Webサイトやブログでよく見かける「虫眼鏡の検索マーク」や「ショッピングカートのマーク」。
見出しやメニューのアクセントとしてよく使われますが、これらは「アイコン」と呼ばれる画像です。

実際画像で作られているものもあるのですが、一部には、画面上では画像に見えていても実はHTMLのコードで書いてあるだけのアイコンもあります。これを「アイコンフォント」と言います。
見た目は画像そっくりですが、実際には文字のように扱えるため、色やサイズの変更も簡単にできるのが特徴で、導入も簡単です(HTMLの知識は必要です)
本記事では、初心者向けにアイコンフォントの基本・メリット・使い方をわかりやすく解説します。
- アイコンフォントとSVGアイコンの違い
- アイコンフォントの基本や具体的な使い方
- アイコンフォントのメリットと注意点
- プロがよく使うアイコンフォント一覧
この記事を書いた人

- Webデザイナー歴18年
- 会社員デザイナー8年、フリーランス10年
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからwebデザインを学びたい人のために、独学やスクールの情報をまとめています
Webアイコンフォントとは。初心者にもわかりやすく解説

Webアイコンフォントとは、画像を使わずにWebフォントのコードを記述することで画面上にアイコンを表示させることができます。
画像を用意する必要がないので、楽。使い方もとても簡単で、HTMLに数行コードを加えるだけでOKです。
アイコンの画像を毎回作成・調整する必要がないので、Web制作の手間を減らしてくれます。
今どきの主流は?SVGアイコンとアイコンフォントの違いとは
Webアイコンは、
・SVGやPNGの画像で作るアイコン
・HTMLコードで作るWebアイコンフォント
のどちらかで作られています。
2025年の今はどっちが主流なの?と気になる人もいると思います。
最近では、Webサイトで使うアイコンの主流は「SVGアイコン」の方ですね。
SVGアイコンとは、ざっくり言うと「画像として表示するアイコン」のこと。
線や図形をベクター形式(数式のデータ)で描いているので、拡大してもぼやけず、見た目がとてもキレイです。
一方、この記事で紹介する「アイコンフォント」は、テキストとして扱えるアイコンです。
アイコンという名のコード(フォント)ですね
<i class="fa fa-search"></i> のように、HTMLでコードを書くだけで表示できるのが大きな特徴。
| 種類 | 特徴 | 表現のイメージ |
|---|---|---|
| SVGアイコン | 画像のように表示。見た目の自由度が高く、どんなデザインでもOK。 | 絵として見せる感じ |
| アイコンフォント | 文字のようにコードで表示。軽くて手軽。HTMLやCMSとの親和性が高い。デザインが限られる | 記号のように扱う感じ |
どちらもメリットがあり、サイトの規模や目的によって使い分けます。
以前は、軽量で使いやすいアイコンフォントが人気でした。昔は画像形式がpngやjpgしかなく、全ての画像をアイコン化すると重くなってしまうからです。
