Webデザインスクールに通う予定はないけれど、全くの初心者・未経験から独学でWebデザインを学びたい方へ。
この記事では、「何から学び始めればいいのか全くわからない」というデザイン未経験者向けに、Webデザインに必要なスキルと独学での学習方法について基礎から丁寧に解説します。
この記事を書いた人

- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています
初心者向けWebデザインのおすすめ学習本のまとめはこちら


STEP0:デザインを始めるための道具をそろえる
Webデザインの学習に必要なのは、まずこの3つ。
・パソコン
・ネット環境
・デザインソフト
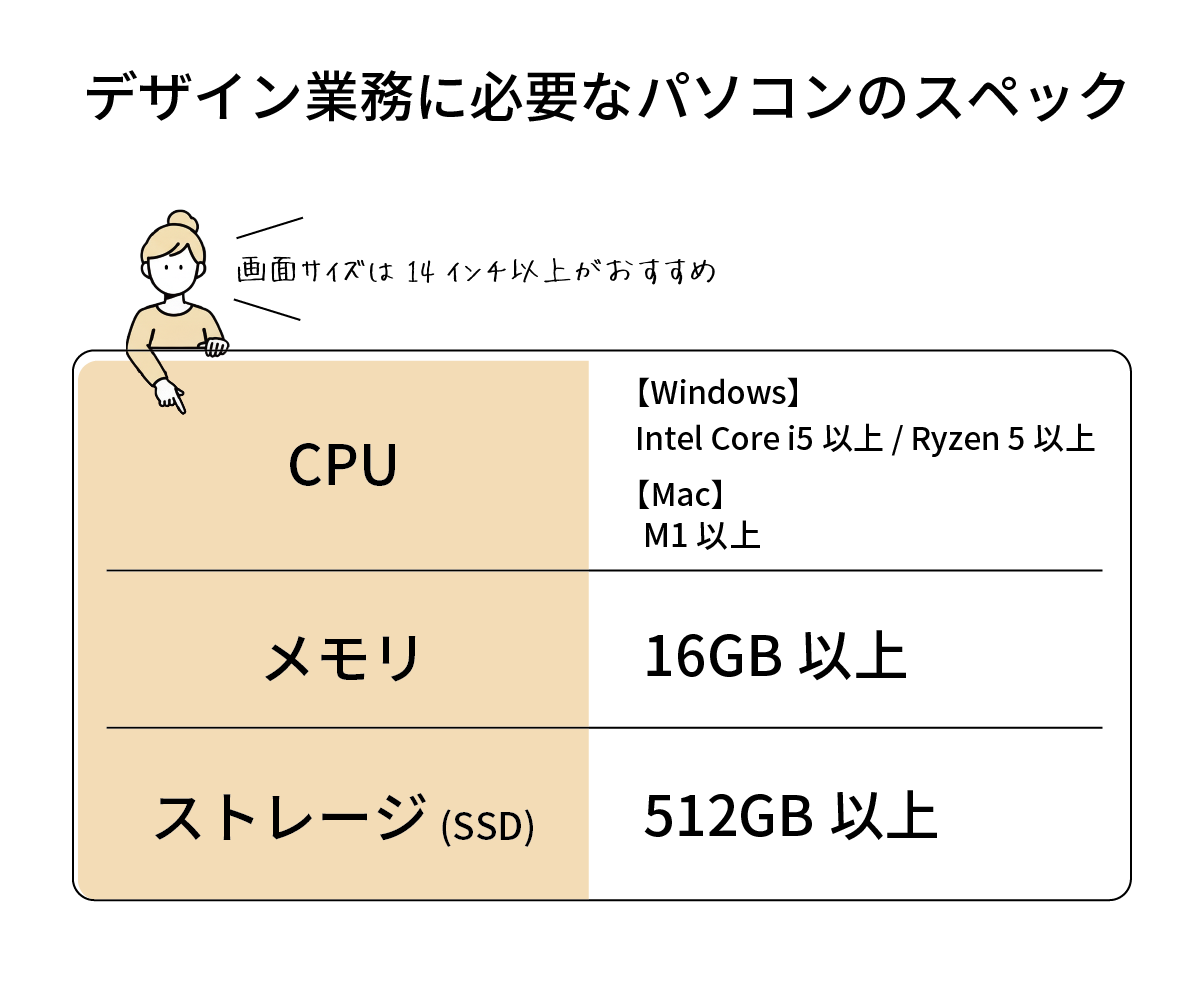
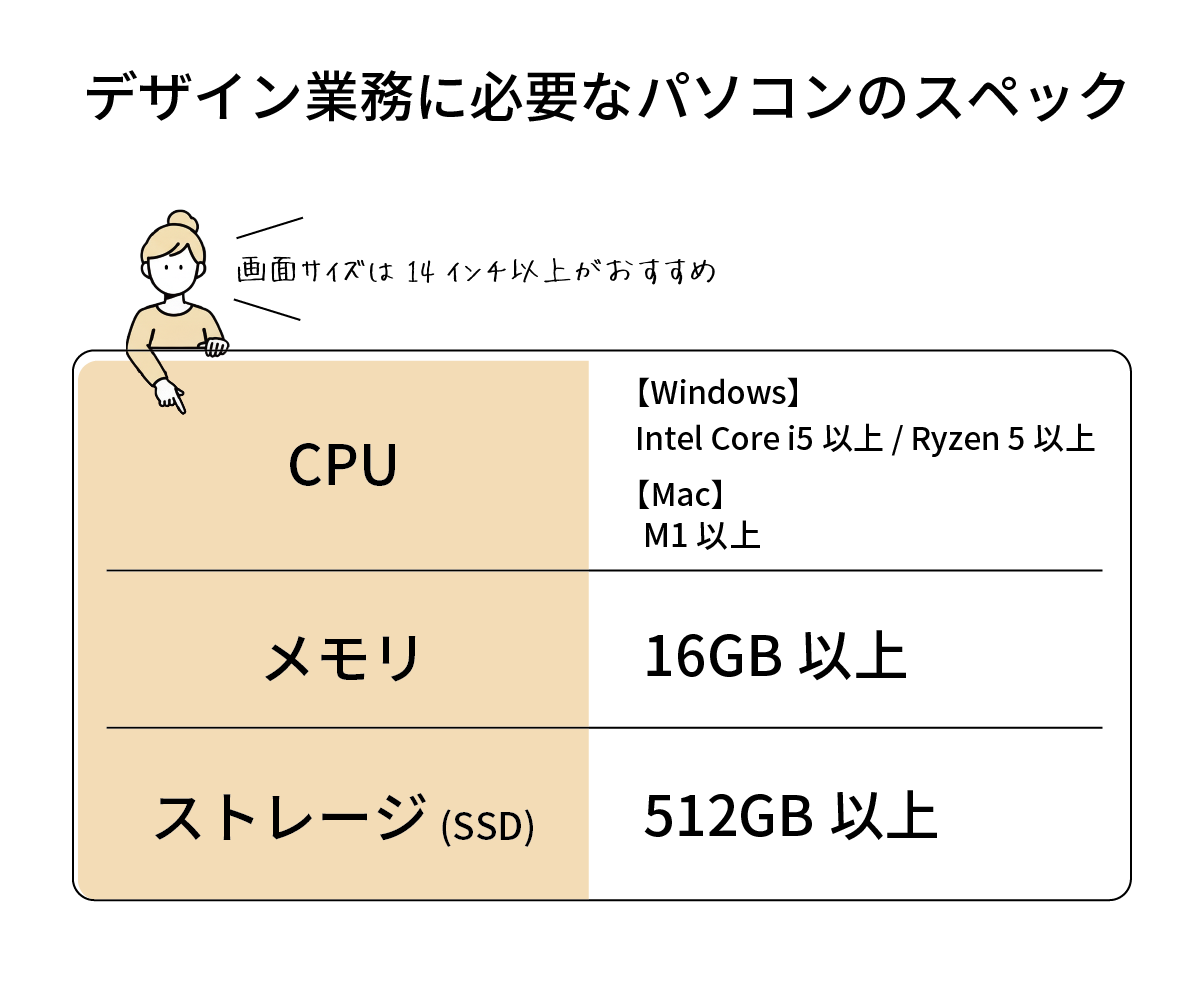
パソコンはWindowsでもMacでもOKですが、デザインソフトが動くのには最低限必要なスペックがあります。


