Webデザインを学びたいけれど、できるだけ費用は抑えたい。
いきなりWebデザインスクールや商材に高額料金を払うより、まずは低予算で自分がどこまでできるか試したい。
そんな人のために、無料〜低価格のツールや教材を使って、独学で勉強する方法をまとめました。
この記事では、費用をかけずにWebデザインを学ぶ手順や、おすすめの学習ツール・講座を紹介しています。
何から手をつけて良いかわからない初心者の方の参考になれば幸いです。
この記事を書いた人


- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています
ソフト「やパソコンはもう揃っているという方は、以下へジャンプ
パソコンやデザインソフトについて知りたいという方は、こちら
無料でWebデザインを独学するには?【全体像と進め方】
ここでは、Webデザインを独学で学ぶ際の基本的な考え方や、学習の流れを紹介します。
初心者でも独学で習得できる?
はい、初心者でも独学でWebデザインを習得することは可能です。
デザインツールの使い方やHTML/CSSの基本などは、無料の動画や学習サイトで学べるため、初期費用を抑えて始めることができます。
ただし、計画的に学ぶ姿勢と継続力は必要です
はじめのうちは慣れないことも多くしんどいかもしれませんが、焦らず自分のペースでがんばりましょう。
おすすめの学習ステップ
Webデザインの独学は、以下のようなステップで進めるのが効果的です。
Webサイトを作りたい、バナー職人になりたい、副業をしたい、就職をしたいなど
デザインソフトなどのツールの使い方を学ぶ
レイアウト、色、フォントなど、デザインには明確なルールがあるので、まずはフォーマットを学びます
最初はアイデアが浮かばない初心者でも、模写は確実に引き出しを増やしてくれます。とにかく手を動かすこと。
自分でデザインを起こします。下手でもいいので手を動かすのが大事!
独学でWebデザインを学ぶ場合は、基本的に動画や書籍を使った学習が中心になります。
まずはデザインソフトの使い方を学ぶ。レクチャー動画を見ながら、実際に手を動かして操作してみることが大切です。
次に、デザインの基礎を学びます。フォントの使い方や余白の取り方、色の組み合わせなど、商業デザインには明確なルールがあります。センスだけに頼るのではなく、まずは基本のルールを理解することが上達の近道です。
そして、何より大事なのは「実際に手を動かすこと」。
動画を見るだけではスキルは身につきません。
繰り返し操作して、自分の手でアウトプットすることを意識してみて
Webデザインに必要なパソコンとスペック
まずは、Webデザインの勉強にはパソコンが必須です。パソコンだけは、無料というわけにもいきませんし、安いのでなんとか…というわけにもいかないのです。残念ながら。
もうパソコンを持っている人は、とりあえずそれでデザインソフトが動くなら、OK。
パソコンを持っていない人、はこれから紹介するスペック表をもとに検討してみてください。
Webデザインに必要なパソコンの条件は、デザインソフトが快適に動くこと。
デザインソフトというのは基本重めなので、どうしても高スペックのパソコンにはなってしまいます
MacかWindowsかは、初心者の悩みどころではありますが、どちらを選んでも基本的な学習や作業には問題ありません。安く抑えたいなら、比較的価格が安いWindowsがおすすめです。
ここで紹介するのは、主にAdobe Creative Cloud(PhotoshopやIllustratorなど)というデザインソフトを使用することを想定したスペックです。
最低限動かせる推奨スペックと、快適に作業できる推奨スペックの両方を掲載していますので、参考にしてください。
Macパソコンで必要なスペック
| 項目 | 最低限スペック |
|---|---|
| CPU | M1チップ以上 |
| メモリ | 16GB以上 |
| ストレージ | SSD 512GB以上上 |
| GPU | 内蔵GPUでOK |
Windowsパソコンで必要なスペック
| 項目 | 最低限スペック |
|---|---|
| OS | Windows 10(64bit)以降 |
| CPU | Intel Core i5 AMD Ryzen 5 |
| メモリ | 16GB以上 |
| ストレージ | SSD 512GB以上 |
| GPU | 内蔵GPUでOK |
Macパソコンが気になる方は、Webデザイナー向けMacパソコンの選び方の参考記事を読んでみてください。


