Webデザインって、結局何から始めればいいの…
HTML?ドメイン?なにそれ?
いや、ほんとわかりにくいよね
この記事では、情報迷子状態のWebデザイン初心者に向けて、
・Webデザインに必要スキルの全体像
・ 何から始めるか
を1ページで整理します。
現在は、スキル0でWebデザイナーに採用されることはほとんどないです。
まずは基礎スキルから順番に積み重ねていきましょう!
この記事を書いた人


- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。会社員&フリーランスの経験を経て、これからWebデザインを学びたい人のために、独学やスクールの情報をまとめています
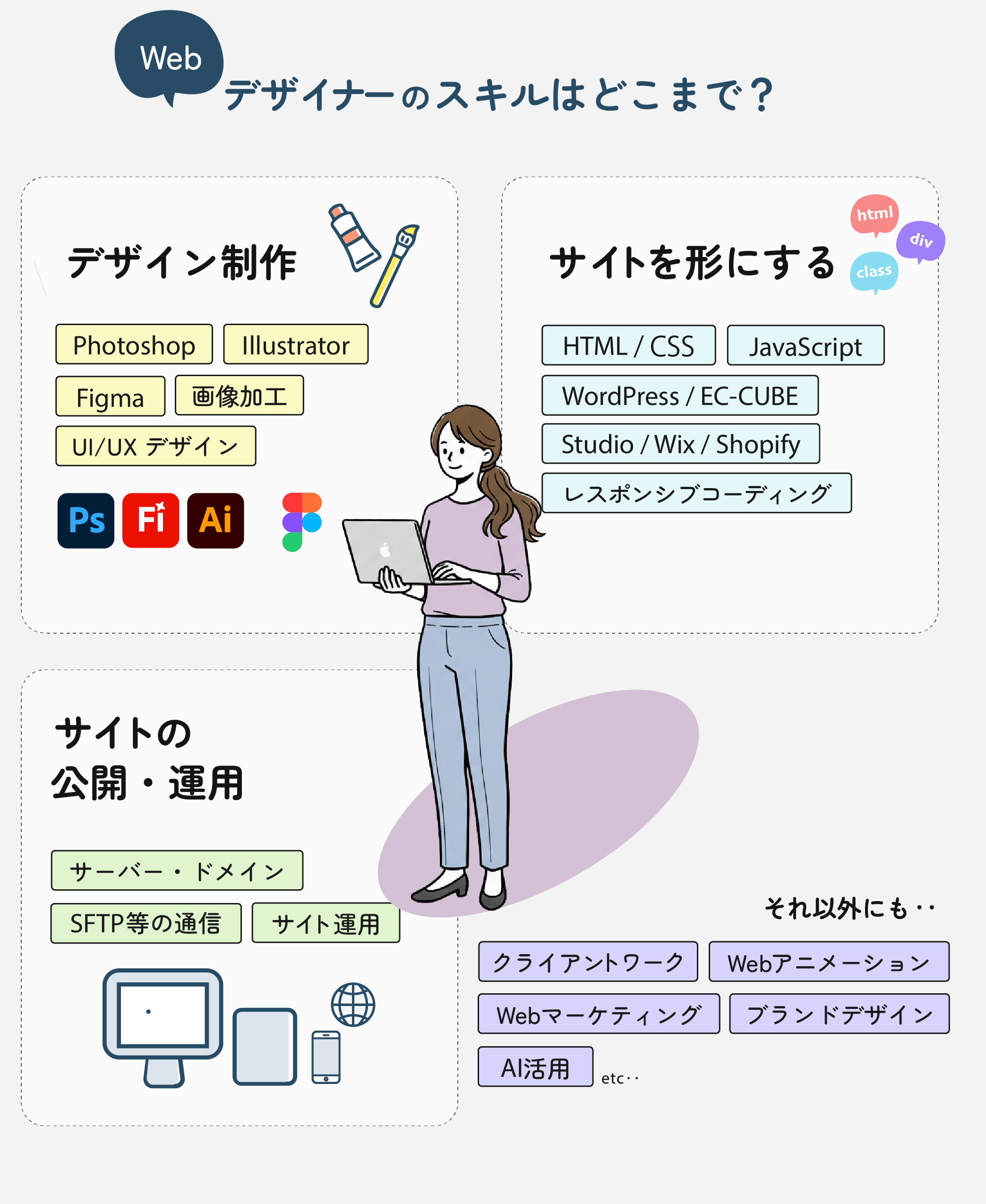
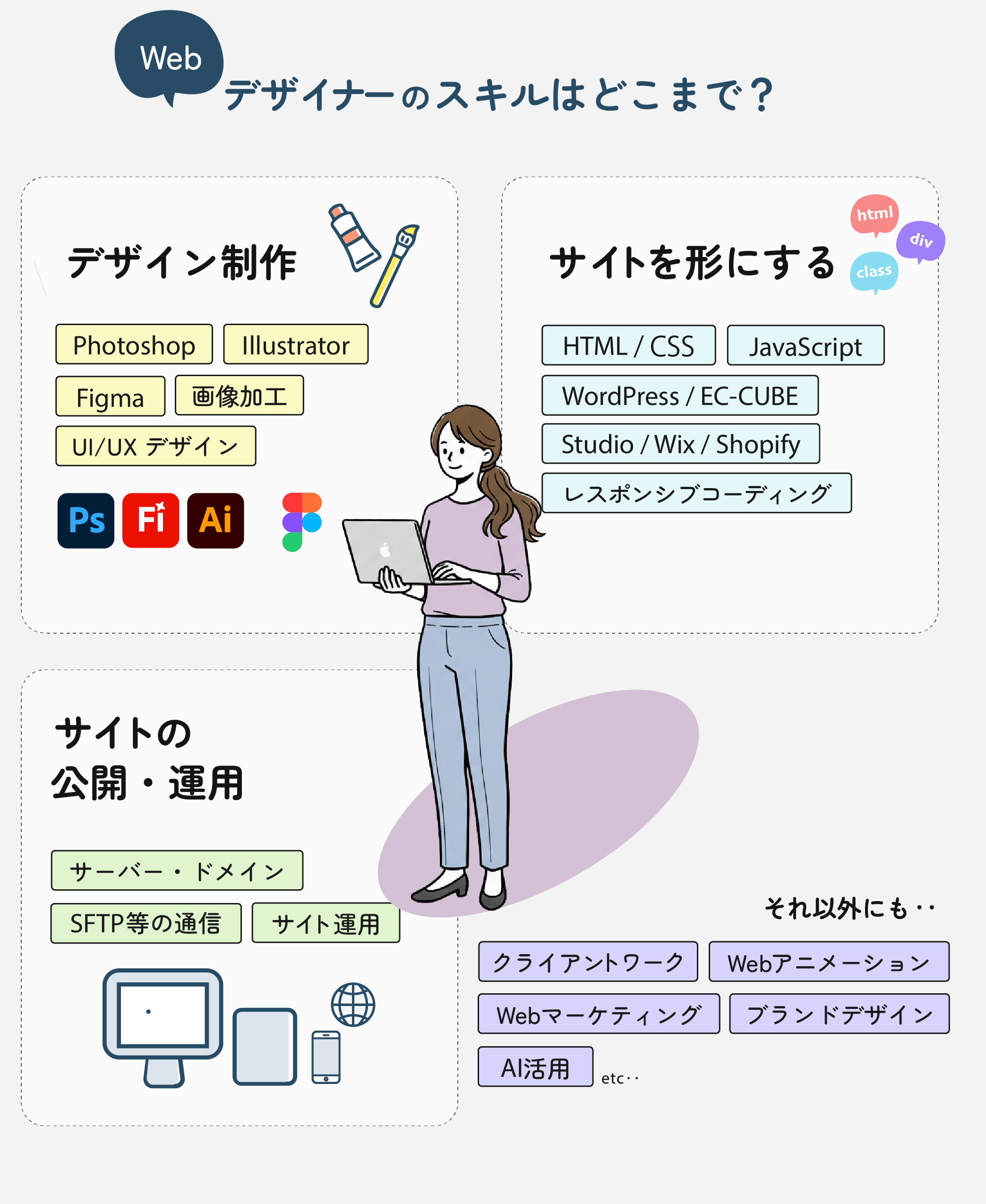