安すぎるパソコンだと動かないので注意してください
初心者におすすめのパソコンは、以下の記事にまとめています。


初期費用が気になる方は、 以下の記事を参考にしてください。


自宅にモバイル環境しかない人は、Wi-Fiを契約しましょう
必要なデザインソフトについては、後述します。
STEP1:どういうデザイナーになりたいかを考える
次は「どんなWebデザイナーを目指すか」をざっくりでいいので考えてみましょう。
Webデザイン
- 企業サイトなど「Webサイト」を作るデザインする
- デザインだけでなく、HTMLコーディングも学ぶ人が多い
- デザインツールは、Figma/Photoshopが中心
UIデザイン
- アプリやサービスの操作画面をデザインする
- コーディングは必須ではないことも
- ツールは、Figma中心、UI/UXという考え方を学ぶ
グラフィックデザイン
- バナー・アイキャッチ・サムネイル・画像加工などがメイン
- ツールは、Photoshop・Illustratorを使う
- 1枚の「ビジュアル」だけを作りたい人向け
現在のWebデザインは覚えることが多すぎて、初心者は迷子になりがち。
最初に方向性を決めておくと、使うツールや覚えることの順番が見えてくるので、途中で迷子になりにくいです。
もちろん途中で気持ちが変わって方向転換もありなので、とりあえずの気持ちで決めてOK。
| 方向性 | こんな人におすすめ | 主なデザインソフト | 特徴 |
|---|---|---|---|
| Webデザイン | サイト制作をしたい | Figma / Photoshop | LP・企業サイトなどの案件が多い |
| UIデザイン | サイト設計に興味がある | Figma | 画面の使いやすさなどユーザーのことを考える |
| グラフィックデザイン | バナーや画像を作りたい | Photoshop / Illustrator | 1枚のビジュアル制作が中心 |
STEP2:デザインソフトの使い方を身につける
道具が揃ったら、デザインツールを触ってみましょう。
Webデザインで使われるデザインソフトはどんなものがあるのかを、ざっくり解説しますね。
Webデザインの代表的なツール:FigmaとPhotoshop
| ツール名 | 役割 | 特徴 |
|---|---|---|
| Figma | デザイン設計・UI制作 | 無料で始められる/ブラウザで動く/現場でも主流 |
| Photoshop | 画像加工・ビジュアル制作 | 写真・ビジュアルに強い/グラフィック向き |
| Illustrator | ロゴ・アイコン・図形制作 | イラスト制作やロゴ制作向き |
初心者に一番のおすすめは、Figmaです。
無料で使えるうえ、Webデザインの分野では主流ツールだからです。
Figma
Figmaは、Webデザインに特化したデザインツールです。


ブラウザ上で使えるので、インストールも不要。しかも無料で始められるのが大きな魅力です。
無料といっても機能はとても充実していて、
・Webサイトのデザインで便利な機能がいっぱい
・複数人で同時に作業できる(共同編集がしやすい)
と言った特徴があります。
今のWeb制作現場で一番よく使われているツールといっても過言ではありません。
Figmaについては、以下の記事で具体的に解説しています


Photoshop
Adobe Photoshopは、写真や画像を編集・加工するのが得意なデザインツールです。


Photoshopは有料のソフトです。年間払い、または月払いで契約することができます。
一番安いプランだと、2,380円/月〜。
フォトショップの出番が多いのは、バナー制作やWebサイトのビジュアル部分の制作。
特に、写真の加工が得意です。
- 写真の明るさや色を調整
- 余計なものを消す
- 合成や加工など
高度な写真加工ができるソフトは、Photoshopだけです。
Photoshopの機能については、以下の記事に詳しくまとめてます


フォトショップ独学に役立つサイトや本はこちらを参考にしてください


おすすめは、
- Figmaでデザインツールに慣れ、Webデザインの基礎を学ぶ
↓ - Photoshop を使って写真の加工スキルを鍛えて、より高度なデザインを作れるようになる
という流れです。
また、動画学習プラットフォームの「Udemy」もおすすめです。