Webデザイン業界でMacとWindowの違いが気になる方はこちらの記事をどうぞ。


独学Webデザインの勉強に必要な環境とツール
デザインソフトは何を選ぶ?
【おすすめ】無料で人気のFigma(フィグマ)
Webデザインで、デザインソフトは欠かせないツールです。
デザインソフトは複数の種類があり、それぞれに得意な分野があります。
プロの現場では複数のソフトを使い分けることもありますが、初心者のうちは、まずひとつのソフトに絞って勉強するのがおすすめです。
ツールの操作は似ているので、ひとつ覚えると他のソフトにも応用がききます。
一番におすすめなのは、Figma(フィグマ)です。
無料デザインツールFigmaの特徴
- 無料で使える
- クラウドサービスなのでブラウザ上で動かせる。どのパソコンでも動かせる
- 動作が軽くてサクサク動く
- WebサイトやアプリのUIデザインに強い
- チーム制作で共同編集ができるので、現在のWeb制作での主流ソフト。
Figmaを勉強するメリットをまとめると、無料でサクサク動いて、パソコンの容量も圧迫しないし、Webデザインに強い。そして、現在のWeb制作の主流で多くのプロが愛用。勉強して損はなし。というツールです。
私もFigmaがメインです


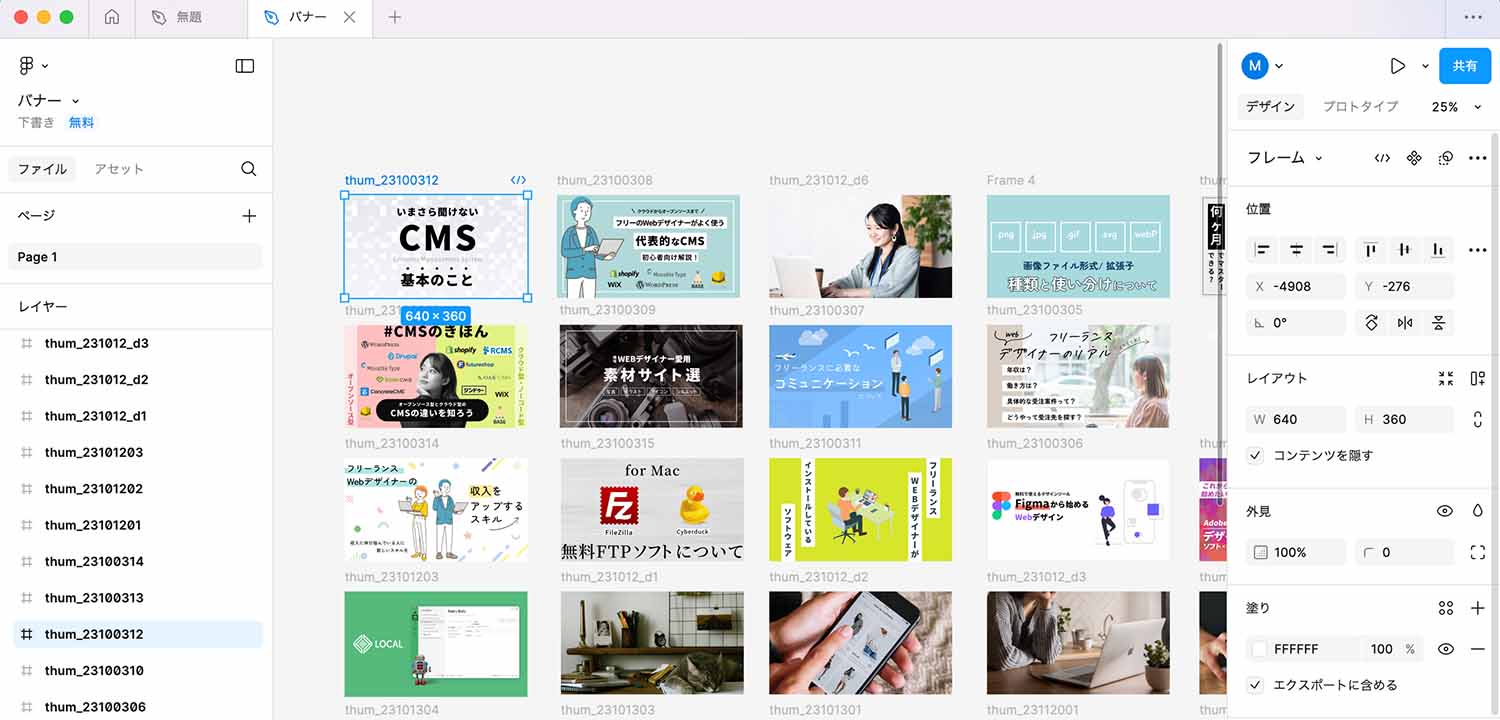
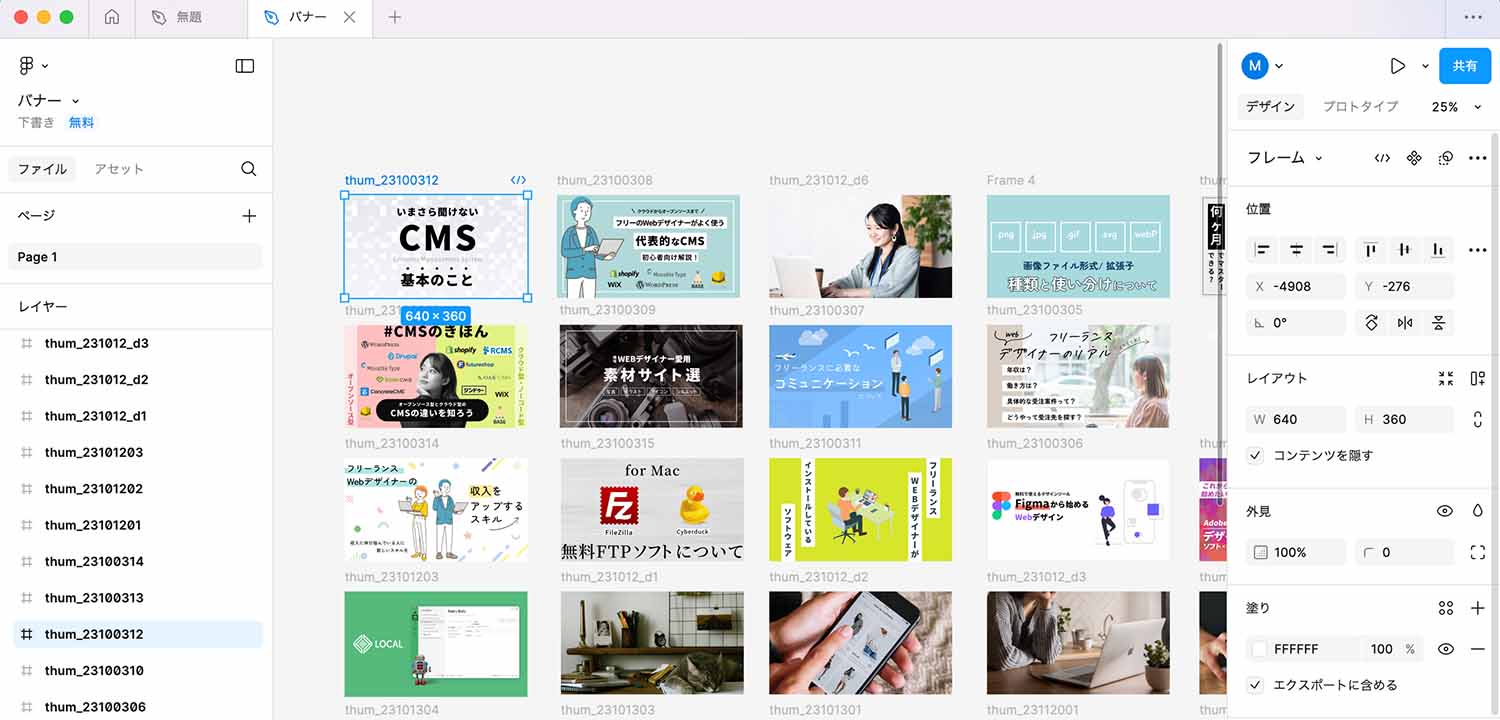
以下は、Figmaの実際の画面イメージです。このサイトのサムネイルはほぼFigmaで作っています。


