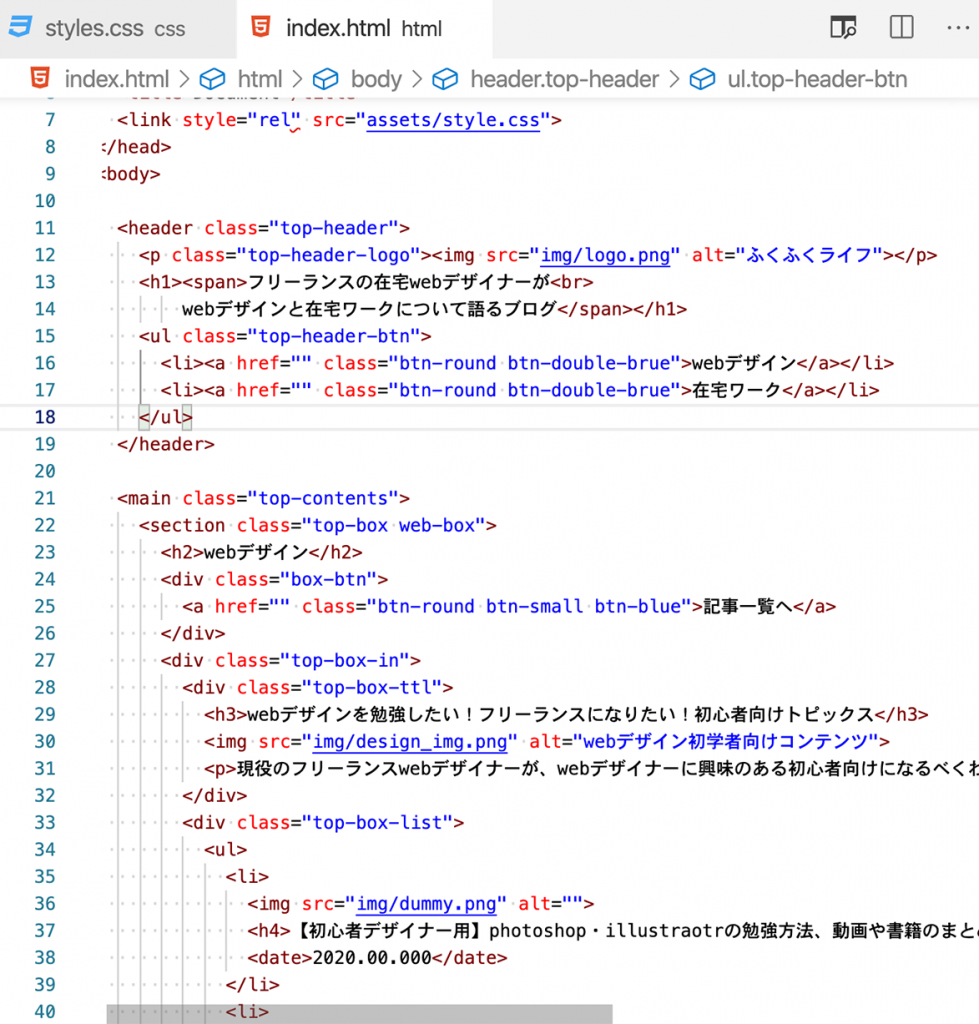
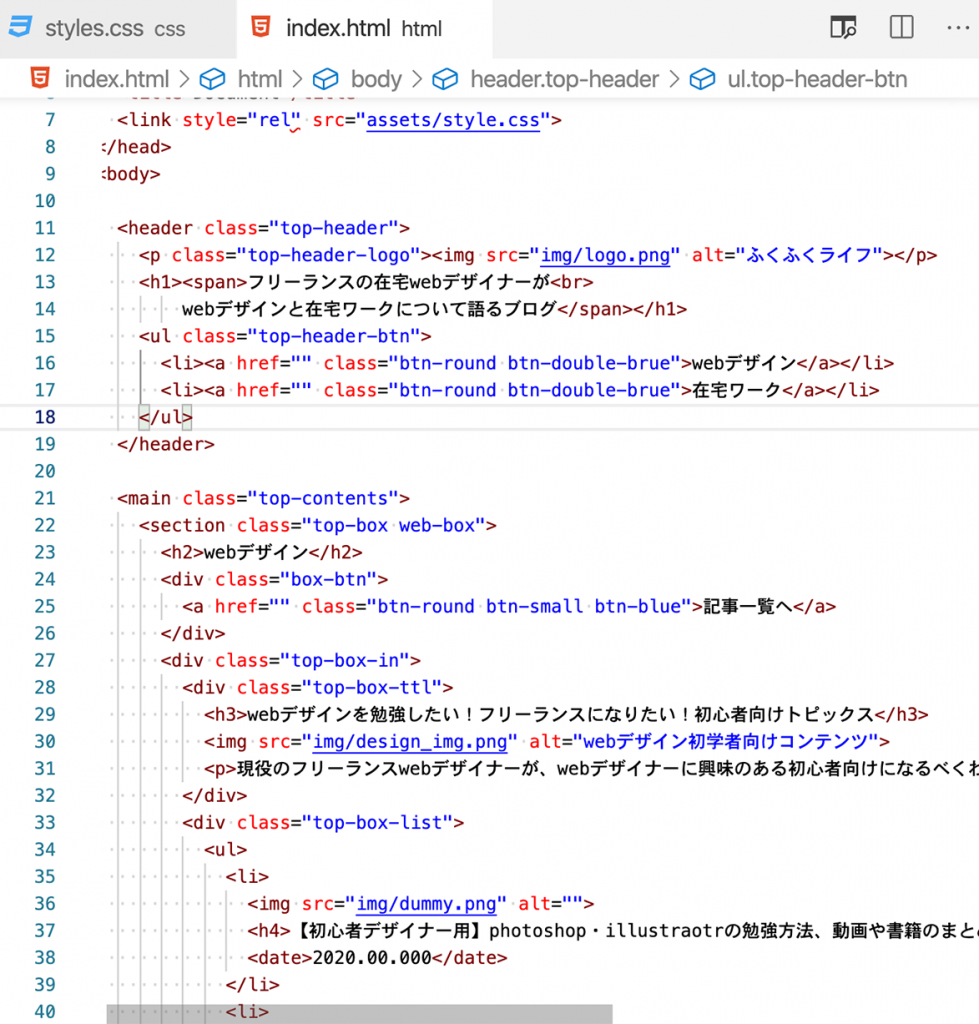
コーディングしている時のイメージが下の画面です。
プログラムっぽい記述になっているのがおわかりいただけますか。
このコードがHTMLと呼ばれる言語で、HTMLを記載したファイルをHTMLファイルといいます。
何を書いているかわからなくても、まずはイメージだけでもつかんでみて