デザインソフトは、こちらの記事でもさらに詳しく解説しています。


STEP3:デザインの基礎を学ぶ
ツールの操作と並行して、デザインそのものを学んでいきましょう。
デザインには明確なルールと傾向があります。
- 配置のバランス
- 文字の扱い方
- 色の使い方
- 余白のとり方
これらを感覚ではなく、ルールとして理解することで、デザインはぐっと見やすく、そして伝わるものに変わっていきます。
センスのない初心者でも、見栄えのいいデザインが作れるようになっていきますよ。
おすすめ書籍はこちら
完璧を目指さなくてOK
デザイン理論には、さまざまなパターンがあり、すぐに身につくものではありません。
初心者のうちはとにかく手を動かしているうちに、自然とデザイン力はあがっていきます。
フォントの基本知識やルールについてはこちら


STEP4:HTMLコーディング or ノーコードで形にする
デザインソフトでデザインを作成しても、それはただの絵でしかありません。
この絵をWebサイトの形にして実際に動かせるようにするのが、HTMLコーディングというスキルです。
HTMLコーディング とは
コーディングとは、デザイン絵をネット上で動かしたりボタンを押したりできる形にするために、コード(HTMLやCSSなど)を書くことです。
作業としては、プログラミングのように、ひたすらコードを打ち込む、地味な作業です。


こんなふうなコードを書きます。難しそうに見えるけど慣れるとそうでもないですよ
WebデザイナーとHTMLの関係
かつては Webデザイナーがデザインもコーディングも両方やるのが一般的でしたが、今は分業されるケースが増えています。
そのため、初心者の学習に必須というわけではありません。
ただし、HTML/CSS はWebの仕組みそのものに関わる基礎スキルなので、長期的に見ると身につけた方が役立ちます。


WebデザイナーはHTMLを勉強するべきか?という疑問に関しては、以下の記事で解説しています


HTMLコーディングの学習方法
HTMLとCSSという言語を主に学習します。
- HTML → Webページの骨組みをつくる
- CSS → 文字や色、余白など見た目を整える
必要なツール
HTML・CSSはツールも無で試せるので、とりあえず気軽に始められるのがいいですね。
- コードを書くためのテキストエディタ(Visual Studio Code がおすすめ)
- Webブラウザ(Chrome、Safari、Edge など)
HTMLのおすすめ学習方法
HTMLは書籍で勉強するよりオンライン学習の方がおすすめです。
特に有名なのが以下の2つで、多くの未経験者がここから学習を始めています。
実際にコードを打ちながら学べる演習形式なので、初心者でも手を動かしながら理解を深めることができます。
各サイトの詳細は以下の記事を参考にしてください。


コーディングを独学で学びたい人向けのロードマップの記事です。こちらも参考にしてください。


ノーコードツールを学ぶ
HTMLはどうしても覚えられる気がしない。全然ワクワクしないという方には、「ノーコードツール」での制作がおすすめです。
最近は、HTMLやCSSの知識がない人でも、Webサイトを作成できるサービスが進化しています。
特にフリーランスのWebデザイナーに人気なのがこちら。
ノーコードは、コーディングに苦手意識がある人や、まずは完成形を作ってみたいという人におすすめです。
HTMLを覚える必要がないので、圧倒的に学習コストが低い。
また、プロ仕様のテンプレートも豊富に用意されているため、デザイン力がなくてもクオリティの高いWebサイトを公開することができます。


ノーコードツールの勉強方法は、以下の記事を参考にしてください。




HTMLとノーコードツール、どちらを選んでも大丈夫
「HTMLを覚えなきゃWebデザイナーになれないの?」とよく聞かれますが、そんなことはありません。
最近は ノーコードツールメインのデザイナーも多く、どちらの道を選んでも活躍できます。
まずは 「自分がやりやすそう」 な方から始めればOK。
慣れてきたら、もう一方も少しずつ触ることで、仕事の幅が自然に広がっていきます。
独学でのデザイン学習に行き詰まったら
これまで紹介してきたのは、ひとりで進められる独学向けのツールが中心です。
ただ、独学だけだと壁にぶつかったり、途中で煮詰まってしまうこともよくあります。
そんなときは、以下のようなサービスもおすすめです。
スクールのようにがっつりカリキュラムがあるわけではなく、独学にプラスして使える教材や単発レッスンとして利用できます。
ストアカ・ココナラ
ストアカやココナラといったサービスでは、知りたい内容だけを単発レッスンで受けられます。
気軽でコストも抑えられ、講師とマンツーマンなので疑問をその場で解決できるのが大きなメリットです。
独学でつまずいたときの強い味方になります。
時期によって内容は変わりますが、例えば次のようなレッスンがあります。






