Webデザイナーを目指すには、ツール・環境・勉強にある程度の初期投資が必要です。
パソコンやデザインソフト、ネット環境。
勉強代も必要です。
Webデザインは、知識ゼロのままでは就職も副業もほぼ不可能。
最低限のスキルを身につけるために、学習環境と、ツールの準備が欠かせません。
辛いところですが、どうしても必要なお金なのです…
この記事では、WEBデザインを始めるにあたって、初期にかかる費用と必要なツールや学習内容についてまとめています。
まずは必要な道具と費用の目安をチェック
概算費用は以下になります。
| パソコン | 15万円〜30万円 |
| デザインソフト | 0円〜9,080円/月 |
| インターネット環境 | 月額4,000円〜 |
| テキストエディタ (コーディング用) | 無料 |
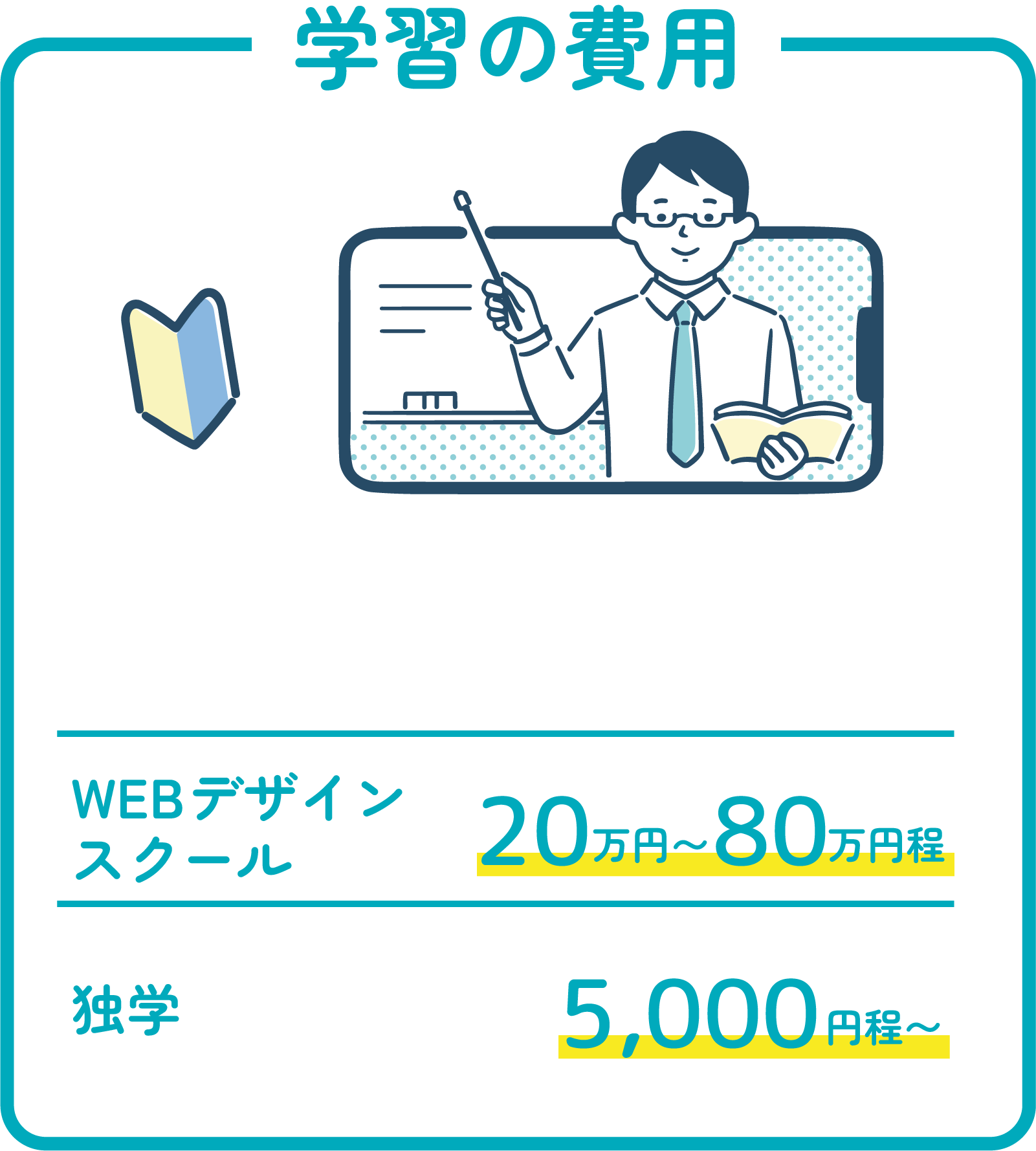
| 勉強代 | スクール: 約20万円〜80万円(補助金・給付金制度の利用で安くなる) 独学:5,000円〜 |
順を追って説明していきますね。
以下からジャンプできます
パソコン費用の目安


