webサイトでよく見る、メニューやボタンにくっついている、虫眼鏡や家のマーク、ハートのいいねマークなど。
あれらは「アイコン」と呼ばれ、情報をわかりやすく伝えたり、ユーザーの操作をスムーズに導いたりするために使われています。
ただの飾りのようにも思えるアイコンですが、デザインやユーザー体験に大きな影響を与える重要な要素です。
この記事では、Webデザインにおけるアイコンの役割や種類、選び方、作り方まで、初心者にもわかりやすく解説します。
これからWeb制作を始める方や、UIデザインに興味がある方にも役立つ内容になっていますので、ぜひ参考にしてみてください。
この記事を書いた人

- Webデザイナー歴18年
- 会社員デザイナー8年、フリーランス10年
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい人のために、独学やスクールの情報をまとめています
Webデザインにおけるアイコンとは
アイコンとは、ひと目で意味が伝わる小さなイラストや記号のことを指します。
例えば、スマホの画面に並んでいる画像も「アイコン」と呼ばれるものです。

Webデザインでもアイコンはよく使います。主にメニューや見出し、ボタンのアクセントとして使われます。
検索の虫眼鏡マークや、お問い合わせの封筒マークはよく見たことがありますよね。
たとえば、封筒のマークを見ればお問合せメールだと感じるように、直感的に理解できるのがアイコンの良さです。

文字だけでは伝わりにくい情報も、アイコンを使うことで、感覚的に「これは何か」を伝えることができます。
また、スマートフォンのような画面が小さい端末では、テキストよりもアイコンのほうが省スペースで情報を伝えやすいというメリットもあります。

小さなスペースの中でも、見やすく、わかりやすく、使いやすくしてくれるのがアイコンのいいところです。
見た目の面でも、アイコンはとても便利です。テキストばかりの画面に少しアイコンが加わるだけで、要素の強弱がつき、ページ全体にメリハリが出てすっきりとした印象になります。
アイコンは、見た目にも使い勝手にも役立つ、Webデザインにおける大切な要素のひとつです。
アイコンの種類とフォーマットの違い
一口に「アイコン」といっても、実は使い方や仕組みによっていくつかの種類があります。
Webサイトでよく使われる代表的な3つのフォーマットをあげてみますね
SVGアイコン:自由度が高く、きれいに表示できる
SVGは、線や図形をコードで表現する「ベクター形式」のアイコンです。
どれだけ拡大しても画質が落ちないのが大きな特長で、パソコンでもスマホでもきれいに表示されます。
色やサイズをCSSで調整したり、アニメーションをつけたりすることもできるので、自由度の高いデザインをしたい場合にぴったりです。最近のWeb制作では、SVGアイコンがもっともよく使われています。
SVGアイコンは、アイコン素材サイトからダウンロードしたり、Illustrator等のデザインソフトで作成することができます。
アイコンフォント:初心者にも使いやすく、導入も手軽
アイコンフォントは、画面上は画像に見えるのですが、テキストと同じように扱えるアイコンのことです。
アイコンフォントのサイトからコードをコピーして、HTMLにコードを挿入するだけで簡単に表示できます。
また、CSSで色やサイズも自由に変えることができます。