ただ、今はSVGという軽量データの形式もありますし、SVGの方が自由度があるので複雑なアイコンを作ることができるという理由で、必ずしもアイコンフォントを使う必要はないのかなという気がします。
もちろん、アイコンフォントは、アイコンフォントが必要になる場面もあります。
シンプルな単色アイコンが中心で大量に使う場合や、既存のプロジェクトで既にアイコンフォントが導入されている場合は、引き続き有効ですね。
例えば、既存サイトに新しくメニューを追加してほしいとなったときは、同じアイコンフォントを使ってアイコンを作らなくてはいけません。
Webアイコンの実装方法について
Webアイコンは、HTMLを知っている人であれば簡単に実装することができます。
以下は、一般的によく利用されている、googleの提供するWebアイコンフォントの書き方の例です。
1.headerにCDNを記述
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
2.アイコンを挿入したい場所に、アイコンフォントのコードを挿入
<span class="material-symbols-outlined">arrow_forward</span>3.CSSに専用コードを記載
<style>
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
</style>これでアイコンが表示されます。
※上記は一例で、アイコンフォントの種類によって設定方法は違いますのでご注意ください。
Webアイコンフォントのメリットと特徴
- 軽量で高品質な表示ができる
- 色やサイズがCSSで自由に変更できる
- 文字と同じように使えるからコーディングが楽
- レスポンシブデザインにも対応しやすい
- 初心者でも簡単に導入・活用できる
- 種類が豊富で選ぶ楽しさがある
軽量で高品質な表示ができる
HTMLコードなので、画像アイコンより軽量、サイト全体のファイルサイズが小さくなります。
また、Webアイコンフォントはベクターフォントです。拡大・縮小しても画質劣化がないので、高解像度のディスプレイでも表示がきれいです。
色やサイズがCSSで自由に変更できる
アイコンを変えたい場合、画像アイコンだと、画像の作り替えと再アップロードが必要でした。
しかし、Webアイコンフォントであれば、CSSでスタイルを指定することで色やサイズを変更できますので、デザインソフトを使わなくてもHTMLベースで修正できます。
文字と同じように使えるからコーディングが楽
アイコンフォントは、文字と同じようにHTMLで扱えるのが大きな特徴です。
たとえば、通常のテキストのように、<i>タグや<span>タグにクラス名を付けるだけで、アイコンが表示されます。
HTMLやCMSとの親和性が高いのがメリットですね。
<span class="material-symbols-outlined">arrow_forward</span>レスポンシブデザインにも対応しやすい
アイコンフォントは文字と同じように扱われるため、画面サイズに応じて自然にサイズが調整されます。
スマホやタブレット、パソコンなど、どのデバイスで見ても適切な見た目を保てるので、レスポンシブ対応もスムーズです。