Webデザインに必要なスキルが多すぎる問題
Webデザインのスキルって、実際、範囲が広くて曖昧なのでわかりにくい。
なぜなら、Webデザイナーという仕事はデザインだけではなく、さまざまな作業を含んでいるからです。
ためしにざっとあげてみたスキルだけでも、こんなにあります。意味がわかりませんよね。


- デザインソフトの操作(Figma、Photoshop など)
- デザインを作るスキル
- HTML / CSS
- JavaScript
- CMS(WordPress)
- レスポンシブデザイン
- UI/UXデザイン
- LPサイト
- Studio / Wix / Shopify
- サーバー・ドメイン
- SEO
さらにフリーランスになると
・営業力(提案力やSNSなど)
・コミュニケーション能力
・マーケティング力
・運用
などなど入ってきてもうカオスです。
現役20年の私でも多すぎだろって思います
でも大丈夫。
全部覚える必要はまったくありません。
実務で使うスキルにも「優先順位」があります。
まずWebサイト制作の全体像を掴もう
Webサイトがどうやってできていくのかを簡単に説明しますね
Webサイト制作のおおまかな流れを理解しておくことは、スキル整理の第一歩です。
これはすべてのWeb制作物に共通する基本です。
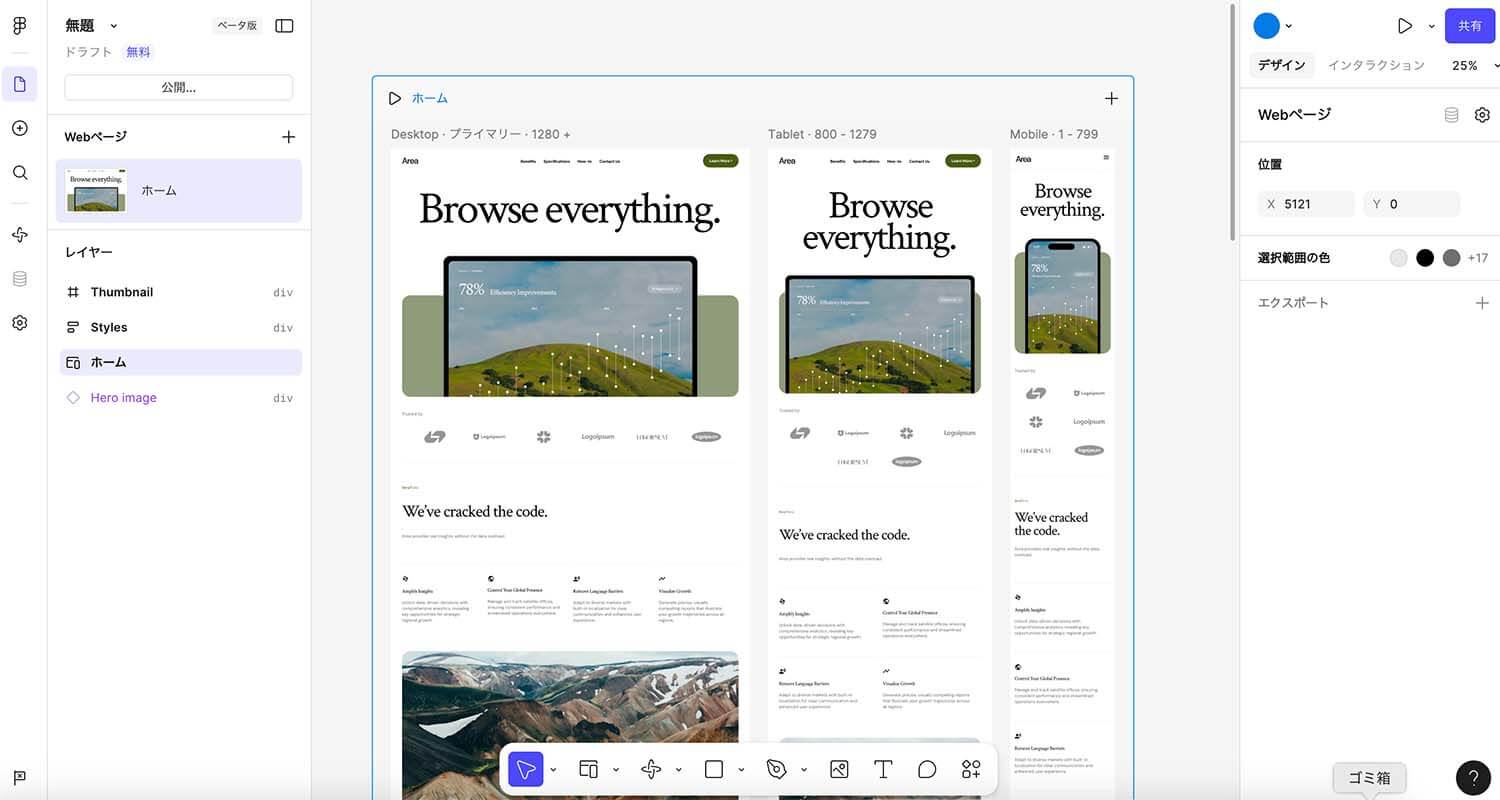
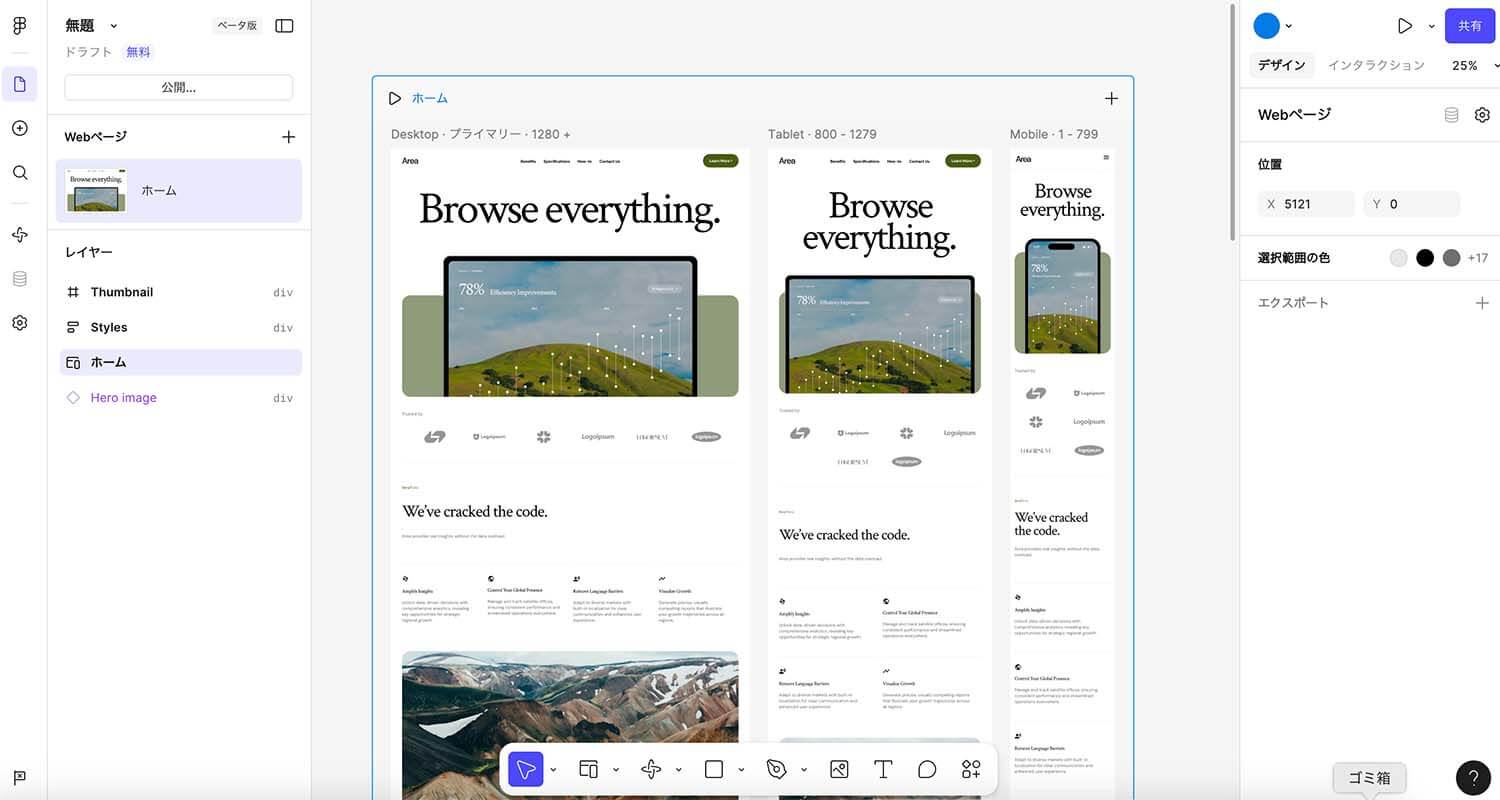
STEP1. Webサイトのデザインを作る
まず最初の工程は「見た目をつくる」こと。
デザインソフト上で、こんな風にイメージを描いていきます


初心者は、まずここに集中して学びましょう!
・デザインソフトの操作方法