有名なアイコンフォントのサービスは、Font AwesomeやGoogleのMaterial Iconsなど。
見た目をシンプルに整えたいときや、導入のしやすさを重視したいときに便利な形式です。
アイコンフォントについて、詳しくは以下の記事を参考にしてみてください。
アイコンフォントとは?使い方・おすすめ・SVGとの違いを解説
画像アイコン(PNG・JPEG):昔からある形式。使いどころに注意
画像アイコンは、PNGやJPEGなどのラスター形式で作られた固定画像のアイコンです。
アイコンフォントが登場する前は、アイコンはPNGやJPEGの画像で表示させるのが一般的でした。
拡大するとぼやけてしまったり、色の変更をしたい時は画像の作り直しが必要だったりするのがデメリット。
今は画像データは、拡大しても画質が劣化しないベクター形式のSVGで保存できますので、最近ではあまり使われなくなっています。
アイコンを用意する方法は4つ
アイコンの準備には大きく3つの方法があります。
- アイコン素材サイトからダウンロードして使う
- 自分でオリジナルアイコンを作る
- Webフォントアイコンを使う
- AIで生成する
それぞれの特徴や選び方を、順番に見ていきましょう
アイコン素材サイトからダウンロードして使う
初心者におすすめの方法が、素材サイトからアイコンをダウンロードして自分のデザインカンプにはめていくのが一番簡単です。
アイコン素材サイト上でブラウザでアイコンの色を変更してダウンロードできるところもあるので、初心者デザイナーにとって強い味方です。
無料・有料の違い
多くのアイコン素材サイトでは、無料プランと有料プランが用意されています。
無料でも十分使えるアイコンはありますが、有料プランにすると、より豊富な種類やカスタマイズ性の高いデータ(SVGやAI形式など)が利用できることが多いです。
まずは無料で使える範囲で試してみて、「もっとデザインの幅を広げたい」と思ったら有料に切り替えるのがおすすめです。
ライセンスに関する注意点
素材サイトでアイコンを使う際は、利用規約やライセンス条件をしっかり確認するのが大事です。
とくに気をつけたいのは次の3点です
- 商用利用が可能かどうか
- アイコンの改変(色を変える・組み合わせるなど)が許可されているか
- クレジット表記が必要かどうか
サイトによってルールが異なるため、条件は必ず確認しましょうね。海外サイトの場合も翻訳してチェックしましょう。
はじめてアイコンを使う方は、商用利用OKで、クレジット表記不要の無料アイコンサイトを選ぶと安心です。
SVG形式でダウンロードできるサイトなら、Webデザインにも使いやすく、色やサイズの変更もしやすくなります。
おすすめアイコン素材サイト
使いやすいおすすめのアイコン素材サイトをまとめましたので、よかったら参考にしてください。


自分でオリジナルアイコンを作る
アイコンは、IllustratorやFigmaなどのデザインツールを使って自分で作ることもできます。
完成したアイコンはSVG形式で書き出すのが一般的で、Web上でも美しく表示できて、色やサイズを後からCSSで変更できるなどのメリットもあります。
線の太さや形、角の丸みなどを細かく調整できるので、サイトの雰囲気にぴったり合ったアイコンを作りたいときにぴったりです。