まず必要なのはパソコンです。
MacでもWindowsでもOK。
すでにパソコンを持っているなら、初期費用をぐっと抑えられます。
手持ちのパソコンのスペックがよくわからない場合は、デザインソフトをインストールして動くかどうかを確かめてみて。
後述しますが、今のデザインソフトの定番である「Figma」を公式サイトからダウンロードして、実際に動かしてみてください。ストレスなく動くようならひとまずOK。
購入の場合は、パソコンは高額なので無理ない範囲で選んでください…と言いたいところですが、
Webデザイン用のパソコンは
最低でもデザインソフトがスムーズに動くスペックが必要です。
デザインソフトは、基本的にクソ重いです。さらに完成したデザインデータもクソ重いので、重さ2倍です。
スペックの足りないパソコンだとフリーズします
以下が、Webデザインに必要なスペックです。
| Mac | Windows | |
|---|---|---|
| CPU | M1チップ以上 | intel Core5以上 AMD Ryzen5以上 |
| メモリ | 16GB以上 | |
| ストレージ | SSD 512GB以上 | |
| 画面サイズ | 14インチ以上 | |
パソコンの購入ページや店頭の値札には、必ず「CPU」や「メモリ」といった項目があります。
専門用語がわからなくても大丈夫。数字を見て、上のスペック表と照らし合わせてみてください。
ちなみに、条件を満たすパソコンの場合の目安は以下です。
・Windowsで、15万円〜25万円程
・Macで、20万円〜30万円程
新品が高いようであれば、アウトレットや認定整備済製品(新古品)も検討してみてください
おすすめモデルと、パソコンのスペックの詳細については以下の記事にまとめています。


Macで心が決まっている人へ。Macパソコン選びの参考になる記事です。


MacとWindowsの比較や選び方をまとめた記事です。


Webデザイン向けPCを選ぶポイント
- ノートパソコンが便利、ただしデスクトップより高価
- 安すぎるパソコンはNG、デザインソフトがスムーズに動くスペックを選ぶ
デザインソフト費用の目安
次に、Webデザイン制作で必要なのは、
デザインができるソフト
です。