Figmaの使い方や、Figmaを使ったWebデザインの方法については、YouTubeにもたくさんの解説動画が公開されています。
初心者向けのチュートリアルも多いので、今から無料でデザインをはじめたいならFigmaは最適な選択です。
Figmaと同時に学びたいのはPhotoshop
最初はFigmaでいいのですが、できれば抑えておきたいのは、デザインソフトの王者Photoshop(フォトショップ)です。
最近の主流は、Photoshop+Figmaです。
PhotoshopはプロシェアNo.1のデザインソフトです。
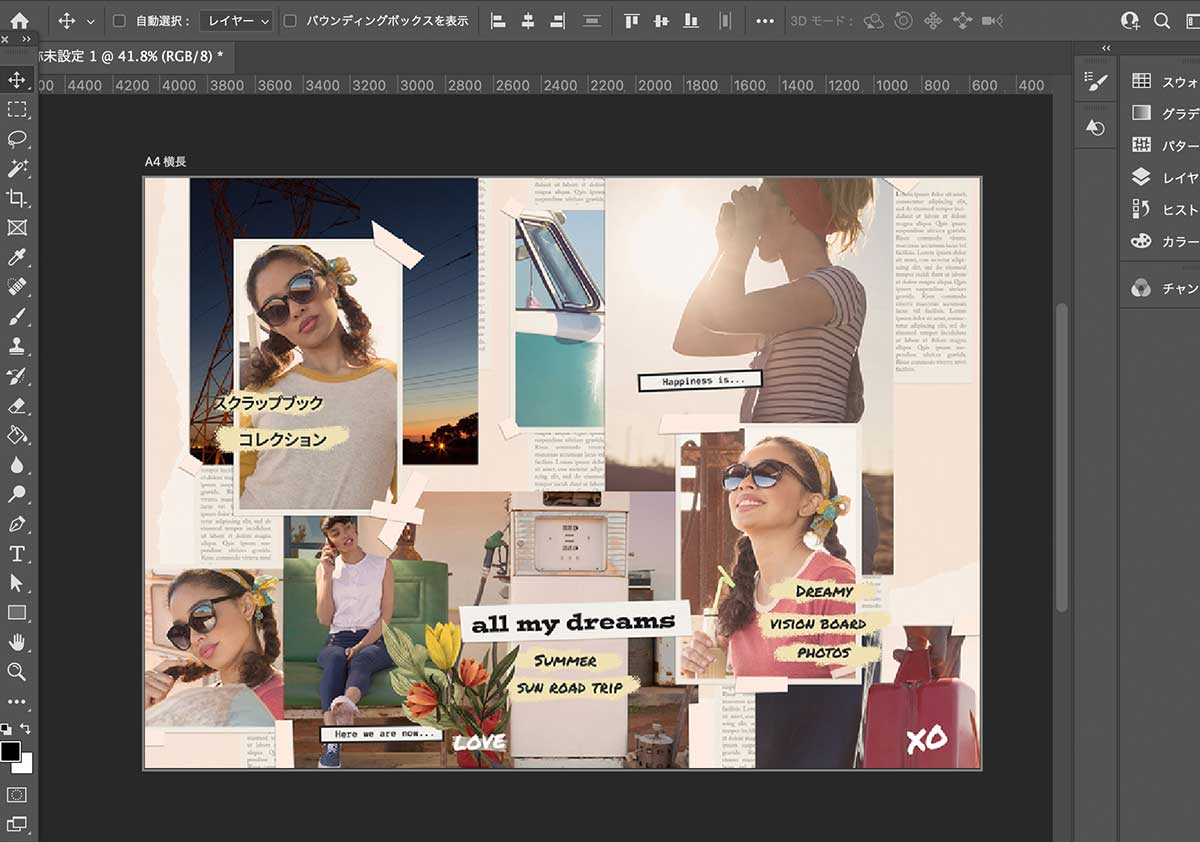
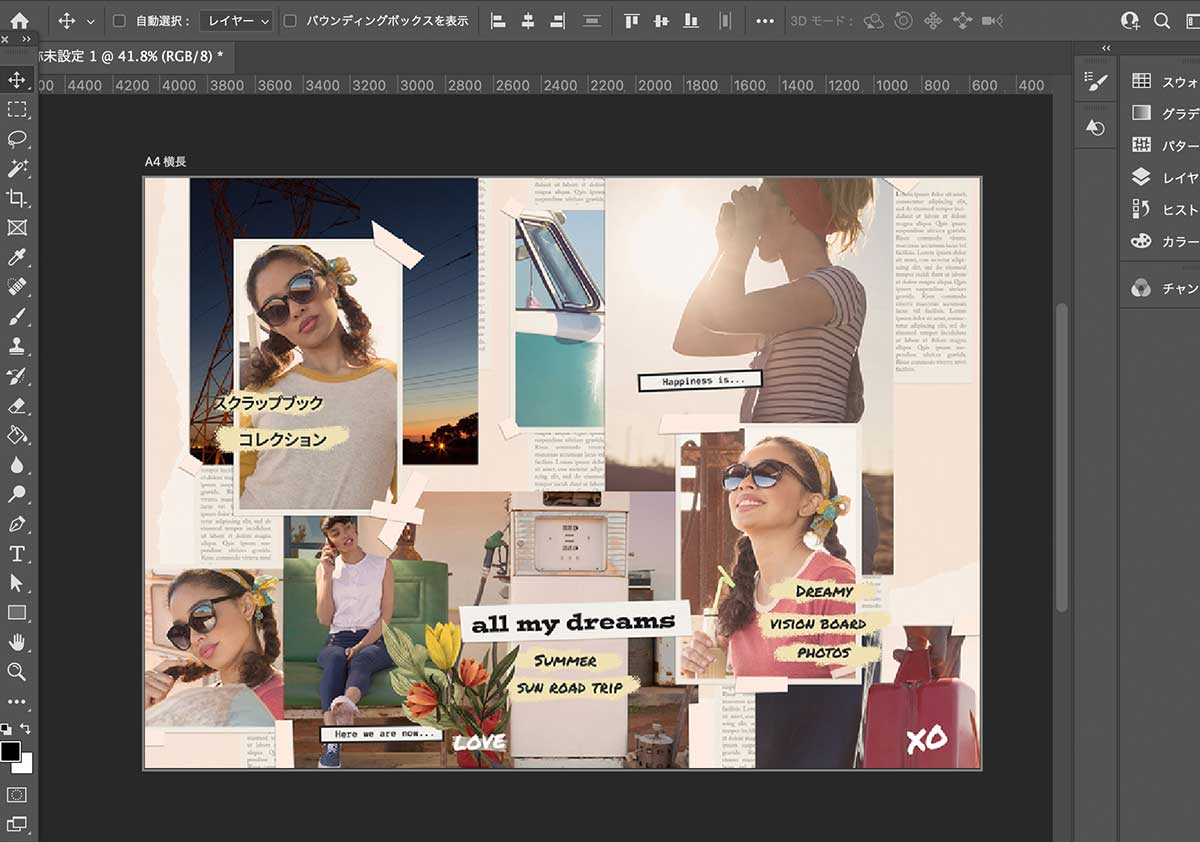
以下がPhotoshopの実際の画面イメージです。