以下のサイトより、自分の学びたいスキルを検索してみてくださいね。
Fullme
独学を中心に進めたいけれど、必要なときにプロの添削も受けたいという人の、補助的な教材としてもおすすめしているスクールが、「fullme(フルミー)」。
有名デザイン制作会社「ingectar-e」の現役デザイナーが添削をしてくれるので、デザインレベルは保証します。


安いコースだと、29,800円から受講可能なので、独学と併用している人も多いです。
fullmeの詳細はこちら。


STEP5:模写から始めて、オリジナル制作に挑戦する
ツールの使い方を覚た
デザインの基礎も学んだ
そうしたら、いよいよ「自分でデザインを形にする」ステップに進みます。
とはいえ、いきなりゼロからデザインを作るのは、初心者にとってかなりハードルが高い。
何も浮かばない人がほとんどだと思います
オリジナル制作の前にやってほしいのは
模写です。
模写の重要性
模写とは、既存のデザインをそっくりそのまま再現する練習のことです。
これは、デザインの世界ではごく当たり前の学習方法。
絵描きが師匠の作品を模写するように、デザイナーもプロのデザインを模写することで基礎力を底上げしていきます。
地味ですが、実力をつけるための最短ルートです
模写をすると身につくこと
- デザインツールの操作スピードが上がる
- レイアウトや余白の取り方、配色バランスを手で覚えられる
- デザインの引き出しが増える
- 実践的な観察力・再現力が身につく
- 自分でも作れるんだという自信になる
素敵なサイトをストックして引き出しを増やした気になっている人は多いですが、実際に手を動かして作ってみるのとはまったく別物です。後者のほうが、確実に自分のスキルとして身につきます。
特に初心者はグラデーションひとつでもつまづきます。同じようなデザインを再現できるには、相応のスキルが必要になります。
ヨガ動画を見るだけではポーズが身につかないのと同じで、実践しなければ上達しないし、自分のスキルにはならないのです。
模写のコツ
一番大事なのは、手を動かしまくること。
「このサイトのどこが素敵か」なんて言語化する暇があれば、とにかく手を動かすほうが絶対に力になります。
初心者は、最低100本は模写してみてね
最初はトレース(なぞるだけ)でもOKです。
何を模写するか?
多くの人は「自分が好きなデザイン」から始めがちですが、最初はできるだけ シンプルで簡単なデザイン から練習するのがおすすめです。
【模写におすすめのデザイン例】
- STUDIO や BASE、WordPress テーマ(TCDなど) のテンプレート系
→定番のレイアウトが多いので、基礎をしっかり身につけられます - バナー模写なら、BANNER LIBRARY の「TASTE > シンプル」などから選ぶと◎
複雑なデザインや、シンプルでも余白の取り方がプロ級のデザインに挑戦するより、まずは定番のデザインから始めるのがおすすめです
使っているフォントがわからないときは?
- 画像の場合 → AIツールに画像を送ると判別してくれることがあります
- Webサイトの場合 → Google Chrome拡張機能「WhatFont」で調べると便利
細かい部分を調べながら手を動かすことで、観察力と再現力 が自然と鍛えられていきます。
初心者には、練習キット付きのデザインドリルもおすすめ。素材・フォント・完成見本をダウンロードできるので、すぐに練習を始められます。
オリジナル制作へステップアップ
模写に慣れてきたら、次は自分でデザインを考えてみましょう。
いきなり完璧なものを目指さなくても大丈夫です
バナーなら、
「SUMMER CAMPAIGN 50% OFF」
「春の春季講習」
など、参考サイトにあるお題をそのまま使って練習するのがおすすめです。
サイトデザインだったら、
まずは自分なりのオリジナルテンプレートを作るところから始めてみましょう。
会社案内・美容院・カフェ・個人病院(歯医者など)、この辺りのテーマが作りやすいと思います。
慣れてきたら、次はリニューアルにも挑戦してみましょう。
私は少し古いサイトを見つけたとき、こっそりリニューアルして練習しています(絶対に世には出せませんが)。
メニューも本文も既存のが揃っているので作りやすく、「どう改善するか」を考える練習にもなります。
ただし、勝手にリニューアルしたものはポートフォリオには載せないでくださいね…
頑張って手を動かしましょう!
STEP6:ポートフォリオを作る
オリジナル作品を作れる様になったら、それを「ポートフォリオ(作品集)」 としてまとめましょう。