今、Webデザインで主流のデザインソフトは、以下の2つになります。
- Photoshop(フォトショップ/通称フォトショ):有料
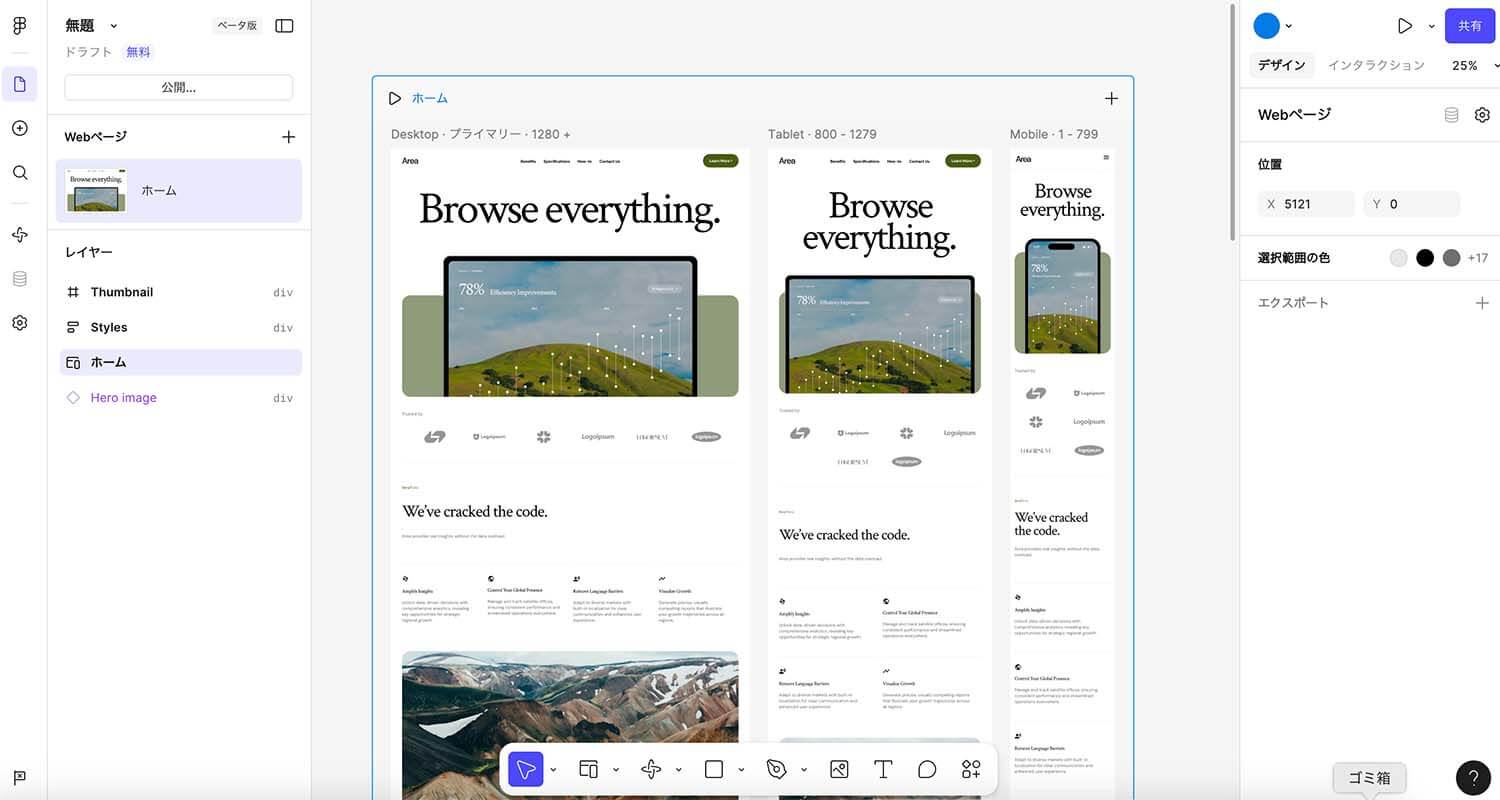
写真加工といえばこれ。画像編集には欠かせない王道ツール - Figma(フィグマ):無料
Webデザインに特化した、いま一番利用率が高いツール
スクールでも、この2つのどちらか、または両方を学ぶケースがほとんどですね
Photoshopは有料ですが、Figmaは無料で始められるのが大きな強み。
現場では、Figmaをメインに使いながら、Photoshopで画像加工を補うという組み合わせが主流です。
Figmaだけでは高度な写真加工ができないため、Photoshopと合わせて使います
ここでは、デザインソフトの購入パターンを3つ紹介します。
1.Figmaのみの場合(ソフトにお金をかけたくない人用)
「勉強の段階ではなるべく費用をかけたくない」という人も多いと思います。
Figmaは基本料金が無料。といっても、プロの現場で今一番ホットに使われているデザインツールなので安心してください。
初心者にも扱いやすく、バナー制作やWebサイトデザインなど基本的なWebデザインは十分対応可能です。


弱点としては、写真加工など高度なデザイン処理ができないこと。
ただし、初心者のうちはPhotoshopのような本格的な加工までは必要ないケースは必ずしも必要ないので、FigmaでWebデザインの基礎を身に付け、必要になったらhotoshopを購入するのも効率的な学習方法のひとつです。
Figmaで始めるWebデザインについては、詳しくは以下の記事で。


2.Photoshop+Figmaの場合
Photoshopは、世界的に有名なデザインソフト会社・Adobe(アドビ)が提供するツールです。
デザイン業界では100万回くらい耳にする会社なので、名前だけでも覚えておきましょう
アメリカの企業で、世界中のクリエイターが使うデザインソフトを開発しています。写真編集からWebデザイン、動画制作まで幅広く対応する、業界の定番ブランド。
公式web:adobe.com/jp
Photoshopがあれば、Webデザインに必要なほとんどの作業をカバーできます。
特に強いのが写真加工。
デザインでは、写真の色味調整や演出が欠かせませんが、Photoshopならきれいに、しかも今ならAIで簡単に行えます。
最初はFigmaだけでも大丈夫ですが、いずれPhotoshopは必要になると考えておいていいかもしれません。
本格的に学びたい人は、初期費用にPhotoshopを含めておくと安心です
Photoshopがどんなソフトなのか、詳しくは以下の記事で紹介しています。