初心者でも簡単に導入・活用できる
アイコンフォントの導入はとてもシンプルで、HTMLと基本的なCSSの知識があればすぐに使い始められます。
CDNを読み込んで、クラス名を指定するだけで表示できるので、特別なスキルや複雑な設定は不要です。
初心者でも直感的に扱えるのが大きな魅力です(HTMLの知識は必要)
種類が豊富で選ぶ楽しさがある
アイコンフォントは、検索・電話・メール・SNSなど定番アイコンが一通り揃っていて、種類もとても豊富です。
特に有名なサービス(Font Awesomeなど)では、数百種類以上のアイコンが用意されているため、一般的なWebサイトであれば困ることはほとんどありません。
用途やテイストに合わせて選べる楽しさも、アイコンフォントの魅力のひとつです。
Webアイコンフォントのデメリットと注意点
アイコンフォントはとても便利なのですが、いくつか注意しておきたいポイントもあります。
日本語フォントと競合することがある
アイコンフォントは、テキストとして表示されるため、日本語フォントとスタイルが競合してしまうことがあります。
たとえばフォントサイズや行間の設定が崩れたり、思わぬ位置にアイコンがずれてしまったりすることも。
特に細かいレイアウトを調整している場面では、表示チェックをしっかり行うことが大切です。
すべてのアイコンを読み込むとページが重くなることも
Font Awesomeなどの大きなアイコンセットをCDNで一括読み込みすると、使わないアイコンまで読み込まれてしまい、ページの表示速度に影響が出る場合があります。
必要なアイコンだけを読み込む方法を使うと、軽量に抑えられます。
欲しいアイコンが見つからないこともある
アイコンフォントは、あらかじめ用意されたデザインの中から選ぶ形式なので、自由に作成できるわけではありません。
ニッチなモチーフや複雑なデザインが必要な場合、「ちょうどいいアイコンがない…」ということも。
SVGアイコンであれば、どんなアイコンでも作ることができますし、また画像アイコン素材の方がアイコンフォントより種類が多くデザインの幅も広いので、より柔軟な対応が可能です。
SVGアイコンの方が便利な場面もある
SVGは見た目の自由度が高く、色・サイズ・アニメーションなども細かく調整可能。
装飾性の高いデザインを扱う場合は、SVGの方が表現力に優れているケースが多いです。
Webアイコンフォントを選ぶときの注意点
- 種類が多いセットを選ぶと便利
- ライセンスを事前に確認する
- アップデート頻度や継続性もチェック
種類が多いセットを選ぶと便利
デザインを作るときは、できるだけ1つのアイコンフォントセットに統一するのが基本です。
初心者がやりがちなのですが、複数のセットを混ぜて使うと、デザインに一貫性がなくなってしまい、不自然になってしまいます。
そのため、デザインで使いたいアイコンが一通り揃っているかどうか、事前にチェックすることが大切です。
特に今後、メニューやコンテンツが増える可能性がある場合は、アイコンの種類が豊富なセットを選んでおくと安心です。
本記事でこの後紹介する、世界的に利用されている有名サービスがおすすめですよ。