HTMLを使ってコーディングするスキル
STEP3.インターネットにサイトをアップロードする
デザインカンプを作成する、デザインカンプを元にコーディングしてHTMLファイルを作る。
ここまでは自分のパソコン内で完結できます。いわばローカルの世界です。
しかし世界中の人に見てもらうにはインターネットの世界へ繋げなければいけません。
2で作ったHTMLファイルを、FTPというソフトを使って、インターネットへアップロードします。
この作業には、ドメインとサーバー、それからFTPの知識が必要になります。
FTPやサーバーに関する知識
ドメインとは
ドメインとは「fukufuku-life.com」のように、●●.com ●●.co.jp という形式が決まっているものです。
ドメインはサイトの住所のようなもので、アクセスすることでそのサイトにリンクで飛ぶことができます。
ドメインは、サイト名と合わせて、そのサイトそのものを表すものです。ただしサイト名はかぶる可能性はありますが、ドメインは絶対に被りません。世界で一つのものです。
全世界のWebサイトのドメインは全てが一つ一つ違っていて、同じものにすることはできません。
サーバーとは
サーバーとは、作ったファイルをアップするインターネット上の場所、専用スペースのことです。
デザインを作ってコーディングをしただけでは、そのサイトは自分のパソコンの中でしか見ることができません。ドメインを割り当てて、サーバーの上にアップロードすることで、世界中の人があなたのWebサイトをインターネットでみることができるのです。
難しく感じるかもしれませんが、サーバーにデータをアップロードするという作業はみなさん普段からやっていることだったりします。SNSでの発信やgoogleフォトに写真をアップロードする作業がそうです。
サーバーに関しては、「サーバーの基本。サーバーって何」という記事も参考にしてみてください。