Photoshopだけを使うなら、フォトプランというプランが一番安いです。
以下がフォトプランの料金表です。
| 月額プラン (月々払い) | 3,950円/月(税込) |
| 年間プラン (月々払い) | 2,380円/月(税込) |
| 年間プラン (一括払い) | 28,480円/年(税込) 1ヶ月あたり2,370円 |
Adobe Creative Cloud セットプランの場合
Adobe Creative Cloudには、Photoshopをはじめ、動画編集・印刷物デザイン・Web制作などに使える20種以上のソフトがそろった「セットプラン」があります。
いろいろなソフトを試してみたい人にとって、このセットプランは便利です。
プランは2通りです。
全て税込価格
| CC Pro | CC Standard | |
| 月々プラン | 14,480円/月 | 10,280円/月 |
| 年間プラン (月々払い) | 4,539円/月 最初の3ヶ月が50%OFFの特別価格 | 6,480円/月 |
| 年間プラン (一括払い) | 102,960円/年 | 72,336円/年 |
どちらのプランも使えるソフトは同じですが、
AIの利用制限
に違いがあります。
全て税込価格
| CC Pro | CC Standard | |
| 生成AI クレジット | 4000クレジット/月 (標準機能は無制限) | 25クレジット/月 |
Proは標準の生成AI機能が無制限で使えるうえ、毎月4,000クレジットが付与され、Premiumモデルや外部AIも利用できます。
Standardは標準機能のみ。25クレジット内での利用になるため、使える回数は少なめです。
いまのデザイン現場では生成AIが当たり前になりつつあるので、勉強段階からしっかり使いたい人にはProプランがおすすめです。
最初はFigmaやPhotoshopで学び始めて、必要になったタイミングでアップグレードするのも十分アリです。
「どのプランを選べばいいか迷う…」という方は、以下の記事でプランの比較とAIクレジットの使い方をわかりやすく解説しています