オリジナルアイコンの最大の利点は、他のサイトと被らない個性を出せること。カスタムされたアイコンは、その企業やブランドの世界観をより強く印象づけてくれるため、ブランディングの面でも効果的です。アプリと統一するケースもあります。
デザインシステムの一部として「ブランド独自のアイコンライブラリ」を開発する企業のケースもありますよ
ただ、すべてのアイコンを一から作ろうとすると時間や手間がかかるため、納期や予算とのバランスを考える必要があります。
アイコン制作はデザインの腕の上達になりますし、もし余裕があったらぜひチャレンジしてみてください。
Webアイコンフォントを使う
Webアイコンフォントとは、HTMLにアイコンフォントのコードをコピペするだけで、アイコン画像を表示できる方式のことです。Font Awesome や Google の Material Icons などが代表的なサービスです。
アイコン画像を別で用意しなくても、必要なアイコンをすぐに使えるのが大きな魅力。
Webアイコンフォントを使うメリットは以下の通り
- サイトの容量が軽くなる(画像を使わないため)
- HTMLとCSSだけで表示・装飾が可能
- コードで管理できるので、運用や修正も簡単
- 色やサイズ、位置などをCSSで柔軟に変更できる
デメリットとしては、サービスで提供している以外のアイコンを使うことができないので、汎用的なアイコンであればいいのですが、ニッチなデザインを欲しい時は使えないということです。
Webアイコンフォントについて、詳しくはこちらの記事にまとめています。現場でよく使う、Webアイコンフォントサービスの一覧も掲載してますよ。


AIでアイコンを作るという選択肢
最近は、AIの画像生成でアイコンを作ることもできます。
ニッチなデザイン(例えば家電のアイコンとか)が欲しい時、でも自分でオリジナルで作る時間がない時などはAIにお願いするのも選択肢のひとつです。
テキストで「笑顔の女性のアイコン」や「カメラを持った猫のイラスト」といった指示を入力するだけで、イメージに合ったアイコンを自動で生成してくれるの、ありがたいですよね。
デメリットとしては、命令を重ねても同じ画像を作ってくれる保証がないということでしょうか。
AIは毎回少しずつ違う画像を生成するので、まったく同じものを再現するのが難しいです。あとから「この前のアイコンと似たものが欲しい」と思っても、ぴったり同じ画像は出てこないこともあります。
とはいえ、工夫次第でデザインの幅が広がるので、「とりあえずイメージを形にしてみたい」という場合にはおすすめの方法です。
どの方法を選ぶべきかは目的によって変わる
アイコンをどうやって用意するかは、デザインの目的や状況によって変わってきます。
たとえば、制作時間が限られているときや予算も納期のない時は、アイコン素材サイトを活用するのが効率的です。
種類も豊富で、すぐに使える形式でダウンロードできるので、初心者の方にも扱いやすい方法です。
一方で、「サイトの世界観を大切にしたい」「他と差別化したい」と感じたときは、自作のアイコンやAIによる生成がぴったりです。手間はかかりますが、その分、統一感やオリジナリティのあるデザインに仕上がります。
コーディングにすぐ使いたい場合は、HTMLに数行追加するだけで表示できるアイコンフォントが便利です。CSSで色やサイズも変えられるので、後からの編集にも強いのが特徴です。
| 目的 | 素材サイト | 自作アイコン | アイコンフォント |
|---|---|---|---|