FTPとは
FTPとはローカルに保存してあるHTMLファイルをインターネット上にアップするソフトウェアのことです。有料と無料がありますが、初心者であれば無料ツールで十分です。というか私も無料を使っています。
パソコンにFTPソフトをインストールして、FTPを介して、ファイルをインターネット上にアップロードする。
こうして、あなたの作成したファイルは初めて全世界に公開されることになります。


Webサイト制作の流れおさらい
Webサイト制作は、基本的にこの3ステップで作られています。
Webデザインスクールの受講内容は全て、この3つのスキルを中心に学ぶカリキュラムとなっています。
必要なスキルをもう一度しっかりまとめますね
- デザインソフトを使い、デザインを作るスキル
- デザイン画をHTMLにコード化するスキル
- HTMLをインターネットにアップロードできるスキル
最新のWeb制作現場では、デザイナーはHTMLを書けなくてもOK!
こんなに覚えられないし、HTMLコードなんて書けない!
Webデザイナー志望で苦手意識を感じやすいのが、HTMLコーディングやサーバーの部分です。
確かにデザイナーといえばデザインをするイメージで、プログラミングっぽいことをするのはちょっと分野違いの気がしますよね。
実はこれは昔の話。数十年前のWeb現場では、デザイナーがコーディングもアップロードも担当することが多かったのです(なぜかと言われるとそういう時代だったとしか言えないのですが…今ほどHTMLが複雑でなかったのは確かです)
ただし、現在は分業制なので、デザイナーがHTMLを学ぶ必要は必ずしもありません!
HTMLコーディングが昔より高度化してより複雑な動きを求められるようになったこともあり、今では、デザイン作業とコーディング作業は分業されている現場がほとんどです。
HTMLコーディングは、別途コーダーやフロントエンドエンジニアといった職種の人が受け持つ流れになってきました。
デザイナーがコーディングのプロになる必要はありません。そこは、安心してください。
また、サーバーに関しても、基本的にはネットワークエンジニアが別にいますので、デザイナーがサーバーのことまであれこれ考えることはありません。
ただし。将来フリーランスを目指すのであれば別です。フリーランスであれば、HTMLとサーバーの知識も学んだ方が仕事の幅が広がります。
詳しい理由は「WebデザイナーがHTMLコーディングを覚えた方が良い理由」という記事でまとめていますので、こちらも読んでみてくださいね。