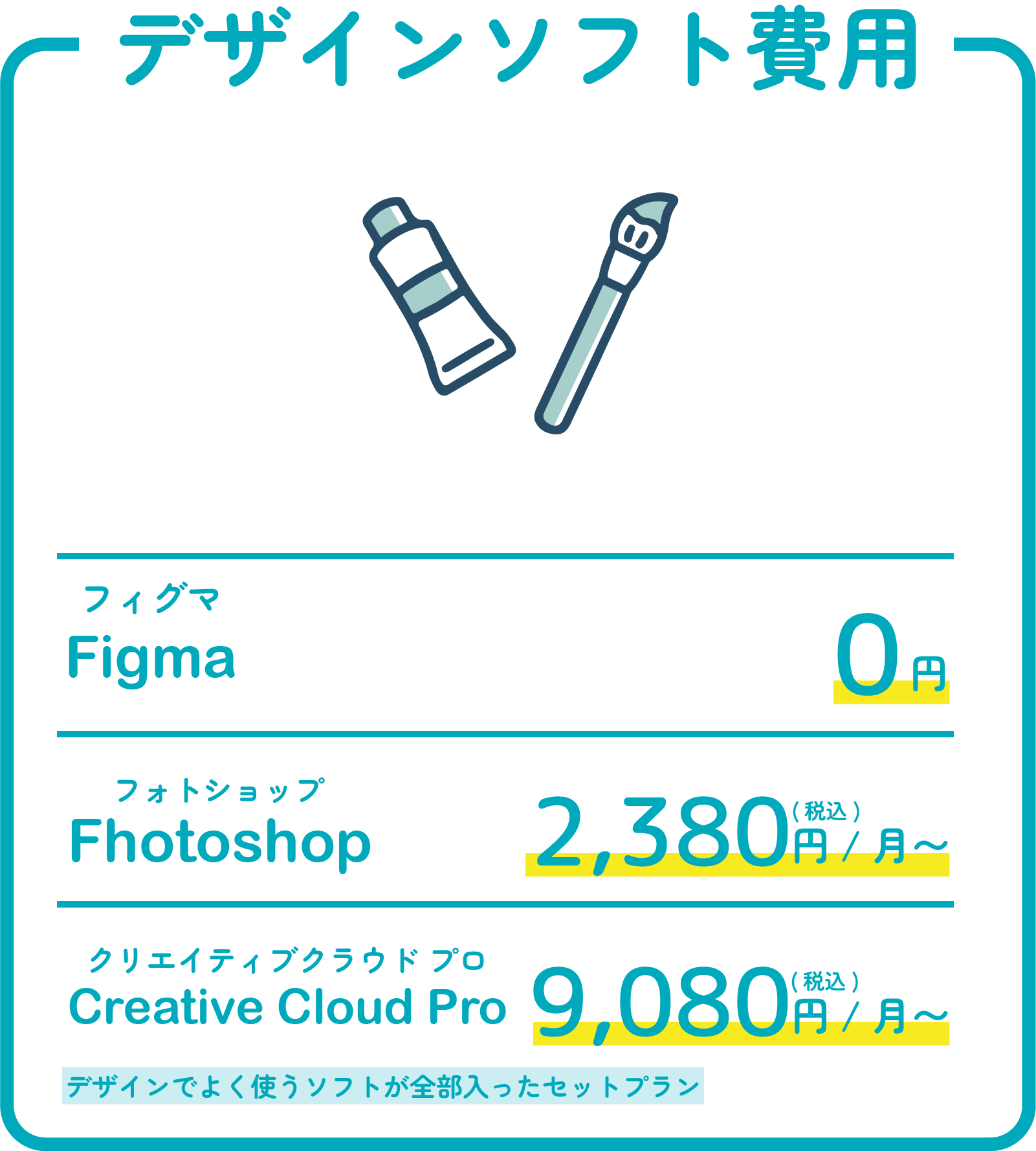
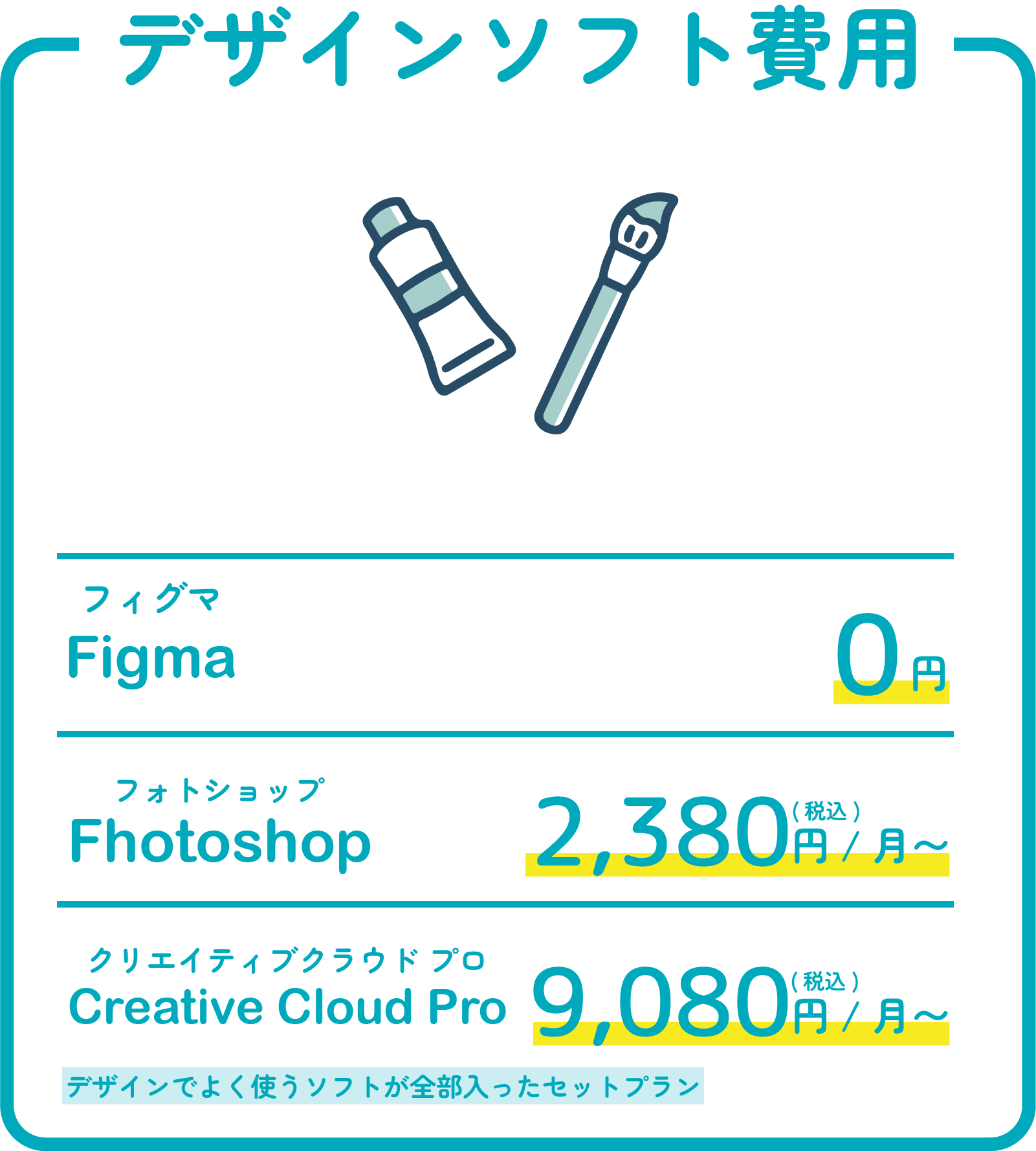
Figma:0円
Photoshop:2,380円/月〜
CC Standard:6,480円/月〜
CC Pro:9,080円/月〜
ちなみに、デザインスクールに通う場合、基本的には受講料とは別に上記のデザインソフトの契約が自費でかかることが多いですが、なかには受講中のソフト代が無料(スクール負担)のところもあります。ソフト代が浮くだけでも、かなりお得ですよね。
パソコンとデザインソフトさえあれば、まずは一番大事な「デザインを作る」ことができます!
コーディング費用の目安