| スピード重視 | ◎ | △ | ◎ |
| ブランド性重視 | △ | ◎ | △ |
| 個人・小規模案件 | ◎ | △ | ◎ |
| 大規模・独自性の高い案件 | ○ | ◎ | ○ |
| 初心者向き | ◎ | △ | ○ |
SNSアイコンを使うときの注意点
SNSアイコンは、Webサイトやバナーなどに「リンク先として使う」機会が多い素材のひとつです。
たとえば、InstagramやLINE、X(旧Twitter)などのアイコンを見れば、すぐに「公式SNSアカウントがあるんだな」と気づいてもらえるので、とても便利な存在です。
ただし、これらのSNSアイコンにはそれぞれルール(ガイドライン)があるため、注意が必要です。
SNSアイコンは公式サイトからダウンロードを
SNSのロゴやアイコンは、各サービスの公式サイトが配布しているものを使うのが基本です。
ネット上には非公式の素材も多く出回っていますが、誤って使ってしまうと著作権やブランドガイドラインに違反する可能性もあるため、避けるようにしましょう。
多くの企業サイトは、自分のサイトのイメージが崩れないよう白抜きのアイコンを使うことがありますが、公式に白抜きのものがあるかどうかを確認して使うようにしましょう。
公式が配布しているアイコン素材には、必ず利用規約やブランドガイドラインがセットになっています。
使用する前に確認しておくと、トラブルを避けられて安心です。
SNSアイコンのダウンロード先
各URLからダウンロードできます。必ずガイドラインを確認して利用してください。
データはPC用なので、パソコンからダウンロードするようにしてくださいね
- X(旧Twitter)
- Instragram
-
https://about.meta.com/ja/brand/resources/instagram/instagram-brand/
- LINE
アイコンを使うときの6つのポイント
Webサイトでアイコンを使うときには、ちょっとした工夫や意識の違いで、見た目の完成度やユーザビリティが大きく変わります。
初心者の方でもすぐに取り入れられる6つの基本ポイントを紹介しますね
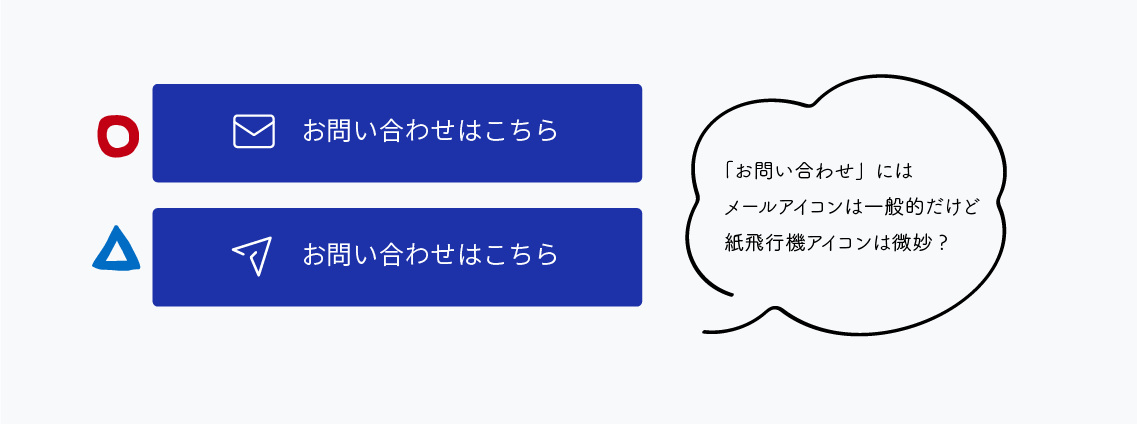
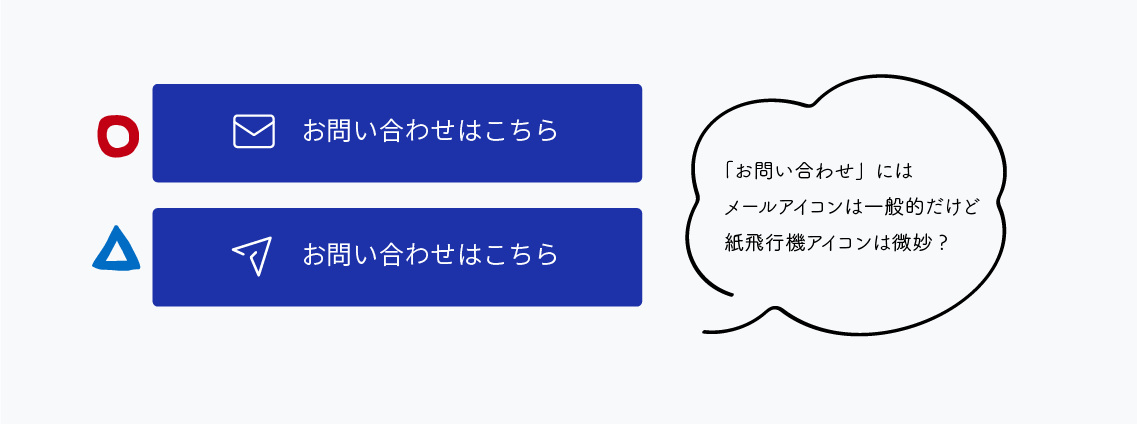
- 意味が直感的に伝わるデザインを選ぶ
- テイストがサイト全体に合っているかを確認する
- サイト全体でアイコンの統一感を保つ
- サイズや余白のバランスを意識する
- アイコンの使いすぎに注意する
- ライセンスや著作権を確認してから使う
意味が直感的に伝わるデザインを選ぶ
アイコンは視覚的に情報を伝える記号のようなものです。
誰が見てもすぐに意味がわかるような、共通認識のあるデザインを選ぶことが大切です。
よく使われる例としては、
・検索→虫眼鏡
・メール→封筒
・ホーム→家のマーク
などがあります。
特別な説明がなくても伝わるデザインを選ぶことで、ユーザーにとって迷いのない操作が可能になります。
初心者だとオリジナリティを出したくなる場合があるのですが、出す必要は全くありませんので、定番メニューには定番のわかりやすいアイコンを使った方がいいです。
万人にわかるというのが大事です


テイストがサイト全体に合っているかを確認する