・デザインの基礎知識
おすすめのデザインソフトは、FigmaとPhotoshopです。
Figma(フィグマ)
無料で始めやすく、Webデザインと相性◎
Photoshop(フォトショップ)
写真加工やビジュアル制作に強い
デザインソフトについて詳しくは、以下の記事をどうぞ




STEP2. HTMLコードに変える or CMSで組み立てる
デザインのままでは、Webサイトとしては“絵”のままです。これを、実際に動かせる形にしていかなくてはいけません。
そのやり方は、「コーディング」と「CMS(シーエムエス)」という2つがあります。
① コーディングする
→ HTMLとCSSを自分で1から書く方法。プログラミングのような作業です。
- ② CMSを使う
→ HTMLコードを知らなくても、Webサイトを組み立てられる仕組みのこと。(例:WordPressやStudio等)
どちらのルートを選ぶかは、目的次第。初心者がHTMLを学習せず、先にCMSを覚えるのもアリです。
HTMLはこんな感じで書かれています。理解できなくても、雰囲気だけつかめればOK!


・HTML/CSSのスキル
・CMSのスキル
HTMLを勉強したい人は以下のロードマップを参考にしてください


STEP3.インターネットにサイトをアップロードする
STEP1〜2までは、自分のパソコン内で完結しています。
STEP3では、完成したWebサイトをサーバーにアップし、世界中から見られるようにします。
・サーバー・ドメインの基礎知識
・SFTP(ファイルをWeb上に送る仕組み)
ここは詳しく知らない人も多いので、最初は気にしなくてOK
以上が、基本のWebサイトの作り方です。
Webデザイン初心者はどこまでスキルを勉強すればいいの?