デザイン作業のあとには、デザイン画をHTMLというコードに起こす作業があります。
「HTMLコーディング」とは、デザインをWeb上で表示できるように、HTMLというコードに書き起こす作業です。プログラミングとちょっと似ています
※HTMLをWebデザインの範囲に含めるかは人それぞれなので、「やらない」という人はここは飛ばしてOKです。
結論から言うと、HTMLまわりの費用は基本0円です。
HTMLやCSSはどのツールで書けばいいの?
コーディングには「テキストエディタ」というソフトを使います。
デザインソフトと違い、テキストエディタは基本無料。プロのエンジニアならともかく、初心者であれば有料エディタを使う必要はありません。
基本的には自分の好みのエディタを見つければOK。私もテキストエディタはいろいろ浮気しました!
おすすめは、Visual Studio Code。
Microsoftが開発した世界的に人気のある無料エディタで、使いやすさ・機能性ともに十分です。
コーディングをやらない選択もアリ
Webデザイナーの中には、コーディングをしない人もいます。
「HTMLは学ぶべき?」と気になる方は、こちらの記事も参考にしてみてください。


インターネット環境費用の目安


インターネット環境がまだモバイル回線だけの場合は、光回線のWi-Fiを導入するのがおすすめです。
デザインデータは容量が大きく、モバイル回線では送信に時間がかかったり失敗することもあるので
光回線はいろんな会社があるので、料金や速度、スマホとのセット割などを比べて、自分に合ったプランを選ぶのがおすすめです。
Webデザインの勉強代の目安


ここがみなさん未知数だと思います
Webデザインの勉強代は本当にピンからキリまであり、いくらかければプロになれるのかは一概には言えません。
ただ、令和の今は、スキルがゼロのままでは就職も厳しく、フリーランスや副業を目指すのも難しいのが現実です。
現場が未経験なのは仕方ないけど、最低限の基礎スキルは必要なんです…
初心者は、独学かデザインスクールのどちらかで、基礎スキルを学びましょう。
デザインスクールにかかる費用
Webデザインスクールの受講料は、
20万円〜80万円程度
と、かなり幅があります。
この金額差は主に
- 受講期間
- 受講内容
- スクールの規模やサポート体制
によって変わります。
たとえば、安いスクールは基礎内容のみ・短期集中・就職支援が少ないといった特徴があります。
ただし「基礎だけ学べたら後は独学でがんばる」「とにかく学習のきっかけが欲しい」という人にとっては、コストを抑えられる良い選択肢です。
一方で、「しっかりスキルを身につけたい」「就職までサポートしてほしい」という人は、多少高額でもカリキュラムが充実したスクールを選ぶと安心です。
半年〜1年かけてじっくり学ぶ人も多いです。
以下は、女性向けスクールのそれぞれの特徴の比較記事です。参考にしてみてください


給付金制度を活用して費用を抑える
そういってもデザインスクールはやっぱり高額です。
でも実は、
国の給付金や補助金制度を利用すれば、
受講費用を大きく抑えられる場合があります。
現在、IT人材不足への対策として、厚生労働省・経済産業省が補助金制度を整備しています。
対象のスクールを受講すると、最大で受講料の70%が補助されるケースもあり、30万円のスクールなら実質10万円以下になることも。
- 教育訓練給付金
- リスキリング補助金
- ひとり親向けの支援制度
などが代表的です。
詳しくは別記事で制度ごとの条件を解説しています。


ひとり親の場合は、こちらの制度をチェック!