Photoshopの主な特徴
- 写真の加工・補正に強い。プロレベルの写真の加工ができるのは、Photoshopだけ。
- 合成やコラージュも簡単にできる。今ならAI機能で一瞬でできる。
- デザインの自由度が高い。バナーデザイン、Webサイトデザイン、ロゴデザイン、イラストとできない作業はない。
- プロの現場でも定番ソフト。プロでPhotoshopを使えない人はいない
Photoshopは、写真の加工や修正が得意なデザインソフトです。
人物の肌を自然に見える様整えたり、写真のトーンを変えたり、切り抜いて組み合わせたりといった作業に使われます。
このレベルの写真加工は、他のデザインソフトでは対応が難しいため、多くのプロにとってPhotoshopは定番のデザインソフトです。
また、Photoshopは、基本的なデザイン作業を一通りこなすことができます。他のデザインソフトは使い方が限定されがちですが、Photoshopなら、幅広い作業に対応できます。
多くのデザインスクールでも、まず最初にPhotoshopを学ぶのが一般的です


Photoshopを無料で使うには
Photoshopは7日間の体験期間があるので、まずは体験で無料で試してみてください。
| Photoshop単体 | フォトプラン (Photoshop+Lightroom) | |
|---|---|---|
| 月額プラン (月々払い) | 4,980円/月 | 3,950円/月 |
| 年間プラン (月々払い) | 3,280円/月 | 2,380円/月 |
| 年間プラン (一括払い) | 34,680円/年 1ヶ月あたり2,890円 | 28,480円/年 1ヶ月あたり2,370円 おすすめ! |
無料・低価格で学べるWebデザインの教材・勉強方法まとめ
Webデザインを学べる動画
無料でWebデザインを学びたいならYouTubeがおすすめ
費用をかけずにWebデザインを学びたい場合、まず活用したいのがYouTubeです。
「Webデザイン」「Figma」「Photoshop」などのキーワードで検索すれば、使い方やデザインのコツを解説したレクチャー動画が数多く見つかります。
ただ、YouTubeの弱点は、情報が点在していて体系的に学びにくいところ。
それでも、無料で学びたい方にとっては、最初のステップとして最適な学習手段だと思います。
PhotoshopならAdobeの公式レクチャー動画もある
https://www.youtube.com/@adobecreativestation
Adobeの公式YouTubeチャンネルでは、誰でも無料で視聴できるチュートリアル動画が公開されています。
Photoshopの基本操作をはじめ、初心者向けにわかりやすく解説された内容がそろっており、実践的なTipsも豊富です。
これからPhotoshopを使い始める方にとって、最初の学習リソースとしてとても参考になりますよ
Adobeの公式は、独自の講座やInstagramでのTipsなど、いろいろなサービスをしています。無料のものもあるので、どんどん活用していきましょう!