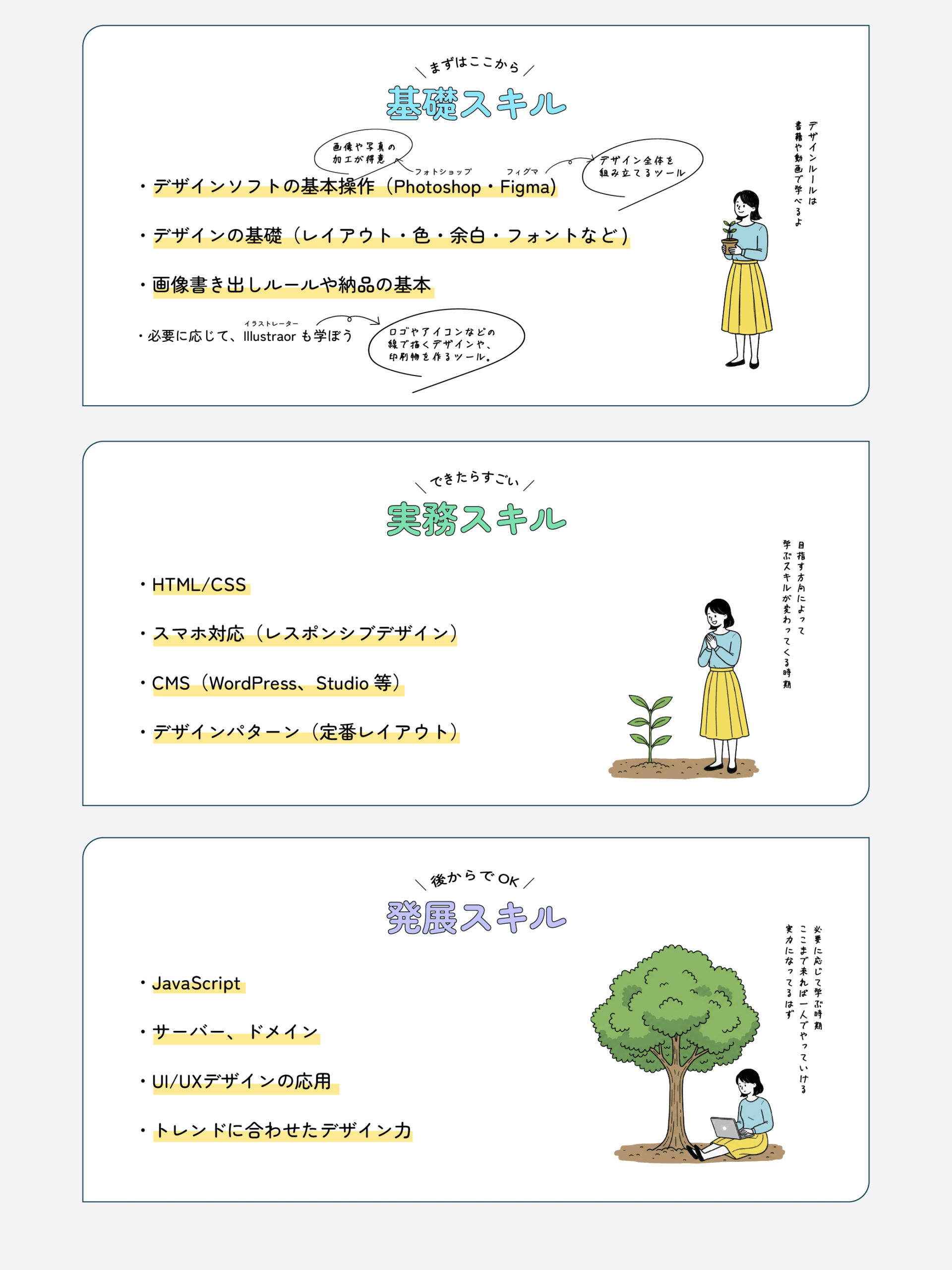
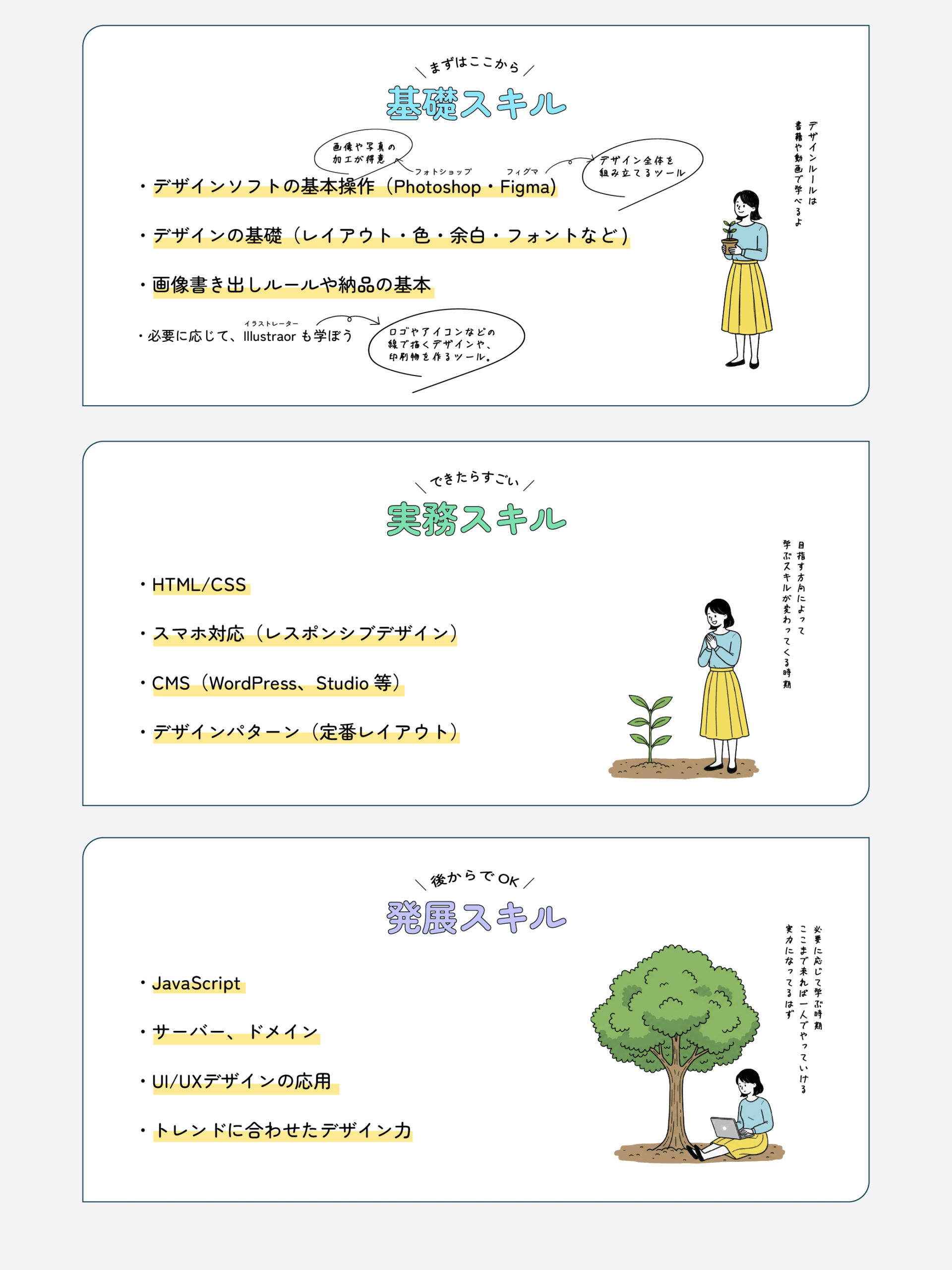
以下は、初心者向けに スキルの優先順位 をつけて整理した図になります。


まずは、基礎スキルから頑張りましょう。
基礎が身につけば、就職活動を考えましょう。あとは実務をこなしているうちに身に付くスキルが多いです
- デザインソフトの基本操作
- レイアウト・色・余白・フォントと言ったデザインの基礎
- 画像書き出しや納品の基本
- HTML/CSS の基礎
- スマホ対応の考え方(レスポンシブデザイン)
- WordPress、StudioなどCMS
- デザインパターン(定番レイアウト)
- JavaScript
- サーバー、ドメイン
- UI/UXデザインの応用
- トレンドに合ったデザイン力
実際にどんなスキルを伸ばすかは、目指す方向によっても少し変わります。
たとえば、デザイン寄りの人は「デザインとデザインソフト」重視、コーディング寄りの人は「HTML/CSS」をしっかり、という感じです。
Webデザイン勉強方法の3ルート
次に、初心者がどうやってこのスキルを身につけるか。
一般的には、以下の3つのルートがあります。
| 方法 | 向いている人 | 特徴 |
| スクール | 最短で結果を出したい | 講師のサポートが強み 最新知識を無駄なく学べる 転職、副業の支援がある |
| 独学 | 自分のペースで進めたい | 費用を抑えられる |
| 職業訓練校 | 離職中・制度が使える人 | 無料または低コストで学べる |