フリーランスWebデザイナー志望も多いと思うので、いちおうこの記事ではコーディングとサーバーの知識も含めて「Webデザイナーの基礎スキル」の一つとして説明しています。
初心者はどこまでスキルを伸ばす必要があるのか
Webデザイナーになるには、ある程度の専門的な知識&スキルが必要なのはその通りです。
ただし、全て覚える必要もないし、全部がプロ級であることもないです。
必要な資格も特にありません。
Webデザイナーは基本的なスキルさえあれば、あとは実戦で成長を期待される職業だからです。
基礎スキルさえ身につければ、とっとと就職した方が良いです。
以下は、Webデザイナーにあったら良いと思われているスキルをさらに深く掘り下げたものです。
- デザインソフト(最低Photoshop)を使えるスキル
- デザインカンプ を作れる程度のデザイン力
- HTML/CSSの基礎レベルのコーディング力
- サーバーへファイルをアップロードする知識。レンタルサーバーを契約できる程度の知識でOK
- CMSのスキル
- JavaScriptのスキル
- トレンドに合わせたデザイン力
- 動画の作成スキル
- 高度なJavaScriptのスキル
- WordPress以外のCMSのスキル
【必須のスキル】に描いてあるスキルは、Webデザインスクールに通うと学べる基礎的なスキルです。なお、先ほども書きましたが、デザイナー志望であればまずはデザイン中心でいいと思います。
【あるといい】【もっとあるといい】にあげたのは、習得すると仕事の幅が上がる、高収入につながるスキルです。フリーランスWebデザイナーを目指すなら、このスキルは身につけるのを強くおすすめします。
CMSやJavaScriptなど、初心者の方には見慣れない単語ですが、経験を積んでいくと自然に目にするようになるので、今は無理して覚えなくてもOKです。
勉強方法のルートは3つ
Webデザイナーに必要なスキルがぼんやりとでもわかりましたでしょうか?
私も最初はフォトショの使い方くらいしかわかりませんでしたが、現場を経験していくうちに他のことも自然と覚えていったので、最初からはっきりわからなくても大丈夫ですよ。
さて、では初心者がどうやってこのスキルを身につけるか。
一般的には、以下の3つのルートがあります。
- デザインスクールで学ぶ
- 独学で学ぶ
- 職業訓練校で学ぶ
1. Webデザインスクールで学ぶ
一番早く就職・転職・副業の道につながることができるのは、Webデザインスクールに通うことです。
断言します。1番の近道はスクールで学ぶことです
経験豊富なスペシャリストの講師が無駄なく教えてくれる。スケジュールもしっかり組んでくれる、就職や開業のサポートもしてくれると至れり尽くせりです。
独学でやるより習得スピードが早く、最新の知識を体系的に教えてくれるので知識の漏れがありません。
何より、お金を払っているので勉強を続けようとするモチベーションを保つことができます。
オンラインスクールであれば時間の都合もつきやすく、忙しい社会人や主婦の方にとってもいいと思います。
就職支援が充実しているスクールもあるので、転職希望の方にはかなりのメリットがありますよね。
とにかく早くスキルを身に付けたい人、一人だとすぐ怠けてしまう人におすすめです
スクールのデメリットは、受講費用が高額ということです。
これから未知の世界へ飛び込もうとする人にとって、安い金額ではありません。
ただし、昨今のWeb制作現場は常に人手不足です。払った費用は身に付けたスキルでペイできます。
受講費用は絶対に無駄にしないという心構えがあれば大丈夫
私のおすすめのWebデザイン専門スクールをまとめた記事を紹介しますね。
主婦ママ向けのWebデザインスクールはこちら


転職に強いWebデザインスクールはこちら


悩んでいる人向けにスクール比較のポイントをまとめた記事


また、近年では、Web業界への転職希望者向けに「教育訓練給付金制度」や「リスキリングを通じたキャリアアップ支援制度」といった国の制度を利用して、各種スクールの受講費用が大幅にキャッシュバックされる制度もあります。
受講費用がなんと最大70%オフのケースも!
これらの制度を利用することで、費用を抑えて専門的な学びや就職支援を受けることができますよ。
スクールの費用を抑えたい人向け




2.独学で学ぶ
スクールは利用せず、独学でWebデザイナーになった人もたくさんいます。今はネットや書籍、動画でいくらでもWebデザインが学べる時代です。
正しくスキルをインプットできれば、必ずしもスクールに通う必要はありません。
独学に必要なのは、強い意志と時間です。独学はどうしてもモチベーションが下がりがち。またかかる学習時間もスクールよりか時間はかかってしまいます。
それでも独学で頑張りたいと言う人は、Webデザイン初心者のためにまとめた独学ロードマップを参考にしてみてください。