給付金関係なく、安いスクールが気になる人はこちら。


次は、独学で学ぶ場合にかかる費用を見ていきましょう
独学で学ぶ場合の費用
独学ならスクールより費用を抑えられますが、完全に0円というのは難しいです。
最低限、書籍や有料学習サービスなどに多少の費用をみておいてください。
- Adobe公式サポート:契約者なら無料
- オンライン学習サイト:月1,100円〜
- 書籍:1,000円〜3,000円程度
- 動画学習:1,500円〜
Adobe公式サポート
PhotoshopなどのAdobeソフトを学ぶなら、公式の学習コンテンツが便利です。
・学習動画:Adobeラーニング
・オンライン講座:アドビことはじめ クリエイティブカレッジ
どちらも初心者向け。Adobeの有料プランを契約していれば、無料で受講可能です。
書籍での学習
デザイン関連書籍はやや高価なので、月に1〜2冊と決めて購入するといいと思います。
HTMLなどのコード系はオンラインで学べるので、書籍はデザイン系を優先すると良いです。
読み放題の【Kindle Unlimited】(月額980円)なら、Webデザイン本が充実していてコスパも◎。


動画学習サイト
Udemy(ユーデミー)


世界中の講師による学習動画が購入できるサービスです。
Web・IT系の講座が豊富で、毎月数回行われるセール時なら1講座2,000円以下。
さらにいつでも解約できる定額コースを契約すると、¥1,719 /月※で学び放題です。(※最初の1年は25%OFF)
おすすめのUdemy動画をまとめた記事は以下になります。


Schoo(スクー)


無料でも良質な講座が多く、生放送(LIVE)にも無料で参加可能。
アーカイブ視聴は月額980円で見放題なので、コスパが非常に高いです。
デザインの講座も充実。


オンライン学習サイト(コード系)
HTML/CSSを学ぶなら、実際に手を動かしながら学べるオンライン学習サイトが便利です。
どちらも月額1,000円前後と手頃です。
progateとドットインストールについては、以下の記事に詳しくまとめています。