1. Webデザインスクールで学ぶ
最短で仕事につなげたい人向け。
Webデザインスクールは、
必須スキルを無駄なく体系的に学べる
だけでなく、
就職・転職、副業サポート
まで受けられるのが大きな魅力です。
カリキュラムがしっかりしているため、独学よりも効率よく学べ、ある程度受け身でもスキルを身につけやすいとも言えます。
また、デザイナーは資格職ではないので、勉強してもすぐ採用されるわけではなりません。
ですが、就職支援や在宅ワーク支援が充実しているスクールを選べば、学習から仕事獲得までを一貫してサポートしてもらえるので、最短で仕事につながるルートを目指すことができます。
私のおすすめのWebデザインスクールをまとめた記事を紹介しますね。


スクールは受講費用の高さがネックですが、近年では「教育訓練給付金制度」や「リスキリング支援制度」といった食いの給付金・補助金を使うことで、スクール費用が最大70%も補助される ケースもあります。




2.独学で学ぶ
コストを抑えたい人向け。
今はネットや書籍、動画で十分に学べる時代です。
独学には時間と根気、そして強い意志が必要ではありますが、正しく進めれば必要なスキルはちゃんと習得できます。
独学の進め方は「Webデザイン独学ロードマップ」で詳しく解説しているのでよかったら呼んでください。


3. 職業訓練校で学ぶ
職業訓練校は、ハローワークを通じて利用できる国の職業訓練制度です。
求職中の人が、就職に役立つスキルを学ぶことができます。
基本的に受講は無料で、条件によっては手当をもらいながら通うこともできます。