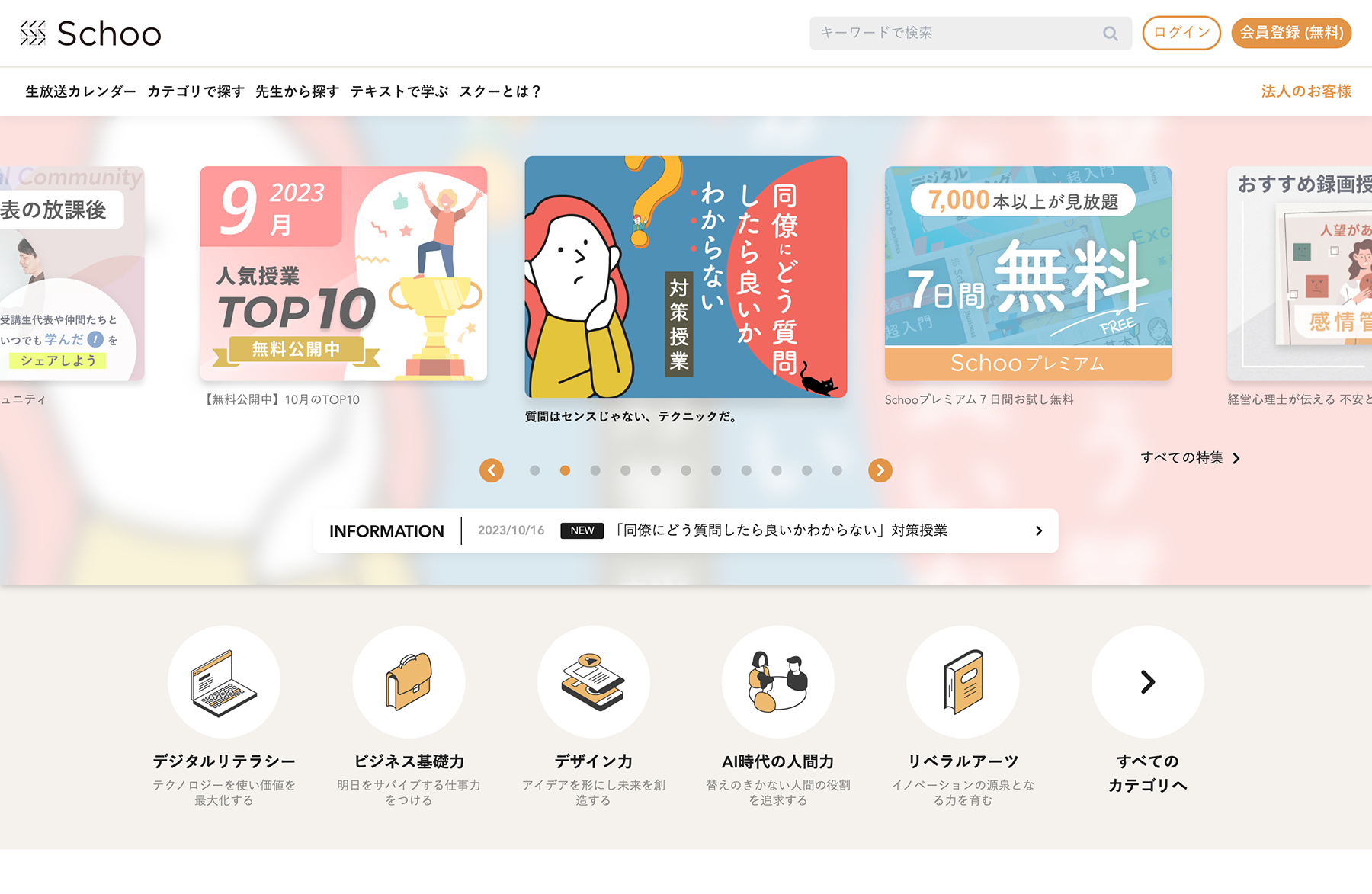
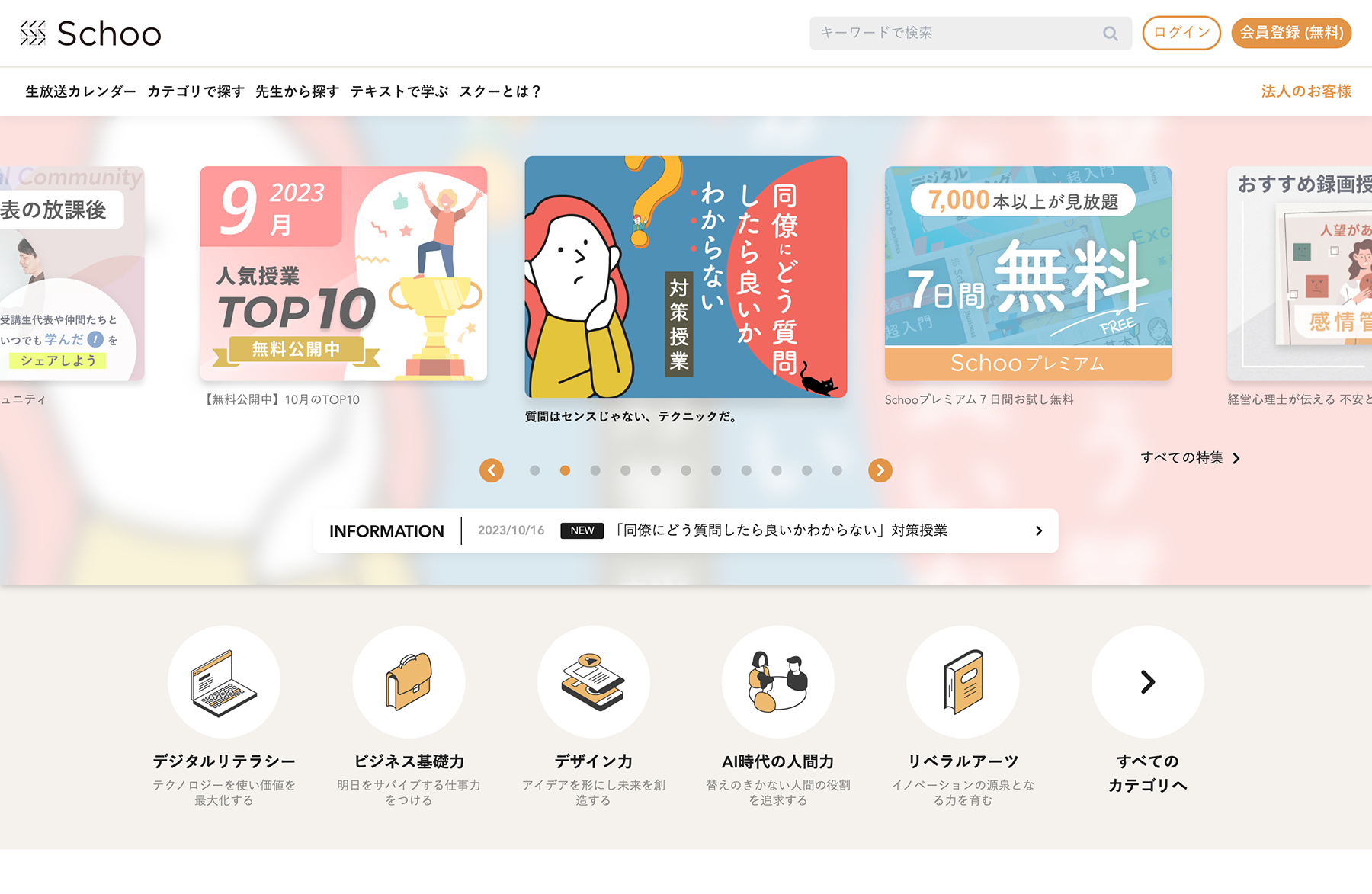
プロ講師のデザイン講義を聞くことができるSchoo(スクー)