サイト全体の雰囲気やデザインの方向性に合わせて、アイコンのスタイルも揃えることが重要です。
たとえば、柔らかく女性向けのデザインには、角が丸いアイコンやイラスト風のタッチがなじみやすく、逆にビジネス系のサイトではシンプルでシャープなアイコンがよく使われます。
線の太さも重要。太さの違いで、印象が全然変わります。
テキストや写真のテイストとアイコンがちぐはぐにならないよう、全体の調和を意識して選びましょう。
サイト全体でアイコンの統一感を保つ
webサイトでアイコンを使う場合は、同じ制作者や同じフォントセットから選ぶようにしましょう。
Webアイコンフォントを使う場合も、ひとつのサービス内で揃えると自然な見た目になります。
初心者の方は、複数の素材サイトから似たような範囲で好みのアイコンを選びがちですが、そこは堪えて同じ素材サイトのものに統一するようにしましょう。
どうしても使いたいアイコンが他のサービスにしかない場合は、タッチが似ているものや違和感のない形を選ぶように心がけましょう。
細かい部分ですが、統一感があることでデザイン全体がぐっと洗練されます。
サイズや余白のバランスを意識する
初心者が苦手なのがアイコンサイズのバランスです。妙に大きかったり、小さすぎたり、またアイコンの大きさがまちまちだったりします。
アイコンの大きさや配置のバランスが崩れていると、見た目が整っていてもどこか不安定な印象を与えてしまいます。
テキストと並べるときは行の高さに合わせたり、ボタンに入れるときは左右の余白を確保するなど、周囲とのバランスを丁寧に調整しましょう。
また、画面サイズによって見え方が変わることもあるため、レスポンシブ対応のデザインでは特に注意が必要です。
バランスがよくわからない場合は、企業サイトを参考にして、テキストとアイコンのサイズや余白を整えましょう。
アイコンの使いすぎに注意する
アイコンを多用しすぎると、かえって情報がごちゃごちゃして見えることがあります。
必要な場所に必要な分だけ使い、あくまでも「補助的な要素」として使うのが理想的です。
すべてにアイコンを付けようとせず、ユーザーが一目で判断しやすいような使い方を心がけましょう。
ライセンスや著作権を確認してから使う
アイコン素材サイトやWebアイコンフォントには、それぞれ利用条件やライセンスが定められています。
商用利用が可能か、クレジット表記が必要か、加工は許可されているかなどを事前に確認してから使うようにしましょう。
無料で使えるものでも、使い方によっては規約違反になることがあります。
安心して使うためにも、必ずライセンスをチェックする習慣をつけておきましょうね。
まとめ|Webアイコンはデザインと情報をつなぐ大切な存在
Webアイコンは、文字よりも直感的に情報を伝えられる、非常に便利なデザインパーツです。
特にスマホなどの限られたスペースでは、アイコンひとつで機能や意味を伝えることができるため、ユーザーにとってもわかりやすく、ストレスのないナビゲーションにつながります。
また、サイト全体の雰囲気に合わせたアイコンを選べば、統一感が生まれ、デザインのクオリティもぐっと高まります。
用途や目的に応じて、素材サイト・アイコンフォント・自作など、最適な方法を選ぶことも大切。
ほんの小さなパーツに見えても、アイコンはユーザー体験やブランドイメージを左右する大きな力を持っています。
ぜひ、上手に活用して、より伝わる・使いやすいWebデザインを目指してみてくださいね。