ただしWeb系コースは人気が高く、倍率も高め。
学べる内容も基礎中心なので、独学と併用がおすすめです
職業訓練校は、離職中の人には、コストを抑えて学べる選択肢としておすすめです。
最寄りのハローワークや自治体の公式サイトから、Webコースの募集状況をチェックしてみてください。
Webデザイン学習に一番必要なスキル
どんな学習方法より、学習に充てる時間が成果を分ける。
結論から言うと、一番大事なのは「時間」です。
才能でもセンスでもなく、ただコツコツと作業を積み重ねる時間。
Webデザインは、スポーツや楽器のように「手を動かすほど上達する」世界です。
初心者のうちはとにかくツールを開いて制作にかけた時間が、そのまま実力になっていきます。
そして、センスやスキルも時間さえかければ必ず積み上がります。
なので、初心者が一番やって欲しいのは、
とにかく時間を作って!
ということです。
やる気はあるけど時間がなくて挫折していく人を何人も見てきたので…1日数分でもいいから時間を作って継続を頑張ってみてください
まとめ:初心者に必要なスキルについて
Webデザイナーに必要なスキルは幅広いですが、最初から全部覚える必要はありません。
デザイナーは、現場に出てからが本当の成長のスタートです。
まずは基礎をしっかり身につけて、あとは実践の中で磨いていけばOK!
特に就職希望の人なら、最低限のスキルが身についた段階で、早めに就職活動を始めるのがおすすめです。
現場にさえ出れれば、先輩デザイナーやクライアントとのやりとりを通して、自然とスキルが伸びていきますよ。
誰でも最初は初心者。ひとつずつ積み重ねていきましょう!