もう少し本格的にWebデザインを学びたい方におすすめなのが、、Schoo(スクー)という動画学習サイトです。
Schooでは、現役のプロデザイナーや業界の第一線で活躍する講師による講義が多数配信されています。
無料会員でも、生放送のライブ授業への参加や、一部アーカイブ動画の視聴が可能です。
さらに、月額980円のプレミアム会員になると、8,500本以上の授業が見放題に。
Webデザインの講座はもちろん、業界動向や最新スキルに関する講義も充実しています。
無料でも十分見応えがあるので、ぜひ覗いてみてね


Webデザイン独学におすすめの書籍・参考書
月額980円で読み放題。Kindle Unlimitedで読めるおすすめ本
書籍で学ぶ場合、完全に無料というのは難しいですが、AmazonのKindle Unlimited(キンドルアンリミテッド)では、月額980円で対象の書籍が読み放題になります。
初回1ヶ月は無料なので、1ヶ月で解約したら実質無料!
Kindle Unlimitedとは
- Amazonが運営している電子書籍のサブスク
- 月額980円で対象の本が全て読み放題
単体で2,000円以上するWebデザイン関連の本も対象になっているものが多いので、コストを抑えて学習するにはとても便利なサービスです。
初心者であれば、まずはKindle Unlimitedの対象書籍を活用してみてはいかがでしょうか。
以下は、Kindle Unlimited対象本でWebデザイン関係の本をまとめた記事です。よかったら参考にしてください。


HTML/CSSを学べるオンライン学習サイト
HTMLやCSSといったコーディングスキルを無料で学びたい人へ。以下のオンライン学習サイトがおすすめです。
途中からは有料になりますが、それでも月1000円程度なのでかなり良心的な価格です。
どちらもブラウザ上でコードを入力しながら学べるので、特別なアプリのインストールは不要です。
初心者でも取り組みやすく本当に丁寧なサイトなので、HTMLの勉強において定番のスタート地点ですね
特に基礎力を身につけたい方にはおすすめです。
この2つのサービスについては、以下の記事で詳しく紹介していますので、よければ参考にしてみてください。