ポートフォリオを作る理由
- 就職活動や転職活動での必須アイテム
→ スキルを証明するものとして面接や書類選考で評価される - フリーランス・副業の案件獲得につながる
→ クライアントがあなたの実力を判断する材料になる - 自分のスキルや方向性を、ひと目で伝えられる
実績がなくても、架空案件でOK(勝手に既存サイトをリニューアルしたのは載せないでね)
スクールでは卒業課題でポートフォリオを作ることが多いですが、独学の場合は自分で作る必要があります
ポートフォリオは上手さを競うものではなく、今の自分のスキルを伝えるものです。
ポートフォリオは自信がなくて作れないという人もいますが、勉強しているだけでは仕事につながりません。
作品を見せられる状態にすることが、Webデザイナーとしての第一歩です。
初心者なのだから、ありのままのスキルでOK
ポートフォリオの基本構成
- 自己紹介・プロフィール
- 代表的な制作実績(2〜3点でOK。なければ架空デザインでもOK)
- 制作内容(目的/使用ツール/制作期間など)
- 連絡先・SNSリンク
ポートフォリオのおすすめツール
初心者でもさくっと作れる以下のツールがおすすめです。
- Canva
ドラッグ&ドロップで簡単に操作でき、ポートフォリオ用テンプレートも豊富。初心者でもすぐ形にできます。無料。 - STUDIO
日本で人気のノーコードツール。テンプレートが充実していて、プロっぽいデザインになります。無料。 - Adobe Portfolio
PhotoshopなどAdobe製品を契約していたら無料。作品を並べるだけで見栄えのいいページが作れます。
STEP7:キャリアの選択肢を考える
Webデザインの学習ゴールは「勉強すること」ではなく、スキルを活かして仕事につなげること。
多くの人は、学習を始める前になんとなく理想の働き方を思い描いていると思います。
ここで改めて、それぞれのキャリアについて整理しますね。
転職・就職
未経験からWebデザイナーとして企業に就職するパターンです。
この場合、スキルや知識は最低限で大丈夫です(さすがにゼロはNGですが…)。
なぜなら、本格的なスキルは就職後に現場でいくらでも学べるからです。
企業に入れば、先輩やチームがいて、日々Web業界の空気に触れながら自然にスキルが伸びていきます。
一年目は正直かなりきついと思いますが、その分、確実に実力はついてきます。
なので、いちばん大事なのは、やる気と成長する意欲です。
未経験から転職・就職までの流れ
- ポートフォリオを整える(架空案件でもOK)
- 転職サイト・求人サイトで企業を探す
- 応募・面接 → 実務経験を積む
副業
本業を続けながら、スキルを活かして副業としてデザイン案件を受けるパターンです。
クラウドソーシングや知人経由など、小さな案件から始める人が多いです。
副業を成功させるコツは、スキルを絞ること。
高単価を狙わないのであれば、全部を学ぶ必要はなく、たとえば「バナーだけ」「Studio特化」「HTMLだけ」といった形で一点集中した方が、短い時間でもスキルが伸びやすく、受注もスムーズです。
営業は少し大変ですが、本業と並行して続けるうちに、リアルなつながりから案件が入ることもあります。
未経験から副業までの流れ
- ポートフォリオを準備
- クラウドワークス や ココナラ などで小さな案件に応募
- 実績を積みながら単価・内容をステップアップ
フリーランス
自分のスキルで仕事を受け、自由な働き方を目指すのがフリーランスです。
大変ですが、やりがいがあり、自分らしい働き方ができる点で、Webデザインと相性のいい働き方です
ただ、多くの人は
- デザイン会社でスキルを磨く→独立
- 副業が増える→独立
という流れが多く、いきなりフリーになる人はほとんどいません。
フリーランスの安定した生活のためには、まずはデザインスキルの向上が何よりも大事な土台になります。
一方で、「スキル<営業力」で活躍している人もいます。
全クライアントが高度なデザインを求めているわけではなく、相性のいいお客様と出会えれば、それだけで仕事は安定します。
駆け出しの頃は、少し無理をするくらいの踏ん張りも必要。でも、気づけば安定して波に乗れているものです
未経験からフリーランスの流れ
- ポートフォリオ・SNS発信・クラウドソーシングなどで認知を広げる
- 小さな案件を複数こなし、実績を増やす
- リピート・紹介・直営業で仕事を安定させる
Webデザイナーのキャリアについては、以下の記事でも細かく解説しています。