独学で学びたい人向けのロードマップの記事がありますので、以下を参考にしてください。


まずは無料で試してみたい人へ
「Webデザインが自分に合っているか、まずはちょっと試したい」という人も多いと思います。
そこで、無料でWebデザインを始められる2つの方法を紹介します。
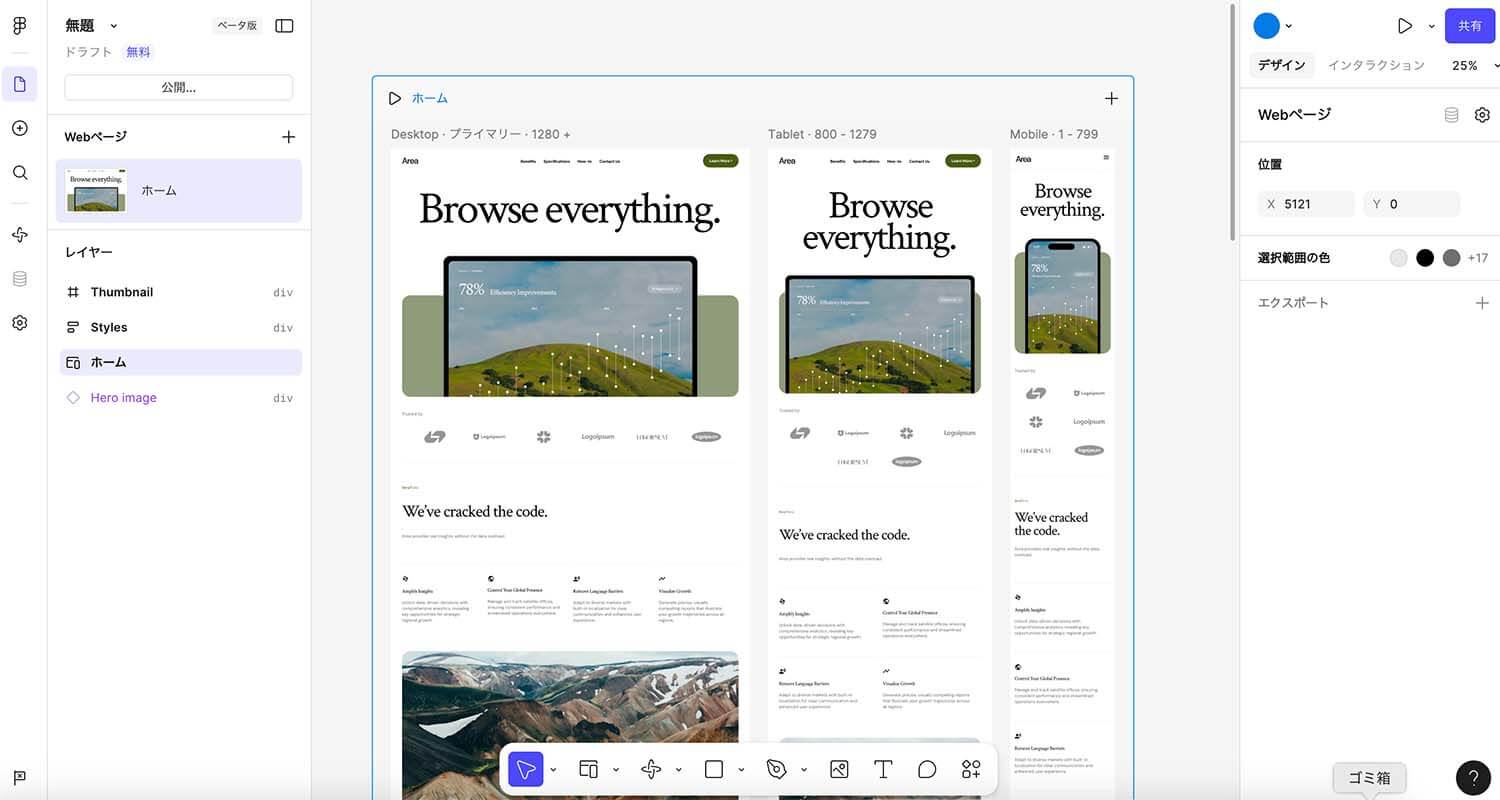
方法① 無料デザインツール「Figma」を使う
Figmaは無料で利用でき、プロの現場でも使われているデザインツールです。
ブラウザで使えるので、インストールも不要。
使い方については、YouTubeにチュートリアルが豊富にあります。
方法② Adobe Photoshopの無料体験を使う
PHotoshopには7日間の無料体験がついてきます。
こちらもYouTubeにたくさんチュートリアル動画があります。また、Adobeの公式チュートリアル「Adobeラーニング」を見ながら実際に触ってみると、デザイン作業のイメージがつかめます。
Webデザイン初期費用の目安と始め方まとめ
ここまで読んでくださり、ありがとうございました!少しでも参考になればうれしいです。
最後に、Webデザインを始めるときの初期費用の目安をまとめます。
| 項目 | 費用の目安 | 備考 |
|---|---|---|
| パソコン | 15万〜30万円 | スペックはデザインソフトが快適に動くものを選ぶ |
| デザインソフト | 0円〜9,080円/月 | Figmaは無料/Adobeは有料 |
| インターネット環境 | 4,000円〜/月 | 光回線推奨 |
| テキストエディタ | 無料 | Visual Studio Codeなど |
| 勉強代(スクール) | 約20万〜80万円 | 補助金・給付金制度の活用で安くなる場合あり |
| 勉強代(独学) | 約5,000円〜 | 書籍・動画学習・オンライン教材など |
Webデザインの学び方に正解はありません。
無料から少しずつ始めてもいいし、スクールで一気に学ぶのもアリです。
実際、今業界で働いているデザイナーはいろんな経歴を持つ人ばかり。
少しでも多くの方が、Webデザインの世界に一歩踏み出すきっかけになりますように
スクール選びについては、いくつか記事を書いていますので、参考にしてください。








この記事を書いた人


- Web業界歴20年
- 会社員デザイナー →フリーランスへ
- 一児の母・在宅ワーカー
業界の片隅で20年近くやってきました。これからWebデザインを学びたい未経験の人のために情報をまとめています