Webデザイン制作に使える無料素材
Webデザインをする際には、写真やイラスト、フォントといった素材が欠かせません。
とはいえ、全てをデザイナーが自分で用意するのは大変なので、多くのデザイナーは素材サイトを活用しています。
最近では、商用利用OKの無料素材サイトもたくさんあり、Webデザインにそのまま使えるクオリティの高い画像がそろっています。
フリー(無料)素材サイトの活用
無料のフリー素材サイトでおすすめは、写真ACとイラストAC。運用元は同じなので、一回ユーザー登録するとどちらも素材も使えます。
無料だけど使いやすい素材が揃っていますよ。特にイラストACはこのサイトでもたくさん使用しています。
無料会員だと1日9点までしかダウンロードできないのですが、有料のプレミアム会員であればダウンロードし放題です。
有料会員は、205年の時点では月額1,336円です。
他にも、有料・無料問わず私がよく使う素材サイトのまとめ記事も書いていますのでよかったら参考にしてください。


フォントはGoogle Fontsを利用しよう
Webデザインでは、写真やイラストと同じようにフォント選びもとても大切です。
フォントとは、文字の形やデザインのスタイルを指すもので、「フォント」という商品として売られているんです
フォントにも、有料と無料のものがあります。
フォントは基本的にパソコンにインストールして使いますが、Webデザインでは「Webフォント」を使う場面も多くなります。
おすすめは「Google Fonts」です。
プロのデザイナーにも使われている高品質なフォントが揃っており、すべて無料で利用できます。
特にWebサイト制作では、Google Fontsを中心に選んでおくと実務でもスムーズです。
フォントについては、以下の記事にもまとめてあります。




もっとWebデザインを学びたい人へ|次のステップ
AdobeCCの契約でハイレベルなオンライン講座を受講できる
さらに高度な学習を進めたいとなった場合、Adobeでは、契約者限定の無料オンライン講座を公開しています。
このAdobe公式の無料オンライン講座は、「アドビことはじめクリエイティブカレッジ」と言います。
Adobeが選んだ講師陣による有料級の講座で、期間限定ですが、かなりおすすめです。
詳しくはこちらの記事にも書いています。


有料の動画学習サイト「Udemy」で学ぶ
無料ではないけれど、Web制作において有名なの動画学習サイトがUdemyです。
有料と言っても定期的にセールがあり、1講座あたり1,500円前後で購入できることも多く、コスパは高いです。中には通常価格2万円以上の講座が、セール中は90%以上オフになることも。
Udemyでは、現役デザイナーやエンジニアによる実践的な講座が多数公開されており、Webデザイン・HTML/CSS・Photoshop・Figmaなど、幅広い分野の講座を選んで学ぶことができます。
特徴的なのは、1講座買い切り型であること。サブスクではなく、一度購入すればいつでも繰り返し視聴できます。
Webデザインを学べるUdemyのおすすめ講座は、こちらの記事にまとめています。


給付金・補助金でコスパよく学ぶ
「独学である程度進められたけれど、もっと本格的に学びたい」
「できれば費用を抑えつつ、実務レベルまでスキルアップしたい」
そんな方におすすめなのが、経済産業省の補助金制度やハローワークの給付金制度です。
現在、国の支援制度を活用することで、Webデザインスクールの受講費用が最大70%補助されるプランもあり、自己負担を大きく減らして学ぶことができます。
独学では難しい実案件の対応力やポートフォリオ制作、現役デザイナーによる添削サポートなども受けられるため、
「副業にしたい」「転職したい」「在宅で仕事をしたい」という人にとってはかなりコスパの高い選択肢になります。
給付金・補助金制度には申請のタイミングや条件もあるため、早めの相談がおすすめです。
以下に給付金・補助金対象のスクールをまとめていますので、読んでください。


また、スクールの価格を比較した記事もあります。価格だけでなく、カリキュラムや期間も含めてどこのコスパがいいか解説していますので、よかったら参考にどうぞ!


まとめ|まずは無料でWebデザインに触れてみよう
Webデザインをできるだけ費用をかけずに学ぶ方法や、未経験からの独学の進め方についてご紹介してきました。
学び方に正解はありませんが、今回の内容が「なるべく費用をかけずに、一からWebデザインを勉強したい」という方の参考になれば嬉しいです。
まずは無料のツールや教材を活用して、Webデザインの世界に一歩踏み出してみてください。
楽しみながら続けていけば、必ずスキルは身についていきます。
自分のペースで、ぜひWebデザインの勉強をスタートしてみてくださいね♪