よくある質問
- どれくらいの期間で習得できますか?
-
目安は3〜6か月です。バナー制作なら3か月程度でも到達可能です。
ただし、半年で完璧になるわけではありません。
だらだらと勉強を続けるより、半年を目安に実践に踏み出した方が成長が早いです。 - 最初にお金はどれくらい必要ですか?
-
パソコンやデザインソフト代を含めると、初期費用の目安は15〜30万円ほどです。
必要な道具や費用の詳細は、【初期費用について】の記事にまとめています。 - センスがなくてもデザイナーになれますか?
-
なれます。Webデザインはセンスよりも理論と反復で身につけるものです。
配置・余白・色の使い方など、基本ルールを学べば誰でも上達できます。 - 何から勉強すればいいか分かりません…
-
まずはツールを触ってみる→デザイン基礎を学ぶ→模写→ 自分で作ってみる、の流れがおすすめです。
ツールを触るだけではデザイン力は伸びません。とにかく先に進んで、必要に応じて後から学び直せばOKです。 - どのデザインソフトから始めればいい?
-
まずは無料のFigmaでOK。慣れてきたらPhotoshopやIllustratorを追加で。
- HTMLコーディングは必ず覚えなきゃダメ?
-
必須ではありません。今は多くの制作現場でデザインとコーディングが分業されており、デザイナーがコードを書く作業は減っています。また、フリーランスでもノーコードツールでサイトを作るケースが増えています。
ただし、HTMLの基礎を知っていると対応できる仕事が増え、応用もしやすくなります。 - Photoshopは必要ですか?
-
必須ではありませんが、プロは基本持っています。画像加工やビジュアル制作をするなら必須。Figmaと組み合わせる人が多いです。
- Illustratorも使えた方がいいですか?
-
ロゴやイラスト・アイコン制作をしたい人にはおすすめですが、最初はFigmaやPhotoshopだけでも十分です。
- PCが古くてもできるの?
-
ある程度のスペックがあれば大丈夫です。まずは今のPCでFigmaがうごくか試してみてください。
- パソコンはMacがいい?Windowsでも大丈夫?
-
どちらでもOKです。スペックさえ満たしていれば、どちらでも問題ありません。
選び方については【Webデザイン用パソコンの選び方】を参考にしてください。 - デザイナーはMacがいいって聞いたんだけど?
-
必ずしもMacである必要はありませんが、デザイナーはMacを使う人が多いです。
デザインソフトとの相性がよく、使い勝手の良さから選ばれています。
Macを検討している方は、【Webデザイナーが使っているMac】の記事を参考にしてください。 - 模写って本当に効果あるの?
-
あります。初心者が一番早く力を伸ばす方法です。模写で手を動かすことで、感覚が身につきます。
- ポートフォリオって最初から必要?
-
いちから仕事を取るとなると、必要です。
ただ、プロレベルの完成度はなくてもOK。あなたのスキルを伝える資料だと思ってください。 - 在宅ワークの場合、仕事はどうやって取るの?
-
最初はWeb上の仕事マッチングサイトや知人経由が多いです。SNS発信でチャンスが広がることもあります。
- フリーランスって未経験でもなれますか?
-
なれますが、いきなりはハードルが高いです。まずは就職か副業を経て独立する人が多いのが現状です。
- 1日どのくらい勉強すればいい?
-
決まった時間はありませんが、デザイナーはスキル職なので手を動かした分だけ上達します。
成功している人ほど、学習にしっかり時間をかけているのも事実です。 - 年齢が高くてもWebデザイナーになれますか?
-
なれます。Webデザインは実力・スキル勝負なので、30代ならまったく問題ありません。
40代でも不可能ではありませんが、学習や実践にかけられる時間が限られる分、努力は必要です。
ただし、40代ならではの経験や視点、人脈は大きな強み。どこで勝負するかを見極めれば、十分チャンスがあります。 - SNSは必須ですか?
-
必須ではありませんが、仕事のチャンスが広がるのは確かです。