ライセンスを事前に確認する
Webアイコンフォントにも、利用条件やライセンス規約があります。
無料で使えるものが多い一方で、商用利用や加工、再配布に制限がある場合もあるため、使用前に必ず確認しましょう。
特に、クライアント向けのサイトや販売用ページに使う場合は、商用ライセンスに対応しているかどうかをきちんとチェックしておくことが大切です。
アップデート頻度や継続性もチェック
Webアイコンフォントの仕様や配信方法が変わることがあります。
サービスが終了したり、古いバージョンが非対応になったりすると、突然アイコンが表示されなくなるといったトラブルにつながることもあるので、できるだけメンテナンスが継続されている信頼性の高いサービスを選ぶことが大切です。
絶対にアイコンの消失を避けたい場合は、画像やSVGを併用する方法も検討しておくと安心です。
おすすめのWebアイコンフォント4選【有名&人気】
ここでは、プロのWeb制作でもよく使われている、信頼性の高いアイコンフォントサービスを4つご紹介します。
それぞれ特徴が異なるので、目的やデザインに合わせて選んでみてください。
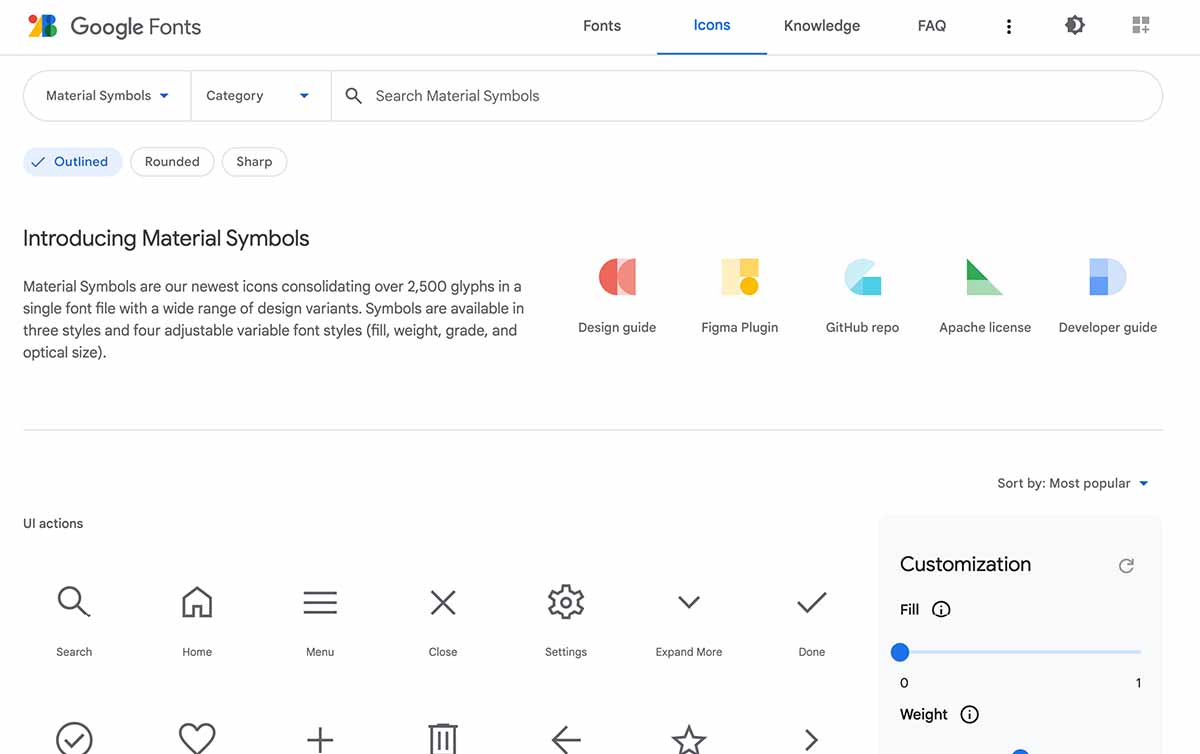
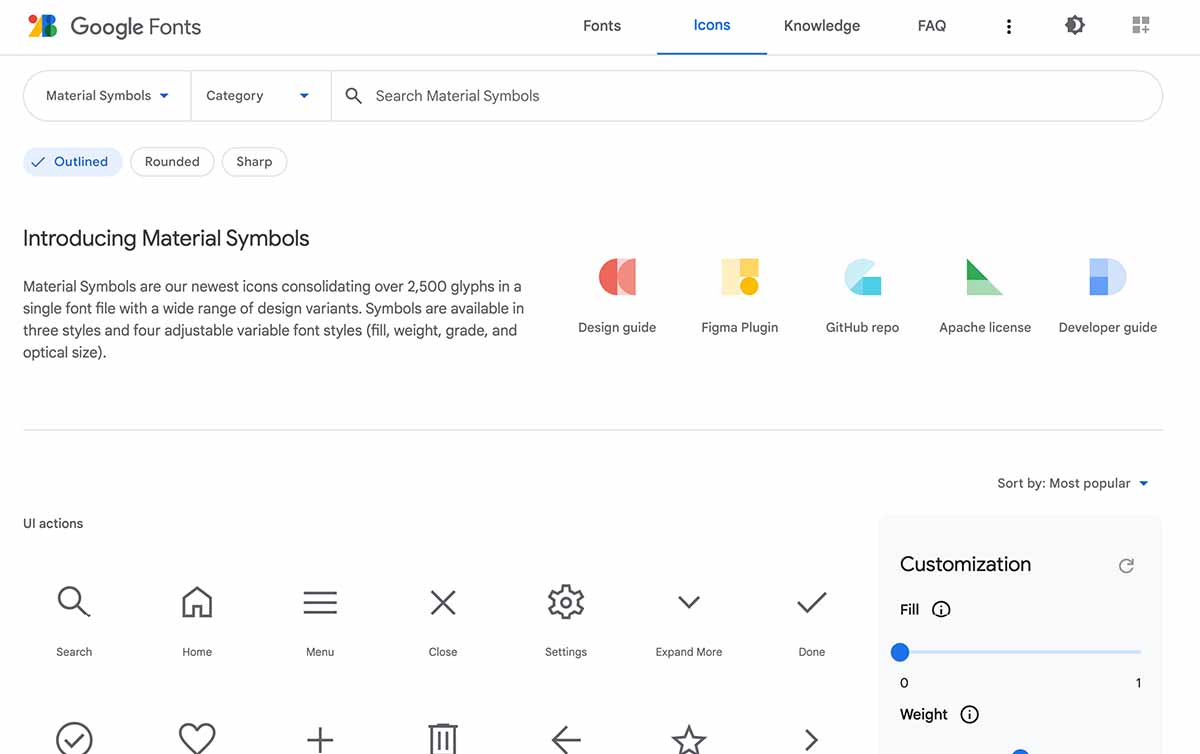
Google Material Icons


Google Material Icons: fonts.google.com/icons
Googleが提供するアイコンフォントセットで、Material Designのガイドラインに基づいた整ったデザインが特徴です。
Google製品やAndroidアプリで使われているような、シンプルで現代的なテイストのアイコンが揃っています。
基本的に無料で使え、Apache 2.0 ライセンスにより商用利用も可能です(一部の有料拡張アイコンは別途提供)。。
Font Awesome


Font Awesome: fontawesome.com
世界で最も有名なWebアイコンフォントのひとつ。
無料版でも約2,000種類、有料版では16,000種類以上のアイコンが利用可能で、SNSアイコンやブランドロゴ、UI用のシンプルなアイコンまで幅広く揃っています。
更新頻度も高く、最新のトレンドに対応したアイコンが追加されているのも魅力です。
CDNからすぐに導入でき、ドキュメントも充実しているため、初心者からプロまで幅広く支持されています。
Line Awesome


Line Awesome: icons8.com/line-awesome
「Font Awesomeの線画(ライン)版があったらいいのに…」という声に答えてくれる、線画スタイルのアイコンフォントです。
Font Awesomeと同じクラス名で使えるため、置き換えもスムーズ。
洗練されたミニマルな印象を出したいときにおすすめです。MITライセンスのもと、無料で商用利用も可能です。
Phosphor Icons


Phosphor Icons: phosphoricons.com
可愛くてシンプルなアイコンが欲しい時に使えるのがこちらの「Phosphor Icons」。