3. 職業訓練校で学ぶ
職業訓練校とは、求職中の人が就職に役立つ知識やスキルを習得するために通う学校のことです。ハローワーク等で職業訓練校へ申し込むことができます。
基本的には無料で通うことができ、条件によっては手当て(例:月10万)をもらいながらスキルを習得することができるのが特徴です。ただし、Webコースは人気のため、条件は年々厳しくなっていて狭き門となっています。
職業訓練校の場合、講師のレベルがまちまちだったり、身につくスキルは基本レベルで実践的ではないのですが、独学と併用してWebの仕事についている人もちゃんといます。
誰でも受講できるわけではありませんが、離職してすぐの選択肢としてはアリ
初心者がスクールか独学かで悩んだ場合
スクールに通うか独学でがんばるか、というのは初心者にとって悩みどころかと思います。特に一番悩ましいのは、スクールの費用ではないでしょうか。
個人的には、趣味の範囲ではなくWebデザインで稼ぎたいのであれば、スクールに通うことをおすすめします。
スクールには転職支援・副業支援といった、卒業後の進路をサポートしてくれる部署があります。また、キャリアカウンセリングを設けているところも多く、就職相談や育児中ママの今後のキャリア相談にも乗ってくれます。
また、スクールの良いところは、制作物に対するレビューがもらえるところです。デザインのスキルアップには、第三者(上級者)からのレビューが不可欠です。特に面接時に必ず必要になるポートフォリオは、スクールで手厚く添削をしてもらった方がいいです。
カリキュラムがしっかりしているので厳しさはありますがその分独学より挫折しにくく、SNS上で仲間と一緒に頑張れるコミュニティもあったりします。
具体的な内容は記事にまとめてみましたので、よければ参考にしてみてください。


Webデザインを勉強した後の流れは?就職の方法について
さて、スクールや独学でWebデザインのスキルが身につきました。この後、どうやってWebデザイナーになればいいのでしょう?
デザイナーとして企業に就職する、もしくはフリーランスになるのどちらかを選ぶ人が多いです。
昔は在宅ワーカーの良さからフリーランスをいきなり選ぶ人もいましたが、近年はリモートワーク推奨の企業も多く、会社員でありながら在宅ワーカーの人もいますね。
あなたの人生設計次第
会社員デザイナーに就職
王道のパターンはやはり企業に就職し、会社員デザイナーとして給料をもらいキャリアを積んでいくことです。
フリーランス希望だとしても、少しでも会社を経験してから独立するルートを強くお勧めします。特に若い方は。
制作の現場の知識というのは何にも変えられない尊い経験値です。会社に入って先輩からノウハウを学ぶというのは、若いうちが絶対いいです。歳をとるほど難しくなるからです。
独立はいつでもできますが、会社で現場を経験することは、いつでもはできません。それは、何物にも変えられない貴重な経験値となります。
ひとくちに企業デザイナーと言っても、実はいろいろな形態があります。デザイナーの就職先についても記事にまとめてますので、参考にしてくださいね。


フリーランスになる
パソコンとインターネットさえあれば、どこでもいつでも作業ができる。それがWebデザイナーの魅力。
自由な仕事スタイルが可能なので、Webデザイナーはフリーランスとはとっても相性がいいです。
実際に私はフリーランス10年を突破し、合間に結婚・出産もしました。
結婚後や出産後にフリーランスになる人もいます。Webデザイナーは主婦や会社員の副業にも向いています。
多様な生き方ができる時代だからこそ、フリーランスにもぜひチャレンジして欲しいです。
Web制作現場は常に人手不足で、動ける人材を求めています。フリーランスのデザイナーとして生計を立てることは、けして夢ではありません。


まとめ
ここまで長い記事を読んでいただいてありがとうございました!
初心者がWebデザイナーになるのに必要なスキル、勉強方法についてまとめてみました。なんとなくでもイメージがついたでしょうか?
誰でも最初は初心者です。新しいことをはじめるのに年齢は関係ありません。
30代でも40代でもWebデザイナーになれる時代です!素敵なデザイナーを目指して頑張ってくださいね。