ただ、SNSでうまくいく人はごく一部。詐欺まがいの情報も多いので注意が必要です。SNSに時間をかけすぎるより、まずは地道にスキルと実績を積む方が王道です。 - デザインスクールに行った方がいい?
-
独学でもスキルは身につきますが、デザイン添削や就職支援・副業支援などのサポートがあるスクールは、効率よく学びたい人には有効な選択肢です。予算や目的に合わせて検討しましょう。
- Webデザイナーってもう飽和状態じゃないの?
-
競争はありますが、需要も依然として高いです。むしろ分野によっては右肩上がりなので、スキル次第でチャンスは十分あります。
- 覚えることが多すぎて不安です…
-
すべてを一気に覚える必要はありません。最初はFigmaでデザインに慣れる → デザイン基礎 → 模写 → コーディング or ノーコード、という流れで少しずつ進めればOKです。
やり方がわからなければ、YouTubeを真似する・本を一冊やりきるなど、小さな一歩からで大丈夫です。 - 在宅か就職かで迷っています
-
どちらにもメリットがあります。
・就職 → 実務経験・チーム制作・安定収入
・在宅 → 自分のペースで学びながら働ける自由さ
未経験の場合は、まず企業で経験を積んでから在宅に移る人が多いです。 - デザインが下手で恥ずかしい
-
みんな最初は下手です。私も20年やっていても下手です。
大事なのは「センス」ではなく「慣れ」。数をこなせば必ず上達します。まずは模写から始めてみましょう。 - 絵が描けなくても大丈夫?
-
まったく問題ありません。私も描けません。
Webデザインは絵を描く仕事ではなく、レイアウトや情報設計が中心です。絵が必要な場面では、素材サイトやAIを活用すれば十分対応できます。 - 在宅で仕事を取れるのは一部の人だけじゃないの?
-
そんなことはありません。副業やフリーランスで在宅案件をこなす人は年々増えています。
ただし、待っているだけでは仕事は来ません。スキルを伸ばし、ポートフォリオを整え、小さな実績から信頼を積み上げることが大事です。コツコツ続ければチャンスは広がります。 - 資格は必要?
-
資格は必要ありません。資格より成果物をみられる世界です。資格の勉強に時間をかけるより、手を動かしてデザインを作る方が近道です。
- 家事や子育てと両立できますか?
-
Webデザインは在宅との相性がよく、時間の融通もききやすい仕事です。主婦仲間も多いです。
ただ、育児中は集中できる時間が限られるし、思うように進まない日もあると思います。
でも、少しずつでも時間を積み重ねれば、ちゃんと前に進めます。
学習に役立つおすすめリソースまとめ
【Adobeラーニング
Adobeユーザーなら無料。Photoshopなどの最新のレクチャー動画。
【アドビことはじめ クリエイティブカレッジ
AdobeCCユーザーなら無料で受講可能。プロ講師による人気のオンライン講座。
【Udemy(ユーデミー)
1講座買い切り型のオンライン動画。セール時は1,500円前後から学べる
【schoo(スクー)】
月額制。ライブ配信やアーカイブで動画で学べる
【Progate】
HTML/CSSの基礎に。途中まで無料。ブラウザ上で手を動かして学べる
【ドットインストール】
HTML/CSSの基礎に。途中まで無料。短い動画でサクッと学べる
【ストアカ
Webデザインの講座がたくさん。マンツーマン講座も。単発で学べる
YouTubeでもたくさんの参考動画があります!
まとめ:Webデザイン独学のゴールは?半年以内を目安にしよう
Webデザインを始めたとして、いつまで独学で学び続ければいいのでしょうか。
Webデザインの学びに、終わりはありません。
仕事を始めてからもアップデートは続きますし、業界の変化もとても速いので、完璧を目指していたらいつまでも次に進めません。
個人のペースにもよりますが、基礎を固める期間の目安は 半年以内でいいです。
スクールでも、半年程度で卒業するカリキュラムが多いです
そして、独学と現場の成長スピードはまったく違います。
独学で1年かかることも、現場では2か月でレベルアップすることもあります。
なので、完璧を待たず、基礎が身についたら一歩踏み出してみましょう。
1日でも若いとき、1日でも未熟なときに、現場での実践を通じて成長することが大切です。
長い記事を読んでくれてありがとう!