7,000種類以上のアイコンがすべて無料で使える、注目のWebアイコンフォント。
MITライセンスにより、個人・商用問わず自由に利用できます。
丸みのあるやわらかい印象のデザインが特徴で、やさしい雰囲気のサイトや女性向けデザインにもぴったり。
太さ(ウェイト)を自由に切り替えられるのも魅力で、Light・Regular・Bold・Fillなど複数のスタイルが選べます。
デザインソフト内でWebアイコンフォントを使うときの注意点
今までは、HTMLでアイコンフォントを使う時のケースをまとめましたが、Webデザイナーがデザインソフトでアイコンフォントを直接使いたいというケースもありますよね。
その場合は、以下のいずれかの方法で取り扱うことができます。
フォントをインストールして使う方法
Font Awesome や Google Material Icons は、公式サイトからフォントデータ(.ttfや.otf)をダウンロードして、自分のパソコンにインストールすることが可能です。
PhotoshopやIllustratorなどのデザインソフトで、インストールしたフォントを選択し、公式サイトからコピーしたアイコン文字をテキストとしてペーストするだけで表示されます。
※このとき、使用するフォント名(例:Font Awesome 6 Free)に設定する必要があります。
テキストなので、拡大・縮小しても劣化せず、色変更も自由にできるのがメリットです。
SVGデータを使う方法
「これ以上フォントデータをインストールしたくない」「デザインをより柔軟に調整できるようにしたい」場合は、SVG形式のアイコンを使う方法もおすすめです。
多くのWebアイコンフォントサイトでは、SVGファイルのダウンロードも可能です。
ダウンロードしたSVGをそのままデザインカンプに配置できるので、画像と同じように扱いつつ、ベクターのまま高解像度で表示できます。
コーダーに渡す時の注意点
デザインカンプにWebアイコンフォントを使った場合は、コーディング担当が迷わないように、ひとこと伝えておくようにしましょう。
「どのアイコンフォントを使ったのか」「どのアイコンを使ったのか」がわかるように、メモしておくと、再現しやすくなります。
コーダーによっては、アイコンフォントとして実装する場合もあれば、画像に差し替えることもあります。
どちらになるかは状況によって変わりますが、使用したアイコンフォントの情報を共有しておくことは、実装ミスを防ぐうえでもとても大切。
レイヤー名や別ファイル、コメントなど、伝えやすい形で情報を残しておくと、お互いにスムーズにやり取りできます。
まとめ|Webアイコンフォントは初心者にもやさしい便利ツール
Webアイコンフォントは、画像を用意しなくてもHTMLだけで手軽にアイコンを表示できる便利な技術です。
見た目もモダンでシンプルなものが多く、どんなデザインにもなじみやすいのも魅力のひとつ。
色やサイズの調整もCSSで簡単にできるため、Webデザインに慣れていない方でも扱いやすく、サイトのクオリティをぐっと高めてくれます。ぜひ制作の中で試してみてくださいね。
なお、SVGアイコンの特徴や使い方については、以下の記事で詳しくご紹介していますので、あわせて参考にしてみてください。